VisualSVN Server的配置和使用方法 图文
转载 http://www.jb51.net/article/17365.htm
VisualSVN Server是免费的,而VisualSVN是收费的。VisualSVN是SVN的客户端,和Visual Studio集成在一起, VisualSvn Server是SVN的服务器端,包括Subversion、Apache和用户及权限管理,优点在上面已经说过了。
1.为什么要用VisualSVN Server,而不用Subversion?
回答:
因为如果直接使用Subversion,那么在Windows 系统上,要想让它随系统启动,就要封装SVN Server为windws service,还要通过修改配置文件来控制用户权限,另外如果要想以Web方式【http协议】访问,一般还要安装配置Apache,如果是新手,岂不是很头痛?而VisualSVN Serve集成了Subversion和Apache,省去了以上所有的麻烦。安装的时候SVN Server已经封装为windws service,Apache服务器的配置也只是在图像界面上,指定认证方式、访问端口等简单操作;另外,用户权限的管理也是通过图像界面来配置。
2.为什么不用TFS?
回答:
因为我们一开始就是用Subversion和TortioseSVN,所以就没有更换其他的软件。至于TFS至今没有用过,其实,我只是看了一些的文章而已,对它也不了解。
3.VisualSVN Server是免费的吗?
回答:
是的,VisualSVN Server是免费的,而VisualSVN是收费的。VisualSVN是SVN的客户端,和Visual Studio集成在一起, VisualSvn Server是SVN的服务器端,包括Subversion、Apache和用户及权限管理,优点在上面已经说过了。
好了,言归正传,正式开始我们今天的教程。
一、VisualSVN Server的配置和使用方法【服务器端】
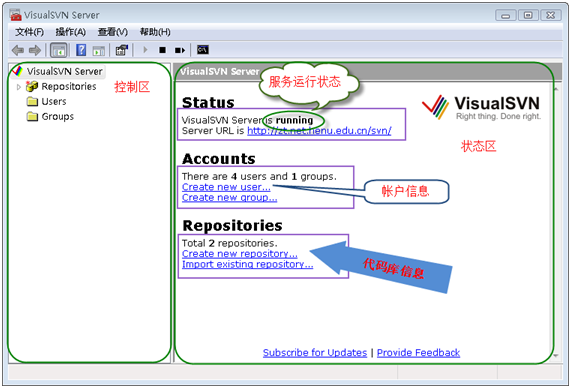
安装好VisualSVN Server后【安装过程看这里】,运行VisualSVN Server Manger,下面是启动界面:

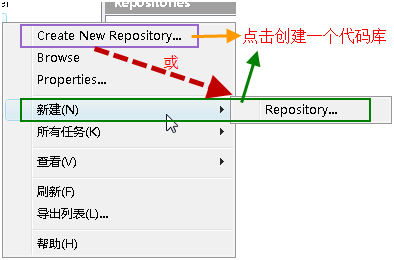
好的,下面我来添加一个代码库【Repository】,如下图:

按上图所示,创建新的代码库,在下图所示的文本框中输入代码库名称:

注意:上图中的CheckBox如果选中,则在代码库StartKit下面会创建trunk、branches、tags三个子目录;不选中,则只创建空的代码库StartKit。
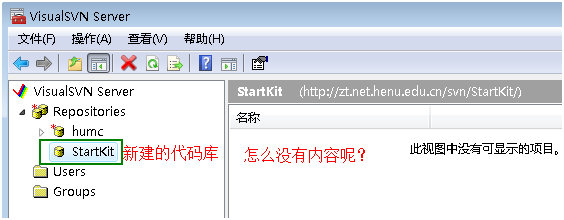
点击OK按钮,代码库就创建成功了。

创建完代码库后,没有任何内容在里面。我会在这个教程的第二部分说明如何迁入源代码。
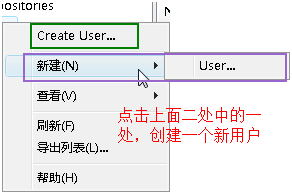
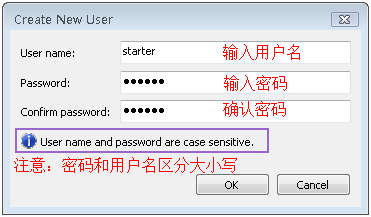
下面,我们开始安全性设置,在左侧的Users上点击右键:


输入上面的信息,点击OK,我们就创建一个用户了。按照上面的过程,分别添加用户Developer1、tester1、manager1,好了,我们开始添加这些用户到我们刚才创建的项目里:

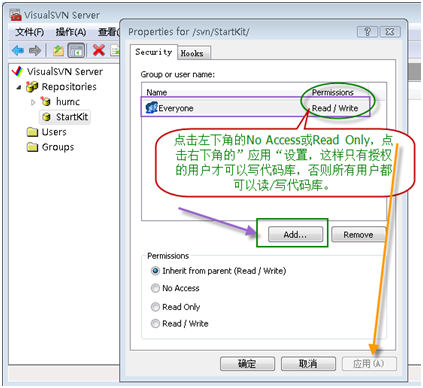
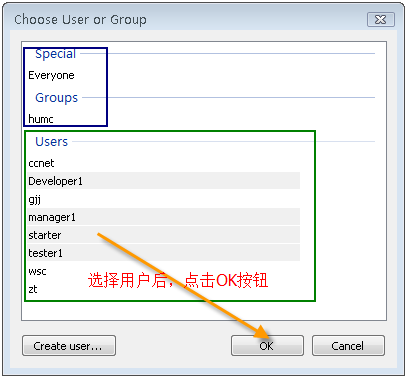
点击上图中的"Add..."按钮,在下图中选择我们刚才添加的用户,点击OK按钮:
说明:大家可能注意到了下图中的Groups,是的,你也可以先创建组,把用户添加到各个组中,然后对组进行授权,操作比较简单,在此略过。

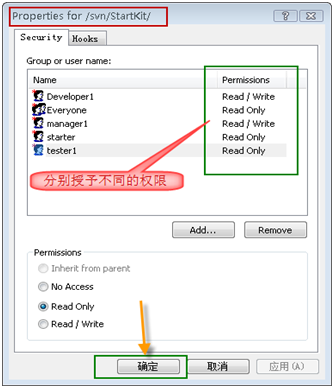
按照下图所示,分别对用户【或组】进行授权:

点击"确定"按钮,上面的用户就具有了访问StartKit代码库的不同权限。
因为用户starter在团队中是新来者,不希望他向代码库中提交新代码,所以他只能读取代码库中的代码,不能提交代码。tester1是测试人员,不负责代码编写,所以也是只读权限。而Developer1和manager1是开发人员和项目经理,自然具有读、写的权限。
在实际的项目开发过程中,Developer和tester往往不可能只有一个人,这时候使用组来授权更加方便,这个大家可以自己练习一下。
二、TotoiseSVN的基本使用方法
在 项目管理实践教程一、工欲善其事,必先利其器【Basic Tools】中,我已经讲解了怎样安装TortoiseSVN。在上面的讲解中已经讲了怎么使用VisualSVN Server了,今天我要讲的是,TortoiseSVN的简单使用方法。
一、签入源代码到SVN服务器
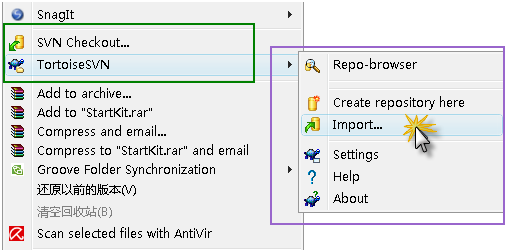
假如我们使用Visual Studio在文件夹StartKit中创建了一个项目,我们要把这个项目的源代码签入到SVN Server上的代码库中里,首先右键点击StartKit文件夹,这时候的右键菜单如下图所示:
图2-2-1

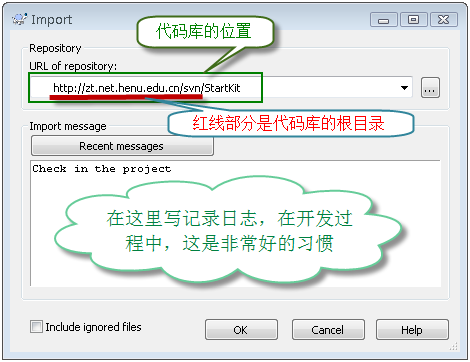
点击Import,弹出下面的窗体,其中http://zt.net.henu.edu.cn 是服务器名,svn是代码仓库的根目录,StartKit是我们在上个教程中添加的一个代码库:
说明:左下角的CheckBox,在第一次签入源代码时没有用,但是,在以后你提交代码的时候是非常有用的。
图2-2-2

