UIWebView中加载HTML的Table,td设置百分比宽度并且宽度不被里面的内容撑开
正常情况下,iOS使用WebView加载HTML的Table时,为了让Table适应屏幕宽度,会使用百分比设置td的宽度,但是由于td中的内容过多,td会被撑开,导致整个Table的宽度会变宽,超出屏幕的宽度。
普通情况下可以设置scalesPageToFit=YES并且td的宽度按百分比设置下就行。实例如下:
1.创建WebView
{//创建WebView
CGFloat webX = ;
CGFloat webY = offset_y;
CGFloat webW = kAllWidth;
CGFloat webH = kAllHeight - webY;
self.webView = [[UIWebView alloc] initWithFrame:CGRectMake(webX, webY, webW, webH)];
self.webView.opaque = NO;
self.webView.backgroundColor = [UIColor whiteColor];
self.webView.scalesPageToFit = YES;
self.webView.delegate = self;
self.webView.tag = webViewTag + ;
[vContainer addSubview:self.webView];
}
2.加载HTML
- (void)loadWebData{
NSString *urlText = [self createURLString];
[self.webView loadHTMLString:urlText baseURL:nil];
}
- (NSString *)createURLString{
NSMutableString *urlString = [[NSMutableString alloc] initWithString:@"<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">\n"];
[urlString appendString:@"<html xmlns=\"http://www.w3.org/1999/xhtml\">\n"];
[urlString appendString:@"<head>\n"];
[urlString appendString:@"<meta http-equiv=\"content-type\" content=\"text/html;charset=utf-8\">\n"];
[urlString appendString:@"<style type=\"text/css\">\n\
*{margin:;padding:;}\n\
table{cellSpacing:;cellPadding:;border-collapse:collapse;}\n\
table th,table td{ border:1px solid #ccc;align:center;text-align:center;}\n\
.table-head{background-color:#d31145;color:#fff;}\n\
.table-body{width:%;height:%;}\n\
.table-head table,.table-body table{width:%;}\n\
.table-body table tr:nth-child(2n+){background-color:#e2e2e2;}\n\
</style>\n"];
[urlString appendString:@"</head>\n"];
[urlString appendString:@"<title></title>\n"];
[urlString appendString:@"<body style=\"width:%\" width=\"100%\" height=\"100%\">\n"];
if (self.dataSource.count!=) {
//[urlString appendString:@"<div class=\"table-body\">\n"];
[urlString appendString:@"<table class=\"table-body\" id=\"content_table\" style=\"width:100%;\" cellSpacing=\"0px\";cellPadding=\"0px\";>\n"];
//初始化表格的行
for (int i=; i<self.dataSource.count; i++) {
[urlString appendString:@"<tr style=\"font-size:22px;\" onclick=\"clickRow(this);\">\n"];
ThSalesOrderModel *model = [self.dataSource objectAtIndex:i];
for (int i=; i<; i++) {
if (i == ) {
[urlString appendString:[NSString stringWithFormat:@"<td width=\"%%\" style=\"padding:5px\">%@</td>\n",model.OrderDate]];
}
if (i == ) {
[urlString appendString:[NSString stringWithFormat:@"<td width=\"%%\" style=\"padding:5px\">%@</td>\n",model.deliverdate]];
}
if (i == ) {
[urlString appendString:[NSString stringWithFormat:@"<td width=\"16.6%%\" style=\"padding:5px\">%@</td>\n",model.CustomerName]];
}
if (i == ) {
[urlString appendString:[NSString stringWithFormat:@"<td width=\"16.6%%\" style=\"padding:5px\">%@</td>\n",model.SalesOrder]];
