QQ左侧滑动显示之自定义属性
上一篇为大家实现了最基本的侧滑效果,相信很多小伙伴已经发现一个小问题了,修改Menu右侧的宽度时,我们需要修改我们的自定义方法,这样非常不方便,下面就为大家介绍一下如何通过自定义属性来控制这个的变化。代码主体同上,这里我就单独解释一下如何实现自定义属性。
在Android的UI设计时我们往往不能满足于谷歌为我们提供的样式,这时就需要我们自定义样式,那么自定义样式的基本步骤是什么呢?1、书写xml文件;2、在布局文件中进行使用,特别注意xmlnx;3、在构造方法中获得我们设置的值。
下面我们本篇的例子就按上面的步骤为大家进行解释:
xml文件(在values文件下新建一个attr.xml):
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <attr name="rightPadding" format="dimension"></attr>
- <declare-styleable name="SlidingMenu">
- <attr name="rightPadding"></attr>
- </declare-styleable>
- </resources>
布局文件:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- xmlns:hyman="http://schemas.android.com/apk/res/com.example.android_qq_view"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context=".MainActivity" >
- <com.example.menu.SlidingMenu
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- hyman:rightPadding="100dp" >
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="match_parent"
- android:orientation="horizontal"
- >
- <include layout="@layout/left_menu"/>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@drawable/qq"
- />
- </LinearLayout>
- </com.example.menu.SlidingMenu>
- </RelativeLayout>
红色标注处为我们需要修改的位置,需要注意的时红色部分中的蓝色部分一定要一致,蓝色后面的红色部分我们的项目包名,通过AndroidManifest.xml可以查找到。
自定义类的构造方法中获得我们设置值:
- public SlidingMenu(Context context) {
- this(context, null);
- }
- /**
- * 未使用自定义属性时调用此方法
- * @param context
- * @param attrs
- */
- public SlidingMenu(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
- /**
- * 当使用了自定义的样式时调用
- * @param context
- * @param attrs
- * @param defStyle
- */
- public SlidingMenu(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- //获取我们定义的属性
- TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.SlidingMenu, defStyle, 0);
- int n = a.getIndexCount();//获得设置的自定义属性个数
- for(int i=0; i<n; i++){
- int attr = a.getIndex(i);
- switch (attr) {
- case R.styleable.SlidingMenu_rightPadding:
- mMenuRightPadding = a.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 50, context.getResources().getDisplayMetrics()));
- break;
- }
- }
- a.recycle();
- WindowManager wm = (WindowManager) context.getSystemService(context.WINDOW_SERVICE);
- DisplayMetrics outMetrics = new DisplayMetrics();
- wm.getDefaultDisplay().getMetrics(outMetrics );
- mScreenWidth = outMetrics.widthPixels;
- }
代码我仅仅将三个构造方法公布于此,其他方法同上,大家可以结合查看。
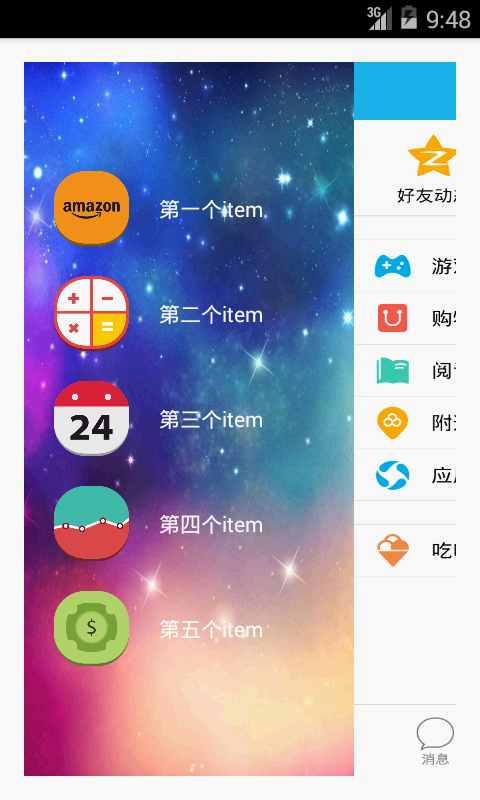
最终的效果:

QQ左侧滑动显示之自定义属性的更多相关文章
- QQ左侧滑动显示之按钮切换
上一篇为大家介绍了关于自定义属性设置方法,本篇我将为大家介绍一下如何通过按钮来控制Menu的显示和隐藏,为了达到这个效果我们需要在SlidingMenu中添加三个方法,用来达到实现上述效果的目的. 我 ...
- QQ左侧滑动显示
对于新版的QQ界面,左侧增加了一个滑动效果,相信小伙伴们早已按耐不住激动的心情,这种效果是如何实现的呢?本篇我们就一起来探讨一二.既然是滑动效果这里就要使用到HorizontalScrollView类 ...
