[js开源组件开发]tip提示组件
tip提示组件
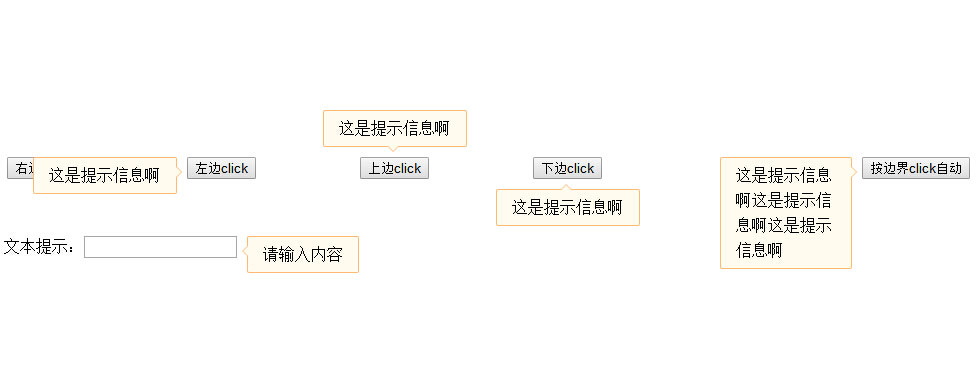
常见的应用场景中,总是难免会遇到提示信息,比如显示不完全时需要鼠标移上去显示title,比如验证时的错误提示,比如操作按钮的辅助说明等,所以我独立出来了一个小的js组件,tip提示组件。效果如下图所示:

大概就是这样了,不复杂的东西,也很实用。
它的DEMO实例请点击这里http://lovewebgames.com/jsmodule/tip.html
它的源码托管在github 请点击这里https://github.com/tianxiangbing/tip
<table style="width:100%;"><tr>
<td>
<input type="button" value="右边hover" id="btn-tip-right">
</td>
<td>
<input type="button" value="左边click" id="btn-tip-left">
</td>
<td>
<input type="button" value="上边click" id="btn-tip-top">
</td>
<td>
<input type="button" value="下边click" id="btn-tip-bottom">
</td>
<td align="right">
<input type="button" value="按边界click自动" id="btn-tip-auto">
</td>
</tr></table>
文本提示:<input type="text" id="txt-tip" msg="请输入内容">
<script type="text/javascript" src="../src/jquery-1.11.2.js"></script>
<script type="text/javascript" src="../src/tip.js"></script>
<script>
var tip = new Tip();
tip.init({
trigger: '#btn-tip-right',
width:,
triggerEvent:'hover',
content: 'loading...',
ajax: function() {
var dtd = $.Deferred(); // 新建一个deferred对象
var wait = function(dtd) {
var tasks = function() {
console.log("执行完毕!");
dtd.resolve("这是提示信息啊这是提示信息啊这是提示信息啊这是提示信息啊这是提示信息啊这是提示信息啊"); // 改变deferred对象的执行状态
};
setTimeout(tasks, );
return dtd;
};
wait(dtd);
return dtd;
}
});
var tip_left= new Tip();
tip_left.init({
trigger:'#btn-tip-left',
triggerEvent:'click',
content: '这是提示信息啊',
position:'left'
});
var tip_top= new Tip();
tip_top.init({
trigger:'#btn-tip-top',
triggerEvent:'click',
content: '这是提示信息啊',
position:'top'
});
var tip_bottom= new Tip();
tip_bottom.init({
trigger:'#btn-tip-bottom',
triggerEvent:'click',
content: '这是提示信息啊',
position:'bottom'
});
var tip_auto= new Tip();
tip_auto.init({
trigger:'#btn-tip-auto',
triggerEvent:'click',
width:,
content: '这是提示信息啊这是提示信息啊这是提示信息啊',
inViewport:true
});
var t = $('#txt-tip').Tip({
content:$('#txt-tip').attr('msg'),
triggerEvent:'focus'
})[];
</script>
API
属性
trigger:[$|dom|string]
触发元素,jquery对象或dom或string
triggerEvent: [click|hover|focus]
触发事件,默认为hover,事件都委托在delegate参数上,focus不委托
delegate:[dom|string]
事件的委托节点,默认委托到body,focus无效.
tpl:[string]
html模板,默认<div class="ui-tip"><div class="ui-tip-content"></div><div class="ui-tip-arrow"><i></i><em></em></div></div>
offset:{x:0,y:0}
偏移量,默认x:,y:
width:[number]
宽
height:[number]
高
zIndex:999
z-index
content:[string|$]
提示内容,这里可以是string或节点,因为内部是调用的$().html方法,动态设置请调setContent方法
inViewport:bool
是否自适合窗口位置,默认false
position:['right'|'left'|'top'|'bottom']
显示位置,默认'right
ajax:function
返回一个promise,参数为promise之后的内容如下:
ajax: function() {
var dtd = $.Deferred(); // 新建一个deferred对象
var wait = function(dtd) {
var tasks = function() {
console.log("执行完毕!");
dtd.resolve("这是提示信息啊"); // 改变deferred对象的执行状态
};
setTimeout(tasks, );
return dtd;
};
wait(dtd);
return dtd;
}
方法
setContent:function(content)
设置提示内容
stop:function()
停止显示
start:function
开始显示
事件或回调
callback:function
显示时的回调
[js开源组件开发]tip提示组件的更多相关文章
- [js开源组件开发]table表格组件
table表格组件 表格的渲染组件,demo请点击http://lovewebgames.com/jsmodule/table.html,git源码请点击https://github.com/tian ...
