angularJs分层服务开发
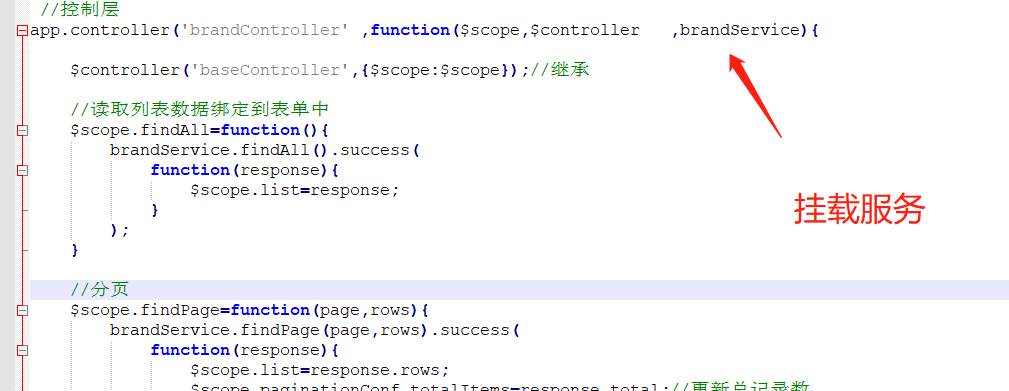
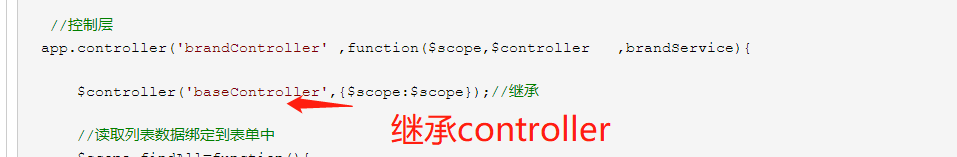
//控制层
app.controller('brandController' ,function($scope,$controller ,brandService){ $controller('baseController',{$scope:$scope});//继承 //读取列表数据绑定到表单中
$scope.findAll=function(){
brandService.findAll().success(
function(response){
$scope.list=response;
}
);
} //分页
$scope.findPage=function(page,rows){
brandService.findPage(page,rows).success(
function(response){
$scope.list=response.rows;
$scope.paginationConf.totalItems=response.total;//更新总记录数
}
);
} //查询实体
$scope.findOne=function(id){
brandService.findOne(id).success(
function(response){
$scope.entity= response;
}
);
} //保存
$scope.save=function(){
var serviceObject;//服务层对象
if($scope.entity.id!=null){//如果有ID
serviceObject=brandService.update( $scope.entity ); //修改
}else{
serviceObject=brandService.add( $scope.entity );//增加
}
serviceObject.success(
function(response){
if(response.success){
//重新查询
$scope.reloadList();//重新加载
}else{
alert(response.message);
}
}
);
} //批量删除
$scope.dele=function(){
//获取选中的复选框
brandService.dele( $scope.selectIds ).success(
function(response){
if(response.success){
$scope.reloadList();//刷新列表
$scope.selectIds=[];
}
}
);
} $scope.searchEntity={};//定义搜索对象 //搜索
$scope.search=function(page,rows){
brandService.search(page,rows,$scope.searchEntity).success(
function(response){
$scope.list=response.rows;
$scope.paginationConf.totalItems=response.total;//更新总记录数
}
);
} });
服务层
//服务层
app.service('brandService',function($http){ //读取列表数据绑定到表单中
this.findAll=function(){
return $http.get('../brand/findAll.do');
}
//分页
this.findPage=function(page,rows){
return $http.get('../brand/findPage.do?page='+page+'&rows='+rows);
}
//查询实体
this.findOne=function(id){
return $http.get('../brand/findOne.do?id='+id);
}
//增加
this.add=function(entity){
return $http.post('../brand/add.do',entity );
}
//修改
this.update=function(entity){
return $http.post('../brand/update.do',entity );
}
//删除
this.dele=function(ids){
return $http.get('../brand/delete.do?ids='+ids);
}
//搜索
this.search=function(page,rows,searchEntity){
return $http.post('../brand/search.do?page='+page+"&rows="+rows, searchEntity);
}
//下拉列表数据
this.selectOptionList=function(){
return $http.get('../brand/selectOptionList.do');
} });

//品牌控制层
app.controller('baseController' ,function($scope){ //重新加载列表 数据
$scope.reloadList=function(){
//切换页码
$scope.search( $scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage);
} //分页控件配置
$scope.paginationConf = {
currentPage: ,
totalItems: ,
itemsPerPage: ,
perPageOptions: [, , , , ],
onChange: function(){
$scope.reloadList();//重新加载
}
}; $scope.selectIds=[];//选中的ID集合 //更新复选
$scope.updateSelection = function($event, id) {
if($event.target.checked){//如果是被选中,则增加到数组
$scope.selectIds.push( id);
}else{
var idx = $scope.selectIds.indexOf(id);
$scope.selectIds.splice(idx, );//删除
}
} $scope.jsonToString=function(jsonString,key){ var json= JSON.parse(jsonString);
var value=""; for(var i=;i<json.length;i++){
if(i>){
value+=",";
}
value +=json[i][key];
} return value;
} });
base.js
var app=angular.module('app',['pagination']);