}
if (i == ) {
[urlString appendString:[NSString stringWithFormat:@"<td width=\"16.6%%\" style=\"padding:5px\">%@</td>\n",model.Status]];
}
//actualCaseCount += [model.actqty doubleValue];
//targetCaseCount += [model.target doubleValue];
}
[urlString appendString:@"</tr>\n"];
}
[urlString appendString:@"</table>\n"];
[urlString appendString:@"</div>\n"];
}else{
[urlString appendString:@"<div\">\n"];
[urlString appendFormat:@"<span style=\"font-size:25px;display:block;text-align:center;margin-top:40px;color:#bbb;\">%@</sapn>",kTXT(@"NoData")];
//[urlString appendString:@"</div>\n"];
}
[urlString appendString:@"</body>\n"];
[urlString appendString:@"</html>\n"];
[urlString appendString:@"\
<script type=\"text/javascript\">\n\
function clickRow (obj) {\n\
var salesOrder = obj.childNodes[].innerText;\n\
var msg = \"push://\"+salesOrder;\n\
//alert(msg);\n\
loadURL(msg);\n\
}\n\
function loadURL (url) {\n\
var iFrame;\n\
iFrame = document.createElement(\"iFrame\");\n\
iFrame.setAttribute(\"src\",url);\n\
iFrame.setAttribute(\"style\",\"display:none\");\n\
iFrame.setAttribute(\"height\",\"0px\");\n\
iFrame.setAttribute(\"width\",\"0px\");\n\
iFrame.setAttribute(\"frameborder\",\"0\");\n\
document.body.appendChild(iFrame);\n\
//移除iFrame\n\
iFrame.parentNode.removeChild(iFrame);\n\
iFrame = null;\n\
}\n\
</script>\n\
"];
NSLog(@"生成的HTML字符串是:%@",urlString);
return urlString;
}
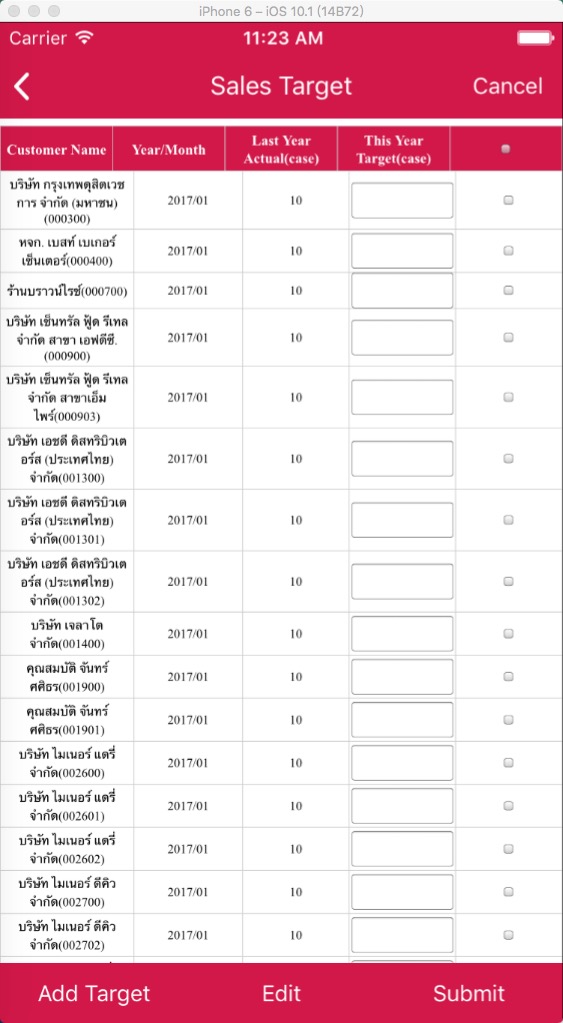
3.效果截图。(下图中的表格头部和表格内容是两个WebView分别加载两个HTML,然后相同列的比例设置相同就可以对齐了。同时表格内容向上滚动的时候,表头不会消失,类似于TableView的Header悬停效果)

但是以上方法并不适用于所有的情况,当td中的内容太多的时候,表格就会乱掉。

这个表格和上面的表格的构造基本相同,表头和内容分别使用两个WebView进行加载两个HTML的Table,然后td的宽度设置成百分比,结果并不像我们想的那样美好,表格的内容错乱了。。。
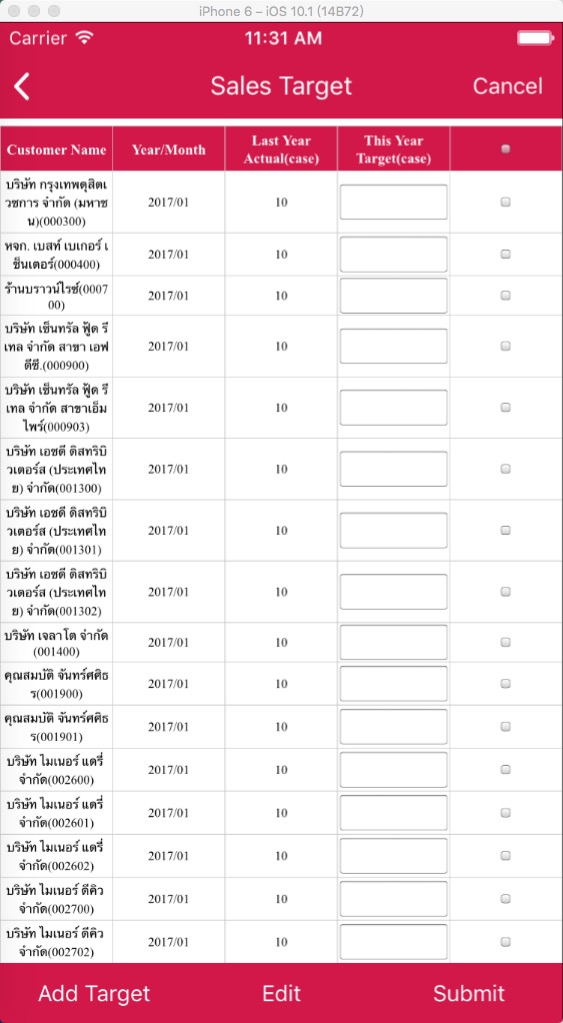
经过仔细的思考,我认为是泰国人的名字太长,换行的方式是按整个单词换行,我们可以修改下换行的方式。修改后的代码:(修改的部分我加了深灰的背景)
- (void)loadWebData{
[SVProgressHUD showWithStatus:kTXT(@"IMLoading")];
NSString *urlText = [self createURLString];
[self.webView loadHTMLString:urlText baseURL:nil];
//刷新底部的Table
//[self loadBottomData];
}
- (NSString *)createURLString{
NSMutableString *urlString = [[NSMutableString alloc] initWithString:@"<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">\n"];
[urlString appendString:@"<html xmlns=\"http://www.w3.org/1999/xhtml\">\n"];
[urlString appendString:@"<head>\n"];
[urlString appendString:@"<meta http-equiv=\"content-type\" content=\"text/html;charset=utf-8\">\n"];
/*
[urlString appendString:@"<style type=\"text/css\">\
*{margin:0;padding:0;}\
table{cellSpacing:0;cellPadding:0;border-collapse:collapse;}\
table th,table td{ border:1px solid #ccc;align:center;text-align:center;}\
.table-head{background-color:#d31145;color:#fff;}\
