深入源码分析使用jQuery连续发起jsonp请求失败的原因
jQuery的 jsonp 大家应该是十分熟悉了。
曾遇到过这样的需求
1、希望请求几个相似的内容添加到页面
2、请求的内容一定时间内是固定不变的,希望做个缓存。
于是脑子一拍写下了类似这样的代码
for(var i = 0; i < 3; i++){
$.ajax({
url:'.../return.php?num='+i,
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'dosome',
cache: true
}).done(function(re){
console.log(re);
}).fail(function(){
console.log('fail');
});
}
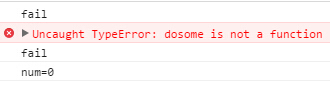
结果却总是只有一个成功并报错
Uncaught TypeError: dosome is not a function
百思不得其解,不是有一个成功了吗?dosome怎么就不是函数了?
无奈之下花了大心思和时间在localhost上研究了jQuery的jsonp原理。
设置服务器返回如下
<?php
echo 'dosome("num='.$_GET['num'].'");';
?>
得到返回如下

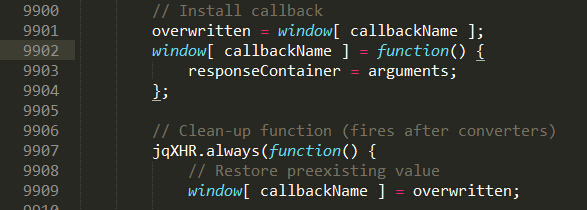
仔细翻看源码,在1.11.3版本发现
原来每次jsonp请求,jQuery都自动先把callbackName函数注册到window,又在返回后把window[ callbackName ]改回来。
于是同步执行完for循环发送请求后,处理第一个返回时就把window[ callbackName ]改成了 undefined,后续的返回都无法处理了。
我一阵郁闷,反正这个函数也没执行什么,不改回去不行吗?
可惜,我还是太天真,其实不改回去也一样无法正常得到想要的结果的。
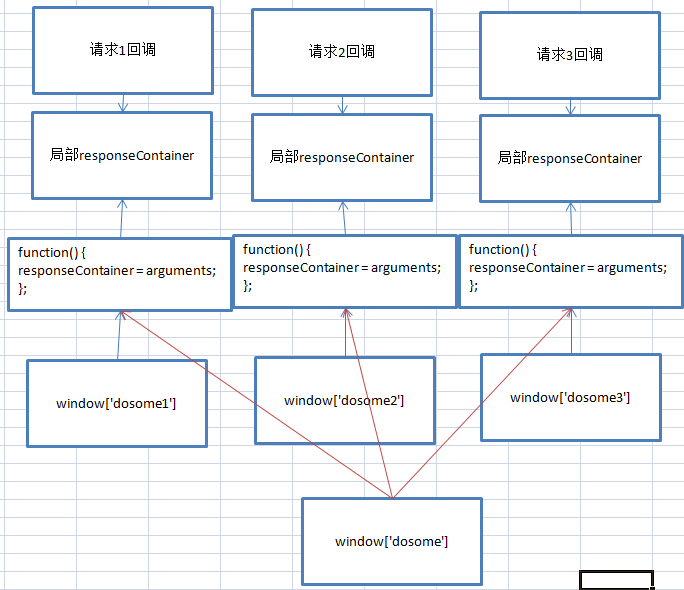
个人理解,jQuery的jsonp原理大致如下

每次jsonp请求,都是新建一个处理函数把返回内容赋值到局部变量responseContainer,然后在调用注册的回调函数以对应的局部变量responseContainer[0]为参数执行。
当使用不同的处理函数名时,一切相安无事(当我们不写jsonpCallback时,jQuery会自动生成唯一不同的函数名)。就如同上面的dosome1,2,3,各自引用并处理。
而使用同样的函数名时,循环时window['dosome']顺序被赋值,最终指向最后一个处理函数(如图中红线),其他的都被回收了。第一个返回时执行,把内容赋值到最后一个局部变量。
这样,第一个请求会拿不到返回内容从而fail,而最后一个请求的回调却处理了不是自己请求的内容。
深入源码分析使用jQuery连续发起jsonp请求失败的原因的更多相关文章
- FastAdmin 源码分析:jQuery 含逗号的选择器
FastAdmin 源码分析:jQuery 含逗号的选择器 在 FastAdmin 你常常会看到以下 jQuery 选择器的代码. if ($(".datetimepicker", ...
