推荐两款富文本编辑器:NicEdit和Kindeditor
做过Web开发的朋友相信都使用过富文本编辑器,比较出名的CuteEditor和CKEditor很多人应该已经使用过,在功能强大的同时需要加载的东西也变得很多。下面要推荐的两款富文本编辑器都是使用JS编写,使用简单,非常轻量级。
NicEditor
NicEdit是一个轻量级,跨平台的Inline Content Editor。NicEdit能够让任何 element/div变成可编辑或者能够把标准的TextArea转换成富文本编辑器。
下载:http://nicedit.com/download.php
示例:http://nicedit.com/demos.php
NicEdit是我见过最轻量级的富文本编辑器,总共就一个JS文件和一张图片

使用也非常简单,只需在页面中添加简单的JS代码就可以将TextBox或是TextArea控件转换成富文本编辑器,代码如下
- <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <script src="../JS/Eidtor/nicEdit.js" type="text/javascript"></script>
- <script type="text/javascript">
- bkLib.onDomLoaded(function() {
- new nicEditor({ fullPanel: true }).panelInstance('txtContent');
- });
- </script>
- <asp:TextBox runat="server" ID="txtContent"
- TextMode="MultiLine" Height="200px" Width="600px" ></asp:TextBox>
- </form>
- </body>
- </html>
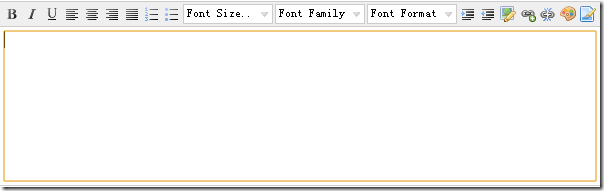
运行效果如下

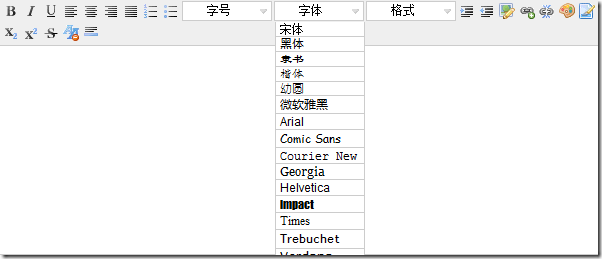
官网中的版本为英文版,而且字体设置也只能设置英文字体,我对英文版本做了简单的汉化,并且增加了几种中文字体,如下图

KindEditor
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。 KindEditor使用JavaScript编写,可以无缝的与Java、.NET、PHP、ASP等程序接合。这个是官网上的介绍。
主页:http://www.kindsoft.net/index.php
下载:http://www.kindsoft.net/down.php
示例:http://www.kindsoft.net/demo.php
KindEditor相比较NicEditor涉及的文件要多很多,不过大小也才几百K而已,下图为文件结构

使用代码
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <script charset="utf-8" src="../JS/KindEditor/kindeditor-min.js"
- type="text/javascript"></script>
- <script type="text/javascript" charset="utf-8">
- KE.show({
- id: 'txtContent',
- resizeMode: 1,
- allowPreviewEmoticons: false,
- allowUpload: false,
- });
- </script>
- <textarea cols="60" id="txtContent" style="width: 600px; height: 300px;" runat="server"
- readonly="readonly"></textarea>
- </form>
- </body>
- </html>
运行效果如下

总结
选择这两款富文本编辑器的原因有
1 都是使用JS编写,这样使用起来比较简单不用去引用DLL。
2 体积都很小。
3 都可以直接将现有的TextBox或是TextArea变成富文本编辑器。
NicEditor相比较KindEditor来说还显的不是很成熟。在我最近的一个需求中就有两点没有达到,最后选用了KindEdior。
1 TextBox的宽度只能设置成固定数值的宽度,如果设置成百分比,如100%,在有的浏览器中就会显示有问题。
2 貌似还没有禁用编辑器的编辑功能,也有可能是我没有找到设置的方法。

