【GDI+】MFC画图- 消除锯齿(转)
原文转自 https://wenku.baidu.com/view/b5460979700abb68a982fbcf.html
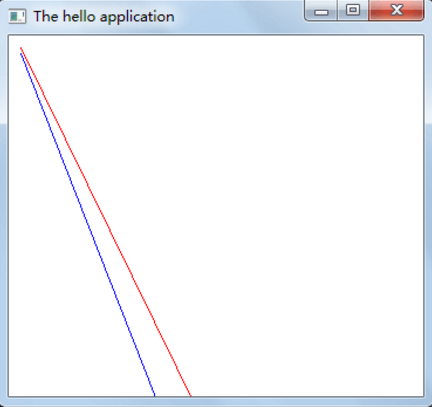
在常规条件下,MFC画出来的图形、文字都是有锯齿的。如下图所示: 
怎样才能画出不带锯齿的图形呢?要用到GDI+这个MFC库。下面将以案例的方式讲述如何通过MFC画出不带锯齿的图形。
一、建立一个简单的MFC应用
一个简单的MFC应用包含两个文件,Hello.h和Hello.cpp。建立的方法是在VS中建立一个空项目,然而添加头文件Hello.h和源文件Hello.cpp
//Hello.h
#include <afxwin.h>
class CMyApp : public CWinApp
{
public:
virtual BOOL InitInstance();
}; class CMainWindow : public CFrameWnd
{
public:
CMainWindow();
protected:
afx_msg void OnPaint();
DECLARE_MESSAGE_MAP()
};
// Hello.cpp
#include <afxwin.h>
#include "Hello.h" CMyApp myApp; BOOL CMyApp::InitInstance()
{
m_pMainWnd = new CMainWindow;
m_pMainWnd->ShowWindow(m_nCmdShow);
m_pMainWnd->UpdateWindow();
return TRUE;
} BEGIN_MESSAGE_MAP(CMainWindow, CFrameWnd)
ON_WM_PAINT()
END_MESSAGE_MAP() CMainWindow::CMainWindow()
{
Create(NULL, _T("The Hello Application"));
} void CMainWindow::OnPaint()
{
CPaintDC dc(this);
dc.MoveTo(, );
dc.LineTo(, );
dc.MoveTo(, );
dc.LineTo(, );
}
下面开始编译程序。这里要注意的是,应该修改项目属性中【链接器】的设置,在【高级】选项卡中的【入口】选项中,填入WinMainCRTStartup。此外,要遭项目属性的【配置属性】选项卡中,修改【MFC的使用】项目,修改为【在共享DLL中使用MFC】。
这样就可以编辑并运行程序了。程序运行的效果如上图所示,所画的两条曲线是带有锯齿的。 要想得到反锯齿的、渲染细腻的线条,就要对上述程序做一些修改。
首先要修改头文件Hello.h,将GDI+的头文件引入,并在CMyApp中定义新的成员变量m_gdiplusToken,覆盖CMyApp继承而来的ExitInstance( )函数。具体如下
//Hello.h
#include <afxwin.h>
#include <Gdiplus.h> //引入头函数
#pragma comment(lib, "Gdiplus.lib") // 引入链接库
class CMyApp : public CWinApp
{
public:
virtual BOOL InitInstance();
virtual int ExitInstance();
private:
ULONG_PTR m_gdiplusToken;
}; class CMainWindow : public CFrameWnd
{
public:
CMainWindow();
protected:
afx_msg void OnPaint();
DECLARE_MESSAGE_MAP()
};
下面需要在Hello.cpp中做出相应的调整。主要调整的是 CMyApp::InitInstance( ), CMyApp::ExitInstance( ) 和 CMainWindow::OnPaint( )
// Hello.cpp
#include <afxwin.h>
#include "Hello.h" CMyApp myApp; BOOL CMyApp::InitInstance()
{
m_gdiplusToken = 0;
Gdiplus::GdiplusStartupInput gpSI;
Gdiplus::GdiplusStartup(&m_gdiplusToken, &gpSI, NULL);
m_pMainWnd = new CMainWindow;
m_pMainWnd->ShowWindow(m_nCmdShow);
m_pMainWnd->UpdateWindow();
return TRUE;
} int CMyApp::ExitInstance()
{
Gdiplus::GdiplusShutdown(m_gdiplusToken);
return __super::ExitInstance();
} BEGIN_MESSAGE_MAP(CMainWindow, CFrameWnd)
ON_WM_PAINT()
END_MESSAGE_MAP() CMainWindow::CMainWindow()
{
Create(NULL, _T("The Hello Application"));
} void CMainWindow::OnPaint()
{
CPaintDC dc(this);
Gdiplus::Graphics graphics(dc.m_hDC);
Gdiplus::Pen red(Gdiplus::Color(255, 255, 0, 0), 1);
Gdiplus::Pen blue(Gdiplus::Color(255, 0, 0, 255), 1);
graphics.SetSmoothingMode(Gdiplus::SmoothingModeHighQuality);
graphics.DrawLine(&red, 10, 10, 200, 400);
graphics.DrawLine(&blue, 10, 15, 200, 500);
}
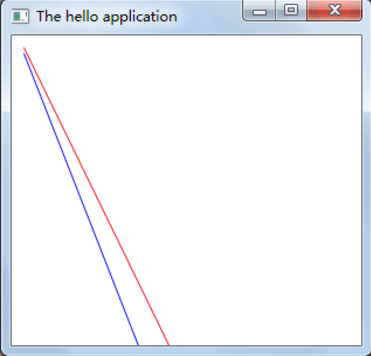
这样修改后的程序就能够画出反锯齿的曲线了。如下图所示

【GDI+】MFC画图- 消除锯齿(转)的更多相关文章
- C++MFC编程笔记day06 MFC向导、MFC画图类使用
MFC画图 MFC画图类包含画图设备类和画图对象类 1 画图设备类 CDC类-父类是CObject,封装的是一般的画图设备,比如:显示器, 打印机等. ...
