css中的一些概念
1、伪类与伪元素


 1、单冒号(:)用于 CSS3 伪类,双冒号(::)用于 CSS3 伪元素。
1、单冒号(:)用于 CSS3 伪类,双冒号(::)用于 CSS3 伪元素。3、所以,如果你的网站只需要兼容 webkit、firefox、opera 等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容 IE 浏览器,还是用 CSS2 的单冒号写法比较安全。
4、<img> 、<input>、<iframe>,这几个标签是不支持类似 img::before 这样使用(要想要标签支持伪元素,需要这个元素是要可以插入内容的,也就是说这个元素要是一个容器。而 input,img,iframe 等元素都不能包含其他元素,所以不能通过伪元素插入内容)
2、层叠顺序 与 stacking context(堆叠上下文):
堆叠上下文是HTML元素的三维概念,这些HTML元素在一条假想的相对于面向(电脑屏幕的)视窗或者网页的用户的 z 轴上延伸,HTML 元素依据其自身属性按照优先级顺序占用层叠上下文的空间。
每一个网页都有一个默认的层叠上下文。 这个层叠上下文的根源就是html元素。 html标签中的一切都被置于这个默认的层叠上下文的一个层叠层上
层叠上下文规定的高低顺序:

形成堆叠上下文环境的元素的背景与边框
拥有负
z-index的子堆叠上下文元素 (负的越高越堆叠层级越低)正常流式布局,非
inline-block,无position定位(static除外)的子元素无
position定位(static除外)的 float 浮动元素正常流式布局,
inline-block元素,无position定位(static除外)的子元素(包括 display:table 和 display:inline )拥有
z-index:0的子堆叠上下文元素拥有正
z-index:的子堆叠上下文元素(正的越低越堆叠层级越低)
以上是没有形成独立堆叠上下文的情形,但是如果形成了stacking context(堆叠上下文),情形又就不一样了。
形成堆叠上下文时候就要对两者进行层叠排列来控制层级高低:
1、z-index 越高的层叠层级越高
2、看先后书写顺序,后书写的层叠顺序在前书写的上面
那如何触发元素形成 独立堆叠上下文 :
- 根元素 (HTML),
- z-index 值不为 "auto"的 绝对/相对定位(赋予了z-index以后就给创造了层叠上下文)
- 一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
- opacity 属性值小于 1 的元素,
- transform 属性值不为 "none"的元素,
- mix-blend-mode 属性值不为 "normal"的元素,
- filter值不为“none”的元素,
- perspective值不为“none”的元素,
- isolation 属性被设置为 "isolate"的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
- -webkit-overflow-scrolling 属性被设置 "touch"的元素
举例1:如果给两个div都 添加 opacity 属性,那么他们两个就按照堆叠上下文的规则进行排列,也就是产生了独立的堆叠上下文:
<---- 分别按先后顺序写了inline-block 和 float 属性 ------->
<div class="container container2">
<div class="inline-block">#divA inline-block</div>
<div class="float"> #divB float:left</div>
</div> <div class="container container2">
<div class="float"> #divB float:left</div>
<div class="inline-block">#divA inline-block</div>
</div>
.container{
position:relative;
background:#ddd;
margin-top:10px;
}
.container > div{
width:200px;
height:200px;
line-height:200px;
color:#333;
text-align:center;
font-size:18px;
font-weight:bold;
border:1px dashed #e6e6e6;
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}
.container2{
&>div{
opacity:0.9;
}
}


结论:同一个层叠上下文按照上述两条规则排高低 1、书写属性 2、z-index大小
参考:http://www.cnblogs.com/coco1s/p/5899089.html
举例2:需要注意的是一个页面可能会有多个层叠上下文,不同的层叠上下文并不是单纯的看z-index的大小,还要看父子关系(也就是不是在不在同一个层叠上下文中)
<div class="one">
<div class="two"></div>
<div class="three"></div>
</div>
<div class="four"></div>
div {
width: 200px;
height: 200px;
padding: 20px;
}
.one, .two, .three, .four {
position: absolute;
}
.one {
background: #f00;
outline: 5px solid #000;
top: 100px;
left: 200px;
z-index:;
}
.two {
background: #0f0;
outline: 5px solid #000;
top: 50px;
left: 75px;
z-index:;
}
.three {
background: #0ff;
outline: 5px solid #000;
top: 125px;
left: 25px;
z-index:;
}
.four {
background: #00f;
outline: 5px solid #ff0;
top: 200px;
left: 350px;
z-index:;
}

结论:看到4和1是一个层叠上下文,2和3一个层叠上下文,4的层叠上下文比1高,那么1的子元素2,3的z-index再高也是徒劳的,并没有4高
可以这样理解:
- .one — z-index =
- .two — z-index = .
- .three — z-index = .
- .four — z-index =
参考:https://webdesign.tutsplus.com/zh-hans/articles/what-you-may-not-know-about-the-z-index-property--webdesign-16892
3、盒模型的5个层次:

