Hybrid框架UI重构之路:五、前端那点事儿(HTML、CSS)
上文回顾 :Hybird框架UI重构之路:四、分而治之
这里讲述在开发的过程中,一些HTML、CSS的关键点。
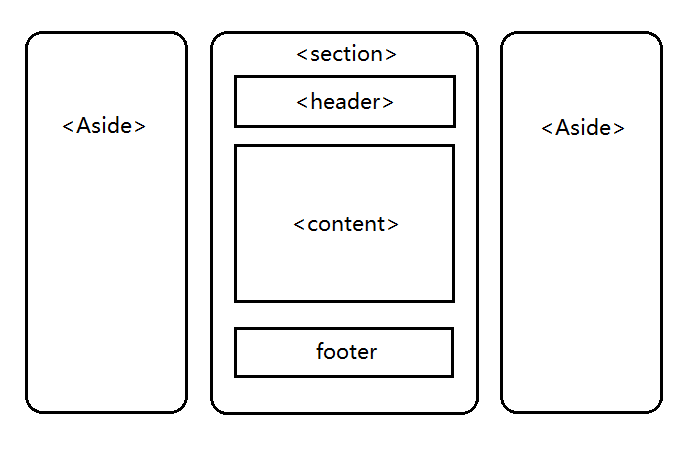
在单页模式中,弱化HTML的概念,把HTML当成一个容器,BODY中显示的主体内容才是页面,一个HTML容器中可以存放1个或者多个页面,每个页面放置于section中。而一个页面(section)中必有主体内容(content),也有可能包含头部内容、底部内容,甚至一些侧滑菜单等。
所以,以我们通常看到的一个移动应用的界面中包含了顶部Title和主体内容的页面代码如下:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="width=480,user-scalable=no" /> <link rel="stylesheet" href="css/bingotouch.css" />
<link rel="stylesheet" href="css/app.css" /> <!-- 函数库 -->
<script src="js/cordova.js"></script>
<script src="js/zepto.js"></script>
<script src="js/iscroll.js"></script>
<script src="js/baiduTemplate.js"></script>
<script src="js/bingotouch.js"></script>
<script src="js/app/app.js"></script> <title>BingoTouch</title>
</head>
<body>
<div id="section_container">
<section id="index_section" class="active">
<div class="header" data-fixed="top">
<div class="title row-box">
<div class="box-left">
</div>
<div class="span1">
<h1>首页</h1>
</div>
<div class="box-right">
</div>
</div>
</div>
<div class="content">
<h1>欢迎使用BingoTouch</h1>
</div>
<div class="footer" data-fixed="bottom">
</div>
</section>
</div>
</body>
</html>
这里可以看到单页的基本结构是以Section为单个页面的容器,页面中显示的标题导航header和主体内容content都位于Section之下,并且各自可以显示需要的内容。
也就是如下图的一个结构:

片段页面相对就简单很多,如下代码:
<section id="demo_section">
<div class="header" data-fixed="top">
<div class="title row-box">
<div class="box-left">
</div>
<div class="span1">
<h1>Demo</h1>
</div>
<div class="box-right">
</div>
</div>
</div>
<div class="content">
<h1>欢迎使用BingoTouch</h1>
</div>
<div class="footer" data-fixed="bottom">
</div>
</section>
页面片段也即是主页面里面的section块,从这里看其他页面是很简洁的。
viewport这东西不详细描述,我只是被整得快疯了,几个属性width、height、initial-scale、minimum-scale、maximum-scale、user-scalable。
ios : 在ios上很正常,设啥就是啥。
android : 在android上千奇百怪,简直是“茅坑里的石头”。尽管网上很多的文章对viewport都有阐述,但所写的描述、公式、示例没有一个能说对(我有用不同手机测试过),都没能完全说明白,都是对一点错一点,似对似错。而公司也没有人能好好说明它,之后我测试过,当测试到第5个机型就测不下去了,都不同各异,没有共同的特点,只能暂停下来(做其他事,测试事情先延后)。
现在使用的设置viewport的脚本在已测试过的机型都没有问题,所以暂不深究了,代码如下。
var viewport = "";
var userAgent = navigator.userAgent.toLowerCase(); if (/android (\d+\.\d+)/.test(userAgent)) {
viewport ="width=device-width,initial-scale=1,user-scalable=no,target-densitydpi =240";
} else {
if(userAgent.match(/ipad/i)){
viewport = "width=640,user-scalable=no";
}else if(userAgent.match(/iphone os/i) == "iphone os"){
viewport = "width=480,user-scalable=no";
}
}
//add view
if ($("meta[name='viewport']").length > 0) {
$("meta[name='viewport']").attr("content", viewport);
} else {
var element = document.createElement('meta');
element.name = "viewport";
element.content = viewport;
var head = document.getElementsByTagName('head')[0];
head.appendChild(element);
}
PS:对于不理解东西,我不喜欢只一对一解决,例如某个机型的viewport设置有问题,设置某些属性就可以了,但可能不知为什么。我是希望能明白本质原因,以后可以做到举一反三,才是我想的。另外,如果有人明白viewport且做过测试(这点很重要),能否告诉我你的理解,求交流。
扁平化不是新的东西,目前很多公司的项目都是渐变的风格,主要是体现是在header、footer、button等一些控件。而扁平化也仅仅是将渐变的效果去掉,并没有什么特别。
图标有两种,一种是图片图标,一种是字体图标。
我有一篇文章有详细介绍:http://www.cnblogs.com/lovesong/p/4115991.html
Hybrid框架UI重构之路:五、前端那点事儿(HTML、CSS)的更多相关文章
- Hybrid框架UI重构之路:六、前端那点事儿(Javascript)
上文回顾 :Hybird框架UI重构之路:五.前端那点事儿(HTML.CSS) 这里讲述在开发的过程中,一些JS的关键点. 换肤 对于终端的换肤,我之前一篇文章有说了我的想法. 请查看:http:// ...
