CSS(九)元素隐藏和利弊
隐藏元素、无法点击,这之间有什么关系呢?
可以配合我写的 html 食用:https://github.com/dirstart/ScriptOJ/blob/master/OJ_CSS/4.css隐藏元素.html

我将他们分为 可以点击 和 无法点击两类。
- 无法点击
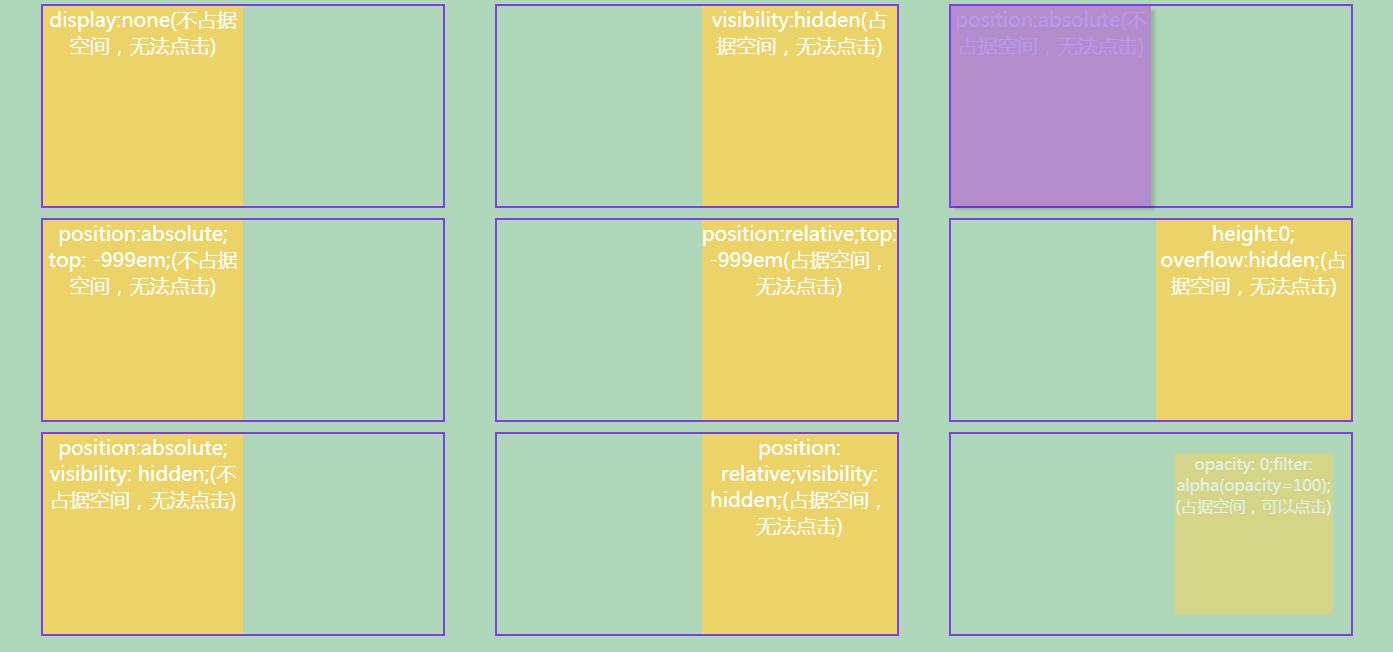
display:none;- 不占据空间,都没有办法渲染出来了,还点击?visibility:hidden;- 占据着空间,但是元素无法选择。position:absolute;top:-999em;不占据空间position:relative;top:-999em;占据空间position:absolute;visibility:hidden;不占据空间height:0;overflow:hidden;不占据空间(溢出隐藏,又没有高度)
- 可以点击
opacity: 0:filter:Alpha(opacity=0);兼容写法,占据空间
设置了position:absolute;往往不占据空间,display:none;是直接蒸发了,根本没有空间一说。position:relative;是相对原来的位置定位,还是占据着空间。opacity只是设置了透明度,是个透明人,不过还是在那里的。
关于display:none; 和 visibility: hidden;
不同有三点
- 空间占据
前者不占据空间,后者占据空间。
- 回流和渲染
前者常常会产生 回流和重绘(主要还是第一点 空间占据 引发的问题)。而后者往往没有这个问题。
- 株连性-它们的后代
祖先为前者,则后代统统不见。祖先为后者,后代可以通过改变而显示
后者重新显示的方法
css
div {
visibility: hidden;
}
span {
visibility: visible;
}
html
<div><span>123</span></div>
CSS(九)元素隐藏和利弊的更多相关文章
- 用css让元素隐藏的几种办法
display:none; //能隐藏并不占空间 visibility:hidden; //隐藏但占据空间 opacity:0; position:absolute 移动到不在页面显示的地方
- CSS中如何让元素隐藏
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.下面一个个列出,选一个适合你的 { display: none; /* 不 ...
