微软颜龄Windows Phone版开发小记
随着微软颜龄中文网cn.how-old.net的上线,她也顺势来到了3大移动平台。
用户在微软颜龄这一应用中选择一张包含若干人脸的照片,就可以通过云计算得到他们的性别和年龄。
今天我们就和大家分享一下开发windows phone 平台的 微软颜龄 中的经验。
用Windows Phone的小伙伴也可以扫描下面的二维码来安装体验一下:

技术背景
微软颜龄的技术来自必应和微软研究院的Oxford项目。该项目包含大量面部、语言和视觉方面的服务。微软颜龄 这款有趣的应用仅仅使用了其中人脸侦测的部分api。有兴趣的小伙伴可以访问http://www.projectoxford.ai/来尝试一下其他api,或许结合上你的好点子,一个有趣的应用就会从你手中诞生。
FACE API应用
微软颜龄windows phone版从开始开发到第一版发布只有短短几天时间,能做到这么快的发布,得益于Project Oxford优秀的SDK和例子程序,以及我们在之前的CNBLOGS等UAP应用开发中的积累。
在引用了Project Oxford的.Net SDK之后,我们只要调用FileOpenPicker在应用中得到用户所选择照片的Stream,就可以通过SDK的api分析出照片中人脸的信息:
/// <summary>
/// Detects an image asynchronously.
/// </summary>
/// <param name="imageStream">The image stream.</param>
/// <param name="analyzesFaceLandmarks">If set to <c>true</c> [analyzes face landmarks].</param>
/// <param name="analyzesAge">If set to <c>true</c> [analyzes age].</param>
/// <param name="analyzesGender">If set to <c>true</c> [analyzes gender].</param>
/// <param name="analyzesHeadPose">If set to <c>true</c> [analyzes head pose].</param>
/// <returns>The detected faces.</returns>
public async Task<Face[]> DetectAsync(Stream imageStream, bool analyzesFaceLandmarks = false, bool analyzesAge = false, bool analyzesGender = false, bool analyzesHeadPose = false)
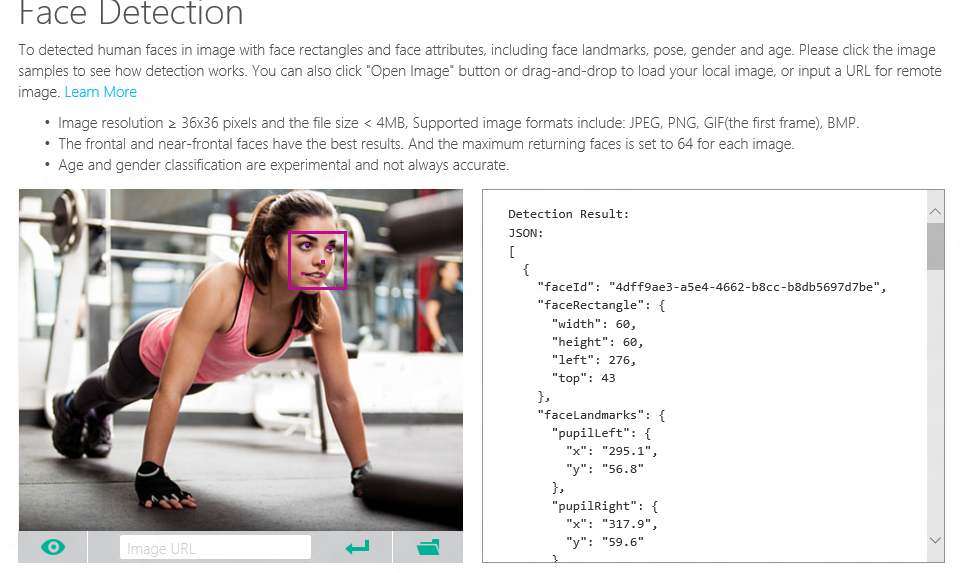
SDK的api本身可以设置检测包括人脸的整体位置,五官位置(analyzesFaceLandmarks),年龄(analyzesAge),性别(analyzesGender),甚至相对照片平面的三维角度(analyzesHeadPose),而微软颜龄应用则只是利用了其中的年龄和性别信息。具体可以查看SDK中的Face.cs文件,或是通过在API Sample上提交一张照片取得分析结果来查看。

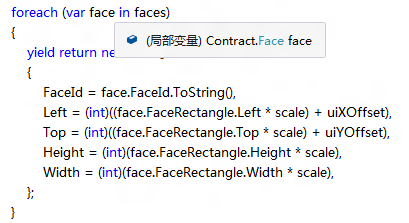
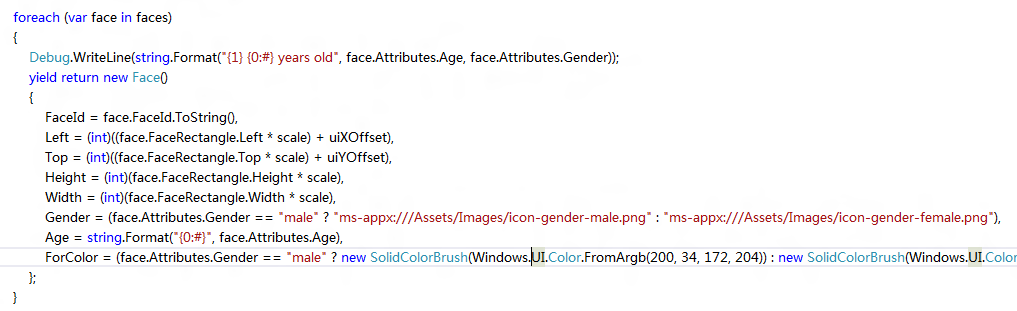
在通过SDK的api取得必要的人脸信息之后,我们就可以经过一系列计算,将其展示在用户的图片之上了。这一过程在SDK的例子程序的UIHelper.cs文件中也有现成的,我们可以根据自己的需求对其进行自定义。比如在windows phone版微软颜龄的第二版中,我们就将性别替换为相应图标的路径,并且增加了边框颜色的属性,使得男女在界面上区别更明显:
原版:

第二版:

不断进步
接下来我们结合在之前的开发中积累的经验与创新的思路,终于很快地将cn.how-old.net上的体验在windows Phone平台展现出来:
比如首页的自带图片选择控件,就是巧妙地控制了ScrollViewer与StackPanel的共同运作。通过设置ScrollViewer的HorizontalSnapPointsAlignment 及 HorizontalSnapPointsType属性,使得在滑动的时候,Image元素可以总是停在屏幕的正中,就像在浏览相册一样。
<ScrollViewer x:Name="sc" Grid.Row="1" Margin="0,20,0,0"
HorizontalScrollBarVisibility="Hidden"
HorizontalSnapPointsAlignment="Center"
HorizontalSnapPointsType="Mandatory"
VerticalAlignment="Top" ViewChanged="sc_ViewChanged"
