Echarts_1:水平柱体
Echarts:http://echarts.baidu.com/index.html
这下面是我自己总结的一些配置注释,分享~
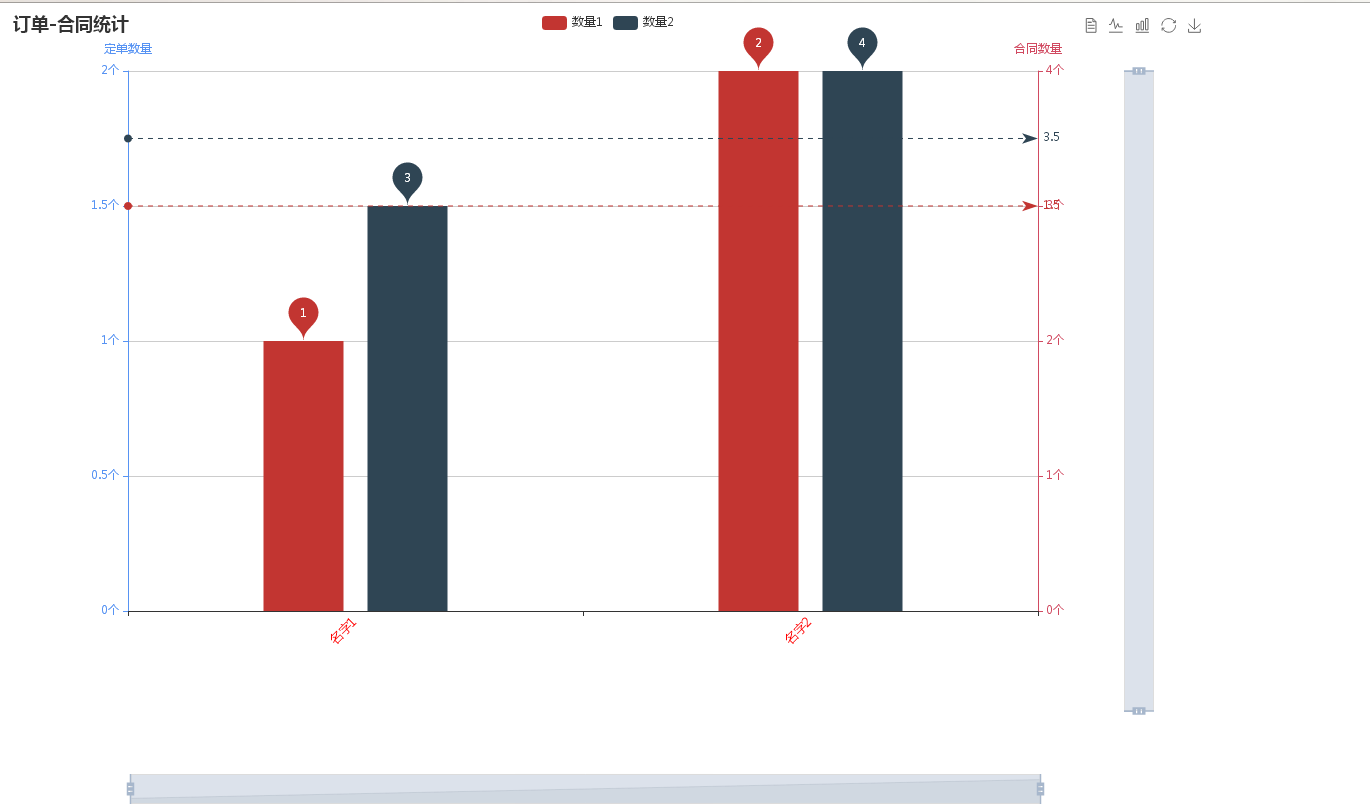
效果图:

小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>张赛</title>
</head>
<body>
<div id="div_main" style="height: 800px; width: 1200px"></div>
<script src="../js/echarts/echarts3.2.2.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("div_main"));
//数据处理
var orderY = ['1', '2'], contrasY = ['3', '4'], xAxisData = ['名字1', '名字2'], danWei = "个", showData = ['数量1', '数量2'], danWeiArry = ['定单数量', '合同数量'];
var colors = ['#5793f3', '#d14a61', '#675bba'];
// 指定图表的配置项和数据
var option = {
title: {
//标题
text: '订单-合同统计',
//subtext: '张赛',
//sublink: 'http://weibo.com/u/5688524679/home?leftnav=1'//点击subtext跳转地址
},
toolbox: {
//设置右上角的图标(切换折线图,下载什么的)
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
tooltip: {
trigger: 'axis',//当显示的信息需要综合的时候需添加
showDelay: 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:‘line‘ | ‘shadow‘,鼠标放上时候的样式
}
//,
//formatter: function (params) {
// //设置鼠标放在柱体上时的显示内容,formatter没有会默认
// //var tar0 = params[0];
// //var tar1 = params[1];
// //return tar0.name + '<br/>' + tar0.seriesName + ' : ' + tar0.value + '<br/>' + tar1.seriesName + ' : ' + tar1.value;
//}
},
legend: {
data: showData//图标正中间上方的分类,series中的name出现在这的柱体才会显示
},
dataZoom: [
//鼠标滚轴放大配置
{
show: true,
start: 94,
end: 100
},
{
type: 'inside',
start: 94,
end: 100
},
{
show: true,
yAxisIndex: 0,
filterMode: 'empty',
width: 30,
height: '80%',
showDataShadow: false,
left: '93%'//设置竖排放大轴
}
],
//calculable: false,
grid: { // 控制图的大小,调整下面这些值就可以,
x: 120,
x2: 170,
y2: 200,// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
},
xAxis: {
//x轴相关设置
//每个柱体的名称
data: xAxisData,
type: 'category',
axisLabel: {
interval: 0,//坐标轴刻度标签的显示间隔,在类目轴中有效。默认会采用标签不重叠的策略间隔显示标签。可以设置成 0 强制显示所有标签。如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
rotate: 45,//柱体名字偏移的角度数
margin: 10,//柱体名字往下的距离,刻度标签与轴线之间的距离。
textStyle: {
color: "red"
}
//,
//formatter: function (val) {
// //文字格式化
// return val.split("").join("\n");//使用这个可以是文字竖排放置,但是使用dataZoom的时候会报错
