简单横道图Demo
代码(每个月都显示整月):
@{
ViewBag.Title = "横道图";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<style type="text/css">
div
{
font-family: 微软雅黑;
}
#chart
{
float: left;
height: 300px;
padding-left: 1px;
border-bottom: solid 1px #aaa;
background: url(/Content/Styles/imgs/ganttbar.png) center left repeat-y;
overflow: hidden;
}
.div-day-box
{
float: left;
width: 28px;
height: 28px;
border: solid 1px #aaa;
margin-left: -1px;
margin-top: -1px;
line-height: 30px;
text-align: center;
}
.div-month:first-child
{
padding-left: 1px;
}
.div-month
{
float: left;
margin-left: -1px;
height: 89px;
overflow: hidden;
}
.div-month-title
{
float: left;
height: 30px;
width: 100%;
margin-left: -1px;
text-align: center;
line-height: 28px;
}
.div-month-title div
{
border-left: solid 1px #aaa;
border-right: solid 1px #aaa;
border-top: solid 1px #aaa;
font-size: 16px;
}
.div-bar-box
{
float: left;
width: 30px;
height: 30px;
margin-left: -1px;
margin-top: -1px;
line-height: 30px;
text-align: center;
background: url(/Content/Styles/imgs/ganttbar.png) center right no-repeat;
}
.div-bar-box-inner
{
margin-top: 8px;
width: 30px;
height: 12px;
}
.table-main td
{
border: solid 1px #aaa;
}
.table-title
{
margin-top: 63px;
}
.table-title td
{
height: 28px;
border: solid 1px #aaa;
text-align: center;
}
.table-title tr td:last-child
{
border-right: none;
}
</style>
<script type="text/javascript">
$(function () {
$("#div-container").find("div:first").width($("#div-container").width());
createChart();
});
//重新生成
function createChart() {
$("#chart").html("");
setTimeout(function () {
var sumWidth = createMonthsChart('2015-06', '2016-02');
createBar(sumWidth, '2015-06', '2015-06-20', '2015-06-29', '2016-02');
createBar(sumWidth, '2015-06', '2015-06-22', '2015-07-04', '2016-02');
createBar(sumWidth, '2015-06', '2015-06-30', '2015-07-08', '2016-02');
createBar(sumWidth, '2015-06', '2015-06-29', '2015-07-06', '2016-02');
createBar(sumWidth, '2015-06', '2015-06-27', '2015-07-15', '2016-02');
createBar(sumWidth, '2015-06', '2015-06-26', '2015-07-18', '2016-02');
createBar(sumWidth, '2015-06', '2015-07-11', '2015-07-28', '2016-02');
createBar(sumWidth, '2015-06', '2015-07-13', '2015-07-26', '2016-02');
$("#chart").height(87 + 29 * 8);
}, 100);
}
//生成时间条
var colorIndex = 1;
function createBar(sumWidth, globalStart, start, end, globalEnd) {
var globalStartArr = globalStart.split('-');
var globalEndArr = globalEnd.split('-');
var startArr = start.split('-');
var endArr = end.split('-');
var globalStartDate = new Date(parseInt(globalStartArr[0]), parseInt(globalStartArr[1]) - 1, 1);
var globalEndDate = new Date(parseInt(globalEndArr[0]), parseInt(globalEndArr[1]) - 1, getDaysOfMonth(parseInt(globalEndArr[0]), parseInt(globalEndArr[1])));
var startDate = new Date(parseInt(startArr[0]), parseInt(startArr[1]) - 1, parseInt(startArr[2]));
var endDate = new Date(parseInt(endArr[0]), parseInt(endArr[1]) - 1, parseInt(endArr[2]));
var days1 = (startDate - globalStartDate) / (1000 * 60 * 60 * 24);
var days2 = (endDate - startDate) / (1000 * 60 * 60 * 24);
var days3 = (globalEndDate - endDate) / (1000 * 60 * 60 * 24);
var html = '';
for (var i = 1; i <= days1; i++) {
html += '<div class="div-bar-box"></div>';
}
for (var i = 1; i <= days2 + 1; i++) {
html += '<div class="div-bar-box"><div class="div-bar-box-inner" style="background-color:' + getColor(colorIndex) + ';"></div></div>';
}
colorIndex += 1;
if (colorIndex > 2) colorIndex = 1;
for (var i = 1; i <= days3; i++) {
html += '<div class="div-bar-box"></div>';
}
$("#chart").append(html);
}
//生成连续月份图表
function createMonthsChart(start, end) {
var sumWidth = 0;
var startArr = start.split('-');
var endArr = end.split('-');
