如何提升我的HTML&CSS技术,编写有结构的代码
前言
之前写了四篇HTML和CSS的知识点,也相当于是一个知识点汇总。有需要的可以收藏,平时开发过程中应该会遇到这些点,到时候再查看这些博客可能更容易理解。从这篇开始更多的介绍开发过程经常让人头痛的前端问题,以及如何编写性能比较高的前端代码。本人也是刚入门前端的小菜,希望各位前端大牛多多纠正内容中写的不对的地方,让我提升的更快。最近看到博客园中好多前端大牛,都是在各大bat公司工作,这也是我做开发的梦想。。。
导航
1.基础篇
这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML、CSS知识点,面试和平时开发都需要 No5-No7(知识点:文字设置、设置背景、数据列表)
这些HTML、CSS知识点,面试和平时开发都需要 No8-No9(知识点:媒体操作、构建表单)
这些HTML、CSS知识点,面试和平时开发都需要 No10-No11(知识点:表格操作、代码编写规则)
2.进阶篇
No1.CSS展现和组织
1.CSS结构化
(1)比较经典的样式架构:我们经常看到的web系统样式文件一般都只包含index.css或者base.css,但在实际开发过程中我们应该尽量按模块分组CSS样式,把同类的样式放到一个模块下。虽然模块化后增加了很多css文件,但当我们发布版本的时候,可以把所有的css文件压缩到一个css文件中,这样可提升页面的加载速度。下面是一个比较经典的CSS样式架构:
# Base //基础样式
– normalize.css //标准化样式
– layout.css //流布局样式
– typography.css //段落样式 # Components //组件样式
– alerts.css
– buttons.css
– forms.css
– list.css
– nav.css
– tables.css # Modules 模块样式
– aside.css //边栏样式
– footer.css //底部样式
– header.css //头部样式
(2)模块化CSS架构:包含Base、Layout、Module、State、Theme模块。每个模块的意义如下所示:
# Base(核心元素style,覆盖body、form等默认样式)
# Layout(区别不同元素的size和grid样式)
# Module(个别的特别页面样式)
# State(基于各种事件,提供不同的状态样式,例如:hover等)
# Theme(基于skin、look、feel的样式)
2.如何提升页面加载速度
(1)选择器写法:由于浏览器会渲染CSS样式名称路径上的每一个选择器,所以应该保持简短的选择器路径,减少渲染,提升页面加载速度。
(2)减小或压缩文件:在文件通过http协议传输时,可通过gzip方式压缩html、css以及js文件,缩减流量。不同的http服务器都提供了gzip压缩传输。
(3)减少HTTP请求-减少文件数量:把相似的文件结合成一个文件,例如把多个CSS文件压缩成一个CSS文件、把多个JS文件压缩成一个JS文件,这样每次只用发送一次http请求。
(4)减少HTTP请求-在正确的位置加载文件:CSS文件应该放在head的开头加载,JS文件应该放在页面的最后位置(body关闭标示</body>之前加载)。这是因为在加载CSS文件的同时可加载剩下的页面,而加载JS文件时会导致页面加载阻塞,所以最好是等页面加载完了再加载js文件,这样改善了用户感知。
(5)图片拼切:经常看到一组操作按钮,每个按钮有不同的图标,加载页面时每个图标加载都会产生一次请求。我们可以使用一个合并的图片作为多个元素的背景,然后使用background-position来定位图片的显示位置。下面的页面就实现了这样的想过:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
ul {
margin:;
padding:;
}
li {
float: left;
list-style: none;
margin: 2px;
}
li a {
background: linear-gradient(#fff, #eee);
border: 1px solid #ccc;
border-radius: 3px;
display: block;
padding: 3px;
}
li a:hover {
border-color: #999;
}
li span {
background: url("sprite.png") 0 0 no-repeat;
color: transparent;
display: block;
font: 0/0 a;
height: 16px;
width: 16px;
}
.italic {
background-position: -16px 0;
}
.underline {
background-position: -32px 0;
}
.size {
background-position: -48px 0;
}
.bullet {
background-position: -64px 0;
}
.number {
background-position: -80px 0;
}
.quote {
background-position: -96px 0;
}
.left {
background-position: -112px 0;
}
.center {
background-position: -128px 0;
}
.right {
background-position: -144px 0;
}
</style> <script type="text/javascript">
</script>
</head>
<body>
<ul>
<li><a href="#"><span class="bold">Bold Text</span></a></li>
<li><a href="#"><span class="italic">Italicize Text</span></a></li>
<li><a href="#"><span class="underline">Underline Text</span></a></li>
<li><a href="#"><span class="size">Size Text</span></a></li>
<li><a href="#"><span class="bullet">Bullet Text</span></a></li>
<li><a href="#"><span class="number">Number Text</span></a></li>
<li><a href="#"><span class="quote">Quote Text</span></a></li>
<li><a href="#"><span class="left">Left Align Text</span></a></li>
<li><a href="#"><span class="center">Center Align Text</span></a></li>