.table-body{width:100%;height:1200px;overflow-y:scroll;}\
.table-head table,.table-body table{width:100%;}\
.table-body table tr:nth-child(2n+1){background-color:#e2e2e2;}\
</style>"];
*/
//if (kGlobal.isIPhone6) {
[urlString appendString:@"<style type=\"text/css\">\n\
*{margin:;padding:;}\n\
table{cellSpacing:;cellPadding:;border-collapse:collapse;}\n\
table th,table td{ border:1px solid #ccc;align:center;text-align:center;}\n\
.table-head{background-color:#d31145;color:#fff;}\n\
.table-body{width:%;height:%;overflow-y:scroll;}\n\
.table-head table,.table-body table{width:%;}\n\
.table-body table tr:nth-child(2n+){background-color:#e2e2e2;}\n\
</style>\n"];
[urlString appendString:@"</head>\n"];
[urlString appendString:@"<title></title>\n"];
[urlString appendString:@"<body style=\"width:%;max-width:%;overflow:hidden;\" width=\"100%\" height=\"100%\">\n"];
if (self.targetDataSource.count!=) {
[urlString appendString:@"<table style=\"width:%;max-width:%;table-layout:fixed;word-break:break-all;\" cellSpacing=\"0px\";cellPadding=\"0px\";>\n"];
self.actualCaseCount = ;
self.targetCaseCount = ;
//初始化表格的行
for (int j=; j<self.targetDataSource.count; j++) {
[urlString appendString:@"<tr style=\"font-size:22px;width:%;\">\n"];
ThCustomerTargetModel *model = [self.targetDataSource objectAtIndex:j];
for (int i=; i<; i++) {
if (i == ) {
[urlString appendString:[NSString stringWithFormat:@"<td width=\"%%\" style=\"padding:5px\">%@(%@)</td>\n",model.CustomerName,model.CustomerID]];
}
if (i == ) {
[urlString appendString:[NSString stringWithFormat:@"<td width=\"%%\" style=\"\">%@</td>\n",model.YearAndMonth]];
}
if (i == ) {
[urlString appendString:[NSString stringWithFormat:@"<td width=\"%%\" style=\"\">%@</td>\n",model.LastYearActualCase]];
}
if (i == ) {
[urlString appendString:[NSString stringWithFormat:@"<td width=\"%%\" style=\"padding:0px;font-size:22px;\" onclick=\"textOutClick(this);\"><input type=\"text\" style=\"padding:0px;margin:0px;width:95%%;height:60px;font-size:22px;\" onclick=\"textOnFocus(this)\" value=\"%@\" /></td>\n",model.ThisYearTargetCase]];
}
if (i == ) {
//if ([model.ThisYearTargetCase isEqualToString:@""]||(model.ThisYearTargetCase == nil)) {
[urlString appendString:@"<td width=\"%\" name=\"checkCell\" style=\"font-size:22px;\" onclick=\"checkOneCell(this);\"><input type=\"checkbox\" onclick=\"checkOneBox(this);\"></td>\n"];
//}
}
}
[urlString appendString:@"</tr>\n"];
}
[urlString appendString:@"</table>\n"];
}else{
self.actualCaseCount = ;
self.targetCaseCount = ;
[urlString appendFormat:@"<span style=\"font-size:25px;display:block;text-align:center;margin-top:40px;color:#bbb;\">%@</sapn>",kTXT(@"NoData")];
}
[urlString appendString:@"</body>\n"];