if (startArr[0] == endArr[0]) { //同一年
for (var i = parseInt(startArr[1]); i <= parseInt(endArr[1]); i++) {
sumWidth += createMonthChart(parseInt(startArr[0]), i) - 1; //-1表示div-month的一个margin-left像素
}
}
else { //跨年
for (var j = parseInt(startArr[1]); j <= 12; j++) {
sumWidth += createMonthChart(parseInt(startArr[0]), j) - 1; //-1表示div-month的一个margin-left像素
}
for (var i = parseInt(startArr[0]) + 1; i < parseInt(endArr[0]); i++) {
for (var j = 1; j <= 12; j++) {
sumWidth += createMonthChart(i, j) - 1; //-1表示div-month的一个margin-left像素
}
}
for (var j = 1; j <= parseInt(endArr[1]); j++) {
sumWidth += createMonthChart(parseInt(endArr[0]), j) - 1; //-1表示div-month的一个margin-left像素
}
}
sumWidth += 1; //+1表示第一个div-month的一个padding-left像素
$("#chart").width(sumWidth);
return sumWidth;
}
//生成当月图表
function createMonthChart(year, month) {
var week = getWeek(year, month, 1);
var dayCount = getDaysOfMonth(year, month);
var html = '';
//月份容器和标题
html += '<div class="div-month" ><div class="div-month-title" ><div>' + year + '年 ' + month + '月</div></div>';
//星期
for (var i = 0; i < dayCount; i++) {
var weekShow = getWeekShow(week);
week++;
if (week > 6) week = 0;
html += '<div class="div-day-box">' + weekShow + '</div>';
}
//日期
for (var i = 0; i < dayCount; i++) {
html += '<div class="div-day-box">' + (i + 1) + '</div>';
}
html += '</div>';
$("#chart").append(html);
var boxWidth = 29; //box算上两边的边框一共30
var boxsWidth = boxWidth * dayCount + 1;
$("#chart").find(".div-month:last").width(boxsWidth);
return boxsWidth;
}
//获取当月天数
function getDaysOfMonth(year, month) {
var d = new Date(year, month, 0);
return d.getDate();
}
//获取当天星期数
function getWeek(year, month, day) {
var d = new Date(year, month - 1, day);
return d.getDay();
}
//星期转换
function getWeekShow(i) {
switch (i) {
case 0:
return "日";
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
return "error";
}
//颜色
function getColor(i) {
switch (i) {
case 1:
return "#00aa00";
case 2:
return "#cc0000";
}
return "#000";
}
</script>
<table class="table-main" cellpadding="0" cellspacing="0" style="width: 100%; border-collapse: collapse;">
<tr>
<td style="width: 240px; vertical-align: top;">
<table class="table-title" cellpadding="0" cellspacing="0" style="width: 100%; border-collapse: collapse;">
<tr>
<td>
部门
</td>
<td>
控制节点
</td>
<td>
</td>
</tr>
<tr>
<td rowspan="2">
项目部
</td>
<td rowspan="2">
下发设计任务单
</td>
<td>
计划
</td>
</tr>
<tr>
<td>
实际
</td>
</tr>
<tr>
<td rowspan="2">
项目部
</td>
<td rowspan="2">
组织召开项目定义会
</td>
<td>
计划
</td>
</tr>
<tr>
<td>
实际
</td>
</tr>
<tr>
<td rowspan="2">
设计部
</td>
<td rowspan="2">
加工图设计一阶段
</td>
<td>
计划
</td>
</tr>
<tr>
<td>
实际
</td>
</tr>
<tr>
<td rowspan="2">
项目部
</td>
<td rowspan="2">
加工图一阶段深化设计
</td>
<td>
计划
</td>
</tr>
<tr>
<td>
实际
</td>
</tr>
</table>
</td>
<td id="div-container">
<div style="width: 1000px; height: 400px; padding: 5px; overflow: scroll;">
<div id="chart">
</div>
</div>
</td>
</tr>
</table>
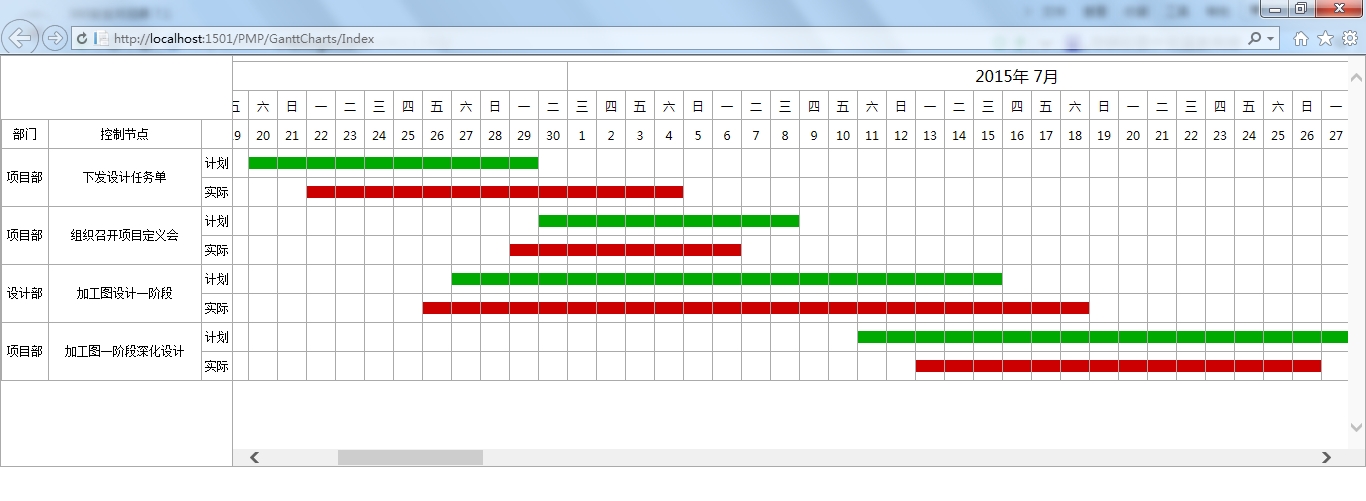
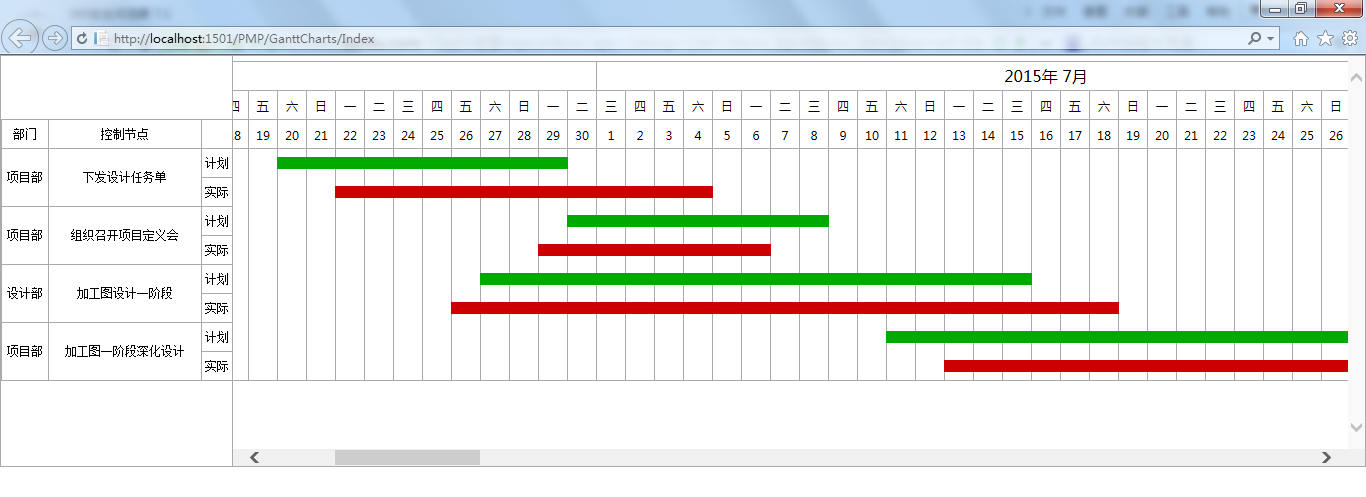
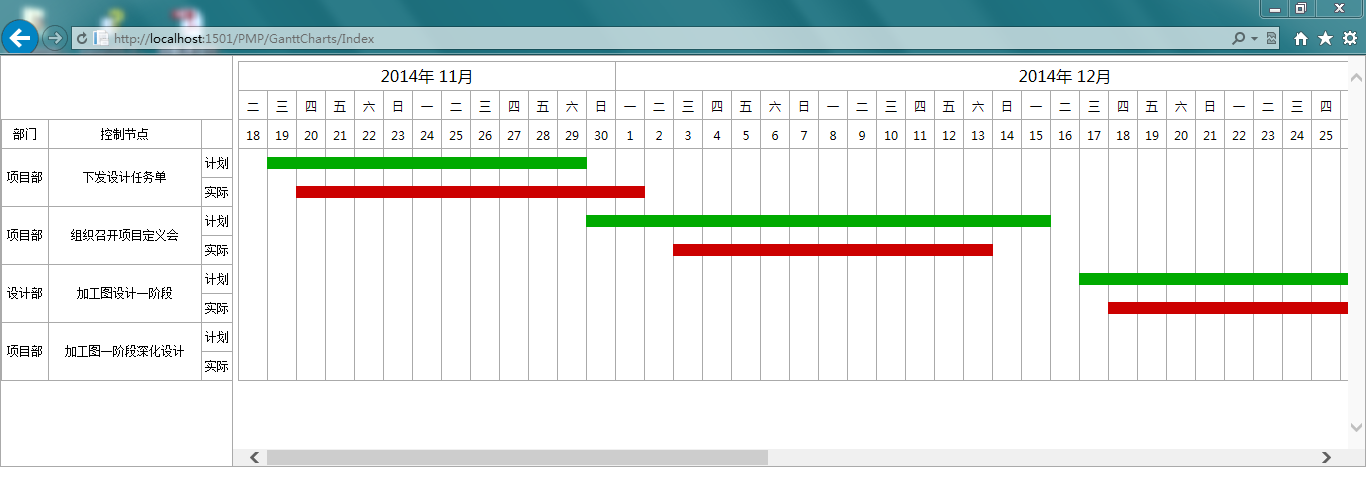
改进版(每个月显示的可能不是整月):
@{
ViewBag.Title = "横道图";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<style type="text/css">
div
{
font-family: 微软雅黑;
}
#chart
{
float: left;
height: 300px;
padding-left: 1px;
border-bottom: solid 1px #aaa;
background: url(/Content/Styles/imgs/ganttbar.png) center left repeat-y;
overflow: hidden;
}
.div-day-box
{
float: left;
width: 28px;
height: 28px;
border: solid 1px #aaa;
margin-left: -1px;
margin-top: -1px;
line-height: 30px;
text-align: center;
}
.div-month:first-child
{
padding-left: 1px;
}
.div-month
{
float: left;
margin-left: -1px;
height: 89px;
overflow: hidden;
}
.div-month-title
{
float: left;
height: 30px;
width: 100%;
margin-left: -1px;