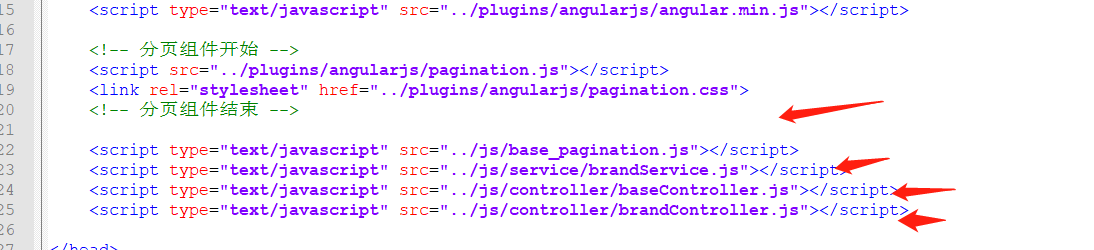
然后在品牌列表中引入相关内容就可以了

angularJs分层服务开发的更多相关文章
- AngularJS–service(服务)
点击查看AngularJS系列目录 转载请注明出处:http://www.cnblogs.com/leosx/ 服务 Angular的服务也是使用依赖注入(dependency injection ( ...
- Java生鲜电商平台-SpringCloud微服务开发中的数据架构设计实战精讲
Java生鲜电商平台-SpringCloud微服务开发中的数据架构设计实战精讲 Java生鲜电商平台: 微服务是当前非常流行的技术框架,通过服务的小型化.原子化以及分布式架构的弹性伸缩和高可用性, ...
- 基于 abp vNext 微服务开发的敏捷应用构建平台 - 项目介绍
缘起 目前使用ABP框架已经将近3年了,大大小小的项目也陆陆续续做了很多.由于现有信息系统的架构模式是在底层的技术平台上直接构建信息系统并采用技术主导,使用业务无关的编程工具来开发信息系统的缺陷使得系 ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- 大规模web 服务开发技术
<大规模web 服务开发技术> 是一本讲解大型Web 应用的入门级书籍,能够让我们接触到大应用的知识点. 目录如下: 第1章 大规模Web服务的开发定位——掌握整体第2章 大规模数据处 ...
- 20个免费的 AngularJS 资源和开发教程
曾经,jQuery 无疑是最受欢迎的开源的 JavaScript 库,如今它有了很多的竞争对手,像 AngularJS.React.KnockoutJS 等等.在这里,我想重点关注一下 Angular ...
- ASP.NET MVC 中应用Windows服务以及Webservice服务开发分布式定时器
ASP.NET MVC 中应用Windows服务以及Webservice服务开发分布式定时器一:闲谈一下:1.现在任务跟踪管理系统已经开发快要结束了,抽一点时间来写一下,想一想自己就有成就感啊!! ...
- WCF服务开发与调用的完整示例
WCF服务开发与调用的完整示例 开发工具:VS2008 开发语言:C# 开发内容:简单的权限管理系统 第一步.建立WCF服务库 点击确定,将建立一个WCF 服务库示例程序,自动生成一个包括IServi ...
- delphi 10 seattle 安卓服务开发(二)
关于delphi 10 移动服务开发的几张图
随机推荐
- asp.net mysql 链接类
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Text;u ...
- filter(函数,可以迭代的对象)
#!/usr/bin/env python #filter(函数,可以迭代的对象) def f1(x): if x > 22: return True else: return False re ...
- centos7部署func
Func(Fedora Unitied Network Controller)是红帽公司以Fedora平台构建的统一网络控制器,是为解决集群管理.监控问题而设计开发的系统管理基础框架.它是一个能有效简 ...
- css知多少(8)——float上篇(转)
1. 引言 对于我们所有的web前端开发人员,float是或者曾经一度是你最熟悉的陌生人——你离不开它,却整天承受着它所带给你的各种痛苦,你以为它很简单就那么一点知识,但却驾驭不了它各种奇怪的现象. ...
- Blender 工具使用——模式切换
Blender 工具使用--模式切换 制作骨架时 在物件模式(Object Mode)下使用鼠标右键选中一个骨架,按Tab键,可以切换为编辑模式(Edit Mode),按Ctrl + Tab可以进入骨 ...
- 100851K King’s Inspection
传送门 题目大意 给你一张图,求这张图的汉密尔顿回路. 分析 因为m≤n+20,所以如果存在回路一定是在一个环中加入了至多20条边.我们先考虑dfs,但我们发现如果出现图1这种情况就会是复杂度爆炸 图 ...
- 每日一Git计划启动
效仿某大神,每日一Git,初次启动,维时30天 规范: 1. 不能提交纯属搞笑灌水的 2. 可以提交ACM题目代码 3. 想不到了..靠自觉的东西,对自己有提升的就做,没提升纯属刷数据的就不算吧.. ...
- 3.4PCL中异常处理机制
1.开发者如何增加一个新的异常类 2.如何使用自定义的异常 3.异常的处理
- Java50道经典习题-程序35 最大最小交换
题目:输入数组,最大的与第一个元素交换,最小的与最后一个元素交换,输出数组.分析: 例如输入6 4 8 3 9 7 交换后输出9 4 8 7 6 3 import java.util.Arrays; ...
- SQLServer存储引擎——02.内存
SQLServer存储引擎之内存篇: (1)SQL SERVER 内存结构 SQL SERVER 内存结构简图 SQL SERVER 内存空间主要可分为两部分: (1.1)可执行代码(E ...
