Chrome浏览器Network面板http请求时间分析
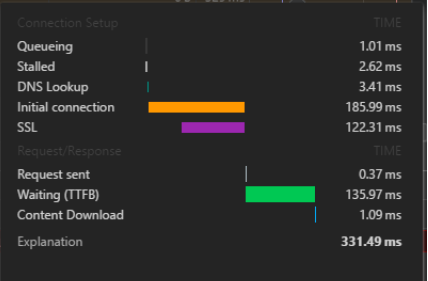
Chrome浏览器开发者工具Network窗口下,可以查看下载各组件所需的具体时间

根据上表进行简要分析——
Stalled(阻塞)
浏览器对同一个主机域名的并发连接数有限制,因此如果当前的连接数已经超过上限,那么其余请求就会被阻塞,等待新的可用连接;此外脚本也会阻塞其他组件的下载;
优化措施:
1、将资源合理分布到多台主机上,可以提高并发数,但是增加并行下载数量也会增大开销,这取决于带宽和CPU速度,过多的并行下载会降低性能;
2、脚本置于页面底部;
DNS Lookup(域名解析)
请求某域名下的资源,浏览器需要先通过DNS解析器得到该域名服务器的IP地址。在DNS查找完成之前,浏览器不能从主机名那里下载到任何东西。
优化措施:
1、利用DNS缓存(设置TTL时间);
2、利用Connection:keep-alive特性建立持久连接,可以在当前连接上进行多个请求,无需再进行域名解析;
Initial connection(初始化连接)
TCP建立连接的三次握手时间
SSL(包含于HTTPS连接中)
http是超文本传输协议,以明文方式发送内容,不提供任何方式的数据加密,如果被不法分子截取浏览器和服务器之间的传输报文,会获取其中的信息。
https 是安全套接字层超文本传输协议,就是在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
因此建立HTTPS连接的时间相当于三次握手的时间+SSL时间。
Request sent(发送请求)
发送HTTP请求的时间(从第一个bit到最后一个bit)
优化措施:
1、减少HTTP请求,可以使用CSS Sprites、内联图片、合并脚本和样式表等;
2、对不常变化的组件添加长久的Expires头(相当于设置久远的过期时间),在后续的页面浏览中可以避免不必要的HTTP请求;
Waiting(等待响应)
通常是耗费时间最长的。从发送请求到收到响应之间的空隙,会受到线路、服务器距离等因素的影响。
优化措施:
1、使用CDN,将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求,提高响应速度;
Content Download(下载)
下载HTTP响应的时间(包含头部和响应体)
优化措施:
1、通过条件Get请求,对比If-Modified-Since和Last-Modified时间,确定是否使用缓存中的组件,服务器会返回“304 Not Modified”状态码,减小响应的大小;
2、移除重复脚本,精简和压缩代码,如借助自动化构建工具grunt、gulp等;
3、压缩响应内容,服务器端启用gzip压缩,可以减少下载时间;
转载至:http://www.cnblogs.com/zhenwen/p/5827925.html
Chrome浏览器Network面板http请求时间分析的更多相关文章
- chrome浏览器Network面板请求Timing分析
Timing显示资源在整个请求生命周期过程中各部分话费的时间. Queueing 排队的时间花费.可能由于该请求被渲染引擎认为是优先级比较低的资源(图片).服务器不可用.超过浏览器并发请求的最大连接数 ...
- chrome浏览器network面板出现:Provisional headers are shown 提示
一般来说,如果看到这个提示,说明这个请求并没有发送出去. 具体原因有多种: 请求被某些扩展如 Adblock 拦截了 请求被墙了 走本地缓存或者 dataurl 的请求 client发送请求后,由于各 ...
- 谷歌chrome浏览器network中Stalled分析和优化
谷歌chrome浏览器network中Stalled分析和优化 问题由来 最近项目上要求首页的加载速度,查看浏览器的network发现接口加载速度非常慢. 问题解决思路 SSL 网上有人因为图片加载, ...