text-align: center;
line-height: 28px;
overflow: hidden;
}
.div-month-title div
{
border-left: solid 1px #aaa;
border-right: solid 1px #aaa;
border-top: solid 1px #aaa;
font-size: 16px;
}
.div-bar-box
{
float: left;
width: 30px;
height: 30px;
margin-left: -1px;
margin-top: -1px;
line-height: 30px;
text-align: center;
background: url(/Content/Styles/imgs/ganttbar.png) center right no-repeat;
}
.div-bar-box-inner
{
margin-top: 8px;
width: 30px;
height: 12px;
}
.table-main td
{
border: solid 1px #aaa;
}
.table-title
{
margin-top: 63px;
}
.table-title td
{
height: 28px;
border: solid 1px #aaa;
text-align: center;
}
.table-title tr td:last-child
{
border-right: none;
}
</style>
<script type="text/javascript">
$(function () {
$("#div-container").find("div:first").width($("#div-container").width());
createChart();
});
//重新生成
function createChart() {
$("#chart").html("");
setTimeout(function () {
var globalStart = '2014-11-18';
var globalEnd = '2015-02-05';
var sumWidth = createMonthsChart(globalStart, globalEnd);
createBar(sumWidth, globalStart, '2014-11-19', '2014-11-29', globalEnd);
createBar(sumWidth, globalStart, '2014-11-20', '2014-12-01', globalEnd);
createBar(sumWidth, globalStart, '2014-11-30', '2014-12-15', globalEnd);
createBar(sumWidth, globalStart, '2014-12-03', '2014-12-13', globalEnd);
createBar(sumWidth, globalStart, '2014-12-17', '2015-01-16', globalEnd);
createBar(sumWidth, globalStart, '2014-12-18', '2015-01-20', globalEnd);
createBar(sumWidth, globalStart, '2015-01-16', '2015-02-03', globalEnd);
createBar(sumWidth, globalStart, '2015-01-18', '2015-02-04', globalEnd);
$("#chart").height(87 + 29 * 8);
}, 100);
}
//生成时间条
var colorIndex = 1;
function createBar(sumWidth, globalStart, start, end, globalEnd) {
var globalStartArr = globalStart.split('-');
var globalEndArr = globalEnd.split('-');
var startArr = start.split('-');
var endArr = end.split('-');
var globalStartDate = new Date(parseInt(globalStartArr[0]), parseInt(globalStartArr[1]) - 1, parseInt(globalStartArr[2]));
var globalEndDate = new Date(parseInt(globalEndArr[0]), parseInt(globalEndArr[1]) - 1, parseInt(globalEndArr[2]));
var startDate = new Date(parseInt(startArr[0]), parseInt(startArr[1]) - 1, parseInt(startArr[2]));
var endDate = new Date(parseInt(endArr[0]), parseInt(endArr[1]) - 1, parseInt(endArr[2]));
var days1 = (startDate - globalStartDate) / (1000 * 60 * 60 * 24);
var days2 = (endDate - startDate) / (1000 * 60 * 60 * 24);
var days3 = (globalEndDate - endDate) / (1000 * 60 * 60 * 24);
var html = '';
for (var i = 1; i <= days1; i++) {
html += '<div class="div-bar-box"></div>';
}
for (var i = 1; i <= days2 + 1; i++) {
html += '<div class="div-bar-box"><div class="div-bar-box-inner" style="background-color:' + getColor(colorIndex) + ';"></div></div>';
}
colorIndex += 1;
if (colorIndex > 2) colorIndex = 1;
for (var i = 1; i <= days3; i++) {
html += '<div class="div-bar-box"></div>';
}
$("#chart").append(html);
}
//生成连续月份图表
function createMonthsChart(start, end) {
var sumWidth = 0;
var startArr = start.split('-');
var endArr = end.split('-');
if (startArr[0] == endArr[0]) { //同一年
for (var i = parseInt(startArr[1]); i <= parseInt(endArr[1]); i++) {
var dayStart;
var dayEnd;
if (parseInt(startArr[1]) == parseInt(endArr[1])) { //同月
dayStart = parseInt(startArr[2]);
dayEnd = parseInt(endArr[2]);
}
else { //跨月
if (i == parseInt(startArr[1])) {
dayStart = parseInt(startArr[2]);
dayEnd = getDaysOfMonth(parseInt(startArr[0]), i);
}
else if (i == parseInt(endArr[1])) {
dayStart = 1;
dayEnd = parseInt(endArr[2]);
}
else {
dayStart = 1;
dayEnd = getDaysOfMonth(parseInt(startArr[0]), i);
}
}
sumWidth += createMonthChart(parseInt(startArr[0]), i, dayStart, dayEnd) - 1; //-1表示div-month的一个margin-left像素
