transform perspective的层级问题

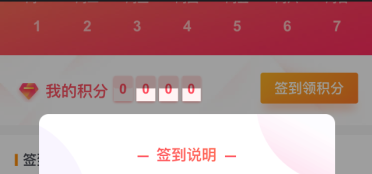
如上图,在积分的数字元素上,使用了transform perspective,其层级就穿透了上面的遮罩层,关键代码如下:
.mask {
position: fixed;
z-index:;
}
.flip {
transform: perspective(400px) rotateX(40deg);
}
具体解决方法:
1. 在有perspective的元素的任意父级添加overflow:hidden;
2. 在layer元素上添加transform:translateZ(500px),500px是一个足够大的值即可,具体可尝试一下
具体内容可以参考张鑫旭的博客:http://www.zhangxinxu.com/wordpress/2016/08/safari-3d-transform-z-index/
transform perspective的层级问题的更多相关文章
- Safari 3D transform变换z-index层级渲染异常的研究
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5569 一.Safari是新时代的IE6 在2年前介绍currentColor变量 ...
- Safari 3D transform变换z-index层级渲染异常
(猛戳来源:http://www.zhangxinxu.com/wordpress/?p=5569)
- perspective结合transform的3D效果
http://css-tricks.com/almanac/properties/p/perspective/ 链接中讲了 perspective的两种用法及比较: 1.perspective:100 ...
- z-index和transform
z-index和transform是CSS中的属性,但很少同学将二者联系到一起,感觉他们八杆子打不上.事实真的是这样吗?如果你也不能确认,这篇文章就值得你花点时间阅读.因为阅读完了,你会有所收获的. ...
- 小心transform
张老师总结的,感谢! <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- z-index和transform,你真的了解吗?
z-index和transform是CSS中的属性,但很少同学将二者联系到一起,感觉他们八杆子打不上.事实真的是这样吗?如果你也不能确认,这篇文章就值得你花点时间阅读.因为阅读完了,你会有所收获的. ...
- css3 perspective perspective-origin属性的理解
perspective字面意思是:透视. 在w3school中它的解释为:设置元素被查看位置的视图:通俗讲,就是我们看看一个物体的所处的视角,近大远小.就比如我们正对着电脑:当我无限贴近电脑屏幕的时候 ...
- CSS3动画属性Transform解读
无论你是前端还是设计师,相信你在网页二维空间上的操作早已经得心应手,JS处理时间线的动画也早已经 烂熟于胸.从今天开始,我跟大家分享一些“新”的东西,网页的第三个维度,以及纯CSS实现的动画.限于篇幅 ...
- css3 视距-perspective
视距-用来设置用户与元素3d空间Z平面之间的距离. 实例1: HTML: <div class="perspective"> <h3&g ...
随机推荐
- vim指令,快捷键汇总
Vim 命令.操作.快捷键全集 命令历史 以:和/开头的命令都有历史纪录,可以首先键入:或/然后按上下箭头来选择某个历史命令. 启动vim 在命令行窗口中输入以下命令即可 vim 直接启动vim vi ...
- Tomcat+jdk 环境处理 java jsp代码编写web环境的容器
Tomcat是由 Apache 软件基金会下属的 Jakarta 项目开发的一个Servlet 容器,按照 SunMicrosystems 提供的技术规范,实现了对 Servlet 和 JavaSer ...
- scrapy--json(喜马拉雅Fm)(二)
学习了对数据的储存,感觉还不够深入,昨天开始对储存数据进行提取.整合和图像化显示.实例还是喜马拉雅Fm,算是对之前数据爬取之后的补充. 明确需要解决的问题 1,蕊希电台全部作品的进行储存 --scra ...
- OracleWeblogic12C安装教程
一,安装WebLogic Server 1. 双击exe安装文件 2.准备安装文件 3. 生成向导序列 4. 选择安装路径 5. 开始安装 经过以上步骤,weblogic已经成功安装到了你的电脑上,但 ...
- h5页面苹果端浮动问题
最近在开发一个h5的app端,前端同事写好页面,我们后端java动态化页面,测试的时候发现安卓端什么浏览器都正常如下图1,可是苹果端无论什么浏览器都出现了底部菜单缺少了两个下图2图一:正常显示 图2, ...
- Deepin15.7 更改软件的jdk
最近更新了系统,发现smartsvn.smartgit.Dbeaver都无法打开了,上网googlel一下,发现是java9的问题,需要把软件的java版本更改一下就可以了 先上jdk的位置 一.sm ...
- ubuntu安装wine 和sourceinsght
ubuntu安装wine: 1.sudo apt-get update 2.sudo apt-get install wine 安装完成后会在当前用户目录的的家目录下生成.wine目录,该目录就是wi ...
- Ubuntu 16.04上安装并配置Postfix作为只发送SMTP服务器
如果大家已经在使用第三方邮件服务方案发送并收取邮件,则无需运行自己的邮件服务器.然而,如果大家管理一套云服务器,且其中安装的应用需要发送邮件通知,那么运行一套本地只发送SMTP服务器则更为理想. 如何 ...
- Android面试收集录3 ContentProvider详解
1.ContentProvider简单介绍 1.1.定义 ContentProvider,即内容提供者属于Android的四大组件之一. 1.2.作用 进程间进行数据交互&共享,即跨进程通信. ...
- PHP代码审计2-常用超全局变量,常用命令注入,常用XSS漏洞审计,文件包含
超全局变量 $GLOBALS — 引用全局作用域中可用的全部变量$_SERVER — 服务器和执行环境信息$_GET — HTTP GET 变量$_POST — HTTP POST 变量$_FILES ...
