less css用法思维导图
Less 是一个Css 预编译器,可以扩展Css语言,添加功能如允许变量(variables),混合(mixins),函数(functions) 和许多其他的技术,让你的Css更具维护性,主题性,扩展性。
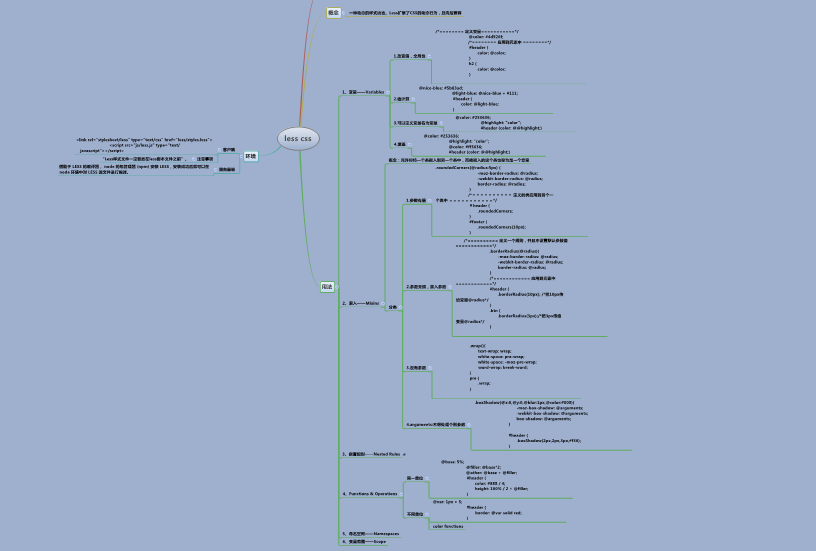
关于其具体用法,根据大漠文章,笔者总结如下:

放大局部后的截图:(空间有限,所以隐藏了所有的实例代码演示)

还有一点很重要:

下面结合自己的练习过程,具体叙述:
1:文件目录情况:

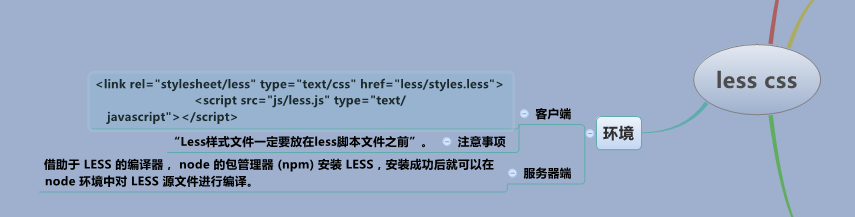
在客户端使用时候要这样引入HTML结构中:

注意:“Less样式文件一定要放在less脚本文件之前”。
2:源代码
2.1 HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet/less" type="text/css" href="style.less">
<script src="js/less.js" type="text/javascript"></script>
<title>less css应用</title>
</head>
<body>
<h1>青青flye</h1>
<p>行到水穷处,坐看云起时.</p>
<p class="p2">喜欢中国风,热爱大前端,拒绝平庸。</p>
<p class="p3">喜欢中国风,热爱大前端,拒绝平庸。</p>
<div class="box1"></div>
<div class="box2"></div>
<div id="header">
<h1><a href="">青青flye</a></h1>
<p>less css练习</p>
</div>
<div id="header2">
<h1><a href="">青青flye</a></h1>
<p>less css练习</p>
</div>
<div id="header3">
<h1><a href="">青青flye</a></h1>
<p>less css练习</p>
</div> <div id="header4">
<h1><a href="">青青flye</a></h1>
<p>less css练习</p>
</div>
</body>
</html>
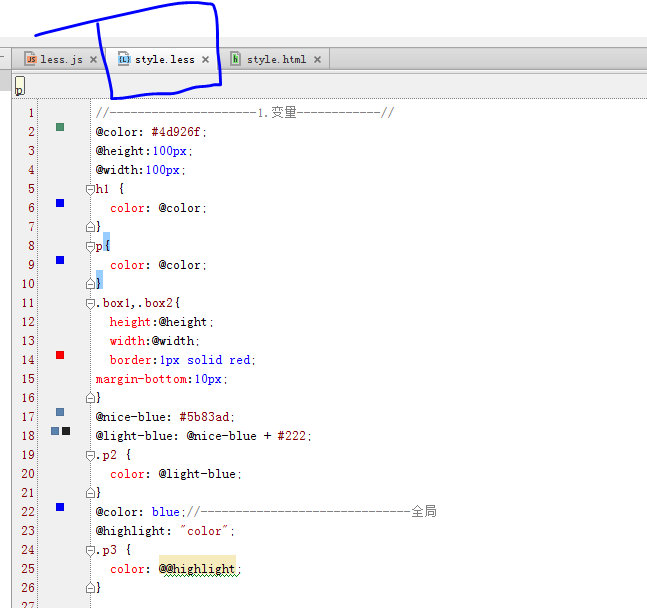
style.less文件:

less.js文件:

