AngularJs的UI组件ui-Bootstrap---tabs控件
tabs控件使用uib-tabset指令和uib-tab指令,效果是这样的:

<!DOCTYPE html>
<html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="/Content/bootstrap.css" rel="stylesheet" />
<title></title> <script src="/Scripts/angular.js"></script>
<script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
<script> angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('TabsDemoCtrl', function ($scope, $window) {
$scope.tabs = [
{ title: '标签页a', content: '标签页a的内容' },
{ title: '标签页b', content: '标签页b的内容', disabled: true }
]; $scope.alertMe = function () {
setTimeout(function () {
$window.alert('clicked!');
});
};
});
</script>
</head>
<body>
<div ng-controller="TabsDemoCtrl">
<uib-tabset active="active" type="tabs">
<uib-tab index="0" heading="标签页1">内容1</uib-tab>
<uib-tab index="$index + 1" ng-repeat="tab in tabs" heading="{{tab.title}}" active="tab.active" disable="tab.disabled">
{{tab.content}}
</uib-tab>
<uib-tab index="3" select="alertMe()">
<uib-tab-heading>
<i class="glyphicon glyphicon-bell"></i> Alert!
</uib-tab-heading>
内容部分
</uib-tab>
</uib-tabset>
</div>
</body>
</html>
uib-tabset可使用的属性有:

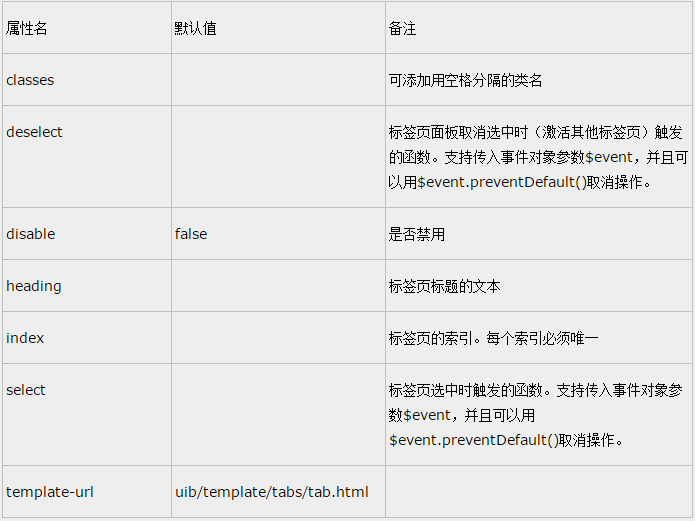
uib-tab可使用的属性有:

