a标签中调用js方法
1. a href="javascript:void(0);" onclick="js_method()"
这种方法是很多网站最常用的方法,也是最周全的方法,onclick方法负责执行js函数,而void是一个操作符,void(0)返回undefined,地址不发生跳转。而且这种方法不会像第一种方法一样直接将js方法暴露在浏览器的状态栏。
2.a href="javascript:;" onclick="js_method()"
这种方法跟跟2种类似,区别只是执行了一条空的js代码。


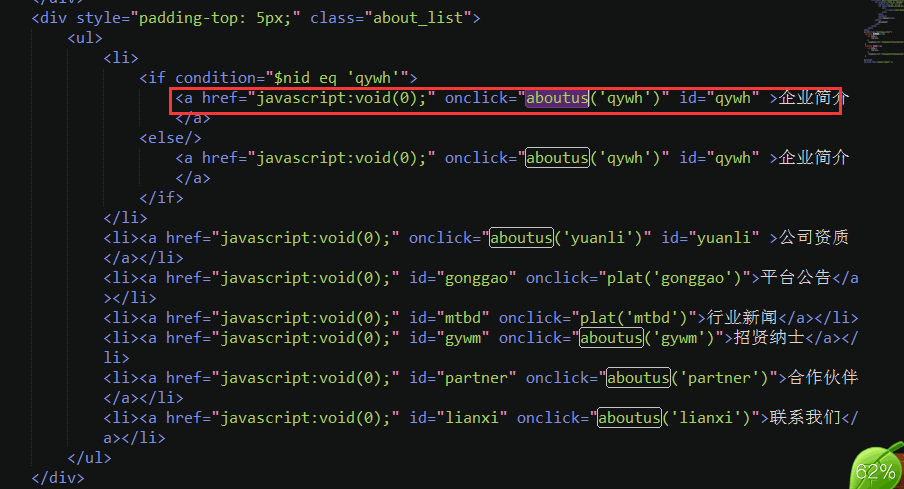
- <div style="padding-top: 5px;" class="about_list">
- <ul>
- <li>
- <if condition="$nid eq 'qywh'">
- <a href="javascript:void(0);" onclick="aboutus('qywh')" id="qywh" >企业简介</a>
- <else/>
- <a href="javascript:void(0);" onclick="aboutus('qywh')" id="qywh" >企业简介</a>
- </if>
- </li>
- <li><a href="javascript:void(0);" onclick="aboutus('yuanli')" id="yuanli" >公司资质</a></li>
- <li><a href="javascript:void(0);" id="gonggao" onclick="plat('gonggao')">平台公告</a></li>
- <li><a href="javascript:void(0);" id="mtbd" onclick="plat('mtbd')">行业新闻</a></li>
- <li><a href="javascript:void(0);" id="gywm" onclick="aboutus('gywm')">招贤纳士</a></li>
- <li><a href="javascript:void(0);" id="partner" onclick="aboutus('partner')">合作伙伴</a></li>
- <li><a href="javascript:void(0);" id="lianxi" onclick="aboutus('lianxi')">联系我们</a></li>
- </ul>
- </div>
- <script type="text/javascript">
- function aboutus(nid){
- var data={
- nid:nid,
- }
- location.href="/HelpCenter/AboutUs/nid/"+nid;
- }
- function plat(nid){
- var data={
- nid:nid,
- }
- location.href="/HelpCenter/Platann/nid/"+nid;
- }
- </script>
a标签中调用js方法的更多相关文章
- 【问题】Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数
[问题]Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数. [解决]直接对变量加引号,如: <button onclick="deleteProduct('@ ...
- a 标签中调用js的几种方法 文章摘自他人
我们常用的在a标签中有点击事件:1. a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题 ...
- a 标签中调用js的几种方法
我们常用的在a标签中有点击事件: 1. a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问 ...
- a标签中调用js的几种方法
1. a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题,而且javascript:协议 ...
- WScript中调用js方法
http://zhidao.baidu.com/question/484374074.html ———————————————————————————————————————————————— Sub ...
- a标签中执行js函数
在a标签中调用js函数最适当的方法推荐使用: 1.a href="javascript:void(0);" onclick="js_method()" 这种方法 ...
- a 中调用js的几种方法
我们常用的在a标签中有点击事件:1. a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题 ...
- onload()方法只能在body标签中调用吗?怎么调用多个多个方法?
第一个问题: onload()方法并非只能在body标签中调用的,还可以在js中用window.onload = function() {函数名};来调用:另外img等标签也支持onload方法. 支 ...
- Magento中调用JS文件的几种方法
一.全局调用方法: 通过该方法每个页面都会引用这个JS文件,除非是类似jQuery这样的系统文件,不然不推荐这种方法. 文件路径:/app/design/frontend/default/Your_T ...
随机推荐
- SWF READER 破解日志。
网上传闻swf reader是破解最厉害的神器,可以内存抓取+doSWF反编译.所以去官网下了一个: SWF_Reader_2.3 不出所料,demo版本没有反编译的功能.网上搜到一个哥们尝试了下: ...
- 微软专家推荐11个Chrome 插件
Web开发人员,需要长时间使用浏览器,尽管Windows10 Edge浏览器启动非常快速,且支持110多种设备,Edge支持基于JS 扩展,但也删除了很多旧功能像Active-X等插件.多数情况下,插 ...
- Vue API阅读的小细节
#后面是表达式,下面是参数列表,参数列表每行说明一个参数.每行的参数说明,最后边对应表达式的参数,左边是该参数的类型一类的说明.
- Java程序员的日常—— 基于类的策略模式、List<?>与List、泛型编译警告、同比和环比
早晨起得太早,昨晚睡得太晚,一天都迷迷糊糊的.中午虽然睡了半个小时,可是依然没有缓过来.整个下午都在混沌中....不过今天下载了一款手游--<剑侠情缘>,感觉不错,喜欢这种类型的游戏. 今 ...
- Android开发学习之路-SimpleAdapter源码分析学习
今天在课堂上,老师用到了SimpleAdapter,然后女神在边上问我为什么这个SimpleAdapter不能做到我app那种带有进度条的效果,言语说不清,然后就开始看源代码,发现这个Adapter的 ...
- [Linux]Linux下安装和配置solr/tomcat/IK分词器 详细实例二.
为了更好的排版, 所以将IK分词器的安装重启了一篇博文, 大家可以接上solr的安装一同查看.[Linux]Linux下安装和配置solr/tomcat/IK分词器 详细实例一: http://ww ...
- WinMTR
一般在windows 来判断网络连通性用ping 和tracert,ping的话可以来判断丢包率,tracert可以用来跟踪路由. 在Linux中有一个好用的网络连通性判断工具,它可以结合ping n ...
- 比较Java数组,ArrayList,LinkedList,Vector 性能比较
public class PerformanceTester { public static final int TIMES=100000; public static abstract class ...
- 移动端IM开发需要面对的技术问题
1.前言 这两年多一直从事网易云信 iOS 端 IM SDK的开发,期间不断有兄弟部门的同事和合作伙伴过来问各种技术细节,干脆统一介绍下一个IM APP的方方面面,包括技术选型(包括通讯方式,网络连接 ...
- CSS隐藏元素的N种实现方式。
1. width:0; 光有高度是不行的,还得有宽度.缺点文字隐藏不了,可以加个color:#fff和背景颜色一样就ok了,障眼法,迷惑人的,其实内容还在,如果有文字的话,还是可以触发点击事件的,这种 ...