}
}
else { //跨年
for (var j = parseInt(startArr[1]); j <= 12; j++) {
var dayStart;
var dayEnd;
if (j == parseInt(startArr[1])) {
dayStart = parseInt(startArr[2]);
dayEnd = getDaysOfMonth(parseInt(startArr[0]), j);
}
else {
dayStart = 1;
dayEnd = getDaysOfMonth(parseInt(startArr[0]), j);
}
sumWidth += createMonthChart(parseInt(startArr[0]), j, dayStart, dayEnd) - 1; //-1表示div-month的一个margin-left像素
}
for (var i = parseInt(startArr[0]) + 1; i < parseInt(endArr[0]); i++) {
for (var j = 1; j <= 12; j++) {
var dayStart;
var dayEnd;
dayStart = 1;
dayEnd = getDaysOfMonth(i, j);
sumWidth += createMonthChart(i, j, dayStart, dayEnd) - 1; //-1表示div-month的一个margin-left像素
}
}
for (var j = 1; j <= parseInt(endArr[1]); j++) {
var dayStart;
var dayEnd;
if (j == parseInt(endArr[1])) {
dayStart = 1;
dayEnd = parseInt(endArr[2]);
}
else {
dayStart = 1;
dayEnd = getDaysOfMonth(parseInt(endArr[0]), j);
}
sumWidth += createMonthChart(parseInt(endArr[0]), j, dayStart, dayEnd) - 1; //-1表示div-month的一个margin-left像素
}
}
sumWidth += 1; //+1表示第一个div-month的一个padding-left像素
$("#chart").width(sumWidth);
return sumWidth;
}
//生成当月图表
function createMonthChart(year, month, dayStart, dayEnd) {
var week = getWeek(year, month, dayStart);
var dayCount = dayEnd - dayStart + 1;
var html = '';
//月份容器和标题
html += '<div class="div-month" ><div class="div-month-title" ><div>' + year + '年 ' + month + '月</div></div>';
//星期
for (var i = dayStart; i <= dayEnd; i++) {
var weekShow = getWeekShow(week);
week++;
if (week > 6) week = 0;
html += '<div class="div-day-box">' + weekShow + '</div>';
}
//日期
for (var i = dayStart; i <= dayEnd; i++) {
html += '<div class="div-day-box">' + i + '</div>';
}
html += '</div>';
$("#chart").append(html);
var boxWidth = 29; //box算上两边的边框一共30
var boxsWidth = boxWidth * dayCount + 1;
$("#chart").find(".div-month:last").width(boxsWidth);
return boxsWidth;
}
//获取当月天数
function getDaysOfMonth(year, month) {
var d = new Date(year, month, 0);
return d.getDate();
}
//获取当天星期数
function getWeek(year, month, day) {
var d = new Date(year, month - 1, day);
return d.getDay();
}
//星期转换
function getWeekShow(i) {
switch (i) {
case 0:
return "日";
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
return "error";
}
//颜色
function getColor(i) {
switch (i) {
case 1:
return "#00aa00";
case 2:
return "#cc0000";
}
return "#000";
}
</script>
<table class="table-main" cellpadding="0" cellspacing="0" style="width: 100%; border-collapse: collapse;">
<tr>
<td style="width: 240px; vertical-align: top;">
<table class="table-title" cellpadding="0" cellspacing="0" style="width: 100%; border-collapse: collapse;">
<tr>
<td>
部门
</td>
<td>
控制节点
</td>
<td>
</td>
</tr>
<tr>
<td rowspan="2">
项目部
</td>
<td rowspan="2">
下发设计任务单
</td>
<td>
计划
</td>
</tr>
<tr>
<td>
实际
</td>
</tr>
<tr>
<td rowspan="2">
项目部
</td>
<td rowspan="2">
组织召开项目定义会
</td>
<td>
计划
</td>
</tr>
<tr>
<td>
实际
</td>
</tr>
<tr>
<td rowspan="2">
设计部
</td>
<td rowspan="2">
加工图设计一阶段
</td>
<td>
计划
</td>
</tr>
<tr>
<td>
实际
</td>
</tr>
<tr>
<td rowspan="2">
项目部
</td>
<td rowspan="2">
加工图一阶段深化设计
</td>
<td>
计划
</td>
</tr>
<tr>
<td>
实际
</td>
</tr>
</table>
</td>
<td id="div-container">
<div style="width: 1000px; height: 400px; padding: 5px; overflow: scroll;">
<div id="chart">
</div>
</div>
</td>
</tr>
</table>
效果图:



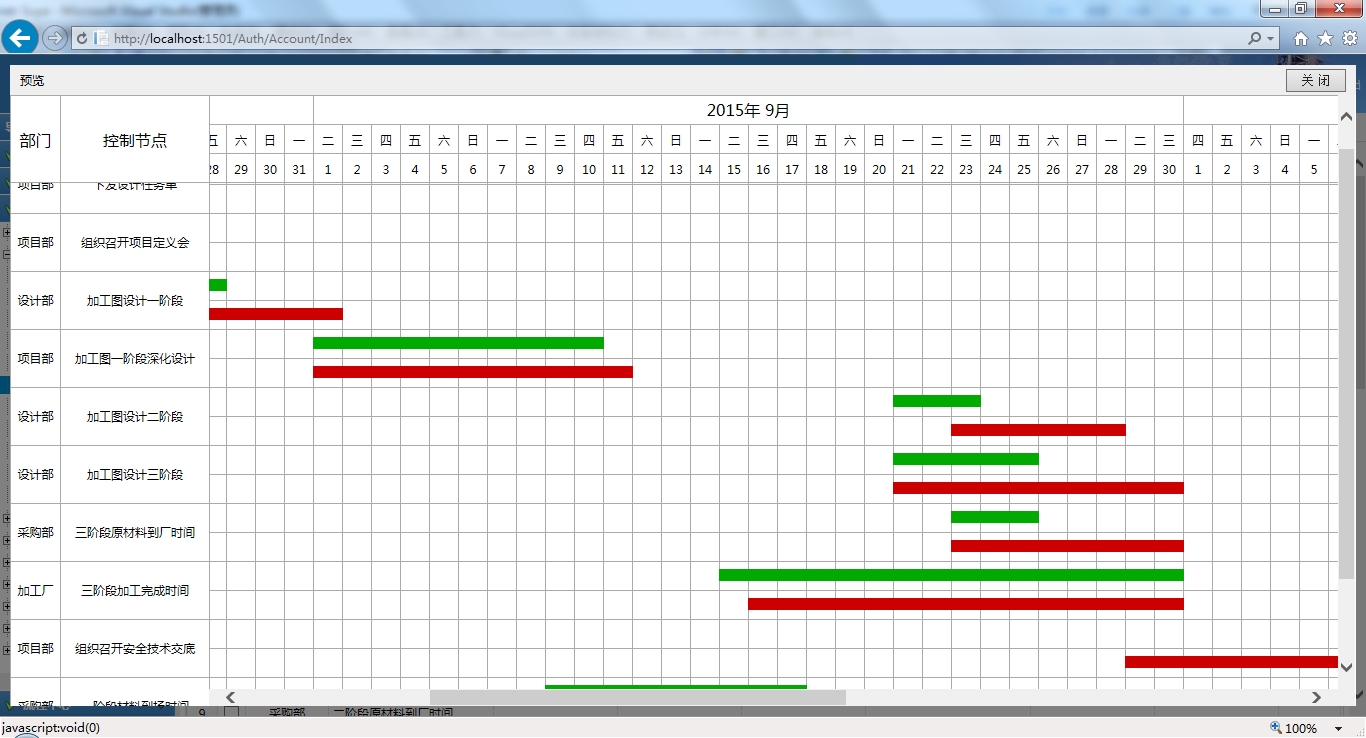
应用版(支持谷歌、火狐、IE10、IE9、IE8、IE7):
@{
ViewBag.Title = "横道图";
// Layout = "~/Views/Shared/_Layout.cshtml";
}
<style type="text/css">
div
{
font-family: 微软雅黑;
}
#chart
{
float: left;
height: 300px;
padding-left: 1px;
border-bottom: solid 1px #aaa;
background: url(/Content/Styles/imgs/ganttbar.png) center left repeat-y;
overflow: hidden;
}
.div-day-box
{
float: left;