- MFC画图总结-DIB图形绘制
參考文档: http://blog.csdn.net/hnust_xiehonghao/article/details/37652927 http://blog.sina.com.cn/s/blog_ ...
- 孙鑫MFC学习笔记4:MFC画图
1.画线方法 *1.捕获鼠标按下和弹起消息,获取两个点 *2.消息响应,画线 2.在CMainFrame类中的鼠标左键事件得不到响应的原因是CNameView覆盖了CMainFrame 3.注释宏 4 ...
- C#画图消除锯齿
using (Graphics g = this.CreateGraphics()) { g.SmoothingMode = SmoothingMode.HighQuality; //图片柔顺模式选择 ...
- C#-gdi画图,双缓冲画图,Paint事件的触发---ShinePans
在使用gdi技术画图时,有时会发现图形线条不够流畅,或者在改变窗口大小时会闪烁不断的现象.(Use DoubleBuffer to solve it!) ...
- GDI编程
图形设备接口(GDI)是一个可执行程序,它接受Windows应用程序的绘图请求(表现为GDI函数调用),并将它们传给相应的设备驱动程序,完成特定于硬件的输出,象打印机输出和屏幕输出.GDI负责Wind ...
- VC++学习之GDI概述
VC++学习之GDI概述 图形设备接口(GDI)是一个可执行程序,它接受Windows应用程序的绘图请求(表现为GDI函数调用),并将它们传给相应的设备驱动程序,完成特定于硬件的输出,象打印机输出和屏 ...
- MFC实现红黑砖块
MFC实现红黑砖块 题目 老题目了,给定w,h长宽的图,上面有颜色不同的瓷砖,黑和红,问从给的起点出发,只能走黑色瓷砖,能走多少块,可视化输出过程 思路 咋一看搜索水题,但是要用可视化,要用模板类,, ...
- GDI+ 和GDI
GDI:Graphics Device Interface,即图形设备接口,是Windows API的一个重要组成部分.它是Windows图形显示程序与实际物理设备之间的桥梁,GDI使得用户无需关心具 ...
随机推荐
- Python学习之高级特性
切片 在Python基础篇里,我们知道Python的可序列对象可以通过索引号(下标)来引用对象元素,索引号可以由0开始从左向右依次获取,可以从-1开始由右向左获取.这种方法可以帮助我们依次获取我们想要 ...
- Linux基础知识与命令1(su passwd)
一.Linux的基本原则 1.linux由一个个目的单一的小程序组成,我们一般需要组合小程序来完成复杂的任务 2.Linux的一切都是文件(文件类似于一棵树,包括外设,接口) 3.Linux尽量避免捕 ...
- CentOS网络设置 couldn't resolve host 'mirrorlist.centos.org问题解决
在VMWare上安装好centos后,使用yum安装nodejs报错:can not resolve host 'mirritlist.centos.org', 百度上很多都说在/etc/resolv ...
- python正则表达式02--findall()和search()方法区别,group()方法
import re st = 'asxxixxsaefxxlovexxsdwdxxyouxxde' #search()和 findall()的区别 a = re.search('xx(.*?)xxsa ...
- ORA-01122: 数据库文件 1 验证失败
1.SQL>shutdown abort 如果数据库是打开状态,强行关闭 2.SQL>sqlplus / as sysdba 3.SQL>startupORACLE 例程已经启动. ...
- python几个复习例子
1.实现1-100的所有的和,程序代码如下: sum = 0 for i in xrange(1,101): sum +=i print (sum) 程序运行结果: 2.实现1-500所有奇数的和,程 ...
- android 管理Touch事件
The onInterceptTouchEvent() method gives a parent the chance to see any touch event before its child ...
- jpg、png、gif图片格式的浅析
原文地址:图片格式与设计那点事儿 之前面试时被面试官问到了jpg.gif.png格式的区别,当时就扯了一些,感觉都是扯淡,上网搜了下,分享一篇文章 第一次写技术博客,有不尽如人意的地方,还请见谅和指正 ...
- python学习笔记十五:日期时间处理笔记
#-*- coding: utf-8 -*- import datetime #给定日期向后N天的日期 def dateadd_day(days): d1 = datetime.datetime.no ...
- 【Neural Network】林轩田机器学习技法
首先从单层神经网络开始介绍 最简单的单层神经网络可以看成是多个Perception的线性组合,这种简单的组合可以达到一些复杂的boundary. 比如,最简单的逻辑运算AND OR NOT都可以由多 ...