less.js中代码有2400多行。
一、变量:
变量允许单独定义一系列通用的样式,然后在需要的时候去调用。做全局样式调整。
LESS源码:
编译后的CSS:
#header {
color: #4D926F;
}
h2 {
color: #4D926F;
}
混合(Mixins)
混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。
LESS源码:
.rounded-corners (@radius: 5px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
-o-border-radius: @radius;
border-radius: @radius;
}
#header {
.rounded-corners;
}
#footer {
.rounded-corners(10px);
}
编译后的CSS:
#header {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
#footer {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
嵌套
我们可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度减少了代码量,并且代码看起来更加的清晰。
LESS源码:
#header {
h1 {
font-size: 26px;
font-weight: bold;
}
p {
font-size: 12px;
a {
text-decoration: none;
&:hover {
border-width: 1px
}
}
}
}
编译后的CSS:
#header h1 {
font-size: 26px;
font-weight: bold;
}
#header p {
font-size: 12px;
}
#header p a {
text-decoration: none;
}
#header p a:hover {
border-width: 1px;
}
函数和运算
运算提供了加,减,乘,除操作;我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。LESS中的函数一一映射了JavaScript代码,如果你愿意的话可以操作属性值。
LESS源码:
@the-border: 1px;
@base-color: #111;
@red: #842210;
#header {
color: (@base-color * 3);
border-left: @the-border;
border-right: (@the-border * 2);
}
#footer {
color: (@base-color + #003300);
border-color: desaturate(@red, 10%);
}
编译后的CSS:
#header {
color: #333;
border-left: 1px;
border-right: 2px;
}
#footer {
color: #114411;
border-color: #7d2717;
}关于less CSS的用法,还有更高级的功能,如:字符串插值,服务器端使用配置,JavaScript 表达式,避免编译等,这里可以了解官方网站。
less css用法思维导图的更多相关文章
- CSS学习 | 思维导图
CSS样式
- css样式思维导图
- css选择器思维导图
- JavaScript、HTML、CSS学习—思维导图
- css规范思维导图(仅限于自己)
- Html + Css思维导图
最近整理的一份Html和Css的思维导图,共享给初学者使用. 各个知识点的详细案例介绍,后期会分阶段依次发布,希望对大家学习html和css有帮助. 如果对文中的知识点有异议,欢迎随时拍砖! 后期也回 ...
- HTML,CSS,JavaScript的思维导图
一个思维导图是把抽象的事物具体化,以一个东西为思想核心内容,映射出一系列的组成及作用 影响的内容. HTML的思维导图 HTML是一种超文本标记语言.我认为要学习一门语言首先要知道其是什么,编辑工具是 ...
- CSS 基础:文本和字体(4)<思维导图>
这段时间利用一下间隙时间学习了CSS的基础知识,主要目的是加深对CSS的理解,虽然个人主要工作基本都是后台开发,但是个人觉得系统学习一下CSS的基础还是很有必要的.下面我学习CSS时做的思维导图(全屏 ...
- CSS 基础:定位元素(3)<思维导图>
这段时间利用一下间隙时间学习了CSS的基础知识,主要目的是加深对CSS的理解,虽然个人主要工作基本都是后台开发,但是个人觉得系统学习一下CSS的基础还是很有必要的.下面我学习CSS时做的思维导图(全屏 ...
随机推荐
- POJ3468(树状数组区间维护)
A Simple Problem with Integers Time Limit: 5000MS Memory Limit: 131072K Total Submissions: 89818 ...
- HDOJ1548(DFS超内存,BFS过了)
DFS代码 #include<iostream> #include<cstdio> using namespace std; #define Min(a,b) (a<b) ...
- ubantu在登录界面一致循环的问题
1.进入非图形化界面:在登录界面同时按下ctrl+alt+f1(有的需要同时按下ctrl+alt+f1+fn) 2.:输入你的账户名回车 *注意;这里是帐户名,而不是密码 3.:输入你的密码回 ...
- hashCode之二--Java:重写equals()和hashCode()
以下内容总结自<Effective Java>. 1.何时需要重写equals() 当一个类有自己特有的“逻辑相等”概念(不同于对象身份的概念). 2.设计equals() [1]使用in ...
- 微服务理论之四:SOA
1.什么是SOA? SOA代表了面向服务的架构. SOA是一种使用松耦合的黑盒子服务构建业务应用的体系架构,这些服务可以通过编排连接在一起以实现特定的功能. 2.SOA特点 以下是服务的SOA的主要特 ...
- mount总结
挂载分区 mount基本语法 mount [参数] /dev/sdb1(需要挂载的分区) /sdb1(挂载目录) 参数是可选的,也可以不带参数,参数的使用方法(-o ro,sync,atime). 参 ...
- ComboBox设置Text属性
WPF ComboBox 控件设置 Text属性时 必须将 IsEditable="true" 才能显示
- 关于Android阻塞的解决方法
首先新建一个线程,然后有两种方法 1.POST方法(直接,但是可读性差) 2.使用AnycTask类,可读性好,而且是POST方法的封装
- 9、perldoc文档阅读器
转载:http://www.cnblogs.com/nkwy2012/p/6016320.html 一般来说,将文档的名称作为参数传递给perldoc命令,即可查阅该文档.比如下面,给定文档名称per ...
- tensorflow session会话控制
import tensorflow as tf # create two matrixes matrix1 = tf.constant([[3,3]]) matrix2 = tf.constant([ ...