盒子模型五个层次的上下关系,从上到下依次为border content&padding background-image background-color margin
4、BFC 块级格式上下文(Block formatting context) 与 IE的布局(layout)
a、 BFC 的理解:
css里面有普通流(Normal Flow)(也就是文档流),所有元素默认都是普通流定位,从左到右,从上到下。也有浮动,和定位脱离了普通流的存在。
BFC就属于普通流的,BFC是一个环境也可以看出一个独立的盒子,这个环境中(盒子)的元素不会影响到其他环境中的布局,对兄弟元素也不会造成什么影响,也就是说,处于不同BFC中的元素是不会互相干扰的,盒子里面的里面的子元素不会在布局上影响外面的元素。------- 闭合的独立性,正常的页面中,可以看做所有的块都在同一个默认的BFC中,所以会遵守BFC特性??(正常页面没有BFC,但是也有上下margin重叠的情况)
b、 BFC的特性: // 其实总结起来就是一句话:同一个BFC的内部遵循BFC特性,不同BFC不互相影响和覆盖
内部的盒会在垂直方向一个接一个排列(可以看作BFC中有一个的常规流);
处于同一个BFC中的元素相互影响,可能会发生margin collapse(下面的margin-top与上面的margin-bottom重叠,取大的一个,左右的margin不会叠加,不在同BFC中的上下不叠加)例子1;
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然;
计算BFC的高度时,考虑BFC所包含的所有元素,连浮动元素也参与计算,这样会避免高度塌陷问题(高度塌陷的原理:当浮动框高度超出包含框的时候,也就会出现包含框不会自动伸高来闭合浮动元素)就是因为父框没有计算浮动的子框的高度;例子2
- 不同的BFC,浮动盒区域不叠加到另一个BFC上,(当没有创建BFC时候,左浮动(带有BFC)的块会盖住本来在左边的普通流中的块,给块变成BFC以后,他俩会错位)例子3
c、 BFC的触发
根元素或其它包含它的元素
浮动元素,float除none以外的值
绝对定位元素 (元素的 position 为 absolute 或 fixed)
display为以下其中之一的值:inline-block,table-cell,table-caption
overflow 的值不为 visible的元素(hidden,auto,scroll )
弹性盒子 flex boxes (元素的 display: flex 或 inline-flex)
- fieldset元素
d、怎么利用BFC呢??
1、阻止外边距折叠
<p>first</p>
<p>second</p>
*{margin: 0px;padding: 0px}
p {
color: red;
background: #eee;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin: 10px;
border: solid 1px red;
}
 结果:下面的上margin和上面的下margin发生了重叠。。 加上overflow以后
结果:下面的上margin和上面的下margin发生了重叠。。 加上overflow以后 
在其基础上加了 overflow:hidden属性,是两个div变成了不同的BFC,不同的FBC间是不会互相影响,重叠的。
<div class="ele">
<p>first</p>
</div>
<div class="ele">
<p>second</p>
</div>
.ele{
overflow: hidden;
border: solid 1px red;
}
2、BFC可以包含浮动的元素,用来清除浮动 overflow:hidden (但是这里有一点不懂,overflow是创造了BFC,但是其内部的float:left同样又是新的BFC呀。。BFC嵌套问题)
<div class = "box">
<div class= "floatL">float</div>
<div class= "floatL">float</div>
</div> <div class = "box BFC">
<div class= "floatL">float</div>
<div class= "floatL">float</div>
</div>
*{margin: 0px;padding: 0px}
.floatL{
float: left;
width: 100px;
height: 100px;
background-color: red;
text-align: center;
line-height: 100px;
}
.box{
border: 1px solid red;
width: 300px;
margin: 100px;
padding: 20px;
}
.BFC{
overflow: hidden;
*zoom:;
}

结果:如果块级元素里面包含着浮动元素会发生高度塌陷,但是将它变成一个BFC后,BFC在计算高度时会自动将浮动元素计算在内
3、BFC可以阻止元素被浮动元素覆盖 (float和overflow分别创造了BFC,利用了两个BFC不相互干扰的原因)----当一个用position就会出错。。
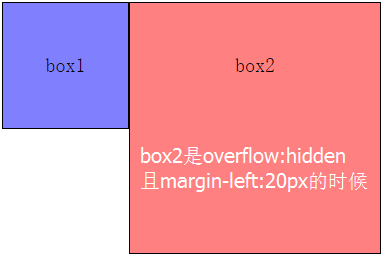
如果两个都是float:left的时候margin-left负值会覆盖,但是一个是float:left,一个是overflow:hidden的时候就不会覆盖。。
<div class="box1">box1</div>
<div class="box2">box2</div>
.box1{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
background-color: rgba(0, 0, 255, 0.5);
border: 1px solid #000;
float: left;
}
.box2{
width: 200px;
height: 200px;
line-height: 100px;
text-align: center;
background-color: rgba(255, 0, 0, 0.5);
border: 1px solid #000;
/* overflow: hidden; */
/* *zoom: 1; */
}
 当
当overflow: hidden;存在时候 