- Web协议详解与抓包实战:HTTP1协议-如何用Chrome的Network面板分析HTTP报文(1)
一.Chrome 抓包:Network 面板 1. Network 面板 • 控制器:控制面板的外观与功能 • 过滤器:过滤请求列表中显示的资源 • 按住 Command (Mac)或 Ctrl (W ...
- Chrome浏览器允许跨域请求配置
最近有个做数据标注的任务,但是标注平台是别人公司的,他们又不愿意对平台进行升级改造: 其实要改的地方也很简单,就是对页面做一些处理,做一些脚本控制. 没办法,做了个 iframe 给她嵌入到我们自己的 ...
- 通过chrome浏览器分析网页加载时间
今天趁着下班的时间看了下chrome浏览器的网页加载时间分析工具和相关文档,简单写点儿东西记录一下. 以百度首页加载为例,分析下一张图片1.jgp(就是背景图)的加载时间 看右侧的Timing标签,从 ...
- Chrome教程之NetWork面板分析网络请求
官方文档:https://developers.google.com/web/tools/chrome-devtools/network/ 最近打算写一写Chrome教程文档,不知道大家最感兴趣的是什 ...
- Chrome教程(一)NetWork面板分析网络请求
官方文档:https://developers.google.com/web/tools/chrome-devtools/network/ 1.如何打开 无论是在Windows还是Mac,都可以使用( ...
- Chrome DevTools — Network -- 转载
转载地址:https://segmentfault.com/a/1190000008407729 记录网络请求 默认情况下,只要DevTools在开启状态,DevTools会记录所有的网络请求,当然, ...
随机推荐
- PHP取整函数:ceil,floor,round,intval的区别详细解析
floor -- 舍去法取整说明float floor ( float value ) 返回不大于 value 的下一个整数,将 value 的小数部分舍去取整.floor() 返回的类型仍然是 fl ...
- Python文本处理——中文标点符号处理
中文文本中可能出现的标点符号来源比较复杂,通过匹配等手段对他们处理的时候需要格外小心,防止遗漏.以下为在下处理中文标点的时候采用的两种方法,如有更好的工具,请推荐补充. 中文标点集合 比较常见标点有这 ...
- inteview que2
1.spring的缓存,mybatis缓存a.基于注解的方式 三种注解b.mybatis分为一级session和二级缓存mapperc.采用LRU算法(近期最少使用) http://www.iteye ...
- js实现的点击div区域外隐藏div区域(转)
首先看下JS的事件模型,JS事件模型为向上冒泡,如onclick事件在某一DOM元素被触发后,事件将跟随节点向上传播,直到有click事件绑定在某一父节点上,如果没有将直至文档的根. 阻止冒泡: 1. ...
- android 自定义View onMeasure中 super.onMeasure 和 setMeasuredDimension
练习写一个自定义的view,代码是抄网上的,第一次写,没有问题,与网上的示例一样的效果, 第二次.第三次,都出现问题,但是解决了. 昨天进行第四次写再写,又出问题不一样的问题了. 首先是想加一个子包, ...
- NGUI的localPosition和Position之间的关系
假设有子节点为child, 父节点为parent, 且都是Transform类型. 则: child.localPosition = (child.position - parent.position ...
- C++快速入门系列教程
C++ 60分钟入门教程:http://see.xidian.edu.cn/cpp/biancheng/view/2755.html
- ios 逆向收录
lldb 远程调试环境搭建:http://www.cnblogs.com/csutanyu/p/3653252.html
- 使用Visual Assistant X创建C程序注释模板
本文将讲解C程序注释模板的使用背景.创建方法,并在结束时进行总结. 1.使用背景 在项目开发过程中,为方便组内其他成员能够快速学习自己编写的代码,需要对自己写的函数添加注释.在正规的软件开发流程中,一 ...
- Python-2 print
#1 print函数(python版本3.3.5): >>> help(print)Help on built-in function print in module builtin ...
