HTTP的缓存控制
1.缓存的分类:
(1)缓存分为服务端侧(server side,比如 Nginx、Apache)和客户端侧(client side,比如 web browser)。
(2)服务端缓存又分为 代理服务器缓存 和 反向代理服务器缓存(也叫网关缓存,比如 Nginx反向代理、Squid等),其实广泛使用的 CDN 也是一种服务端缓存,目的都是让用户的请求走”捷径“,并且都是缓存图片、文件等静态资源。
客户端侧缓存一般指的是浏览器缓存,目的就是加速各种静态资源的访问,想想现在的大型网站,随便一个页面都是一两百个请求,每天 pv 都是亿级别,如果没有缓存,用户体验会急剧下降、同时服务器压力和网络带宽都面临严重的考验。

2.浏览器缓存控制机制
有两种:HTML Meta标签和 HTTP头信息
(1)HTTP Meta标签控制缓存
浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如: Expires; Cache-control等)。但是也有非HTTP协议定义的缓存机制,如使用HTML Meta 标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
- <META HTTP-EQUIV="Pragma" CONTENT="no-cache">
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
(2)HTTP头信息控制缓存(广泛应用)
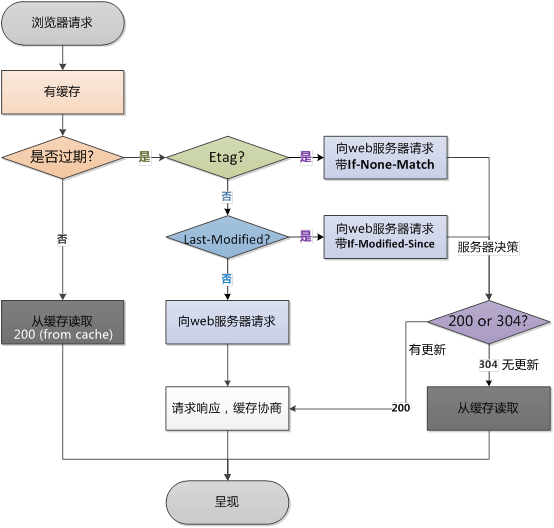
浏览器第一次请求流程

浏览器再次请求流程

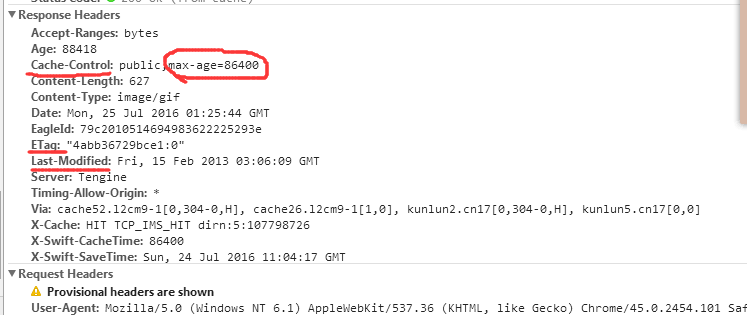
Expires策略:Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。Expires 的一个缺点就是,返回的到期时间是服务器端的时间,这样存在一个问题,如果客户端的时间与服务器的时间相差很大(比如时钟不同步,或者跨时区),那么误差就很大,所以在HTTP 1.1版开始,使用Cache-Control: max-age=秒替代。
Cache-control:max-age策略(重点关注):Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。如果时间大于max-age,就会进行文件新鲜度检测。
服务器检测文件的新鲜度
本地缓存过期,缓存和服务器文件可能一样,也有可能不一样。如果一样的话,就没有必要返回内容。如果不一样,就返回内容,就相当于一次新的请求。
怎么判断文件是否一致呢?现在的做法通过文件生成时间或者对文件进行MD5值计算。
状态码:304 Not Modified
客户端发起一个GET请求,如果最近资源未被修改的话,就可以用这个状态码说明资源未被修改。
Last-Modified,文件生成时间或者最后修改时间。下一次请求的头部,添加If-Modified-Since,值是上次respone头部的Last-Modified值,和服务器进行对比,如果一样的话,直接返回304,数据内容为空。【这里也会存在一个问题,如果文件定期更新,但是文件内容不更新,岂不是白白耗费流量。】
Etag , 服务器端对文件计算出来的一个值。下一次请求的头部,添加If-None-Match,和服务器进行对比,如果一样的话,直接返回304,数据内容为空。
》》Last-Modified/If-Modified-Since:Last-Modified/If-Modified-Since要配合Cache-Control使用。Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
if-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
》》Etag/If-None-Match:Etag/If-None-Match也要配合Cache-Control使用。
Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。Last-Modified与ETag一起使用时,服务器会优先验证ETag。

