DevExpress--xtraTabbedMdiManager控件
因项目需要要实现类似jquery的Tab效果,所以要用到xtraTabbedMdiManager控件
使用xtraTabbedMdiManager一般配合navBarControl(上期已写过)
在工具箱xtraTabbedMdiManager拖到界面,在属性中将MdiParent设置成(无)
大概代码:
xtraTabbedMdiManager1.MdiParent = this; //设置控件的父表单..
XtraForm1 frm = new XtraForm1(); //定义一个form1窗体
frm.MdiParent = this; //设置新建窗体的父表单为当前活动窗口
xtraTabbedMdiManager1.SelectedPage = xtraTabbedMdiManager1.Pages[frm]; //使得标签的选择为当前新建的窗口
this.xtraTabbedMdiManager1.ClosePageButtonShowMode = DevExpress.XtraTab.ClosePageButtonShowMode.InAllTabPagesAndTabControlHeader; //设置标签后面添加删除按钮 , 多个标签只需要设置一次..
具体代码:
首先增加navBarControl控件
this.navBarControl1.Groups.Clear();
string strFrmName = "select top 10 ModuleCode,ModuleName,AssemblyName,FormName from [000].tbModule where AssemblyName='KidsServer'";
DataTable dtFrmName = DBHelper.SQLDBHelper.GetDataTable(strFrmName, DBHelper.SQLDBHelper.conStringHQ); NavBarGroup _navBarGroup = new NavBarGroup();
_navBarGroup.Name = "_navBarGroup";
_navBarGroup.Caption = "财务管理"; foreach (DataRow dr in dtFrmName.Rows)
{
NavBarItem _navBarItem = new NavBarItem();
_navBarItem.Name = dr["ModuleCode"].ToString();
_navBarItem.Caption = dr["ModuleName"].ToString();
string strFilePath = System.IO.Directory.GetCurrentDirectory() + @"\images\add.png";
// _navBarItem.LargeImage = Image.FromFile(strFilePath);//这里一直无法显示图片,不知道是不是我写错了还是什么
_navBarItem.LargeImageIndex = ;
_navBarItem.LinkClicked += new NavBarLinkEventHandler(_navBarItem_LinkClicked);
_navBarGroup.ItemLinks.Add(_navBarItem);
}
navBarControl1.Groups.Add(_navBarGroup);
_navBarGroup.Expanded = true;
NavBarItem事件(实现xtraTabbedMdiManager控件效果):
void _navBarItem_LinkClicked(object sender, NavBarLinkEventArgs e)
{
NavBarItem _navBarItem = (NavBarItem)sender;
string strFrmName = string.Format("select ModuleCode,ModuleName,AssemblyName,FormName from [000].tbModule where ModuleCode = '{0}'", _navBarItem.Name);
DataTable dtFrmName = DBHelper.SQLDBHelper.GetDataTable(strFrmName, DBHelper.SQLDBHelper.conStringHQ);
string pathDll = Application.StartupPath + @"\" + dtFrmName.Rows[]["AssemblyName"].ToString() + ".dll"; Assembly _assembly = Assembly.LoadFrom(pathDll);
//定义一个"类型信息"的对象.
Type t = _assembly.GetType(dtFrmName.Rows[]["FormName"].ToString(), false, true);//就是这里,我获取了dll的窗体名称
ConstructorInfo cont = t.GetConstructor(new Type[]);
XtraForm xf = (XtraForm)cont.Invoke(new object[]); //拖动xtraTabbedManager到窗体中,在属性中将MdiParent设置成(无)...
xtraTabbedMdiManager1.MdiParent = this; //设置控件的父表单..
xf.MdiParent = this; //设置新建窗体的父表单为当前活动窗口
xf.Show(); //以非模式窗口方式打开
xtraTabbedMdiManager1.SelectedPage = xtraTabbedMdiManager1.Pages[xf]; //使得标签的选择为当前新建的窗口
this.xtraTabbedMdiManager1.ClosePageButtonShowMode = DevExpress.XtraTab.ClosePageButtonShowMode.InAllTabPagesAndTabControlHeader; //设置标签后面添加删除按钮 , 多个标签只需要设置一次..