- css元素隐藏(display:none和visibility:hidden)
在css中, display:none和visibility:hidden都能够使元素隐藏.但是两者所带来的效果完全不同. css display:none 当使用该样式的时候,HTML元素的宽高等 ...
- python+selenium:解决上传文件<input type='file'>标签属性被css的visibility隐藏导致无法定位元素的问题
要想上传文件,需要找到在HTML中<input type="file" />这个标签,有它就可以利用send_keys上传文件,不过这里的<input>元素 ...
- 您可能不知道的CSS元素隐藏“失效”以其妙用
您可能不知道的CSS元素隐藏“失效”以其妙用 by zhangxinxu from http://www.zhangxinxu.com地址:http://www.zhangxinxu.com/word ...
- 您可能不知道的CSS元素隐藏“失效”以其妙用——张鑫旭
一.CSS元素隐藏 在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.后宫选秀——一个一个看. { display: non ...
- CSS元素隐藏的display和visibility
一.CSS元素隐藏 在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击. { display: none; /* 不占据空间, ...
- CSS元素隐藏
{ display: none; /* 不占据空间,无法点击 */ } /*************************************************************** ...
- 你可能不知道的CSS元素隐藏“失效”以其妙用
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.后宫选秀--一个一个看. { display: none; /* 不占据空 ...
随机推荐
- DAY12-前端之HTML
一.html初识 web服务本质 import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) ...
- EF CODEFIRST WITH ORACLE 存储过程
EF CODEFIRST WITH ORACLE 解决存储过程一直没找到解决方案 所以最后也没办法还是用了最基本的解决方案 采用Oracle.ManagedDataAccess提供的ADO基础访问类 ...
- 每天一道算法题(15)——打印1到最大的n位数
题目: 打印1到最大的n位数.如n=4,打印1-9999. 思路: 由于直接使用循环会导致int或者long long都不够存储.因此使用字符串来存储数据,这里涉及到数字转换成字符串以及字符串的加法. ...
- ROS探索总结(五)——创建简单的机器人模型smartcar
前面我们使用的是已有的机器人模型进行仿真,这一节我们将建立一个简单的智能车机器人smartcar,为后面建立复杂机器人打下基础. 一.创建硬件描述包 roscreat-pkg smartcar_de ...
- JVM的内存管理、对象的生命周期、内存泄漏
1 JVM内存 分为“堆”.“栈”和“方法区”三个区域,分别用于存储不同的数据 1.1 堆 JVM在其内存空间开辟一个称为”堆”的存储空间,这部分空间用于存储使用new关键字所创建的对象. 1.2 栈 ...
- Unity3d 脚本与C#Socket服务器传输数据
Test.cs脚本 ------------------------------------------------------------------------------------------ ...
- 业务逻辑: Quartz的整合应用
1. 请谈一下你对Quartz的理解 思路:根据他解决的什么问题方面去阐述 2. 完成quartz和spring的整合应用 思路:触发时间.任务调度工程 步骤: 1. 创建maven工程,并导入qua ...
- hBase-thrift 实践(java)
参考官网: http://wiki.apache.org/hadoop/Hbase/ThriftApi 环境:hbase-0.98.1-cdh5.1.0,hadoop-2.3.0-cdh5.1.0,c ...
- 炫酷实用的CSS3代码垂直手风琴菜单
今天在微博上看到别人分享的代码,自己拿来自己保存着. 代码效果如下: 下面是源码: index.html <!DOCTYPE html> <html > <head> ...
- 数据结构_calculator
问题描述 小 V 发明了一个神奇的整数计算器:给定一个合法的表达式,这个计算器能求出这个表达式的最终答案.表达式可能包含:+:运算符,整数加法.如 1+1=2-:运算符,整数减法.如 1-1=0*:运 ...
