HTML。CSS浮动元素详解
浮动定位是指
1.1将元素排除在普通流之外,即元素将脱离标准文档流
1.2元素将不在页面占用空间
1.3将浮动元素放置在包含框的左边或者右边
1.4浮动元素依旧位于包含框之内
2. 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止经常使用它来实现特殊的定位效果

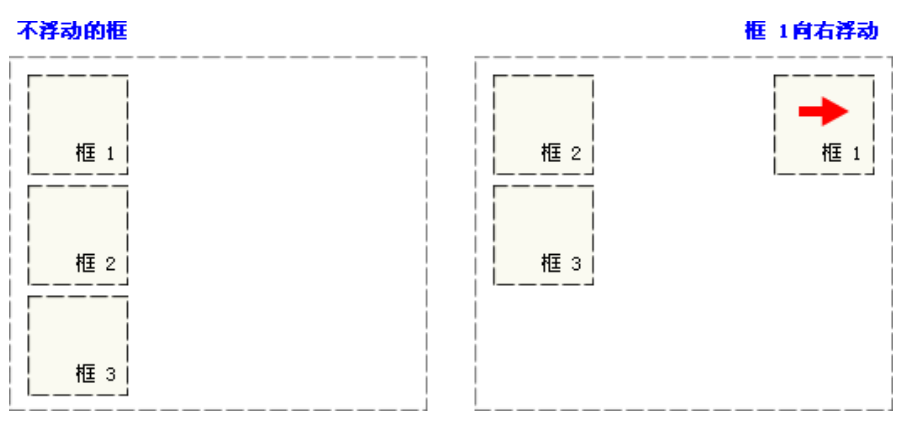
3.包含框中有三个元素框,如果把框 1 向右浮动,则它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘
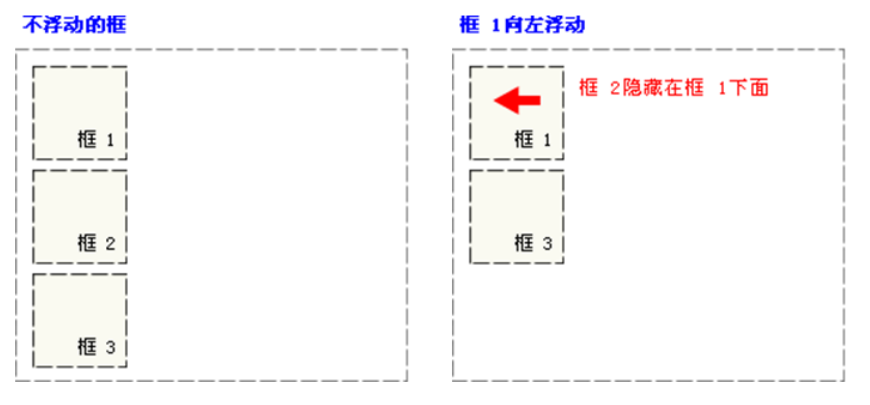
4.当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘
5.因为框 1 不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失(如下图)

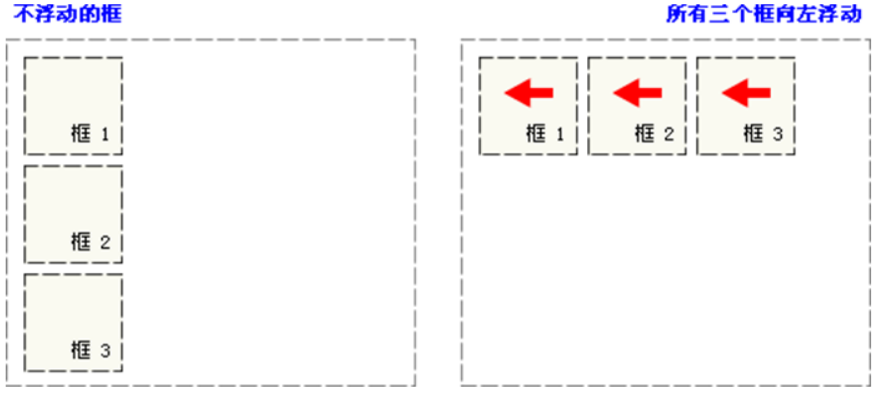
6.如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框:三个框在同一行上显示

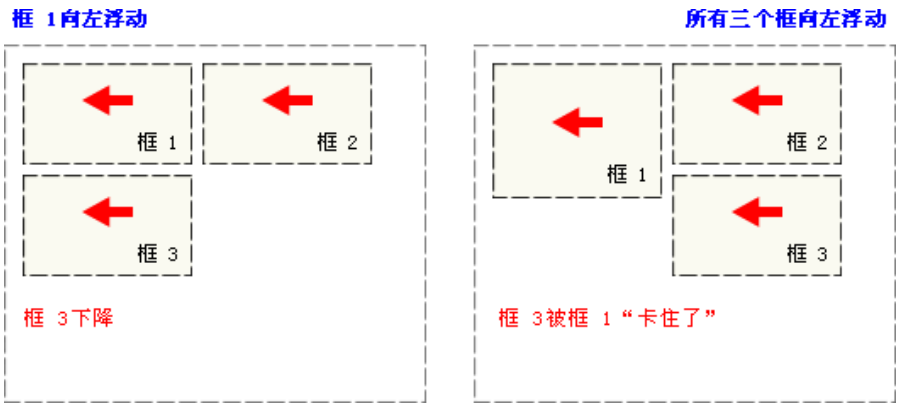
7.如果包含框太窄,那么其它浮动块会自动向下移动,直到有足够的空间(如下左图所示)