width: 28px;
height: 28px;
border: solid 1px #aaa;
margin-left: -1px;
margin-top: -1px;
line-height: 30px;
text-align: center;
}
.div-month:first-child
{
padding-left: 1px;
}
.div-month
{
float: left;
margin-left: -1px;
height: 88px;
overflow: hidden;
}
.div-month-title
{
float: left;
height: 30px;
width: 100%;
margin-left: -1px;
text-align: center;
line-height: 28px;
overflow: hidden;
}
.div-month-title div
{
border-left: solid 1px #aaa;
border-right: solid 1px #aaa;
border-top: solid 1px #aaa;
font-size: 16px;
}
.div-bar-box
{
float: left;
width: 30px;
height: 29px;
border-bottom: solid 1px #aaa;
margin-left: -1px;
margin-top: -1px;
line-height: 29px;
text-align: center;
background: url(/Content/Styles/imgs/ganttbar.png) center right no-repeat;
}
.div-bar-box-inner
{
margin-top: 8px;
width: 30px;
height: 12px;
}
.div-title-h
{
float: left;
height: 86px;
line-height: 87px;
width: 49px;
border: solid 1px #aaa;
margin-left: -1px;
text-align: center;
font-size: 16px;
}
.div-subtitle-h
{
float: left;
height: 86px;
line-height: 87px;
width: 148px;
border: solid 1px #aaa;
margin-left: -1px;
text-align: center;
font-size: 16px;
}
.div-title
{
float: left;
height: 57px;
width: 49px;
line-height: 57px;
border: solid 1px #aaa;
margin-top: -1px;
margin-left: -1px;
text-align: center;
}
.div-subtitle
{
float: left;
height: 57px;
width: 148px;
line-height: 57px;
border: solid 1px #aaa;
margin-top: -1px;
margin-left: -1px;
text-align: center;
}
</style>
<script type="text/javascript">
$(function () {
});
//重新生成
function createChart(globalStart, globalEnd, rows) {
var errorMsg = "";
for (var i = 0; i < rows.length; i++) {
if (!checkDate(globalStart, rows[i].planStart, rows[i].planEnd, globalEnd)
|| !checkDate(globalStart, rows[i].ActualStartDate, rows[i].finalDate, globalEnd)) {
if ($.trim(rows[i].planStart) != "" || $.trim(rows[i].planEnd) != "" || $.trim(rows[i].ActualStartDate) != "" || $.trim(rows[i].finalDate) != "") {
errorMsg += "第" + (i + 1) + "行【" + rows[i].DepName + "】【" + rows[i].controlNode + "】输入的时间范围有错误,请检查\r\n";
}
}
}
if (errorMsg != "") {
alert(errorMsg);
return false;
}
$("#chart").html("");
$("#chart2").html("");
var dataRowCount = 0;
var sumWidth = createMonthsChart(globalStart, globalEnd);
for (var i = 0; i < rows.length; i++) {
if (checkDate(globalStart, rows[i].planStart, rows[i].planEnd, globalEnd)
&& checkDate(globalStart, rows[i].ActualStartDate, rows[i].finalDate, globalEnd)) {
createBar(sumWidth, globalStart, dateformatter(rows[i].planStart), dateformatter(rows[i].planEnd), globalEnd);
createBar(sumWidth, globalStart, dateformatter(rows[i].ActualStartDate), dateformatter(rows[i].finalDate), globalEnd);
dataRowCount++;
}
else {
if ($.trim(rows[i].planStart) != "" || $.trim(rows[i].planEnd) != "" || $.trim(rows[i].ActualStartDate) != "" || $.trim(rows[i].finalDate) != "") {
errorMsg += "第" + (i + 1) + "行【" + rows[i].DepName + "】【" + rows[i].controlNode + "】输入的时间范围有错误,请检查\r\n";
}
}
}
$("#title-container").html("");
$("#title-container").append('<div class="div-title-h">部门</div><div class="div-subtitle-h">控制节点</div>')
for (var i = 0; i < rows.length; i++) {
if (checkDate(globalStart, rows[i].planStart, rows[i].planEnd, globalEnd)
&& checkDate(globalStart, rows[i].ActualStartDate, rows[i].finalDate, globalEnd)) {
$("#title-container").append('<div class="div-title">' + rows[i].DepName + '</div><div class="div-subtitle">' + rows[i].controlNode + '</div>')
}
}
$("#title-container").height(87 + 58 * dataRowCount * 2);
$("#chart").height(87 + 29 * dataRowCount * 2);
//div滚动
setTimeout(function () {
top.$("#chartdiv").scroll(function () {
top.$("#title-container").css("margin-top", "-" + top.$("#chartdiv").scrollTop() + "px");