[urlString appendString:@"</html>\n"];
[urlString appendFormat:@"<script type=\"text/javascript\">"];
[urlString appendFormat:@"\n\
function selectedAll(){\n\
var items = document.getElementsByName(\"checkCell\");\n\
for (var i = ; i < items.length; i++) {\n\
items[i].firstChild.checked = true;\n\
}\n\
}\n\
function deselectedAll(){\n\
var items = document.getElementsByName(\"checkCell\");\n\
for (var i = ; i < items.length; i++) {\n\
items[i].firstChild.checked = false;\n\
}\n\
}\n\
//选中一个td,弹出的信息提示格式:row_index_Selected\n\
function checkOneCell(obj){\n\
var totalCheckbox = obj.firstChild;\n\
var msg = \"thpush://row_\";\n\
if (totalCheckbox.checked) {\n\
totalCheckbox.checked = false;\n\
msg += obj.parentNode.rowIndex+\"_0\";\n\
}else{\n\
totalCheckbox.checked = true;\n\
msg += obj.parentNode.rowIndex+\"_1\";\n\
}\n\
//alert(msg);\n\
loadURL(msg);\n\
}\n\
function checkOneBox(e){\n\
var superNode = e.parentNode;\n\
if (e.checked == true) {\n\
e.checked = false;\n\
}else{\n\
e.checked = true;\n\
}\n\
var e = window.event || e;\n\
e.cancelBubble = true;\n\
//手动传播事件\n\
checkOneCell(superNode);\n\
}\n\
function loadURL (url) {\n\
var iFrame;\n\
iFrame = document.createElement(\"iFrame\");\n\
iFrame.setAttribute(\"src\",url);\n\
iFrame.setAttribute(\"style\",\"display:none\");\n\
iFrame.setAttribute(\"height\",\"0px\");\n\
iFrame.setAttribute(\"width\",\"0px\");\n\
iFrame.setAttribute(\"frameborder\",\"0\");\n\
document.body.appendChild(iFrame);\n\
//移除iFrame\n\
iFrame.parentNode.removeChild(iFrame);\n\
iFrame = null;\n\
}\n\
//点击<td>触发的方法\n\
function textOutClick(obj){\n\
//获得里面text的值\n\
var text = obj.childNodes[].value;\n\
var msg = \"thpushone://\";\n\
msg += \"text_\"+text+\"_row_\"+obj.parentNode.rowIndex;\n\
//alert(msg);\n\
loadURL(msg);\n\
}\n\
//点击<text>触发的方法\n\
function textOnFocus(obj){\n\
var superNode = obj.parentNode;\n\
var e = window.event || obj;\n\
e.cancelBubble = true;\n\
//手动传播事件\n\
textOutClick(superNode);\n\
}\n\
"];
[urlString appendFormat:@"</script>"];
//NSLog(@"生成的HTML字符串是:%@",urlString);
return urlString;
}
最后显示的结果如下:

最后注明一个小知识:
如何设置WebView的高度,让WebView适应加载内容的高度,达到加载内容多高,WebView就是多高的一个效果?
方法是:在WebView的webViewDidFinishLoad代理方法中去设置WebView的高度。
- (void)webViewDidFinishLoad:(UIWebView *)webView{
NSUInteger tag = webView.tag - webViewTag;
if (tag == ) {
CGRect frame = webView.frame;
frame.size.width = kAllWidth;
frame.size.height = ;
webView.frame = frame;
frame.size.height = webView.scrollView.contentSize.height;
webView.frame = frame;
webView.scrollView.scrollEnabled = NO;
}
}
UIWebView中加载HTML的Table,td设置百分比宽度并且宽度不被里面的内容撑开的更多相关文章
- xBIM 实战02 在浏览器中加载IFC模型文件并设置特效
系列目录 [已更新最新开发文章,点击查看详细] 在模型浏览器中加载模型后,可以对模型做一些特殊操作.下图是常用的设置. 都是通过 xbim-viewer.js 中的 API 来设置以达到一定的 ...