//}
},
},
yAxis: [
{
//y轴设置
//设置最大最小和平均值时需要添加
type: 'value',
name: danWeiArry[0],
//position: 'right',//让y轴在右边
//offset: 80, //如果右边有两个y轴,之间的距离
axisLine: {
lineStyle: {
color: colors[0]
}
},
axisLabel: {
formatter: '{value}' + danWei
}
},
{
//y轴设置
//设置最大最小和平均值时需要添加
type: 'value',
name: danWeiArry[1],
//position: 'right',//让y轴在右边
//offset: 80, //如果右边有两个y轴,之间的距离
axisLine: {
lineStyle: {
color: colors[1]
}
},
axisLabel: {
formatter: '{value}' + danWei
}
},
],
series: [
{
//数据配置
name: showData[0],//柱体的名称
type: 'bar',//数据样式:bar(柱状),line(折线)
data: orderY,//数据数组[1,2 ,3 ,4 ,5]
barWidth: 80,//设置柱体的宽度
//stack: '堆叠柱体',//设置柱体的分类,堆叠顺序按series下的数组顺序
label: {
normal: {
show: true,//设置柱体数值是否显示
position: 'top'//设置柱体数值显示的位置:top,bottom,insideRight,insideLeft,默认是中间
}
},
//itemStyle: {
// normal: {
// barBorderColor: 'rgba(0,0,0,0)',//柱体背景色
// color: '#C25552'//柱体本来的颜色
// },
// emphasis: {
// barBorderColor: 'rgba(0,0,0,0)',//鼠标放到柱体上时柱体背景色
// color: '#C25552'//鼠标放到柱体上时柱体的颜色
// }
//},
markPoint: {
//显示最大最小值
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
//显示平均值
data: [
{ type: 'average', name: '平均值' }
]
}
}
,
{
//数据配置
name: showData[1],//柱体的名称
type: 'bar',//数据样式:bar(柱状),line(折线)
yAxisIndex: 1,
data: contrasY,//数据数组[1,2 ,3 ,4 ,5]
barWidth: 80,//设置柱体的宽度
//stack: '堆叠柱体',//设置柱体的分类,堆叠顺序按series下的数组顺序
label: {
normal: {
show: true,//设置柱体数值是否显示
position: 'top'//设置柱体数值显示的位置:top,bottom,insideRight,insideLeft,默认是中间
}
},
//itemStyle: {
// normal: {
// barBorderColor: 'rgba(0,0,0,0)',//柱体背景色
// color: '#2F4554'//柱体本来的颜色
// },
// emphasis: {
// barBorderColor: 'rgba(0,0,0,0)',//鼠标放到柱体上时柱体背景色
// color: '#2F4554'//鼠标放到柱体上时柱体的颜色
// }
//},
markPoint: {
//显示最大最小值
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
//显示平均值
data: [
{ type: 'average', name: '平均值' }
]
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
写文不易,转载请注明出处:http://www.cnblogs.com/zszs/p/5695100.html
Echarts_1:水平柱体的更多相关文章
- 01.SQLServer性能优化之---水平分库扩展
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 第一次引入文件组的概念:http://www.cnblogs.com/dunitian/ ...