如果面板的标题是简单的文本,使用heading属性就足够了。如果是复杂的内容,比如有图标,那么可以使用uib-tab-heading。这一点和According控件是一样的。
AngularJs的UI组件ui-Bootstrap---tabs控件的更多相关文章
- 第32讲 UI组件之 时间日期控件DatePicker和TimePicker
第32讲 UI组件之 时间日期控件DatePicker和TimePicker 在Android中,时间日期控件相对来说还是比较丰富的.其中, DatePicker用来实现日期输入设置, Time ...
- 第31讲 UI组件之 Gallery画廊控件
第31讲 UI组件之 Gallery画廊控件 1.Gallery的简介 Gallery(画廊)是一个锁定中心条目并且拥有水平滚动列表的视图,一般用来浏览图片,并且可以响应事件显示信息.Gallery只 ...
- JS组件系列——Bootstrap 树控件使用经验分享
前言:很多时候我们在项目中需要用到树,有些树仅仅是展示层级关系,有些树是为了展示和编辑层级关系,还有些树是为了选中项然后其他地方调用选中项.不管怎么样,树控件都是很多项目里面不可或缺的组件之一.今天, ...
- js插件---Bootstrap 树控件
js插件---Bootstrap 树控件 一.总结 一句话总结:可以直接用gojs,或者搜索js,jquery的树控件,或者bootstrap树控件,一大堆 gojs 二.JS组件系列——Bootst ...
- 【jQuery UI 1.8 The User Interface Library for jQuery】.学习笔记.4.Tabs控件
之前,我们已经介绍了 jQuery UI 库,CSS 框架.下面,我们将学习这些有增强可视化效果,高度可配置的用户交互组件. Tab 的特性是,点击 tab 后,会高亮该 tab,并显示他的关联con ...
- HTML5 Web app开发工具Kendo UI Web中Grid网格控件的使用
Kendo UI Web中的Grid控件不仅可以显示数据,并对数据提供了丰富的支持,包括分页.排序.分组.选择等,同时还有着大量的配置选项.使用Kendo DataSource组件,可以绑定到本地的J ...
- angularjs 整合bootstrap 时间控件
一.引入js <link href="${basePath}/static/plugin/bootstrap/css/bootstrap-datetimepicker.min.css& ...
- iOS开发UI篇—使用picker View控件完成一个简单的选餐应用
iOS开发UI篇—使用picker View控件完成一个简单的选餐应用 一.实现效果 说明:点击随机按钮,能够自动选取,下方数据自动刷新. 二.实现思路 1.picker view的有默认高度为162 ...
- iOS开发UI篇—Quartz2D(自定义UIImageView控件)
iOS开发UI篇—Quartz2D(自定义UIImageView控件) 一.实现思路 Quartz2D最大的用途在于自定义View(自定义UI控件),当系统的View不能满足我们使用需求的时候,自定义 ...
- [转]通过AngularJS directive对bootstrap日期控件的的简单包装
本文转自:http://www.cnblogs.com/Benoly/p/4109460.html 最近项目上了AngularJS,而原来使用的日期控件的使用方式也需要改变,于是开始了倒腾,看了官方的 ...
随机推荐
- javascript面向对象(三):非构造函数的继承
本文来自阮一峰 这个系列的第一部分介绍了"封装",第二部分介绍了使用构造函数实现"继承". 今天是最后一个部分,介绍不使用构造函数实现"继承" ...
- Intersection of Two Linked Lists
Write a program to find the node at which the intersection of two singly linked lists begins. For ex ...
- js模版引擎handlebars.js实用教程——为什么选择Handlebars.js
返回目录 据小菜了解,对于java开发,涉及到页面展示时,比较主流的有两种解决方案: 1. struts2+vo+el表达式. 这种方式,重点不在于struts2,而是vo和el表达式,其基本思想是: ...
- IOS网络第二天 - 07-发送JSON给服务器
*************** #import "HMViewController.h" #import "MBProgressHUD+MJ.h" @inter ...
- ArithUtil工具类 : 精确计算各种运算
package com.autoserve.mh.common.util; import java.math.BigDecimal; import java.text.DecimalFormat; ...
- 使用Java开发高性能网站需要关注的那些事儿
无论大型门户网站还是中小型垂直类型网站都会对稳定性.性能和可伸缩性有所追求.大型网站的技术经验分享值得我们去学习和借用,但落实到更具体的实践上并不是对所有网站可以适用,其他语言开发的网站我还不敢多说, ...
- redis服务器
Redis是一个Key-Value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括 string(字符串 ). list(链表). set(集合)和 zset(有序集合). ...
- 采用DBCP连接池技术管理连接
DBCP的使用步骤步骤一:导包,使用第三方的道具,必须导入相应的jar包. 一般需要导入两个jar包: -commons-dbcp-1.x.jar包 -commons-pool-1.x.x.jar包 ...
- MyBatis学习总结(二)——使用MyBatis对表执行CRUD操作(转载)
本文转载自:http://www.cnblogs.com/jpf-java/p/6013540.html 上一篇博文MyBatis学习总结(一)--MyBatis快速入门中我们讲了如何使用Mybati ...
- 图片处理GraphicsMagick & ImageMagick
用Java的ImageIO处理一个大于15M的JPG文件,内存溢出. 于是寻求新的解决方案,用ImageMagicK,发现处理图片速度不令人满意,于是切换至GraphicsMagicK,如下是总结. ...