}
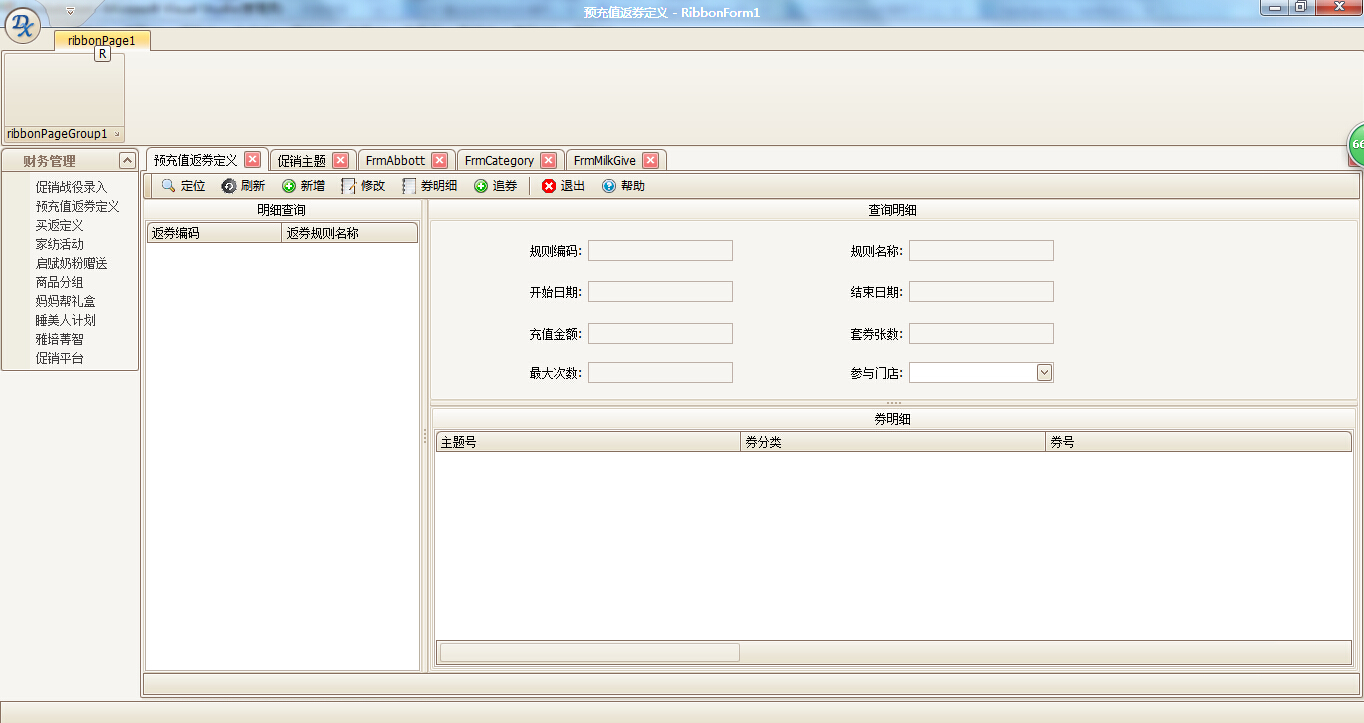
效果如下:

DevExpress--xtraTabbedMdiManager控件的更多相关文章
- 使用DevExpress.XtraTabbedMdi.XtraTabbedMdiManager控件来加载MDI窗体
使用DevExpress.XtraTabbedMdi.XtraTabbedMdiManager控件来加载MDI窗体 [csharp] view plaincopyprint? <SPAN ...
- Devexpress TreeList控件绑定显示父子节点对像
今天一位同事咨询Devexpress TreeList控件绑定自动显示父子节点对像,但结果是不会显示带父子节点关系,而是将所有的节点作为父节点显示出来了,对像类的代码如下 public class I ...
- DevExpress 用户控件 分页(上)
说明:使用用户控件分页,完成后,使用时非常简单,数据绑定,调用自己写的一个事件就OK了 前期准备工作: (1)添加一个用户控件 命名PageCtrl (2)打开代码: [csharp] view ...