HorizontalAlignment="Center" Width="780" Background="{ThemeResource BackgroundColor}">
<StackPanel Orientation="Horizontal" Height="260" HorizontalAlignment="Center">
<Image Source="Assets/Images/Left_Edge.png" Stretch="UniformToFill" Width="260"/>
<Image Source="Assets/Images/0.png" Stretch="UniformToFill" Width="260"/>
<Image Source="Assets/Images/1.png" Stretch="UniformToFill" Width="260"/>
…
<Image Source="Assets/Images/13.png" Stretch="UniformToFill" Width="260"/>
<Image Source="Assets/Images/14.png" Stretch="UniformToFill" Width="260"/>
<Image Source="Assets/Images/Right_Edge.jpg" Stretch="UniformToFill" Width="260"/>
</StackPanel>
</ScrollViewer>
然而ScrollViewer并不像ListView那样有SelectedIndex属性,那么我们如何知道用户选择的是哪张图片呢?因为我们设置了相同的Image元素宽度,并且ScrollViewer是3倍Image元素的宽度,加上Image元素序列首尾有单独的首尾元素,所以简单的计算一下index就可以了:
private int idx = 0;
private void sc_ViewChanged(object sender, ScrollViewerViewChangedEventArgs e)
{
idx = (int)(this.sc.HorizontalOffset / 260.0f);
}
另一方面页面布局则是我们的designer的设计与我们在实现UI布局的经验的结合。我们的页面上有不少固定大小的元素,比如上面用来选择自带例子图片的ScrollViewer控件。如果不做任何处理,在大屏手机上就会显得比较小。所以我们在这里利用了Grid与Viewbox的组合:
<Grid x:Name="grid_Main" Opacity="0">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Margin="10">
…title行
</StackPanel>
<Viewbox Grid.Row="1" Width="10000" HorizontalAlignment="Center" Margin="-5000,20">
…ScrollViewer等图片选择控件
</Viewbox>
<StackPanel Grid.Row="2" Orientation="Vertical" VerticalAlignment="Center" Margin="0,10">
…footer行
</StackPanel>
</Grid>
用Grid设置title和footer为固定高度,而中间ScrollViewer等图片选择控件所占据的空间可以随屏幕变化。加入Viewbox让我们固定大小的控件可以在布局中自动缩放而不必费心费力地通过代码来调整:
Wxga: 1080p:
1080p:
是不是很方便呢?
小结
今天就先向大家分享这些心得,欢迎大家继续关注和拍砖,让我们共同进步。
我们的已经发布的应用和代码可以在下面找到:
Windows Phone Store App link:
http://www.windowsphone.com/zh-cn/store/app/博客园-uap/500f08f0-5be8-4723-aff9-a397beee52fc
Windows Store App link:
http://apps.microsoft.com/windows/zh-cn/app/c76b99a0-9abd-4a4e-86f0-b29bfcc51059
GitHub open source link:
https://github.com/MS-UAP/cnblogs-UAP
MSDN Sample Code:
https://code.msdn.microsoft.com/CNBlogs-Client-Universal-9c9692d1
微软颜龄Windows Phone版开发小记的更多相关文章
- [傻瓜版] Redis在Windows下的开发环境配置步骤
redis默认运行在unix体系下,windows无法直接运行官方版.以下是几种解决方案, 一)Windows移植版.启动速度飞快,优先推荐使用. a) 2.6.12 是稳定版,我用64位版来做开发环 ...