- 水平可见直线 bzoj 1007
水平可见直线 (1s 128M) lines [问题描述] 在xoy直角坐标平面上有n条直线L1,L2,...Ln,若在y值为正无穷大处往下看,能见到Li的某个子线段,则称Li为可见的,否则Li为被覆 ...
- 从scheduler is shutted down看程序员的英文水平
我有个windows服务程序,今天重点在测试系统逻辑.部署后,在看系统日志时,不经意看到一行:scheduler is shutted down. 2016-12-29 09:40:24.175 {& ...
- CSS实现水平|垂直居中漫谈
利用CSS进行元素的水平居中,比较简单,手到擒来:行级元素设置其父元素的text-align center,块级元素设置其本身的left 和 right margins为auto即可.而撸起垂直居中, ...
- css权威指南-基本视觉格式化(水平与垂直)
1.基本概念 (1)正常流:是指西方语言文本从左向右,从上向下显示.如果要让一个元素不在正常流中国,唯一的办法 就是使之成为浮动或定位元素. ( ...
- IE6+未知尺寸元素水平垂直居中
首先讨论在IE8以上(也就是支持伪元素after的基础上)的2种情况 当有一段不知道长度大小的文字在你面前,你需要使它垂直居中的时候,你肯定会想到:1.text-align:center;水平居中没错 ...
- DevExpress Carousel 设置水平滑动列表
DevExpress中Carousel控件的应用 Carousel,直译为旋转木马,即旋转视图,可以做为数据的展示或者菜单项. 要实现触摸左右滑动的效果,其实是比较容易的,直接在CarouselPan ...
- [poj1113][Wall] (水平序+graham算法 求凸包)
Description Once upon a time there was a greedy King who ordered his chief Architect to build a wall ...
- IOS跑马灯效果,实现文字水平无间断滚动
ViewController.h #import <UIKit/UIKit.h> @interface ViewController : UIViewController{ NSTimer ...
随机推荐
- C#模拟Http与Https请求框架实例
using System.Text; using System.Net; using System.IO; using System.Text.RegularExpressions; using Sy ...
- Bloomberg面经准备: Josephus problem
Given a circular single linked list.Write a program that deletes every kth node until only one node ...
- grunt 入门学习
前端工作流,Grunt上手指南 Posted@2013-04-20 7:15 a.m. CategoriesGrunt , javascript 我想先花点时间回忆一下作为一个前端需要做的工作(Lo ...
- Easy Tag Write(3.2)
package skyseraph.android.util; /** * @Title : LogUtil.java * @Package : tcl.nfc.phone.util * @Class ...
- gen目录无法更新,或者gen目录下的R.JAVA文件无法生成
gen目录无法更新,或者gen目录下的R.JAVA文件无法生成 1.gen目录的用处 android gen目录下的R.java并不是由用户创建,而是android工程本身将android的资源进行自 ...
- 代码阅读工具:Source Navigator和Source Insight
(摘自http://www.cnblogs.com/yc_sunniwell/archive/2010/08/25/1808322.html) 一.Source Insight实用技巧: Source ...
- PopupWindowAction breaking MEF import?
If you use Prism InteractionRequest.PopupWindowAction feature, you might have found the MEF Import a ...
- C# ComBox 垂直滚动条
用到Combox控件两个属性: 1 MaxDorpDownItems 显示条数 2 IntegralHeight 设置 为false 例如:显示最多20条,超过20条显示垂直滚动条 this.comb ...
- 在ABP模板工程中使用MySql
1 下载一个新的ABP模板项目 http://www.aspnetboilerplate.com/ 2 在Windows上安装MySql, 创建一个新的数据库 sampledb https://dev ...
- Mono.Ceil 无法保存Silverlight 程序集
一句话: 处理Silverlight程序集之前, 须先移除强名称(StrongNameRemoveHelper), 之后Reflexil 即可一如预期的正常工作.