8.如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”(如上右图所示)
9.浮动元素的外边缘不会超过其父元素的内边缘
10.浮动元素不会互相重叠
11.浮动元素不会上下浮动
12.如果需要设置框浮动在包含框的左边或者右边,可以通过 float 属性来实现
13.float 属性定义元素在哪个方向浮动
14.在 CSS 中,任何元素都可以浮动
15.float : none/left/right ;
16.clear 属性用于清除浮动所带来的影响
17.clear : none/left/right/both ;
18.定义了元素的哪边上不允许出现浮动元素
HTML。CSS浮动元素详解的更多相关文章
- css 浮动问题详解
浮动(float),一个我们即爱又恨的属性.爱,因为通过浮动,我们能很方便地布局: 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7(以下无特殊说明均指 windows 平台的 IE浏览器). ...
- HTML-CSS浮动元素详解
浮动定位是指 1.1将元素排除在普通流之外,即元素将脱离标准文档流 1.2元素将不在页面占用空间 1.3将浮动元素放置在包含框的左边或者右边 1.4浮动元素依旧位于包含框之内 2. 浮动的框可以向左或 ...
- css浮动(float)详解
一.什么是浮动? 浮动,顾名思义,就是漂浮的意思.指的是一个元素脱离文档流,悬浮在父元素之上的现象. 二.如何产生浮动? 给元素本身添加float属性 float值: left 元素向左浮动. rig ...
- css伪元素详解
css的伪元素,之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面 ...
- css浮动float详解
https://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html
- CSS绝对定位absolute详解
转:https://www.jianshu.com/p/a3da5e27d22b 之前介绍过CSS浮动float详解,本篇介绍的绝对定位absolute和浮动float有部分相似性.如果能理解 ...
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
- [转]CSS vertical-align属性详解 作者:黄映焜
CSS vertical-align属性详解 posted @ 2014-08-26 17:44 黄映焜 前言:关于vertical-align属性. 实践出真知. 垂直居中. 第二种用法. ...
- 史上最全web.xml配置文件元素详解
一.web.xml配置文件常用元素及其意义预览 <web-app> <!--定义了WEB应用的名字--> <display-name></display-na ...
随机推荐
- Mysql-cluster7.5
Data nodes: shell> rpm -Uhv mysql-cluster-community-data-node-7.5.5-1.1.el7.x86_64.rpm SQL nodes: ...
- LeetCode---Hash Table
299. Bulls and Cows 思路:抽屉法,放进secrets,拿出guess,最终cows = cows - bulls public String getHint(String secr ...
- 压力测试报出503错误---ASP.NET支持大并发的相关配置
项目反馈报出503错误,需要收集性能数据如下: 1.Windows性能监视器,该应用程序池进程的线程和处理队列 2.问题重现时的进程dump 这是请求到达IIS后遇到的第一个队列,HTTP.sys收到 ...
- 使用 ServiceStack.Text 序列化 json的实现代码【转】
转自:http://www.jb51.net/article/38338.htm 今天发篇文章总结下自己使用 ServiceStack.Text 来序列化 json.它的速度比 Newtonsoft. ...
- 关于databinding的细节
原文在此:http://www.codeproject.com/Articles/24656/A-Detailed-Data-Binding-Tutorial 完整译文在此:http://www.cn ...
- CenOS 7 安装wordpress
1:Centos安装 php和html yum install httpd -y yum install php -y 2:将 wordpress 拖到目录 /var/www/html 3:浏览器访 ...
- TFS下的源代码控制
以下主要描述了: TFS源代码控制系统的基本场景 如何把一个项目添加到源代码管理中 如何与服务器同步 如何做Check-In 如何做分支与合并 什么是上架与下架 我们知道工作项是项目管理的基本元素,但 ...
- AXIS最佳实践
前言: Axis是apache一个开源的webservice服务,需要web容器进行发布.本节主要用于介绍使用Axis开发webservice,包括服务端的创建.webservice的部署.客户端的调 ...
- mysql密码重置
忘记了Mysql的root用户密码,尝试连接时提示: mysqladmin: connect to server at 'localhost' failed ERROR : Access denied ...
- visual studio 2013快捷键与2012不同
升级了Visual Studio2013后发现有些快捷键不能使用,于是自己尝试设置找回,还真给发现了: 依次选择(工具-->选项-->环境-->键盘)把映射方案改成Visual C# ...