- 微软MVP社区秋日巡讲 —— 北京Windows Phone应用开发训练营
微软MVP社区秋日巡讲 —— 北京Windows Phone应用开发训练营 活动说明和报名地址www.aka.ms\mvpbeijing 欢迎北京的朋友参与在今年10月举办的Windows Phon ...
- 打造理想的Windows 10 APP开发环境的5个步骤
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:微软即将发布Windows 10手机版,实际上很多人现在已经开始在开发Windows ...
- Windows Phone 8 开发初体验
Windows Phone 8 是当前除了Android.IPhone之外,第3大智能手机运行平台.作为微软技术的忠实fans,一直关注和跟进微软技术的最新进展.这里就给大家简单介绍一下,如何进行Wi ...
- XNA 4.0 环境搭建和 Hello World,Windows Phone 游戏开发
XNA 4.0 环境搭建和 Hello World,Windows Phone 游戏开发 使用 Scene 类在 XNA 中创建不同的场景(八) 摘要: 平方已经开发了一些 Windows Phone ...
- Windows phone 应用开发系列教程(更新中)
Windows phone 应用开发[1]-Text To Speech 作为开篇章节.第一篇将在如下介绍一些Windows phone比较有意思的东西-Text To Speech[文 ...
- 《Windows IoT 应用开发指南》
物物互联的时代已经到来,智能家居.智慧校园.智慧交通.可穿戴.无人机.全息投影,各种各样的新名词.黑科技层出不穷.当我们为五年前能够通过手机控制家电而欣喜若狂的时候,可曾憧憬过当前使用增强现实设备完成 ...
- Windows 10 IoT Serials 1 - 针对Minnow Board MAX的Windows 10 IoT开发环境搭建
目前,微软针对Windows IoT计划支持的硬件包括树莓派2,Minnow Board MAX 和Galileo (Gen 1和Gen 2).其中,Galileo (Gen 1和Gen 2)运行的是 ...
- Windows phone应用开发[19]-RSA数据加密
在这个系列的第十六章节中Windows phone应用开发[16]-数据加密 中曾详细讲解过windows phone 常用的MD5,HMAC_MD5,DES,TripleDES[3DES] 数据加密 ...
随机推荐
- Asp.Net MVC4入门指南(8):给数据模型添加校验器
在本节中将会给Movie模型添加验证逻辑.并且确保这些验证规则在用户创建或编辑电影时被执行. 保持事情 DRY ASP.NET MVC 的核心设计信条之一是DRY: "不要重复自己(Don’ ...
- 百度UEditor基本使用
1 首先奉上链接其http://ueditor.baidu.com/website/index.html 更多更详细内容在其官方api上,本文只是一个归类总结性文章. 2 下载链接http://ued ...
- webform的页面缓存
给页面添加<%@ OutputCache Duration="10" VaryByParam="*"%>标签就可以启用页面缓存. Duration表 ...
- 【转】HTTP POST GET 本质区别详解
一 原理区别 一般在浏览器中输入网址访问资源都是通过GET方式:在FORM提交中,可以通过Method指定提交方式为GET或者POST,默认为GET提交 Http定义了与服务器交互的不同方法,最基本的 ...
- jQuery与其他JS库共存
* 事件 * jQuery与其他JS库共存 * 调用jQuery.noConflict()方法 * 表示jQuery将"$"符号的使用权交出 * 通过两种方式将"$&qu ...
- 基于现有数据库的Code First模式迁移更新数据库
本文讨论的内容是基于EF4.1版本.文中谈论的现有的数据库不是由EF创建.本文假定你已经对Code First迁移有一定的了解,如果不了解Code First迁移更新数据库可以查看 文章涉及的主题如下 ...
- js如何判断手机机型
<script language="javascript"> window.onload = function () { alert("1"); v ...
- pragma
在所有的预处理指令中,#pragma指令可能是最复杂的了,它的作用是设定编译器的状态或者是指示编译器完成一些特定的动作.#pragma指令对每个 编译器给出了一个方法,在保持与C和C++语言完全兼容的 ...
- maven nexus私服搭建,特别痛苦!!
一.下载nexu,配置环境 参考我的文章:http://www.cnblogs.com/quanyongan/archive/2013/04/24/3037589.html 二.解压并准备Nexus安 ...
- ASP.NET MVC 部署全站HTTPS
什么是全站HTTPS 全站HTTPS就是指整个网站的所有页面,所有资源全部使用HTTPS链接. 当用户的某个请求是明文的HTTP时,应该通过HTTP状态码301永久重定向到对应的HTTPS链接. 为了 ...