<li><a href="#"><span class="right">Right Align Text</span></a></li>
</ul>
</body>
</html>
展示结果如下:

No2.元素定位
1.float浮动定位问题
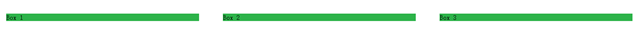
(1)float经典问题:先看看代码和展示结果:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box-set {
background: #eaeaed; /* 灰色 */
/* overflow: auto; */ /* overflow技术 */
}
.box {
background: #2db34a; /* 绿色 */
float: left;
margin: 1.858736059%;
width: 29.615861214%;
}
</style> <script type="text/javascript">
</script>
</head>
<body>
<div class="box-set">
<figure class="box">Box 1</figure>
<figure class="box">Box 2</figure>
<figure class="box">Box 3</figure>
</div>
</body>
</html>
从下面的展示效果可知,父容器box-set设置的背景色并没有生效,父容器的height等于0。

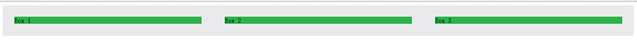
(2)解决方法:使用overflow和clearfix两个技术。
(3)解决方法-overflow:直接在box-set样式中添加属性overflow: auto,添加后就可看到父容器的背景设置生效了。但考虑兼容器,IE6还需要设置width和height。但这里遗留有其他问题,如果我们设置了其他样式,例如box-shadow样式,可能导致阴影效果溢出box-set容器。

(4)解决方法-clearfix:把页面修改成下面的代码,运行页面box-set展示正常并且也解决了IE6和7的兼容问题。需要说明的是:bofore伪类组织child的top-margin溢出,而:after伪类组织child的buttom-margin溢出。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box-set {
background: #eaeaed; /* 灰色 */
*zoom: 1;
} .box-set:before,
.box-set:after {
content: "";
display: table;
} .box-set:after{
clear: both;
} .box {
background: #2db34a; /* 绿色 */
float: left;
margin: 1.858736059%;
width: 29.615861214%;
}
</style> <script type="text/javascript">
</script>
</head>
<body>
<div class="box-set">
<figure class="box">Box 1</figure>
<figure class="box">Box 2</figure>
<figure class="box">Box 3</figure>
</div>
</body>
</html>
2.position属性
(1)position默认值:元素默认的position为static。
(2)position的relative值:相对于元素position属性值为static的偏移位置。relative不会导致其他元素的位置改变。
(3)position的absolute值:元素从常规的流文档中溢出,元素的位置是相对于最近的position为relative或者absolute值得父元素偏移位置,找不到则元素的位置相对于body偏移。
(4)position的fixed值:元素相对于浏览器视窗的偏移位置,不会随着浏览器的滚动条滚动而改变位置。IE6不支持该属性。
(5)fixed实现header和foot停靠功能:下面这个例子实现footer一致停靠在浏览器的最下面,不会随着滚动条位置的变化而变化。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background: #eaeaed;
}
footer {
height: 100px;
background: #2db34a;
bottom: 0;
left: 0;
position: fixed;
right: 0;
}
</style> <script type="text/javascript">
</script>
</head>
<body>
<footer>Fixed Footer</footer>
</body>
</html>
3.z-index属性
(1)默认z-index位置:越排在DOM节点的靠top位置就越在z方向的下边。
(2)前置条件:如果要设置z-index属性,必须设置元素的position属性为relative、aboslute或者fixed。例如下面的代码分别按层次停靠元素:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box-set {
background: #eaeaed;
height: 160px;
position: relative;
}
.box {
background: #2db34a;
border: 2px solid #ff7b29;
position: absolute;
}
.box-1 {
left: 10px;
top: 10px;
}
.box-2 {
bottom: 10px;
left: 70px;
z-index: 3;
}
.box-3 {
left: 130px;
top: 10px;
z-index: 2;
}
.box-4 {
bottom: 10px;
left: 190px;
z-index: 1;
}
</style>
</head>
<body>
<div class="box-set">
<figure class="box box-1">Box 1</figure>
<figure class="box box-2">Box 2</figure>
<figure class="box box-3">Box 3</figure>
<figure class="box box-4">Box 4</figure>
</div>
</body>
</html>
如何提升我的HTML&CSS技术,编写有结构的代码的更多相关文章
- 前端html、CSS快速编写代码插件-Emmet使用方法技巧详解
前端html.CSS快速编写代码插件-Emmet使用方法技巧详解 Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来 ...