top.$("#chart2").css("margin-left", "-" + top.$("#chartdiv").scrollLeft() + "px");
});
var chartMain = top.$("#chart-main");
chartMain.height(chartMain.parent().height() - 30);
top.$("#chartdiv").width(chartMain.parent().width() - 200);
top.$("#chartdiv2").width(chartMain.parent().width() - 218);
}, 200);
return true;
}
//生成时间条
var colorIndex = 1;
function createBar(sumWidth, globalStart, start, end, globalEnd) {
var globalStartArr = globalStart.split('-');
var globalEndArr = globalEnd.split('-');
var startArr = start.split('-');
var endArr = end.split('-');
var globalStartDate = new Date(toInt(globalStartArr[0]), toInt(globalStartArr[1]) - 1, toInt(globalStartArr[2]));
var globalEndDate = new Date(toInt(globalEndArr[0]), toInt(globalEndArr[1]) - 1, toInt(globalEndArr[2]));
var startDate = new Date(toInt(startArr[0]), toInt(startArr[1]) - 1, toInt(startArr[2]));
var endDate = new Date(toInt(endArr[0]), toInt(endArr[1]) - 1, toInt(endArr[2]));
var days1 = (startDate - globalStartDate) / (1000 * 60 * 60 * 24);
var days2 = (endDate - startDate) / (1000 * 60 * 60 * 24);
var days3 = (globalEndDate - endDate) / (1000 * 60 * 60 * 24);
var html = '';
for (var i = 1; i <= days1; i++) {
html += '<div class="div-bar-box"></div>';
}
for (var i = 1; i <= days2 + 1; i++) {
html += '<div class="div-bar-box"><div class="div-bar-box-inner" style="background-color:' + getColor(colorIndex) + ';"></div></div>';
}
colorIndex += 1;
if (colorIndex > 2) colorIndex = 1;
for (var i = 1; i <= days3; i++) {
html += '<div class="div-bar-box"></div>';
}
$("#chart").append(html);
}
//生成连续月份图表
function createMonthsChart(start, end) {
var sumWidth = 0;
var startArr = start.split('-');
var endArr = end.split('-');
if (startArr[0] == endArr[0]) { //同一年
for (var i = toInt(startArr[1]); i <= toInt(endArr[1]); i++) {
var dayStart;
var dayEnd;
if (toInt(startArr[1]) == toInt(endArr[1])) { //同月
dayStart = toInt(startArr[2]);
dayEnd = toInt(endArr[2]);
}
else { //跨月
if (i == toInt(startArr[1])) {
dayStart = toInt(startArr[2]);
dayEnd = getDaysOfMonth(toInt(startArr[0]), i);
}
else if (i == toInt(endArr[1])) {
dayStart = 1;
dayEnd = toInt(endArr[2]);
}
else {
dayStart = 1;
dayEnd = getDaysOfMonth(toInt(startArr[0]), i);
}
}
sumWidth += createMonthChart(toInt(startArr[0]), i, dayStart, dayEnd) - 1; //-1表示div-month的一个margin-left像素
}
}
else { //跨年
for (var j = toInt(startArr[1]); j <= 12; j++) {
var dayStart;
var dayEnd;
if (j == toInt(startArr[1])) {
dayStart = toInt(startArr[2]);
dayEnd = getDaysOfMonth(toInt(startArr[0]), j);
}
else {
dayStart = 1;
dayEnd = getDaysOfMonth(toInt(startArr[0]), j);
}
sumWidth += createMonthChart(toInt(startArr[0]), j, dayStart, dayEnd) - 1; //-1表示div-month的一个margin-left像素
}
for (var i = toInt(startArr[0]) + 1; i < toInt(endArr[0]); i++) {
for (var j = 1; j <= 12; j++) {
var dayStart;
var dayEnd;
dayStart = 1;
dayEnd = getDaysOfMonth(i, j);
sumWidth += createMonthChart(i, j, dayStart, dayEnd) - 1; //-1表示div-month的一个margin-left像素
}
}
for (var j = 1; j <= toInt(endArr[1]); j++) {
var dayStart;
var dayEnd;
if (j == toInt(endArr[1])) {
dayStart = 1;
dayEnd = toInt(endArr[2]);
}
else {
dayStart = 1;
dayEnd = getDaysOfMonth(toInt(endArr[0]), j);
}
sumWidth += createMonthChart(toInt(endArr[0]), j, dayStart, dayEnd) - 1; //-1表示div-month的一个margin-left像素
}
}
sumWidth += 1; //+1表示第一个div-month的一个padding-left像素
$("#chart").width(sumWidth);
$("#chart2").width(sumWidth);
return sumWidth;
}
//生成当月图表
function createMonthChart(year, month, dayStart, dayEnd) {
var week = getWeek(year, month, dayStart);
var dayCount = dayEnd - dayStart + 1;
var html = '';
//月份容器和标题
html += '<div class="div-month" ><div class="div-month-title" ><div>' + year + '年 ' + month + '月</div></div>';