- Vue.js高效前端开发 • 【Vue组件】
全部章节 >>>> 文章目录 一.Vue组件介绍 1.组件概述 2.组件使用步骤 3.实践练习 一.Vue组件使用 1.组件注册 2.组件注册语法糖 3.使用script或te ...
- [js开源组件开发]ajax分页组件
ajax分页组件 我以平均每一周出一个开源的js组件为目标行动着,虽然每个组件并不是很庞大,它只完成某一个较小部分的工作,但相信,只要有付出,总会得到回报的.这个组件主要完成分页的工作. 这张图里显示 ...
- [js开源组件开发]数字或金额千分位格式化组件
数字或金额千分位格式化组件 这次距离上一个组件<[js开源组件开发]table表格组件>时隔了一个月,由于最近的项目比较坑,刚挖完坑,所以来总结性提出来几个组件弥补这次的空缺,首先是金额和 ...
- [js开源组件开发]query组件,获取url参数和form表单json格式
query组件,获取url参数和form表单json格式 距离上次的组件[js开源组件开发]ajax分页组件一转眼过去了近二十天,或许我一周一组件的承诺有了质疑声,但其实我一直在做,只是没人看到……, ...
- React-Native 组件开发方法
前言 React Native的开发思路是通过组合各种组件来组织整个App,在大部分情况下通过组合View.Image等几个基础的组件,可以非常方便的实现各种复杂的跨平台组件,不过在需要原生功能支持. ...
- Vue企业级优雅实战04-组件开发01-SVG图标组件
(后续的文章 公众号会提前一周更新,欢迎关注文末的微信公众号:程序员搞艺术) 预览本文的实现效果: # gitee git clone git@gitee.com:cloudyly/dscloudy- ...
- 自定义组件开发:使用v-model封装el-pagination组件
1.前言 通过封装el-pagination组件开发自定义分页组件的类似文章网上已经有很多了,但看了一圈,总是不如意,于是决定还是自己动手搞一个. 2.背景 2.1.常规分页处理方法 利用el-pag ...
- Delphi组件开发教程指南目录
用Delphi开发的时间也不短了!刚接触Delphi的时候,就觉得组件这个东西非常方便!根本不必知道组件内部的作为,只要使用就好了!然而用的多了,也不免会对各种delphi组件的内部实现方式产生兴趣! ...
随机推荐
- 【目录】C#搭建足球赛事资料库与预测平台与彩票数据分析目录
本博客所有文章分类的总目录链接:本博客博文总目录-实时更新 1.彩票数据分析与预测 6.智彩足球技术研究团队成员介绍 5.关于组建“智彩足球技术研究团队”的说明 4.为什么选择玩足球彩票以及玩彩票的心 ...
- 拓扑排序(三)之 Java详解
前面分别介绍了拓扑排序的C和C++实现,本文通过Java实现拓扑排序. 目录 1. 拓扑排序介绍 2. 拓扑排序的算法图解 3. 拓扑排序的代码说明 4. 拓扑排序的完整源码和测试程序 转载请注明出处 ...
- Deep learning:四十七(Stochastic Pooling简单理解)
CNN中卷积完后有个步骤叫pooling, 在ICLR2013上,作者Zeiler提出了另一种pooling手段(最常见的就是mean-pooling和max-pooling),叫stochastic ...
- Oracle存储过程获取YYYY-MM-DD的时间格式
环境:Oracle 10g,11g 问题重现:PL/SQL中命令窗口下,发现存储过程得到的时间格式不符合预期要求. SQL> select sysdate from dual; SYSDATE ...
- Testing - FURPS模型
FURPS wiki - FURPS FURPS是功能.易用性.可靠度.性能及可支持性(supportability)五个词英文前缀的缩写,是一种识别软件质量属性的模型. 其中功能部份对应功能需求,另 ...
- 可视化工具solo show-----Prefuse自带例子GraphView讲解
2014.10.15日以来的一个月,挤破了头.跑断了腿.伤透了心.吃够了全国最大餐饮连锁店——沙县小吃.其中酸甜苦辣,绝不是三言两语能够说得清道的明的.校招的兄弟姐妹们,你们懂得…… 体会最深的一句话 ...
- MySql操作时间
今天 select * from 表名 where to_days(时间字段名) = to_days(now()); 昨天 7天 DAY) <= date(时间字段名) 近30天 DAY) &l ...
- Java中不同的并发实现的性能比较
Fork/Join框架在不同配置下的表现如何? 正如即将上映的星球大战那样,Java 8的并行流也是毁誉参半.并行流(Parallel Stream)的语法糖就像预告片里的新型光剑一样令人兴奋不已.现 ...
- SQL Server存储(7/8) :理解BCM页
今天我们来讨论下批量更改映射(Bulk Changed Map:BCM)页,还有大容量日志恢复模式( bulk logged recovery model )如何运作的. 批量更改映射(Bulk Ch ...
- LeetCode - 49. Group Anagrams
49. Group Anagrams Problem's Link ------------------------------------------------------------------ ...