- 【转】精选30个优秀的CSS技术和实例
今天,我为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集.阴影效果.可扩展按钮.菜单等-这些实例都是使用纯CSS和HTML实现的. ...
- 前端html、Javascript、CSS技术小结
简单地总结了一下前端用过的html.javascript.css技术,算是清点一下,做个大略的小结,为进一步的学习给个纲领. 一.HTML 由于HTML5的兴起,简单地判断一个网页是否是html5网页 ...
- 精选30个优秀的CSS技术和实例
精选30个优秀的CSS技术和实例 投递人 墙头草 发布于 2008-12-06 20:57 评论(97) 有17487人阅读 原文链接 [收藏] « » 今天,我为大家收集精选了30个使用纯CSS ...
- CSS3-基于浮动的布局,响应式WEB设计,定位网页上的元素,设计打印页面的css技术
基于浮动的布局: 1.除非图片设置了宽度,否则始终应该要对浮动的图片设置一个宽度,这样可以让浏览器给其他内容腾出环绕的空间 2.当侧边栏的高度与主内容区的高度不一致的时候,可以用个margin进行调整 ...
- css属性编写顺序+mysql基本操作+html细节(个人笔记)
css属性编写顺序: 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等) 自身盒模型的属性(比如:width ...
- css技术和实例
今天,我为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集.阴影效果.可扩展按钮.菜单等-这些实例都是使用纯CSS和HTML实现的. ...
- CSS 技术关键字
CSS 技术关键字 元素 替换元素 非替换元素------替换元素和非替换元素的分类是CSS范畴内的,其它的分类都不属于CSS定义的 替换元素和非替换元素的定义是出于“我 ...
- Css技术入门笔记02
第一篇见Css入门笔记01http://blog.csdn.net/qq_32059827/article/details/51406674 4.其他选择器 4.1.关联选择器 有时在页面上会出现我们 ...
随机推荐
- C#实现 word、pdf、ppt 转为图片
office word文档.pdf文档.powerpoint幻灯片是非常常用的文档类型,在现实中经常有需求需要将它们转换成图片 -- 即将word.pdf.ppt文档的每一页转换成一张对应的图片,就像 ...
- 算法:Astar寻路算法改进,双向A*寻路算法
早前写了一篇关于A*算法的文章:<算法:Astar寻路算法改进> 最近在写个js的UI框架,顺便实现了一个js版本的A*算法,与之前不同的是,该A*算法是个双向A*. 双向A*有什么好处呢 ...
- Java IO2:RandomAccessFile
RandomAccessFile RandomAccessFile类可以说是Java语言中功能最为丰富的文件访问类,它提供了众多的文件访问方法.RandomAccessFile类支持"随机访 ...
- [异常解决] JTAG 与STM32的SWD连接接线方式
如果我们的板子上只留了4个接口:V3.3,SWDIO,SWDCLK,GND.那么和JTAG的连接关系参见下图: dd400cf22b5c01e57a6c9e198d5383a0_189.jpg (0 ...
- 用DirectX实现魔方(二)
这篇说一下如何构造魔方,主要包括魔方几何体的构造及纹理贴图.以下论述皆以三阶魔方为例,三阶魔方共有3 x 3 x 3 = 27个小立方体. 构造魔方 在第一篇里面说过,最初模型用的是微软的.x文件格式 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明
一.基础说明 这里说的“通用接口(CommonAPIs)”是使用微信公众账号一系列高级功能的必备验证功能(应用于开发模式). 我们通过微信后台唯一的凭证,向通用接口发出请求,得到访问令牌(Access ...
- MySQL记录
1.unixtime和可读时间的转换 unixtime是距"1970-01-01 08:00:00"的时间秒数 unixtime -> readable select fro ...
- ios CGRect
/* rect(x,y,width,height); width, height正负代表了从原点的绘制方向,矩形的长宽都是取得绝对值 */ // Do a ...
- 《CDN技术详解》 - CDN知多少?
开发时间久了,就会接触到性能和并发方面的问题,如果说,在自己还是菜鸟的时候完全不用理会这种问题或者说有其他的高手去处理这类问题,那么,随着经验的丰富起来,自己必须要独立去处理了.或者,知道思路也行,毕 ...
- 如何使用ITEXTSHARP将HTML代码字符串写进PDF
原文 如何使用ITEXTSHARP将HTML代码字符串写进PDF itextsharp包括一个简单的类,可以用来根据html代码或字符串创建pdf文件.使用此类,你可以使用短短几行代码,就将 HTML ...