- DevExpress 用户控件 分页(中)
说明: 1)具体调用请关注 看DevExpress 用户控件 分页(下) datanavi_ButtonClick 是DataNavigator的ButtonClikc事件 视图设计器: 分页用户控件 ...
- DevExpress.LookUpEdit控件实现自动搜索定位功能 兼使用方法(looUpEdit可编辑)
DevExpress.LookUpEdit 使用方法 设置可手动输入 this.LookUpEdit1.Properties.TextEditStyle = DevExpress.XtraEditor ...
- devexpress表格控件gridcontrol图片列,按钮列,时间列等特殊列的实现
1.项目中经常会在表格中插入按钮列,图片列,表格列一些非文本的特殊列.如何在devexpress表格控件gridcontrol中实现呢?以下列举一个实现添加图片列,按钮列,时间列,按钮列,开关列的示例 ...
- 详解DevExpress.LookUpEdit控件实现自动搜索定位功能(转)
转载自csdn博客 爱拼才会赢 的博客 地址是详解DevExpress.LookUpEdit控件实现自动搜索定位功能(转)
- DevExpress WPF控件记录
以下是博主用到DevExpress WPF控件时的一些记录笔记: 1.Canvas控件:Canvas控件的背景色一定要设置(background="Transparent"),不然 ...
- DevExpress 使用 XtraTabbedMdiManager 控件以 Tab样式加载 Mdi窗体并合并 RibbonControl 解决方案
最近刚接触到 DevExpress 13.1 这个皮肤组件, 觉得相当好用 于是开始准备搭建 个小应用的主体框架. 找了好久的就是没找到对应的文章来讲解这一块.. 翻了他们主网站上人家问的,以及API ...
- DevExpress某些控件继承后的可编辑性
今天在使用DevExpress的BarManager菜单控件时,发现在进行继承时无法在继承的子类窗体中对其进行编辑与修改,另外像GridView也有类似的情形,后来查阅资料后,现在可通过DevExpr ...
随机推荐
- Navicat for mysql 远程连接 mySql数据库10061、1045错误
原文地址:http://www.111cn.net/database/mysql/46377.htm 有朋友可能会碰到使用Navicat for mysql 远程连接 mySql数据库会提示10061 ...
- caffe + ubuntu16.04 (version without GPU)
This Guide is based on caffe github wiki guide (https://github.com/BVLC/caffe/wiki/Ubuntu-16.04-or-1 ...
- EJB的调用
EJB调用.html :first-child{margin-top:0!important}img.plugin{box-shadow:0 1px 3px rgba(0,0,0,.1);border ...
- [转载]自己编写 php 在线问卷调查程序
<html> <head> <title>问卷调查</title> <meta http-equiv="Content-Type ...
- WordPress 插件推荐
1.电商类: Woocommerce 2.幻灯片: Reslider 3.网页编写类: js_composer
- Too Many Connections: How to Increase the MySQL Connection Count To Avoid This Problem
1.问题描述 在启动使用mysql数据库的项目时,遇到一个报错,如下: Caused by: com.mysql.jdbc.exceptions.jdbc4.MySQLNonTransientConn ...
- 阿里云产品搭建web应用梳理
阿里云搭建web应用梳理 要搭建web应用,主要需要准备两部分内容,一部分是域名,另一部分就是服务器.下面分别对在阿里如何准备这两部分内容做一个简要说明. 一.域名 提供域 ...
- JS原型的问题Object和Function到底是什么关系
var F = function(){}; Objcert.prototype.a = function(){}; Function.prototype.b = function(){}; F 既能访 ...
- memset函数
函数介绍 void *memset(void *s, int ch, size_t n); 函数解释:将s中前n个字节 (typedef unsigned int size_t )用 ch 替换并返回 ...
- web 打开子窗口提交数据或其他操作后 关闭子窗口且刷新父窗口实现
父页面 : html连接:<a href="javascript:void(0)" onclick="window.open(子页面URL)">js ...