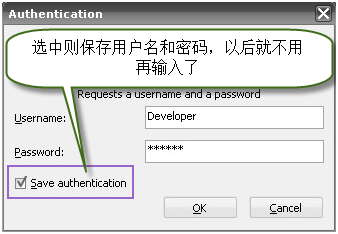
点击OK按钮,会弹出下面的窗体,要求输入凭据:
图2-2-3

在上面的窗体中输入用户名和密码,点击OK按钮:
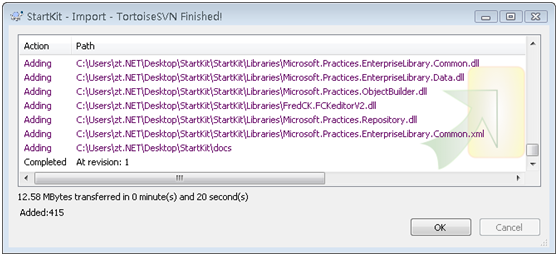
图2-2-4

如上图所示,好了,源代码已经成功签入SVN服务器了。这时候团队成员就可以迁出SVN服务器上的源代码到自己的机器了。
二、签出源代码到本机
在本机创建文件夹StartKit,右键点击Checkout,弹出如下图的窗体:
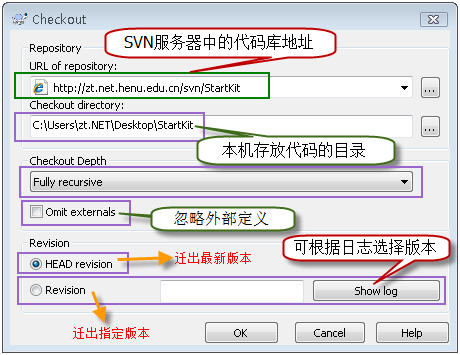
图2-2-5

在上图中URL of Repository:下的文本框中输入svn server中的代码库的地址,其他默认,点击OK按钮,就开始签出源代码了。
说明:上图中的Checkout Depth,有4个选项,分别是迁出全部、只签出下一级子目录和文件、只签出文件、只签出空项目,默认的是第一项。上面的例子中,我们也可以使用web的方式访问代码库,在浏览器中输入http://zt.net.henu.edu.cn/svn/StartKit/
这时候也会弹出对话框,要求输入用户名和密码,通过验证后即可浏览代码库中的内容。
搞定!源代码已经成功签出到刚才新建的StartKit目录中。
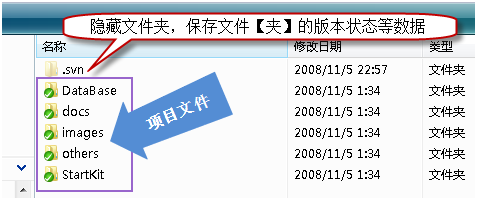
打开StartKit目录,可以看到如下图的文件夹结构:
图2-2-5

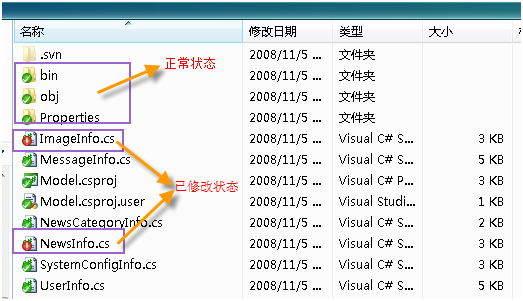
一旦你对文件或文件夹做了任何修改,那么文件或文件夹的显示图片机会发生变化。下图中我修改了其中的二个文件:
图2-2-7