- jQuery源码分析之=>jQuery的定义
最近写前段的代码比较多,jQuery是用的最多的一个对象,但是之前几次看了源码,都没搞清楚jQuery是怎么定义的,今天终于看明白怎么回事了.记录下来,算是一个新的开始吧. (文中源码都是jQuery ...
- zookeeper源码分析之四服务端(单机)处理请求流程
上文: zookeeper源码分析之一服务端启动过程 中,我们介绍了zookeeper服务器的启动过程,其中单机是ZookeeperServer启动,集群使用QuorumPeer启动,那么这次我们分析 ...
- jQuery1.11源码分析(7)-----jQuery一些基本的API
这篇文章比较繁杂,主要就是把jQuery源码从上到下列出来,看我的注释就好了. jQuery源码对各种加载器做了处理. //阅读这个源码是请先了解一下概念,即时函数,工厂模式 (function( g ...
- jQuery1.11源码分析(6)-----jQuery结构总揽
(在看以下内容之前请先对原型链有一定的了解,比如:prototype是对象还是函数?) 在看jQuery的其他源码之前,必须对jQuery的数据结构有一定的了解. jQuery的核心很简单,jQuer ...
- 【SpringCloud Eureka源码】从Eureka Client发起注册请求到Eureka Server处理的整个服务注册过程(下)
目录 一.Spring Cloud Eureka Server自动配置及初始化 @EnableEurekaServer EurekaServerAutoConfiguration - 注册服务自动配置 ...
- 2.SpringMVC源码分析:DispatcherServlet的初始化与请求转发
一.DispatcherServlet的初始化 在我们第一次学Servlet编程,学java web的时候,还没有那么多框架.我们开发一个简单的功能要做的事情很简单,就是继承HttpServlet,根 ...
- jQuery源码分析系列(34) : Ajax - 预处理jsonp
上一章大概讲了前置过滤器和请求分发器的作用,这一章主要是具体分析每种对应的处理方式 $.ajax()调用不同类型的响应,被传递到成功处理函数之前,会经过不同种类的预处理(prefilters). 预处 ...
- jQuery1.11源码分析(8)-----jQuery调用Sizzle引擎的相关API
之所以把这部分放在这里,是因为这里用到了一些基本API,前一篇介绍过后才能使用. //jQuery通过find方法调用Sizzle引擎 //jQuery通过find方法调用Sizzle引擎 jQuer ...
随机推荐
- php代码习惯(一)
1: 利用sprintf来绑定变量,分离绑定的参数与语句 $query = sprintf("SELECT * FROM users WHERE user='%s' AND password ...
- 发表在 Science 上的一种新聚类算法
今年 6 月份,Alex Rodriguez 和 Alessandro Laio 在 Science 上发表了一篇名为<Clustering by fast search and find of ...
- NASA的下一个十年(译)
原文 MICHAEL ROSTON (New York Times) 从左起:木卫二:土卫六:经过火星的水手谷星的合成图:金星的拼接图 大多数人已经从人类第一次近距离看到冥王星的兴奋中冷静下来.下一个 ...
- JavaScript之旅(三)
JavaScript之旅(三) 三.函数 在JavaScript中,定义函数的方式如下: function abs(x) { ... return ...; } 如果没有return,返回结果为und ...
- libqxt编译
一.说明 编译环境:win10.qt5.6.1-1.vs2013和libqxt源码(从git上下载) libqxt:libqxt 关于libqxt的说明,请到libqxt的官网阅读,说着看图1,图1是 ...
- 三、BLE(上)
1. BLE 1.1 模块构成与结构体层次关系 如上图所示,BLE模块有独立的application layer,这是因为该模块可以直接从BlueCore接收数据(通过GATT模 ...
- Ionic2学习笔记(2):自定义Component
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5536298.html 上一篇提到,Ionic2提供了很多Co ...
- C#中简单的继承和多态
今天我们来聊一聊继承,说实话今天也是我第一次接触. 继承的概念是什么呢?就是一个类可以继承另一个类的属性和方法(成员) 继承是面向对象编程中的一个非常重要的特性. 好了,废话不多说,下面切入正题: 1 ...
- 发布网站ASP.NET(ASPX)
Insus.NET平时是怎样发布自己的开发网站,今天分享给大家.或许你的做法就是跟Insus.NET一样. 这篇还是先在VS创建一个站点,然后再部署至IIS中去. 一般情况之下,Insus.NET创建 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(15)--在MVC项目中使用RDLC报表
RDLC是一个不错的报表,有着比较不错的设计模式和展现效果,在我的Winform开发里面,使用RDLC也是一个比较方便操作,如可以参考文章<DevExpress的XtraReport和微软RDL ...
