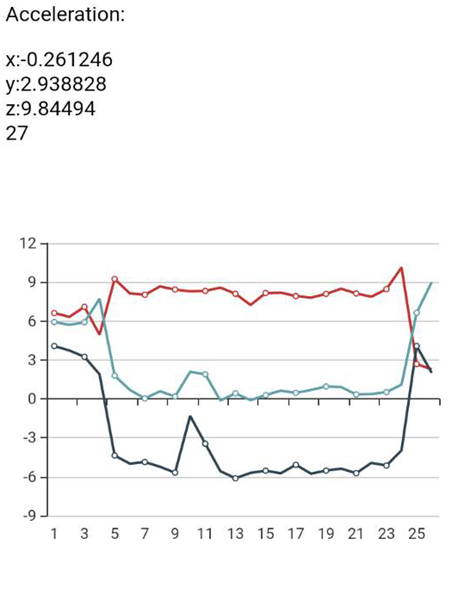
echart与Accelerometer综合
首先是x,y,z轴的加速度统计,利用四个数组记录,并长度为偶数时生成图表
var x=[];
var y=[];
var z=[];
var t=[];
document.addEventListener( "plusready", function(){
// 扩展API加载完毕,现在可以正常调用扩展API
var acc = document.getElementById("acc");
plus.accelerometer.watchAcceleration( function ( a ) {
x.push(a.xAxis);
y.push(a.yAxis);
z.push(a.zAxis);
t.push(x.length);
acc.innerText = "x:" + a.xAxis + "\ny:" + a.yAxis + "\nz:" + a.zAxis+"\n"+x.length;
if(x.length%2==0){
line();
}
}, function ( e ) {
alert( "Acceleration error: " + e.message );
}, {frequency:1000} ); // 设置更新间隔时间为1s
}, false );
上面的全代码
<script type="text/javascript">
var x=[];
var y=[];
var z=[];
var t=[];
var line = function(){
var dom = document.getElementById("main");
var myChart = echarts.init(dom);
option = { tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c}'
}, xAxis: {
type: 'category',
name: 'x',
splitLine: {show: false},
data: t
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
yAxis: { }, series: [
{
name: 'x',
type: 'line',
data: x
},
{
name: 'y',
type: 'line',
data: y
},
{
name: 'z',
type: 'line',
data: z
}
]
};
myChart.setOption(option, true);
}; document.addEventListener( "plusready", function(){
// 扩展API加载完毕,现在可以正常调用扩展API
var acc = document.getElementById("acc");
plus.accelerometer.watchAcceleration( function ( a ) { x.push(a.xAxis);
y.push(a.yAxis);
z.push(a.zAxis);
t.push(x.length);
acc.innerText = "x:" + a.xAxis + "\ny:" + a.yAxis + "\nz:" + a.zAxis+"\n"+x.length;
if(x.length%2==0){
line();
}
}, function ( e ) {
alert( "Acceleration error: " + e.message );
}, {frequency:1000} ); // 设置更新间隔时间为1s
}, false ); </script>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Accelerometer Example</title>
<script src="js/echarts.min.js"></script>
</head>
<body>
Acceleration:<br/>
<p id="acc"></p>
<div id="main" style="width: 350px;height:300px;"></div>
</body>
<script>
document.addEventListener("plusready", function() {
// 注册返回按键事件
plus.key.addEventListener('backbutton', function() {
// 事件处理
window.history.back();
}, false);
});
</script>

echart与Accelerometer综合的更多相关文章
- php与MySQL与echart综合使用
http://www.yinghualuowu.com/php/echart.html 创建table sex 有name num <?php ini_set('disp ...
- AEAI DP V3.6.0 升级说明,开源综合应用开发平台
AEAI DP综合应用开发平台是一款扩展开发工具,专门用于开发MIS类的Java Web应用,本次发版的AEAI DP_v3.6.0版本为AEAI DP _v3.5.0版本的升级版本,该产品现已开源并 ...
- EChart系列:在echart3中使用百度地图扩展之后,如何获取到百度地图对象
最近做项目想要在百度地图上叠加显示echart的散点图,然后根据地图的缩放等级和区域范围要显示不同的散点图,这中间折腾了好久.功能要求包括: (1)底图使用百度地图: (2)可以在地图上叠加显示ech ...
- H5+JS+CSS3 综合应用
慕课网新教程H5+JS+CSS3 实现的七夕言情主题效果已经出炉了 从设计到实现到录制与编写用了快1个月的时间,说真的这个案例是慕课定制的,我之前也没有系统的做过这样的一个效果,在实现的时候自己也重新 ...
- EChart使用
EChart ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等 ...
- [教程] [授权翻译] 使用补丁修改DSDT/SSDT [DSDT/SSDT综合教程]
[教程] [授权翻译] 使用补丁修改DSDT/SSDT [DSDT/SSDT综合教程] http://bbs.pcbeta.com/viewthread-1571455-1-1.html [教程] [ ...
- 网站中使用echart
在网站开发中,可能会使用折线图,圆饼图,等等 来丰富网页对数据的展示,可以使用echart http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E ...
- iOS--知识综合应用成就时髦小功能点
iOS--知识综合应用成就时髦小功能点
- WebGIS中利用AGS JS+eChart实现一些数据展示的探索
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 eChart提供了迁徙图.热点图.夜视图等跟地图能够很好的结 ...
随机推荐
- CH6802 車的放置 和 CH6B24 Place the Robots
6802 車的放置 0x60「图论」例题 描述 给定一个N行M列的棋盘,已知某些格子禁止放置.问棋盘上最多能放多少个不能互相攻击的車.車放在格子里,攻击范围与中国象棋的"車"一致. ...
- 冷备手工完全恢复(recover database,recover tablespace,recover datafile)
冷备手工完全恢复 1. 手工完全恢复三种级别: recover database: 所有或大部分datafile丢失,一般是在mount状态完成.recover tablespace: 非关 ...
- POJ1442:Black Box
浅谈堆:https://www.cnblogs.com/AKMer/p/10284629.html 题目传送门:http://poj.org/problem?id=1442 用对顶堆维护第\(k\)小 ...
- docker数据卷(volume)
1.什么是数据卷volume https://blog.csdn.net/dream_broken/article/details/52314993 为了了解什么是Docker Volume,首先我们 ...
- Java程序打包成exe可执行文件
前言: 我们都知道Java可以将二进制程序打包成可执行jar文件,双击这个jar和双击exe效果是一样一样的,但感觉还是不同.其实将java程序打包成exe也需要这个可执行jar文件. 准备: ecl ...
- JVM插庄之二:Java agent基础原理
javaagent 简介 Javaagent 只要作用在class被加载之前对其加载,插入我们需要添加的字节码. Javaagent面向的是我们java程序员,而且agent都是用java编写的,不需 ...
- influxdb api
https://influxdb-python.readthedocs.io/en/latest/examples.html
- DotNetBar 第三方控件使用
1.BalloonTip(气泡提醒) 效果: 代码: balloonTip1.SetBalloonCaption(txtusername, "提示"); ba ...
- Linux Screen超简明教程
1.安装Screen 大多数情况下,系统已经安装好了screen.如果没有,可以用下面的命令来安装: CentOS系统中执行:yum install screen Debian/Ubuntu系统执行: ...
- [tyvj1860]后缀数组
题目链接:http://www.tyvj.cn/p/1860 解题关键:模板题.贴一个代码详解 http://www.cnblogs.com/staginner/archive/2012/02/02/ ...
