微信支付开发(7) H5支付
关键字:微信支付 微信支付v3 H5支付 wap支付 prepay_id
作者:方倍工作室
原文: http://www.cnblogs.com/txw1958/p/wxpayv3_h5.html
本文介绍微信支付下的H5支付实现流程。
一、介绍
H5支付是基于公众号基础开发的一种非微信内浏览器支付方式(需要单独申请支付权限),可以满足在微信外的手机H5页面进行微信支付的需求。。
测试地址
http://wxpay.weixin.qq.com/pub_v2/pay/wap.v2.php
http://wxpay.weixin.qq.com/mch/pay/h5.v2.php
http://wxpay.wxutil.com/pub_v2/pay/wap.v2.php
http://wxpay.wxutil.com/mch/pay/h5.v2.php
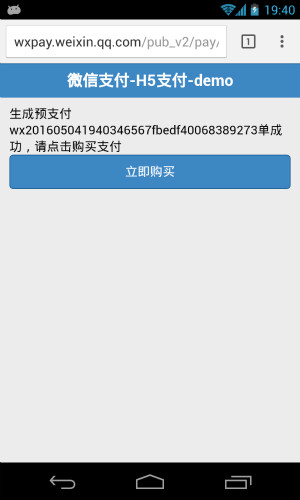
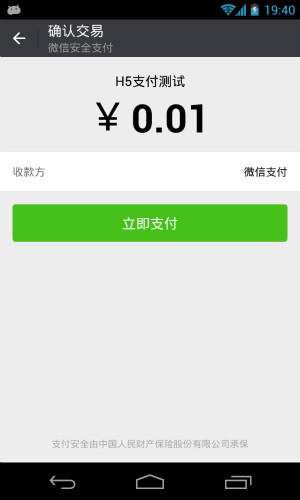
效果图


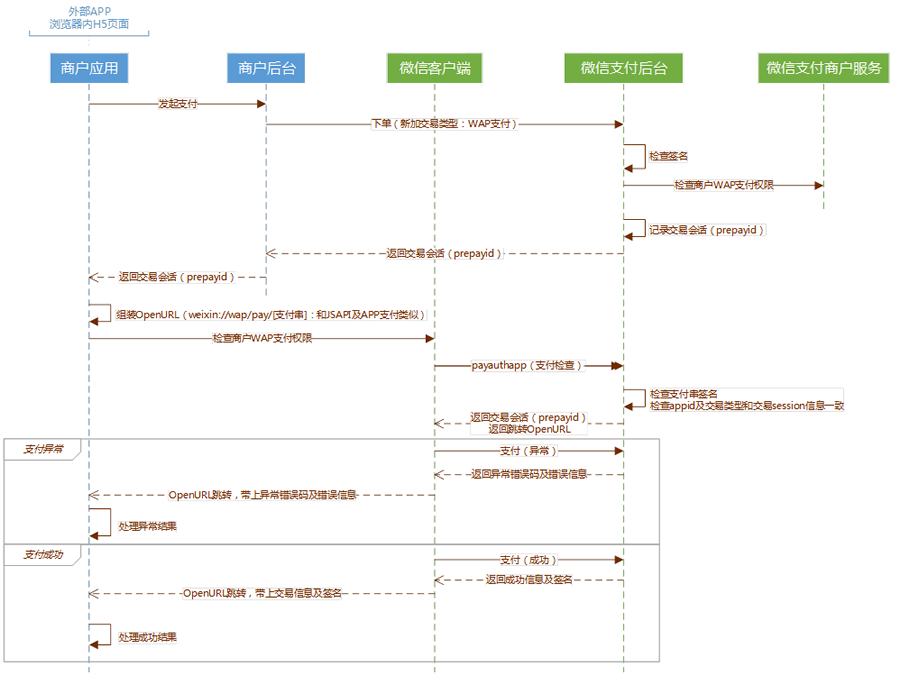
流程图

二、商品信息准备
主要是先定义商品的名称及价格,以及交易号。代码如下。
include_once("../WxPayPubHelper/WxPayPubHelper.php");
//使用统一支付接口
$unifiedOrder = new UnifiedOrder_pub();
//设置统一支付接口参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//spbill_create_ip已填,商户无需重复填写
//sign已填,商户无需重复填写
$unifiedOrder->setParameter("body","H5支付测试");//商品描述
$timeStamp = time();
$out_trade_no = WxPayConf_pub::APPID."$timeStamp";
$unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号
$unifiedOrder->setParameter("total_fee","1");//总金额
//$unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址
$unifiedOrder->setParameter("trade_type","WAP");//交易类型
//非必填参数,商户可根据实际情况选填
$unifiedOrder->setParameter("device_info","100001");//设备号
上述参数最终封装成如下类似XML参数
<xml>
<body><![CDATA[H5支付测试]]></body>
<out_trade_no><![CDATA[100001_1433009089]]></out_trade_no>
<total_fee>1</total_fee>
//<notify_url><![CDATA[http://www.doucube.com/weixin/demo/notify_url.php]]></notify_url>
<trade_type><![CDATA[WAP]]></trade_type>
<device_info>100001</device_info>
<appid><![CDATA[wx1d065b0628e21103]]></appid>
<mch_id>1237905502</mch_id>
<spbill_create_ip><![CDATA[61.129.47.79]]></spbill_create_ip>
<nonce_str><![CDATA[gwpdlnn0zlfih21gipjj5z53i7vea8e8]]></nonce_str>
<sign><![CDATA[C5A1E210F9B4402D8254F731882F41AC]]></sign>
</xml>
2. 调用统一支付请求
将上述XML发送给统一支付接口
https://api.mch.weixin.qq.com/pay/unifiedorder
得到如下XML数据
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><![CDATA[wx1d065b0628e21103]]></appid>
<mch_id><![CDATA[]]></mch_id>
<device_info><![CDATA[]]></device_info>
<nonce_str><![CDATA[6u8ovTtFupTagsiY]]></nonce_str>
<sign><![CDATA[E84D8BC2331766DD685591F908367FF1]]></sign>
<result_code><![CDATA[SUCCESS]]></result_code>
<prepay_id><![CDATA[wx20150531020450bb586eb2f70717331240]]></prepay_id>
<trade_type><![CDATA[WAP]]></trade_type>
</xml>
