玩转spring boot——结合jQuery和AngularJs
在上篇的基础上
准备工作:
修改pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion> <groupId>com.github.carter659</groupId>
<artifactId>spring03</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging> <name>spring03</name>
<url>http://maven.apache.org</url> <parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.2.RELEASE</version>
</parent> <properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
</properties> <dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies> <build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build> </project>
pom.xml
修改App.java
package com.github.carter659.spring03; import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication
public class App { public static void main(String[] args) {
SpringApplication.run(App.class, args);
} }
新建“Order.java”类文件:
package com.github.carter659.spring03;
import java.util.Date;
public class Order {
public String no;
public Date date;
public int quantity;
}
说明一下:这里我直接使用public字段了,get/set方法就不写了。
新建控制器“MainController”:
package com.github.carter659.spring03; import java.time.ZoneId;
import java.util.HashMap;
import java.util.Map; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.ResponseBody; @Controller
public class MainController { @GetMapping("/")
public String index() {
return "index";
} @GetMapping("/jquery")
public String jquery() {
return "jquery";
} @GetMapping("/angularjs")
public String angularjs() {
return "angularjs";
} @PostMapping("/postData")
public @ResponseBody Map<String, Object> postData(String no, int quantity, String date) {
System.out.println("no:" + no);
System.out.println("quantity:" + quantity);
System.out.println("date:" + date);
Map<String, Object> map = new HashMap<>();
map.put("msg", "ok");
map.put("quantity", quantity);
map.put("no", no);
map.put("date", date);
return map;
} @PostMapping("/postJson")
public @ResponseBody Map<String, Object> postJson(@RequestBody Order order) {
System.out.println("order no:" + order.no);
System.out.println("order quantity:" + order.quantity);
System.out.println("order date:" + order.date.toInstant().atZone(ZoneId.systemDefault()).toLocalDate());
Map<String, Object> map = new HashMap<>();
map.put("msg", "ok");
map.put("value", order);
return map;
}
}
新建jquery.htm文件l:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jquery</title>
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
/*<![CDATA[*/
function postData() {