参考文档:http://www.open-open.com/lib/view/open1421744212609.html
http://www.cnblogs.com/HPhone/p/4847302.html
HTTP的缓存控制的更多相关文章
- Android okHttp网络请求之缓存控制Cache-Control
前言: 前面的学习基本上已经可以完成开发需求了,但是在项目中有时会遇到对请求做个缓存,当没网络的时候优先加载本地缓存,基于这个需求我们来学习一直okHttp的Cache-Control. okHttp ...
- CDN网络(一)之典型的CND架构与HTTP协议的缓存控制
前言 本人以前在CDN厂商蓝汛就职过一年时间,利用脑子里还残留的一些CDN知识,结合现有的书籍材料,写点东西. what's the CDN CDN(content delivery Network) ...
- PHP flush sleep 输出缓存控制详解
1 2 3 4 5 6 ob_start,flush,ob_flush for($i=0;$i<</SPAN>10;$i++) { echo $i.''; flush(); slee ...
- 重新想象 Windows 8.1 Store Apps (90) - 通信的新特性: 通过 HttpBaseProtocolFilter 实现 http 请求的缓存控制,以及 cookie 读写; 自定义 HttpFilter; 其他
[源码下载] 重新想象 Windows 8.1 Store Apps (90) - 通信的新特性: 通过 HttpBaseProtocolFilter 实现 http 请求的缓存控制,以及 cooki ...
- HTTP 缓存控制总结
引言 通过网络获取内容既缓慢,成本又高:大的响应需要在客户端和服务器之间进行多次往返通信,这拖延了浏览器可以使用和处理内容的时间,同时也增加了访问者的数据成本.因此,缓存和重用以前获取的资源的能力成为 ...
- 基于maven插件的缓存控制插件
asset-cache-control github源码及下载地址: https://github.com/StruggleBird/asset-cache-control 基于maven插件的缓存控 ...
- 005-优化web请求一-gzip压缩、http缓存控制和缓存校验[Pragma、Expires、Cache-Control、max-age、Last-Modified、用户刷新访问、避免过度304]
优化Web应用的典型技术:缓存控制头信息.Gzip.应用缓存.ETag.反应型技术[异步方法调用和WebSocket] 一.模板缓存 spring.thymeleaf.cache=true sprin ...
- 跨域验证cookie与缓存控制
1. 是否能跨域完全取决于浏览器控制,浏览器可以直接拒绝发送跨域请求(服务器根本收不到),也可以发送给服务器等接收到返回信息后决定是否让它被读取. 2. 服务器并不能辨别请求是从哪个源发过来的,只有在 ...
- 什么是Web缓存控制(基于HTTP头域)
这是一篇转载的知识性的文档,主要目的是为了让Web缓存相关概念更容易被开发者理解并应用于实际的应用环境中.为了简要起见,某些实现方面的细节被简化或省略了.如果你更关心细节实现则完全不必耐心看完本文,后 ...
随机推荐
- VM(xp系统下用虚拟机安装win8 提示 :units specified don't exist, SHSUCDX can't install)解决方法
改成IDE的模式
- phpstorm 2017.1 激活
打开网址 http://idea.lanyus.com/ 选择获取注册码,复制生成的验证码 安装完成后,打开软件,依次选择菜单栏 Help -> Register-> Activation ...
- Graylog安装操作
Graylog安装操作 实验环境centos7.5系统 mem:4-8G disk:50G 关闭selinux以及firewalld 一.准备环境 1.1.java环境 下载java的j ...
- 转载:手把手教你搭建 vue 环境
以下内容转自: https://segmentfault.com/a/1190000008922234 第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安 ...
- LA 5031 图询问
题目链接:https://vjudge.net/contest/159527#problem/A 题意:(求一个 图 中的连通分量中的 第 k 大) 一张图,n 个点,m 条边, 有一些操作: 删除 ...
- spring依赖注入(转)
转自:https://blog.csdn.net/taijianyu/article/details/2338311/ Spring 能有效地组织J2EE应用各层的对象.不管是控 制层的Action对 ...
- printf、sprintf与fprintf 的用法区分
原文链接 1: fprintf()#include <stdio.h> int fprintf( FILE *stream, const char *format, ... );fprin ...
- phpMyAdmin提示找不到mcrypt和mbstring模块
yum install php-mcryptyum install php-mbstringphp -m 查看是否安装成功 service httpd restart 重启服务器 注: 这里可能会出现 ...
- 第42章 电源管理—实现低功耗—零死角玩转STM32-F429系列
第42章 电源管理—实现低功耗 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/fir ...
- C# 声明bool变量
与现实世界不同,在编程的世界中,每一件事情要么黑,要么白:要么对,要么错:要么是真的,要么是假的.例如,假定你创建一个名为x的整数变量,把值99赋给x,然后问:“x中包含了值99吗?”答案显然是肯定的 ...