- Hybrid框架UI重构之路:四、分而治之
上文回顾:Hybird框架UI重构之路:三.工欲善其事,必先利其器 上一篇文章有说到less.grunt这两个工具,是为了css.js分模块使用的.UI框架提供给使用者的时候,是一个大的xxx.js. ...
- Hybrid框架UI重构之路:三、工欲善其事,必先利其器
上文回顾:Hybird框架UI重构之路:二.事出有因 工欲善其事,必先利其器,事是重构的目标,器是开发环境. 这篇文章将讲述重构时的UI框架的目录结构,且需要使用的开发工具. 目录结构 demo : ...
- Hybrid框架UI重构之路:二、事出有因
上文回顾:Hybird框架UI重构之路:一.师其长技以自强 一切的重构都是有原因的,或许为了更快速度.更好体验.更快捷开发等,于是就有了自己的开发目标,简单看看未重构前UI("中国移动式&q ...
- Hybrid框架UI重构之路:一、师其长技以自强
这两年在支撑公司的Hybrid框架的运维发展,让人确认这种移动开发方式确实是一条不错的路.混合应用这种开发方式降低开发难度,极大的提高开发效率,最重要的一点效果可以接近原生应用.框架的本身是需要持续不 ...
- 移动端前端框架UI库
移动端前端框架UI库(Frozen UI.WeUI.SUI Mobile) Frozen UI 自述:简单易用,轻量快捷,为移动端服务的前端框架. 主页:http://frozenui.github. ...
- quickhybrid】如何实现一个Hybrid框架
章节目录 [quickhybrid]如何实现一个跨平台Hybrid框架 [quick hybrid]架构一个Hybrid框架 [quick hybrid]H5和Native交互原理 [quick hy ...
- 【quickhybrid】架构一个Hybrid框架
前言 虽然说本系列中架构篇是第一章,但实际过程中是在慢慢演化的第二版中才有这个概念, 经过不断的迭代,演化才逐步稳定 明确目标 首先明确需要做成一个什么样的框架? 大致就是: 一套API规范(统一An ...
- 【quickhybrid】如何实现一个Hybrid框架
章节目录 [quickhybrid]如何实现一个跨平台Hybrid框架 [quick hybrid]架构一个Hybrid框架 [quick hybrid]H5和Native交互原理 [quick hy ...
随机推荐
- Oracle Dataguard之switchover
Oracle Dataguard的角色转换包含两类:Switchover和Failover.Switchover指主备之间角色转换,主库降为备库,备库升级为主库.而failover则是指主库出现问题时 ...
- Kruskal算法(一)之 C语言详解
本章介绍克鲁斯卡尔算法.和以往一样,本文会先对克鲁斯卡尔算法的理论论知识进行介绍,然后给出C语言的实现.后续再分别给出C++和Java版本的实现. 目录 1. 最小生成树 2. 克鲁斯卡尔算法介绍 3 ...
- Network - SSH
SSH(Secure Shell) https://wiki.wireshark.org/SSH SSH 协议与OpenSSH详解 http://my.oschina.net/liting/blo ...
- 【知识积累】BufferedImage类实现图片的切分
一.引言 如何实现图片分割?若有园友用到这个模块,使用Java的BufferedImage类来实现,图片切分也可以作为一个小工具积累起来,以备不时之需. 二.代码清单 package com.lees ...
- Mina架构与优化指南
MINA架构 这里,我借用了一张Trustin Lee在Asia 2006的ppt里面的图片来介绍MINA的架构. Remote Peer就是客户端,而下方的框是MINA的主要结构,各个框之间的箭头代 ...
- SpringMVC详细示例
一.SpringMVC基础入门,创建一个HelloWorld程序 0.框架结构 1.首先,导入SpringMVC需要的jar包. 2.添加Web.xml配置文件中关于springmvc的配置 < ...
- List<T>保存为XML文件
今天我们学习怎样把List<T>写成一个XML文件保存起来.因为我们在做动态网站开发时,需要对一些不太常变化的数据产生为XML文件,让程序直接去读取,而不是每次是SQL数据库取. 为了解决 ...
- 分享给大家的CSS书写规范、顺序
写了这么久的CSS,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体验,这里总结一个CSS书写规范.CSS书写顺序供大家参考,这些是参考了国外一些文章以及我的个人经 ...
- iOS阶段学习第15天笔记(NSDate操作)
iOS学习(OC语言)知识点整理 一.OC关于NSDate类的操作实例代码 //默认直接显示对象,显示的是格林威治时间 //获取当前日期时间的实例方法 NSDate *date1=[[NSDate a ...
- 【C#】1.3 WPF应用程序学习要点
分类:C#.VS2015 创建日期:2016-06-14 使用教材:十二五国家级规划教材<C#程序设计及应用教程>(第3版) 一.要点概述 <C#程序设计及应用教程>(第3版) ...