var data = 'no=' + $('#no').val() + '&quantity=' + $('#quantity').val()
+ '&date=' + $('#date').val(); $.ajax({
type : 'POST',
url : '/postData',
data : data,
success : function(r) {
console.log(r);
},
error : function() {
alert('error!')
}
});
} function postJson() {
var data = {
no : $('#no').val(),
quantity : $('#quantity').val(),
date : $('#date').val()
};
$.ajax({
type : 'POST',
contentType : 'application/json',
url : '/postJson',
data : JSON.stringify(data),
success : function(r) {
console.log(r);
},
error : function() {
alert('error!')
}
});
}
/*]]>*/
</script>
</head>
<body>
no:
<input id="no" value="No.1234567890" />
<br /> quantity:
<input id="quantity" value="100" />
<br /> date:
<input id="date" value="2016-12-20" />
<br />
<input value="postData" type="button" onclick="postData()" />
<br />
<input value="postJson" type="button" onclick="postJson()" />
</body>
</html>
新建“angularjs.html”文件:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>angularjs</title>
<script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('app', []);
app.controller('MainController', function($rootScope, $scope, $http) { $scope.data = {
no : 'No.1234567890',
quantity : 100,
'date' : '2016-12-20'
}; $scope.postJson = function() {
$http({
url : '/postJson',
method : 'POST',
data : $scope.data
}).success(function(r) {
$scope.responseBody = r;
}); }
});
</script>
</head>
<body ng-app="app" ng-controller="MainController">
no:
<input id="no" ng-model="data.no" />
<br /> quantity:
<input id="quantity" ng-model="data.quantity" />
<br /> date:
<input id="date" ng-model="data.date" />
<br />
<input value="postJson" type="button" ng-click="postJson()" />
<br />
<br />
<div>{{responseBody}}</div>
</body>
</html>
项目结构如下图:

一、结合jquery
运行App.java后进去“http://localhost:8080/jquery”页面
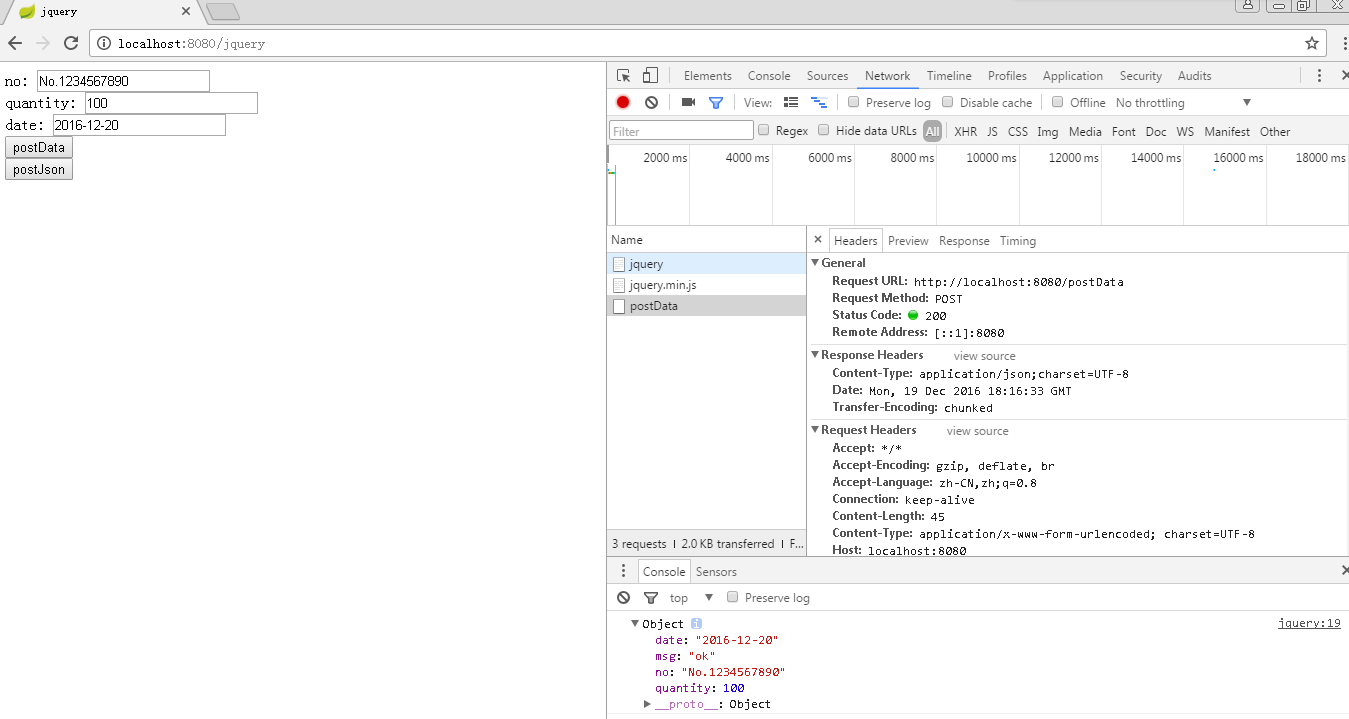
点击“postData”按钮:

jquery成功的调用了spring mvc的后台方法“public @ResponseBody Map<String, Object> postData(String no, int quantity, String date) ”
这里,“date”参数我使用的是String类型,而并不是Date类型。因为大多数情况是使用对象形式来接收ajax客户端的值,所以我这里偷懒了,就直接使用String类型。如果想使用Date类型,则需要使用@InitBinder注解,后面的篇幅中会讲到,在这里就不再赘述。
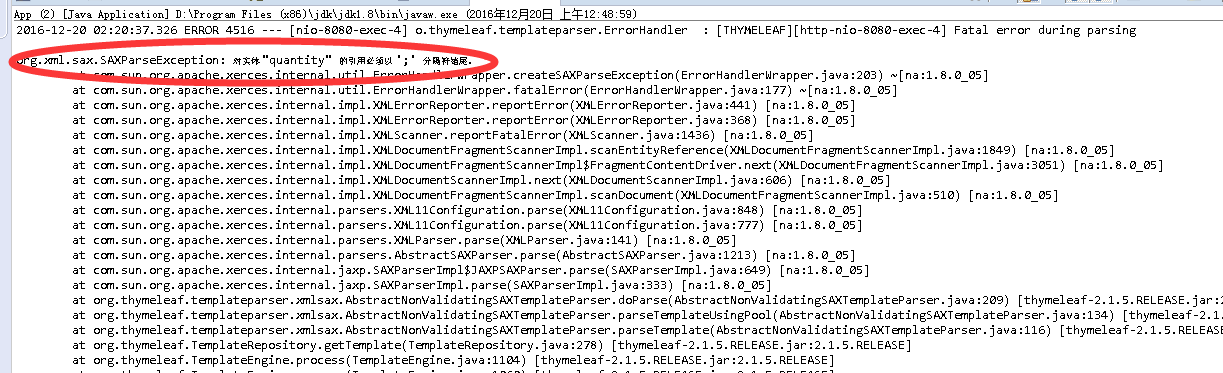
另外,使用“thymeleaf ”模板引擎在编写js时,“&”关键字要特别注意,因为“thymeleaf ”模板引擎使用的是xml语法。因此,在<script>标签的开始——结束的位置要加“/*<![CDATA[*/ ...../*]]>*/”
例如:
<script type="text/javascript">
/*<![CDATA[*/ // javascript code ... /*]]>*/
</script>
否则,运行“thymeleaf ”模板引擎时就会出现错误“org.xml.sax.SAXParseException:...”