出处: http://oec2003.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则 保留追究法律责任的权利。
推荐两款富文本编辑器:NicEdit和Kindeditor的更多相关文章
- asp.net中两款文本编辑器NicEdit和Kindeditor
过Web开发的朋友相信都使用过富文本编辑器,比较出名的CuteEditor和CKEditor很多人应该已经使用过,在功能强大的同时需要加载的东西也变得很多.下面要推荐的两款富文本编辑器都是使用JS编写 ...
- 是时候选择一款富文本编辑器了(wangEditor)
需要一款富文本编辑器,当然不能自己造轮子.本来想使用cnblog也在用的TinyMCE,名气大,功能全.但是发现TinyMCE从4.0开始,不再支持直接下载.所以还是决定选用wangEditor.遗憾 ...
- JAVAEE——宜立方商城04:图片服务器FastDFS、富文本编辑器KindEditor、商品添加功能完成
1. 学习计划 1.图片上传 a) 图片服务器FastDFS b) 图片上传功能实现 2.富文本编辑器的使用KindEditor 3.商品添加功能完成 2. 图片服务器的安装 1.存储空间可扩展. 2 ...
- 现代富文本编辑器Quill的内容渲染机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- Django-- KindEditor 富文本编辑器使用
KindEditor是一款还不错的开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE.Firefox.Chrome.Safari.Opera等主流浏览器.之所以推荐这一 ...
- 在java项目中加入百度富文本编辑器
富文本编辑器在项目中很常见,他可以将文本,图片等信息存入数据库,在编辑一些图文混排的信息的时候很有用,比如商城项目的商品详情页,包含很多带有样式的文字和图片. 此前一直使用的百度的富文本编辑器uedi ...
- 关于富文本编辑器—UEditor(java版)的使用,以及如何将UEditor的文件/图片上传路径改成绝对路径
突然发现好久没写博客了,感觉变懒了,是要让自己养成经常写文章的习惯才行.既可以分享自己的所学,和所想,和大家一起讨论,发现自己的不足的问题. 大家可能经常会用到富文本编辑器,今天我要说的是UEdito ...
- bbs项目引入富文本编辑器和处理xss攻击和文章预览
一.富文本编辑上传文章和图片 富文本编辑器我们使用kindeditor,我们首先去官网下载,然后解压,放到我们的static的目录中 然后我们在html中这样使用富文本编辑器 <!DOCTYPE ...
- 富文本编辑器 tinymce 的安装与使用
百度的富文本编辑器大家都熟悉,那么下面给大家介绍一款富文本编辑器tinymce ,个人感觉比百度的界面好看,调用方便,就不知道各位大神怎么看咯! tinymce中文文档 以下是vue中使用示例,献上最 ...
随机推荐
- hadoop2.5.2 安装与部署
主从机构 主:jobtracker 从:tasktracker 四个阶段 1. split 2. Mapper: key-value(对象) 3. shuffle a) 分区(partition,H ...
- Python安装升级步骤
1)安装Pyhton2.7wget http://www.python.org/ftp/python/2.7.5/Python-2.7.5.tar.bz2tar xjvf Python-2.7.5.t ...
- KVM- vnc配置
本文是通过vnc方式访问虚拟主机上的KVM虚拟机. 这里的通过vnc方式访问虚拟机不是在kvm虚拟机安装配置vnc服务器,通过虚拟主机的IP地址与端口进行访问,kvm虚拟化对vnc的支持相对来说比xe ...
- winform中DataGridView使用DataGridViewCheckBoxColumn实现RadioBox单选功能
private void dgvMaterial_CellContentClick(object sender, DataGridViewCellEventArgs e) { ; i < dgv ...
- middle school
One of the most difficult transitions faced by parents and youth is that of going from elementary to ...
- 剑指Offer-翻转单词顺序
题目描述: 输入一个英文句子,翻转句子中单词的顺序,但单词内字符串的顺序不变.例如输入字符串:"I am a student",则输出"student a am I&qu ...
- Zeroc Ice 负载均衡之Icegrid simple
最近学习Icestorm的replicated例子,在本地计算机上面跑通了,但在两台机器上(一台服务器192.168.0.113,一台客户端192.168.0.188),怎么都跑不通.上网求助,大家给 ...
- 场景中GameObject无法用代码隐藏问题(setActive为false)
GameObject不受代码控制隐藏问题:代码中若对某个gameobject.setActive(false),发现会不起作用,总结下来发现是和object所在模型组的Animator组件的anima ...
- UVALive - 3521 Joseph's Problem (整除分块)
给定$n,k$$(1\leqslant n,k\leqslant 10^9)$,计算$\sum\limits _{i=1}^nk\: mod\:i$ 通过观察易发现$k\%i=k-\left \lfl ...
- HihoCoder1078线段树的区间修改(线段树+lazy)
每个测试点(输入文件)有且仅有一组测试数据. 每组测试数据的第1行为一个整数N,意义如前文所述. 每组测试数据的第2行为N个整数,分别描述每种商品的重量,其中第i个整数表示标号为i的商品的重量Pi. ...