hasLayout: IE6 IE7布局(layout),那么 hasLayout 就相当于IE中触发了 BFC。
特别注意的是,hasLayout 在 IE 8 及之后的 IE 版本中已经被抛弃,所以在实际开发中只需针对 IE 8 以下的浏览器为某些元素触发 hasLayout。
认识hasLayout:
在 IE 浏览器中,元素使用“布局”概念来控制尺寸和定位,分为拥有布局和没有布局两种情况,拥有布局的元素由它控制本身及其子元素的尺寸和定位,而没有布局的元素则通过父元素(最近的拥有布局的祖先元素)来控制尺寸和定位。为了协调这两种方式的矛盾,渲染引擎采用了 ‘hasLayout’ 属性,属性值可以为 true 或 false。 当一个元素的 ‘hasLayout’ 属性值为 true 时,我们说这个元素有一个布局(layout),false 代表元素没有布局。
触发layout的条件
display: inline-block
height: (除 auto 外任何值)
width: (除 auto 外任何值)
float: (left 或 right)
position: absolute
writing-mode: tb-rl
zoom: (除 normal 外任意值)
min-height: (任意值)
min-width: (任意值)
max-height: (除 none 外任意值)
max-width: (除 none 外任意值)
overflow: (除 visible 外任意值,仅用于块级元素)
overflow-x: (除 visible 外任意值,仅用于块级元素)
overflow-y: (除 visible 外任意值,仅用于块级元素)
position: fixed
5、高度塌陷:
当浮动框高度超出父级框的时候,也就会出现父级框不会自动伸高来闭合浮动元素(最常见的就是父级框不设置高度,那么子级浮动以后,父级就变为0了)

css中的一些概念的更多相关文章
- CSS中一些重要概念
在CSS的最后一个博客中,将学习整理一些CSS中的重要概念,对这些重要概念的掌握,将对CSS的认识十分重要. 了解这些概念对深入理解CSS的本质十分重要:(1)包含块containing block ...
- css中的定位问题
由于我最近在修改自己的网页布局,突然发现了自己对css中的定位概念还是混淆的,于是通过查官方文档,大神博客,自己实践,重新梳理了css定位的知识点.如果有不对的地方,请指正
- CSS中层叠和继承的概念。
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代.比如下面代码: 1 2 3 4 5 6 7 8 9 <ht ...
- css中几个重要概念
替换元素与非替换元素 替换元素:是指浏览器根据元素的标签和属性来决定元素的具体内容. 例如"<img src="xx.jpg">浏览器会根据标签的src属性的 ...
- css中line-height行高的深入学习
之前对css中行高line-height的理解还是有些肤浅,深入后才发觉里面包罗万象.学习行高line-height,首先从基本原理开始 (标注该文章转载 http://www.cnblogs.com ...
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- 浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
- CSS系列:CSS中盒子模型
盒子模型是CSS控制页面时一个很重要的概念.所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间.可以通过调整盒子的边框和距离等参数,来调节盒子的位置和大小. 1. 盒子的内部结构 在CSS中, ...
- CSS中的overflow属性
导读:overflow属性一般用来隐藏超过div范围的元素,包括不隐藏(visible),直接隐藏(hidden),用滚动条隐藏(scroll),自动(aotu)这四个属性.当然overflow的用法 ...
随机推荐
- Linux 我的笔记
/home/wangteng/workspace zsh 缩短路径名
- p12(PKCS12)和jks互相转换
p12 -> jks keytool -importkeystore -srckeystore keystore.p12 -srcstoretype PKCS12 -deststoretype ...
- sp 数据导入导出
https://msdn.microsoft.com/zh-cn/library/ee231568.aspxsharepoint 微软文档 sharepoint 导入导出分两种: 1.一个网站全部导入 ...
- web前端之HTML的大框架(body元素与frameset元素)
web前端之HTML的大框架 body元素与frameset元素 对于从事html的人员来说,我们一般熟悉的框架是先声明html ,然后在<html>标签对里包着<head ...
- Hibernate学习笔记(一)
2016/4/18 19:58:58 Hibernate学习笔记(一) 1.Hibernate框架的概述: 就是一个持久层的ORM框架. ORM:对象关系映射.将Java中实体对象与关系型数据库中表建 ...
- [转] - Configuring Android Studio: IDE & VM Options, JDK, etc
Configuring Android Studio: IDE & VM Options, JDK, etc You should not edit any files in the IDE ...
- Javascript 知识点整理
1.十进制和十六进制相互转换 /* 十六进制转十进制 */ var test = FF; var x = parseInt(test ,16); //方法一 x = parseInt('0x'+tes ...
- python成长之路【第十五篇】:JavaScript初步认识
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理. 一.如何编写 1.J ...
- web前端图片极限优化策略
随着web的发展,网站资源的流量也变得越来越大.据统计,60%的网站流量均来自网站图片,可见对图片合理优化可以大幅影响网站流量,减小带宽消耗和服务器压力. 一.现有web图片格式 我们先来看下现在常用 ...
- MyISAM与InnoDB区别
两种类型最主要的差别就是Innodb 支持事务处理与外键和行级锁.而MyISAM不支持.所以MyISAM往往就容易被人认为只适合在小项目中使用. 我作为使用MySQL的用户角度出发,Innodb和My ...