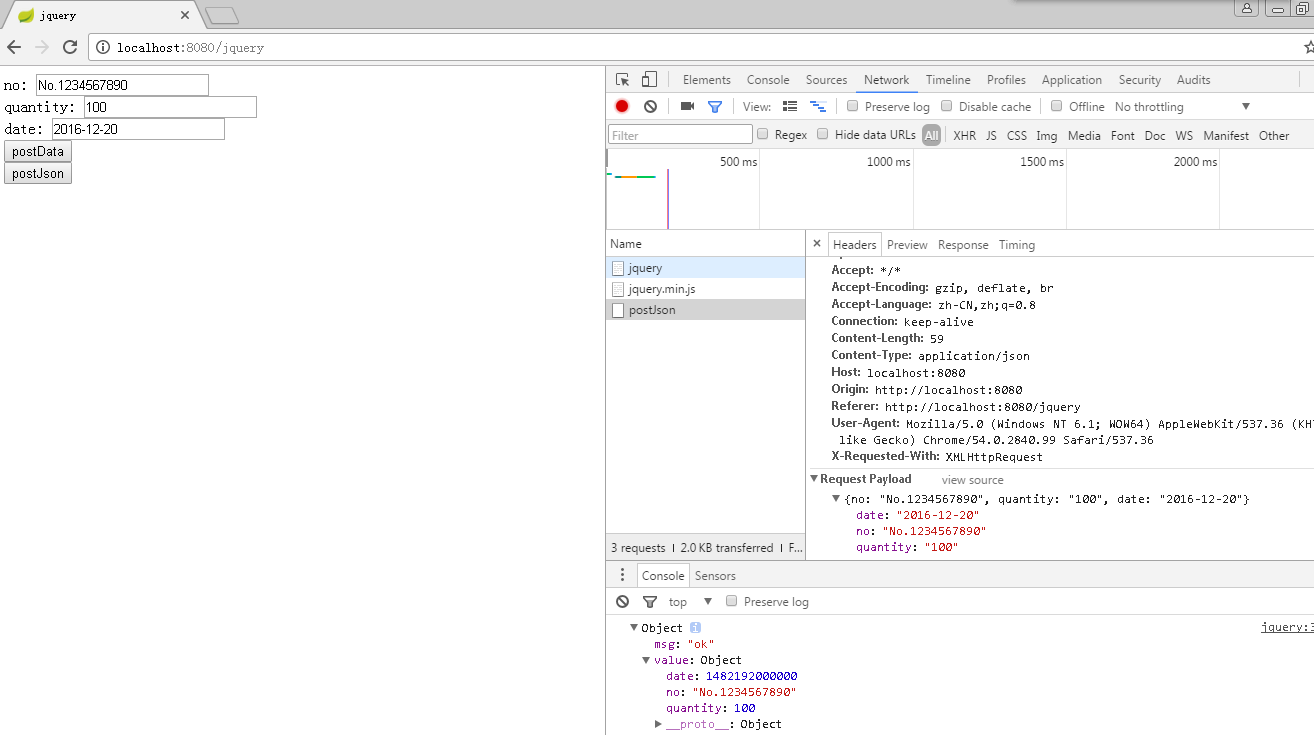
点击“postJson”按钮:

jquery则成功调用了后台“public @ResponseBody Map<String, Object> postJson(@RequestBody Order order)”方法,
并且参数“order”中的属性或字段也能被自动赋值,而Date类一样会被赋值。
注意的是:在使用jquery的$.ajax方法时,contentType参数需要使用“application/json”,而后台spring mvc的“postJson”方法中的“order”参数也需要使用@RequestBody注解。
二、结合angularjs
进入“后进去http://localhost:8080/angularjs”页面
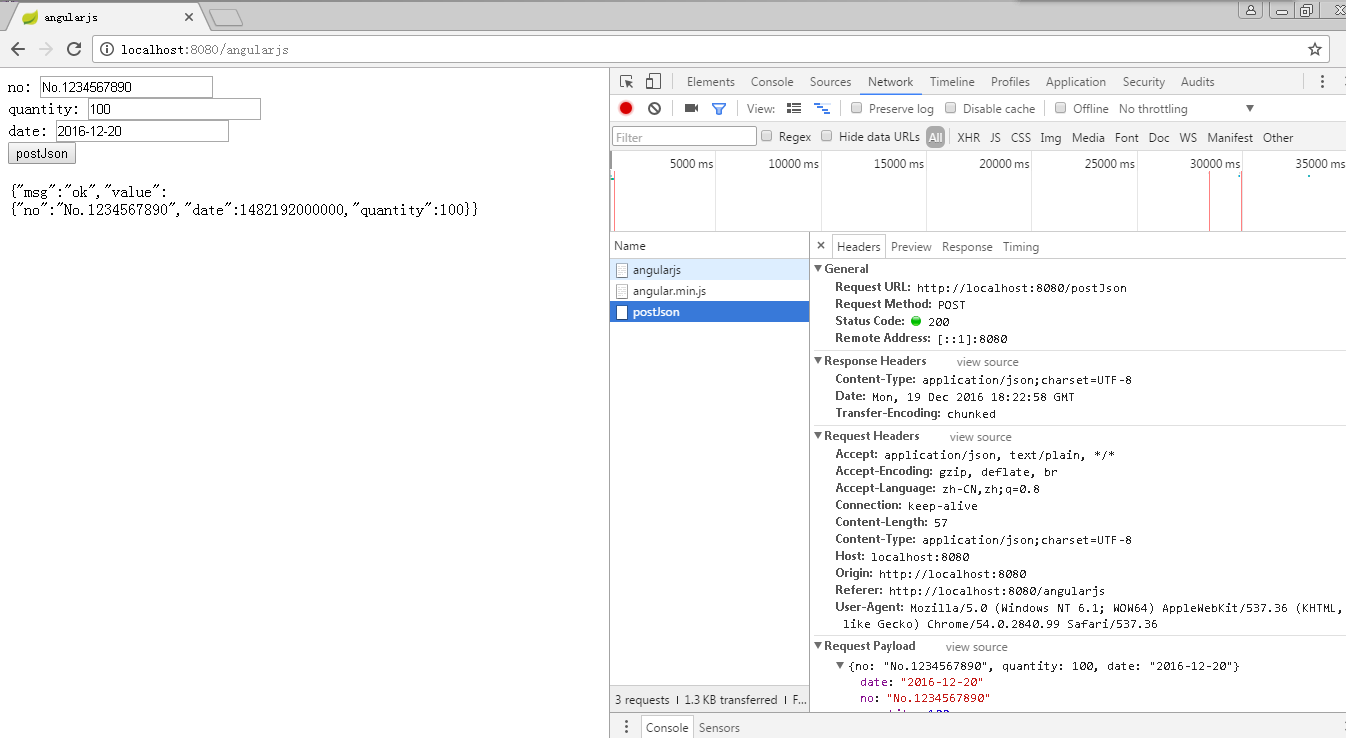
点击“postJson”按钮:

使用angularjs后,依然能调用“public @ResponseBody Map<String, Object> postJson(@RequestBody Order order) ”方法。
代码:https://github.com/carter659/spring-boot-03.git

如果你觉得我的博客对你有帮助,可以给我点儿打赏,左侧微信,右侧支付宝。
有可能就是你的一点打赏会让我的博客写的更好:)
玩转spring boot——结合jQuery和AngularJs的更多相关文章
- 玩转spring boot——开篇
很久没写博客了,而这一转眼就是7年.这段时间并不是我没学习东西,而是园友们的技术提高的非常快,这反而让我不知道该写些什么.我做程序已经有十几年之久了,可以说是彻彻底底的“程序老炮”,至于技术怎么样?我 ...