这样就得到一个prepayid
二、DeepLink
商户server调用统一下单接口请求订单,api参见公共api【统一下单】(接口中trade_type需定义为WAP),微信会返回给商户prepayid,商户按固定格式生成deeplink,通过用户点击deeplink来调起微信支付。
deeplink格式:
weixin://wap/pay?appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3D123%26prepayid%3Dwx20141203201153d7bac0d2e10889028866%26sign%3D6AF4B69CCC30926F85770F900D098D64%26timestamp%3D1417511263
生成deeplink 的步骤如下:
步骤1:按URL 格式组装参数, $value 部分进行URL 编码,生成string1:
string1 : key1=Urlencode($value1)&key2=Urlencode($value2、&...
步骤2:对string1 作整体的Urlencode,生成string2:
String2=Urlencode(string1);
步骤3:拼接前缀,生成最终deeplink
举例如下:
String1:
appid=wxf5b5e87a6a0fde94&noncestr=123&package=WAP&prepayid=wx201412101630480281750c890475924233&sign=53D411FB74FE0B0C79CC94F2AB0E2333×tamp=1417511263
再对整个string1 做一次URLEncode
string2:
appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3DWAP%26prepayid%3Dwx201412101630480281750c890475924233%26sign%3D53D411FB74FE0B0C79CC94F2AB0E2333%26timestamp%3D1417511263
再加上协议头weixin://wap/pay? 得到最后的deeplink
weixin://wap/pay?appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3DWAP%26prepayid%3Dwx201412101630480281750c890475924233%26sign%3D53D411FB74FE0B0C79CC94F2AB0E2333%26timestamp%3D1417511263
| 字段名 | 变量名 | 必填 | 类型 | 示例值 | 描述 |
|---|---|---|---|---|---|
| 公众账号ID | appid | 是 | String(32) | wx8888888888888888 | 微信分配的公众账号ID |
| 随机字符串 | noncestr | 是 | String(32) | 5K8264ILTKCH16CQ2502SI8ZNMTM67VS | 随机字符串,不长于32位。推荐随机数生成算法 |
| 订单详情扩展字符串 | package | 是 | String(32) | WAP | 扩展字段,固定填写WAP |
| 预支付交易会话标识 | prepayid | 是 | String(64) | wx201410272009395522657a690389285100 | 微信统一下单接口返回的预支付回话标识,用于后续接口调用中使用,该值有效期为2小时 |
| 签名 | sign | 是 | String(32) | C380BEC2BFD727A4B6845133519F3AD6 | 签名,详见签名生成算法 |
| 时间戳 | timestamp | 是 | String(32) | 1414561699 |
当前的时间,其他详见时间戳规则 |
开发文档:https://pay.weixin.qq.com/wiki/doc/api/wap.php?chapter=15_1
三、新版流程

1、用户在商户侧完成下单,使用微信支付进行支付
2、由商户后台向微信支付发起下单请求(调用统一下单接口)注:交易类型trade_type=MWEB
3、微信支付校验商户权限
4、统一下单接口返回支付相关参数给商户后台,如支付跳转url(参数名“mweb_url”,即流程图中的微信中转页面地址)
5、商户后台收到统一下单接口返回参数,将mweb_url返回给前端
6、商户通过前端页面访问微信中转页面mweb_url(此步骤微信支付会校验refer,以判断请求来源是否合法)
7、由中转页面mweb_url主动唤起微信支付收银台
8、微信支付收银台被唤起同时关闭mweb_url中转页面
9、用户在微信支付收银台完成支付
三、如何申请微信H5支付
申请条件:微信支付月平均支付笔数超过3W笔,日平台支付笔数超过1K笔
微信支付开发(7) H5支付的更多相关文章
- PHP微信支付开发之扫描支付(模式二)后如何回调
其实在写这篇文章的时候感觉自己已经落伍了,不过笔者在百度上搜索"微信支付开发之扫描支付(模式二)后如何回调"寻找答案时,发现依旧有很多朋友没有解决这个问题,所以就把自己的解决思路分 ...