- 原生H5页面模拟APP左侧滑动删除效果
话不多说,往左侧滑动,显示删除,我们先来看一下效果图:如下: 这个布局我就不多说,反正就是一行ul,li, class名“item” js代码如下: $(".item").on(& ...
- WinForm实现类似QQ停靠,显示隐藏过程添加特效效果
原文:WinForm实现类似QQ停靠,显示隐藏过程添加特效效果 这可能是个老题长谈的问题了,只是在项目中会用到这个效果,所以今天做个记录.大家见了别喷我.在项目中的需求是这样的. 打开程序,在屏幕的右 ...
- jQuery hover事件鼠标滑过图片半透明标题文字滑动显示隐藏
1.效果及功能说明 hover事件制作产品图片鼠标滑过图片半透明,标题文字从左到右滑动动画移动显示隐藏 2.实现原理 首先把效果都隐藏,然后定义一个伪类来触发所有的效果,接下来当触发伪类后会有一个遍历 ...
- QQ空间如何显示相片
QQ空间如何显示相片 前言 此篇文章估计不会太长,有移除首页的风险,但是老夫(称老夫是因为我们真正的叶小钗其实都100多岁啦)是不会怕滴.所以,我来了哟! 题外话:今天我们一起还看了一道前端的面试题, ...
- tableviewcell滑动显示多个按钮UITableViewRowAction(转载)
demo截图 ios8 新的属性 typedef NS_ENUM(NSInteger, UITableViewRowActionStyle) { UITableViewRowActionStyleDe ...
- 长姿势 教你在qq空间上显示iPhone6尾巴
下午刚午休完的时候,广州很多童鞋都感受到了震感,半青也感受到了,不仅如此,我还感受到了更大震感,那就是翻一下QQ空间动态,竟然看到有一位好友的尾巴竟然显示为“iPhone6”,顿时觉得该好友逼格太高了 ...
- duilib : 滑动显示的窗口实现以及 悬浮窗 (转载)
1. vc 判断窗口是否显示 BOOL IsWindowVisible(HWND hWnd); 2.悬浮窗 http://blog.csdn.net/lincyang/article/details ...
随机推荐
- 51NOD算法马拉松11 B君的竞技场
传送门 这题我在比赛的时候竟然没有想出来,真是-- 这道题我们可以想一想怎么搞定获胜的概率p. 我们发现再怎么这个p都是搞不了的.所以我们可以积一下分,然后就可以不用去管p了.我们要做的就是求出一个关 ...
- Amazon Resource Names (ARNs)
The following are the general formats for ARNs; the specific components and values used depend on th ...
- 安卓模拟器的报错This AVD's configuration is missing a kernel file!!
安卓模拟器的报错: 可能的原因是target设置问题:
- 编译系统中的LR与LL理解
编译原理:LL(1),LR(0),SLR(1),LALR(1),LR(1)对比 LL(1)定义:一个文法G是LL(1)的,当且仅当对于G的每一个非终结符A的任何两个不同产生式 A→α|β,下面的条件成 ...
- 对于新安装的MySQL如何提升MySQL的安全级别
一 作为最流行的开源数据库引擎,MySQL本身是非常安全的.即便如此,你仍然需要添加额外的安全层来保护你的MySQL数据库不受攻击,毕竟任何经营网上在线业务的人都不想冒数据库受到损坏的风险.接下来,我 ...
- caffe 在window下编译(windows7, cuda8.0,matlab接口编译)
1. 环境:Windows7,Cuda8.0,显卡GTX1080,Matlab2016a,VS2013 (ps:老板说服务器要装windows系统,没办法,又要折腾一番,在VS下编译好像在cuda8. ...
- OpenGL 坐标与矩阵转换
1. OpenGL 渲染管线 OpenGL渲染管线分为两大部分,模型观测变换(ModelView Transformation)和投影变换(Projection Transformation).做个比 ...
- label正确显示多行数据
label显示多行文字时会遇到文字中包含换行符“\n”,这时需要对字符进行全部替换, if(labelContent.indexOf('\\n')>0){labelContent=labelCo ...
- HtmlAgilityPack中通过sibling才能得到对应的InnerText和form,option等tag的子节点
[背景] 之前使用HtmlAgilityPack期间,遇到了2个bug: 1. InnerText没有包含对应字符串(但是用NextSibling.InnerText却可以得到) 对于html: ? ...
- android wireshark抓包和fiddler抓包
一 wireshark 1.把电脑的网络做为热点 2.开启wifi热点后,被测手机连接到该热点: 3.启动wireshark,选择做为热点的网卡,点击start开始抓包: 4.操作手机,可以抓取到手机 ...