- 玩转spring boot——结合AngularJs和JDBC
参考官方例子:http://spring.io/guides/gs/relational-data-access/ 一.项目准备 在建立mysql数据库后新建表“t_order” ; -- ----- ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- 玩转spring boot——快速开始
开发环境: IED环境:Eclipse JDK版本:1.8 maven版本:3.3.9 一.创建一个spring boot的mcv web应用程序 打开Eclipse,新建Maven项目 选择quic ...
- 玩转spring boot——结合redis
一.准备工作 下载redis的windows版zip包:https://github.com/MSOpenTech/redis/releases 运行redis-server.exe程序 出现黑色窗口 ...
- 玩转spring boot——结合JPA入门
参考官方例子:https://spring.io/guides/gs/accessing-data-jpa/ 接着上篇内容 一.小试牛刀 创建maven项目后,修改pom.xml文件 <proj ...
- 玩转spring boot——结合JPA事务
接着上篇 一.准备工作 修改pom.xml文件 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=&q ...
- 玩转spring boot——MVC应用
如何快速搭建一个MCV程序? 参照spring官方例子:https://spring.io/guides/gs/serving-web-content/ 一.spring mvc结合thymeleaf ...
- 玩转spring boot——properties配置
前言 在以往的java开发中,程序员最怕大量的配置,是因为配置一多就不好统一管理,经常出现找不到配置的情况.而项目中,从开发测试环境到生产环境,往往需要切换不同的配置,如测试数据库连接换成生产数据库连 ...
随机推荐
- Web大前端时代之:HTML5+CSS3入门系列
准备来一波新技术,待续.... Old: 联系源码:https://github.com/dunitian/LoTHTML5 文档下载:https://github.com/dunitian/LoTD ...
- CSS 特殊属性介绍之 pointer-events
首先看一下 MDN 上关于 pointer-events 的介绍: CSS属性 pointer-events 允许作者控制特定的图形元素在何时成为鼠标事件的 target.当未指定该属性时,SVG 内 ...
- MAC Osx PHP安装指导
php.ini的位置 Mac OS X中没有默认的php.ini文件,但是有对应的模版文件php.ini.default,位于/private/etc/php.ini.default 或者说 /etc ...
- 年度巨献-WPF项目开发过程中WPF小知识点汇总(原创+摘抄)
WPF中Style的使用 Styel在英文中解释为”样式“,在Web开发中,css为层叠样式表,自从.net3.0推出WPF以来,WPF也有样式一说,通过设置样式,使其WPF控件外观更加美化同时减少了 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- Performance Monitor4:监控SQL Server的IO性能
SQL Server的IO性能受到物理Disk的IO延迟和SQL Server内部执行的IO操作的影响.在监控Disk性能时,最主要的度量值(metric)是IO延迟,IO延迟是指从Applicati ...
- Effective前端2:优化html标签
div { float: left; } .keyboard > div + div { margin-left: 8px; } --> div{display:table-cell;ve ...
- 【夯实PHP基础】PHP常用类和函数总结
本文地址 代码提纲: 1. 字符串处理类及函数 2. 数组处理类及函数 3 .web处理类及函数 将常用的PHP的类和函数总结到这里,主要是 自己用过的,比较有感觉. 1. [字符串处理] 1)[ut ...
- 烂泥:VMWare Workation双网卡配置IP地址
本文由ilanniweb提供友情赞助,首发于烂泥行天下 想要获得更多的文章,可以关注我的微信ilanniweb 前几天给一个客户做远程项目实施,客户那边的服务器是Windows OS的,我们这边的业务 ...
- Photoshop、Illustrator思维导图笔记
半年前学习Photoshop时记得的思维导图笔记,可能不是很全,常用的基本都记下了.