//星期
for (var i = dayStart; i <= dayEnd; i++) {
var weekShow = getWeekShow(week);
week++;
if (week > 6) week = 0;
html += '<div class="div-day-box">' + weekShow + '</div>';
}
//日期
for (var i = dayStart; i <= dayEnd; i++) {
html += '<div class="div-day-box">' + i + '</div>';
}
html += '</div>';
$("#chart").append(html);
$("#chart2").append(html);
var boxWidth = 29; //box算上两边的边框一共30
var boxsWidth = boxWidth * dayCount + 1;
$("#chart").find(".div-month:last").width(boxsWidth);
$("#chart2").find(".div-month:last").width(boxsWidth);
return boxsWidth;
}
//获取当月天数
function getDaysOfMonth(year, month) {
var d = new Date(year, month, 0);
return d.getDate();
}
//获取当天星期数
function getWeek(year, month, day) {
var d = new Date(year, month - 1, day);
return d.getDay();
}
//星期转换
function getWeekShow(i) {
switch (i) {
case 0:
return "日";
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
return "error";
}
//颜色
function getColor(i) {
switch (i) {
case 1:
return "#00aa00";
case 2:
return "#cc0000";
}
return "#000";
}
//日期格式
function dateformatter(value) {
if (!value) return "";
if (value instanceof Date) {
return value.format("yyyy-MM-dd");
}
else if (value.indexOf("Date") != -1) {
var date = new Date();
date.setTime(value.replace(/\/Date\((-?\d+)\)\//, '$1'));
return date.format("yyyy-MM-dd");
}
else if ($.trim(value) != "") {
var date = new Date(value.replace(/-/g, '/'));
return date.format("yyyy-MM-dd");
}
}
//日期格式
function dateparser(value) {
if (!value) return new Date();
if (value.indexOf("Date") != -1) {
var date = new Date();
date.setTime(value.replace(/\/Date\((-?\d+)\)\//, '$1'));
return date;
}
else {
var arr1 = value.split('-');
var y = toInt(arr1[0], 10);
var M = toInt(arr1[1], 10);
var d = toInt(arr1[2], 10);
if (!isNaN(y) && !isNaN(M) && !isNaN(d)) {
return new Date(y, M - 1, d);
} else {
return new Date();
}
}
}
//日期检查
function checkDate(globalStart, start, end, globalEnd) {
if ($.trim(globalStart) == "" || $.trim(start) == "" || $.trim(end) == "" || $.trim(globalEnd) == "") {
return false;
}
var globalStartArr = dateformatter(globalStart).split('-');
var globalEndArr = dateformatter(globalEnd).split('-');
var startArr = dateformatter(start).split('-');
var endArr = dateformatter(end).split('-');
var globalStartDate = new Date(toInt(globalStartArr[0]), toInt(globalStartArr[1]) - 1, toInt(globalStartArr[2]));
var globalEndDate = new Date(toInt(globalEndArr[0]), toInt(globalEndArr[1]) - 1, toInt(globalEndArr[2]));
var startDate = new Date(toInt(startArr[0]), toInt(startArr[1]) - 1, toInt(startArr[2]));
var endDate = new Date(toInt(endArr[0]), toInt(endArr[1]) - 1, toInt(endArr[2]));
if (globalStartDate <= startDate
&& startDate <= endDate
&& endDate <= globalEndDate) {
return true;
}
return false;
}
//转换
function toInt(val) {
return parseInt(val, 10);
}
</script>
<div id="chart-main" style="overflow: hidden; width: 100%; height: 500px;">
<div id="title-container" style="float: left; width: 199px; padding-left: 1px; height: 500px;
overflow: hidden;">
<div class="div-title-h">
部门
</div>
<div class="div-subtitle-h">
控制节点
</div>
</div>
<div id="chartdiv" style="float: left; margin-left: -1px; width: 1000px; height: 100%;
overflow: scroll;">
<div id="chart">
</div>
</div>
<div id="title-container2" style="position: absolute; left: 0; top: 30px; width: 199px;
padding-left: 1px; height: 88px; background-color: #fff; overflow: hidden;">
<div class="div-title-h">
部门
</div>
<div class="div-subtitle-h">
控制节点
</div>
</div>
<div id="chartdiv2" style="position: absolute; right: 18px; top: 30px; width: 100px;
height: 88px; background-color: #fff; overflow: hidden;">
<div id="chart2">
</div>
</div>
</div>
效果图:

简单横道图Demo的更多相关文章
- 如何利用office绘制施工进度计划横道图?