- 微信支付之手机H5支付实践
最近项目中支付部分涉及到微信支付,使用的是h5支付,官方文档中是没有demo的,所以摸着石头过河,将踩过的坑记录如下. 一 应用场景 H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前 ...
- 微信支付开发(11) Native支付
关键字:微信公众平台 微信支付 Native原生支付作者:方倍工作室原文:http://www.cnblogs.com/txw1958/p/wxpay-native.html 由于微信支付接口更新,本 ...
- 支付宝支付之扫码支付(电脑网站支付)、H5支付(手机网站支付)相关业务流程分析总结
前言 在上一篇文章<微信支付之扫码支付.公众号支付.H5支付.小程序支付相关业务流程分析总结>中,分析和总结了微信支付相关支付类型的业务流程,这里作为与微信支付平起平坐不相伯仲的支付宝支付 ...
- Vue3+Typescript+Node.js实现微信端公众号H5支付(JSAPI v3)教程--各种填坑
----微信支付文档,不得不说,挺乱!(吐槽截止) 功能背景 微信公众号中,点击菜单或者扫码,打开公众号中的H5页面,进行支付. 一.技术栈 前端:Vue:3.0.0,typescript:3.9.3 ...
- 微信支付---公众号支付和H5支付区别
微信支付分为如下几种:(来源https://pay.weixin.qq.com/wiki/doc/api/index.html) 本文主要讲解公众号支付和H5支付,两者均属于线上支付比较常用的方式: ...
- 微信H5支付 遇到坑的一些解决方法
解决办法 1. 商家参数格式有误,请联系商家解决 a.对于前后端分离的开发模式 前端发起请求 服务端请求微信h5支付统一下单接口 返回参数mweb_url 给前端 然后前端调起微信h5支付 b.注意的 ...
- asp.net core 微信公众号支付(扫码支付,H5支付,公众号支付,app支付)之3
在微信公众号中访问手机网站,当需要调用支付时候无法使用H5支付,只有使用微信公众号支付,使用公众号支付用户必须关注该公众号同时该公众号必须开通公众号支付功能. 1.获取用户的OpenId ,参考之前写 ...
- 微信支付之h5方式(非微信内置浏览器中支付)
这两天完成了公司网站手机和PC端的支付对接,就是支付宝和微信. 对接完后有所感触,我们来聊一聊,微信支付的坑,为什么这么说呢,因为我在对接完支付宝后是很愉快的,基本上在demo上稍加修改就ok了, 对 ...
随机推荐
- Android ImageView的scaleType属性与adjustViewBounds属性(转)
ImageView的scaleType的属性有好几种,分别是matrix(默认).center.centerCrop.centerInside.fitCenter.fitEnd.fitStart.fi ...
- ubuntu下安装myeclipse 并设置快捷键
官网下载:http://www.myeclipseide.com/ 安装myeclipse ctrl+alt+t打开终端,切换到myeclipse所在路径: -$ cd 下载/ 设置myeclipse ...
- Android Studio 之 no render target selected
今天第一次使用android studio, 莫名其妙出现 no render target selected的错误,没有设计界面, 各种百度之后在 stackoverflow.com/questio ...
- haohantech浩瀚盘点机“PDA无线订货开单”终端 移动现场下单APP(打印扫描一体)
手持PDA盘点机,订货的时候,用PDA上自带的激光扫描头扫描(或手输)样品的条码,然后,只需输入该款产品不同尺码的数量即可自动(或手动)发送订货数据到总部服务器.盘点机“PDA无线订货”终端功能: 1 ...
- 一些SQL
复制当前所有,ID自动增长. insert into test(name,pass) select name,pass from test 删除当前重复 delete A fro ...
- CodeForces460B. Little Dima and Equation
B. Little Dima and Equation time limit per test 1 second memory limit per test 256 megabytes input s ...
- 【POJ1185】炮兵阵地 状压DP
感觉总是被一些SB错误所困扰... 差不多还是(模板题)注意数组空间的大小,和对于合法状态的判断. f[i][j][k]=max(f[i][k][j],f[i-1][l][k]+num[j]) (f[ ...
- ZeroMQ接口函数之 :zmq_msg_init_data - 从一个指定的存储空间中初始化一个ZMQ消息对象的数据
ZeroMQ 官方地址 :http://api.zeromq.org/4-1:zmq_msg_init_data zmq_msg_init_data(3) ØMQ Manual - ØMQ/3.2.5 ...
- List集合特有的迭代器 ListIterator
- URL重写无效
在IIS7或以上版本中使用urlrewriter时会出现无效的现像,这时候需要使用以下设置