- ios中UIWebview中加载本地文件
[super viewDidLoad]; webview=[[UIWebView alloc] initWithFrame:self.view.bounds]; [self.view addSubvi ...
- UIWebView中加载的网页尺寸太大,如何让网页适应屏幕大小 WebView加载HTML图片大小自适应与文章自动换行
webview.scalesPageToFit = YES; http://www.cnblogs.com/yujidewu/p/5740934.html 若需要根据图片原本大小,宽度小于320px的 ...
- ios网络学习------4 UIWebView的加载本地数据的三种方式
ios网络学习------4 UIWebView的加载本地数据的三种方式 分类: IOS2014-06-27 12:56 959人阅读 评论(0) 收藏 举报 UIWebView是IOS内置的浏览器, ...
- 『转载』从内存资源中加载C++程序集:CMemLoadDll
MemLoadDll.h #if !defined(Q_OS_LINUX) #pragma once typedef BOOL (__stdcall *ProcDllMain)(HINSTANCE, ...
- UIWebView如何加载本地图片
UIWebView如何加载本地图片 UIWebView加载本地图片是有实用价值的.比方说,有时候我们需要本地加载静态页来显示相关帮助信息,而这些帮助信息当中含有很多很多的富文本,用代码实现难度较大,这 ...
- 在Spring Boot中加载初始化数据
文章目录 依赖条件 data.sql文件 schema.sql 文件 @sql注解 @SqlConfig 注解 在Spring Boot中加载初始化数据 在Spring Boot中,Spring Bo ...
- iOS Interface Builder:在.xib文件中加载另一个.xib文件
在开发中,经常会用到一个需要重复使用的模块,比如好友列表中每个用户的展示或每条动态,这些都是相同的模版,这样我们就可以把这个部分提取出来放到一个单独的.xib中.那么提取出的.xib如何在其他.xib ...
- Flexigrid从对象中加载数据
(有问题,在找…………) Flexigrid是用来动态加载数据的一种比较好(老)的Jquery表插件,然后有些时候,我们需要其从本地或者jQuery对象中加载数据,比如有这么个需求,页面显示中有两个表 ...
随机推荐
- 最小化安装centos7不能执行ifconfig命令的解决方法
操作环境 虚拟机:VirtualBox 5.0.4 for Windows 操作系统:CentOS-7-x86_64-Minimal-1503-01.iso 问题描述 登录系统之后,输入ifconfi ...
- 前端SEO技巧
前几天在慕课网上学习了“SEO在网页制作中的应用”,觉得挺好.挺有用的,今天,特此做了一个小小的笔记,也算是对学习过后的一个总结. 一.搜索引擎工作原理 当我们在输入框中输入关键词,点击搜索或查询时, ...
- Struts2漏洞利用实例
Struts2漏洞利用实例 如果存在struts2漏洞的站,administrator权限,但是无法加管理组,内网,shell访问500. 1.struts2 漏洞原理:struts2是一个框架,他在 ...
- nodejs review-01
lesson lesson-code 05 Run your first web server 使用curl //指定方法;显示header信息 curl -X GET -i localhost:30 ...
- 使用bind方法确定接收者
var buffer = { entries : [], add : function(s){ this.entries.push(s); }, concat : function(){ return ...
- C# 默认以管理员权限运行程序
/** * 当前用户是管理员的时候,直接启动应用程序 * 如果不是管理员,则使用启动对象启动程序,以确保使用管理员身份运行 */ //获得当前登录的Windows用户标示 //URL:http://w ...
- 【BZOJ2318】Spoj4060 game with probability Problem 概率
[BZOJ2318]Spoj4060 game with probability Problem Description Alice和Bob在玩一个游戏.有n个石子在这里,Alice和Bob轮流投掷硬 ...
- Leetcode jump Game II
Given an array of non-negative integers, you are initially positioned at the first index of the arra ...
- Java直接(堆外)内存使用详解
本篇主要讲解如何使用直接内存(堆外内存),并按照下面的步骤进行说明: 相关背景-->读写操作-->关键属性-->读写实践-->扩展-->参考说明 希望对想使用直接内存的朋 ...
- 利用 canvas 破解 某拖动验证码
利用 canvas 破解 某拖动验证码 http://my.oschina.net/u/237940/blog/337194