在Excel中利用“悬浮的条形图”可以制作简单的横道图.Step1 启动Excel,仿照图1的格式,制作一份表格,并将有关工序名称.开(完)工时间和工程持续时间等数据填入表格中. A1单元格中请不要输 ...
- jQuery甘特图/日程图/横道图/插件
基于JQ的一款灵活高效,支持自定义拓展的甘特图/日程图插件 支持月/周/小时等显示方式 支持拖动改变时间 展开与收起 添加/删除,刷新 节假日高亮 clicked,dblClicked,changed ...
- EXCEL 2007施工进度横道图制作步骤及实战练习
[知识讲解] 1.将图表中的部分图形“隐藏”起来 如果为了实现某种特殊的图表效果,需要将图表中的部分图形“隐藏”起来,除了将该系列删除外(有时候这种方法不能达到所需要的效果),还可以通过下面的方法来实 ...
- 超级简单的jquery轮播图demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery 简单滑动轮播图效果
一般页面简单轮播图效果用jQuery制作更加简单.我们来看看以下效果是如何来进行制作的. 其html结构下所示: <div id="box"> < ...
- MFC入门(一)-- 第一个简单的windows图形化界面小程序(打开计算器,记事本,查IP)
////////////////////////////////序//////////////////////////////// 大约三年前,学过一些简单的编程语言之后其实一直挺苦恼于所写的程序总是 ...
- 一个简单的webservice的demo(下)winform异步调用webservice
绕了一大圈,又开始接触winform的项目来了,虽然很小吧.写一个winform的异步调用webservice的demo,还是简单的. 一个简单的Webservice的demo,简单模拟服务 一个简单 ...
- 一个简单的Webservice的demo(中)_前端页面调用
首先新建项目,这里有两种调用方式,为了能方便理解,新建页面WebserviceTest如下图: 先引用写好的服务,这里用上次写好的服务.见上次写的一个简单的Webservice的demo,简单模拟服务 ...
- Unity3D ShaderLab 简单的立方体图反射
Unity3D ShaderLab 简单的立方体图反射 反射是着色器模拟现实环境的一个关键因素,它能使我们的着色器渲染效果更加具备视觉冲击,因为他利用了我们周围的环境, 让着色器反射外界的场景信息并将 ...
随机推荐
- SSTable 介绍(二)
作者:Jack47 上一篇SSTable 介绍(一)介绍了SSTable的适用场景和leveldb中SSTable的设计.本篇介绍SSTable文件的结构组成. SSTable的特点 首先明确一下上文 ...
- 为什么一定要杀掉病毒?---帮一位老师解决MyDocument.exe优盘文件夹图标病毒问题
最近一位大学老师给我抱怨了一个她遇到的烦恼,一直在纠结,生活都被打乱了,事情大概是这样的: 她的优盘里辛辛苦苦弄好备课文件,放在了优盘里,可是每次上课时,就是找不到文件.有时好多文件都被修改了,非常烦 ...
- 利用IFormattable接口自动参数化Sql语句
提要 string.Format("{0},{1}",a,b)的用法大家都不陌生了,在很多项目中都会发现很多sql语句存在这样拼接的问题,这种做法很多"懒"程序 ...
- Git学习笔记(1)——安装,配置,创建库,文件添加到库
初次接触git,为了记忆深刻,把学习的简单流程记录下来. 本文记录了Git在Ubuntu上的安装,配置,以及创建版本库和往库中添加文件的过程. 1.Git的安装:(Ubuntu-Linux非常友好的安 ...
- EF架构~linq模拟left join的两种写法,性能差之千里!
回到目录 对于SQL左外连接我想没什么可说的,left join将左表数据都获出来,右表数据如果在左表中不存在,结果为NULL,而对于LINQ来说,要实现left join的效果,也是可以的,在进行j ...
- WebKit技术内幕
WebKit技术内幕(浏览器内核|渲染引擎| HTML5| Chromium项目Committer重磅作品) 朱永盛 著 ISBN 978-7-121-22964-0 2014年6月出版 定价:7 ...
- 更新日志 - BugHD iOS 客户端上线
中秋.十一长假归来,"满血复活"的我们做了 fir.im 和 BugHD 的优化更新:) BugHD 新增功能 1.iOS 客户端上线 BugHD iOS 客户端上线了,你可以随时 ...
- iOS-----About Asset Catalog
About Asset Catalogs Use asset catalogs to simplify management of images that are used by your app a ...
- ASP.NET 如何判断当前请求是否是Ajax请求
/// <summary> /// Description:验证用户是否登陆 /// Author:xucixiao /// Date:2013- ...
- ECMAScript 6 入门
ECMAScript 6 入门 东西真多哇 http://es6.ruanyifeng.com/#docs/module 目录 前言 ECMAScript 6简介 let和const命令 变量的解构赋 ...
