关于JS 事件冒泡和onclick,click,on()事件触发顺序
今天在给JQgrid中的标签添加click事件的时候,发现一个问题。
JQgrid的table中,点击任何位置,都会勾选点击行的checkbox,而我希望在点击我的标签的时候,不要勾选checkbox。
查看JQgrid源码,发现它的click事件是绑定到了table上,然后判断事件点击目标,找到选中行给它勾选;而我的click事件是绑定到td里面的div中。
按照事件冒泡的触发顺序,应该是我的事件先触发,之后是JQgrid的事件。
结果不是这样的。我发现JQgrid使用$().click(function(){})绑定的事件,而我使用$("body").on("click","",function(){})绑定的事件。
我希望比较一下它们的差别,专门写了一下代码,查看运行结果。
代码如下:
<div id="div_2" onclick="console.error('onclick_2')">
<div id="div_1" onclick="console.error('onclick_1')">
Click this Div
</div>
</div>
JS:
$(function(){
$("body").on("click","#div_2",function(){
console.error("on bind click 2");
});
$("body").on("click","#div_1",function(){
console.error("on bind click 1");
});
$("#div_2").click(function(){
console.error("click 2");
});
$("#div_1").click(function(){
console.error("click 1");
});
});
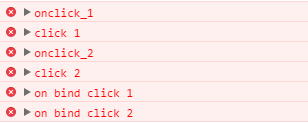
执行结果:

得到结论:
onclick,click,on()的优先关系:onclick>click>on();
onclick和click绑定的事件,彼此之间遵守事件冒泡规则,从内到外触发;
on()绑定的事件,总是晚于onclick和click绑定的事件触发;
由此可以得到,使用on()绑定的事件与onclick和click绑定的事件,判断触发先后顺序时,不能只考虑事件冒泡规则。
关于JS 事件冒泡和onclick,click,on()事件触发顺序的更多相关文章
- window.open('') 火狐,IE事件冒泡处理,点击事件冒泡处理
window.open('') 火狐,IE事件冒泡处理,点击事件冒泡处理 写PC下拉菜单的时候,hover样式显示下拉菜单,可能会这样写 <li class="xb_li1" ...
- js /jquery停止事件冒泡和阻止浏览器默认事件
1>js阻止冒泡事件 var el = window.document.getElementById("a"); el.onclick = function (e) { // ...
- JS中的事件冒泡(Bubble)和事件捕获(capture)以及如何阻止事件的冒泡
对“捕获”和“冒泡”这两个概念,通常我们对冒泡了解和使用的会更多一些,因为在我们使用的所有浏览器中,都支持事件冒泡 ,即事件由子元素向祖先元素传播的,就 像气泡从水底向水面上浮一样.而在像firefo ...
- vue-阻止事件冒泡-开启右键-键盘类事件
一: 阻止事件冒泡 布局: 当点击按钮时,会触发button的click 也会触发父级的方法 <div id="box"> <div @click="p ...
- JS事件冒泡机制和兼容性添加事件
本篇文章主要来讲讲 事件的冒泡机制 和 添加事件的几种方法. 一. JS的时间传递顺序: 捕获阶段 -> 目标阶段 -> 冒泡阶段 捕获阶段是指从父层往子层找.比如 <body> ...
- 阻止后续事件的发生 onclick 双return 事件绑定(..$).click一个return
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JS中绑定事件顺序(事件冒泡与事件捕获区别)
在JS中,绑定的事件默认的执行时间是在冒泡阶段执行,而非在捕获阶段(重要),这也是为什么当父类和子类都绑定了某个事件,会先调用子类绑定的事件,后调用父类的事件.直接看下面实例 <!Doctype ...
- 什么是JS事件冒泡?
什么是JS事件冒泡?: 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理 程序或者事件返回true,那么 ...
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
随机推荐
- IOS 解析crashlog
1.需要log.crash. dSYM和xcode自带的symbolicatecrash 放到一个文件夹下面 2.终端cd 到文件夹下面 运行命令 export DEVELOPER_DIR=/Appl ...
- nodejs——qureystring的作用
当node服务器向另一个服务器发送数据时,首先要转换成字符串再post或者get,这个时候就要用到node内置的这个包querystring, querystring.stringify(data);
- 谈谈javascript放在哪里更合适
关于javascript放在哪里更合适 脚本位置: 例如以下代码: <html> <head> <title>Script Example</title&g ...
- [C#基础知识] ReadOnly关键字修饰的变量可以修改,只是不能重新分配
转自:http://www.cnblogs.com/sujiantao/archive/2011/12/19/2289357.html MSDN 官方的解释 readonly 关键字是可以在字段上使用 ...
- JUC.Condition学习笔记[附详细源码解析]
目录 Condition的概念 大体实现流程 I.初始化状态 II.await()操作 III.signal()操作 3个主要方法 Condition的数据结构 线程何时阻塞和释放 await()方法 ...
- WEB文件上传漏洞介绍解决办法
引用:http://blog.csdn.net/kobejayandy/article/details/35861499 问题: -1. 上传文件WEB脚本语言,服务器的WEB容器解释并执行了用户上传 ...
- Android常用客户端测试工具
Emmagee GT iTest PowerTutor 网速限制 Root Explorer ApkEditor 陆续添加...
- 《Benign and maligenant breast tumors classification based on region growing and CNN segmentation》翻译阅读与理解
注明:本人英语水平有限,翻译不当之处,请以英文原版为准,不喜勿喷,另,本文翻译只限于学术交流,不涉及任何版权问题,若有不当侵权或其他任何除学术交流之外的问题,请留言本人,本人立刻删除,谢谢!! 另:欢 ...
- python---socketserver模块
在<python---socket模块>中通过socket模块实现了串行处理的socket通信 在python中可以通过socketserver模块实现并发通信,而socketserver ...
- Python语法三
1. from os.path import exists import 了又一个很好用的命令 exists.这个命令将文件名字符串作为参 数,如果文件存在的话,它将返回 True,否则将返回 Fal ...