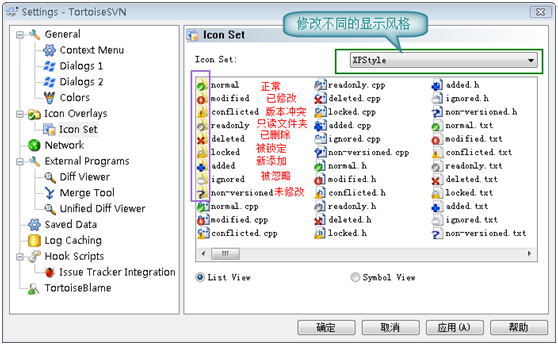
大家看一下不同状态所对应的图片:
图2-2-8

我们已经知道怎么将源代码签入到SVN服务器,怎么从服务器签出代码到本机,也简单了解了不同状态所对应的图案啦。
三、提交修改过的文件到SVN服务器
上面的图2-2-7中,我修改了位于Model文件中的二个文件ImageInfo.cs和NewsInfo.cs,下面演示如何提交到SVN服务器。
注意:提交源代码到服务器时,一定确保本机的代码是最新版本,否则可能提交失败,或者造成版本冲突。
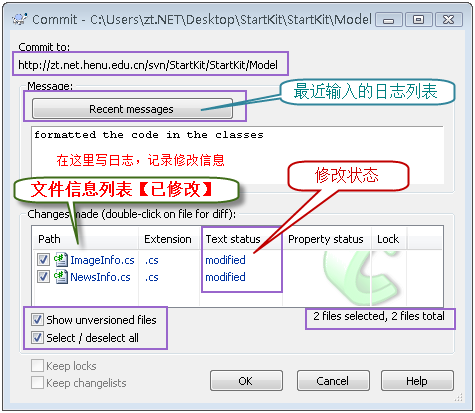
在Model文件夹上点击右键或在Model文件下的空白处点击右键,点击SVN Commit…弹出下面的窗体:
图2-2-9

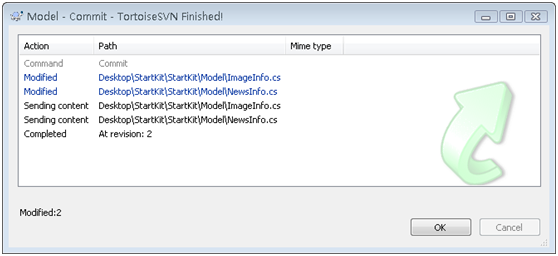
点击OK按钮后,弹出如下图的窗体:
图2-2-10

四、添加新文件到SVN服务器
我们在Model文件下添加一个新的类文件UserInfo.cs,在Model文件下的空白处点击右键,点击SVN Commit…,和上面讲的提交修改过的文件到SVN服务器一样,就可以了。
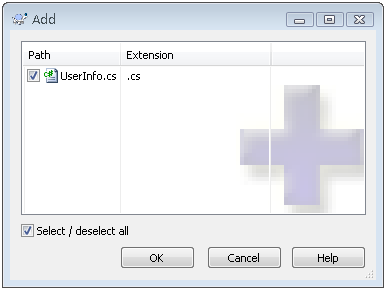
另外也可以在文件UserInfo.cs上点击右键,点击TortoiseSVN=>>Add,弹出如下图的窗体:
图2-2-11

选中UserInfo.cs文件,点击OK按钮,这样并没有将这个文件提交到SVN服务器,只是将这个文件标记为源代码库库中的文件,并将其状态置为修改状态。之后,我们要再SVN Commit这个文件一次,才可以将其真正提交到SVN服务器上的代码库中。
上面讲是添加文件,实际上,添加文件夹的步骤也是一样的,这里就不说了。
五、更新本机代码与SVN服务器上最新的版本一致
这个也很简单,只要在需要更新的文件夹上点击右键或在该文件下的空白处点击右键,点击SVN Update,就可以了。
注意:更新操作可能会因为版本冲突而失败,这是可以使用合并【Merge】或其他方法解决;也可能因为锁定【Get Lock】而失败,这是需要先解锁【Release Lock】。
六、重命名文件或文件夹,并将修改提交到SVN服务器
只要在需要重命名的文件或文件夹上点击右键,点击TortiseSVN=>>Rename…,在弹出的窗体中输入新名称,点击OK按钮,就可以了。此方法也不是直接重命名,而是将该文件或文件夹的名称标记为重命名后名称,也需要我们使用SVN Commit提交到SVN服务器后才真正重命名。
七、删除文件或文件夹,并将修改提交到SVN服务器
最简单就是,你直接删除文件或文件夹,然后使用SVN Commit提交更新到SVN服务器。另外一种方法是在你要删除的文件或文件夹上点击右键=>>TortoiseSVN=>>Delete删除,此方法也不是直接删除,而是将该文件或文件夹的状态置为删除,也需要我们使用SVN Commit提交到SVN服务器后才真正删除。
说明:实际上,从你把源代码迁签入SVN服务器开始,每一个版本的数据和文件,就算是你已经删除了的,也都可以随时迁出。
以上只是TortoiseSVN最简单的几个功能,其实他的功能远不止这些,其他的功能大家可以在使用的过程中慢慢体会,有些功能我会在下面的教程中使用到,到时候会和大家讲清楚用法。
注意:向SVN服务器提交源代码的时候,一定不要提交bin、obj等文件夹,否则会很麻烦。但是web项目的bin目录除外,但是web项目的bin目录中的引用其他项目而生成的dll不需要提交。
一个好习惯:如果项目中引用了其他的第三方的程序集,比如EnterpriseLibrary、FCKEditor等,这时候不要简单从他们的安装位置引用,而是在你的解决方案下,添加一个Library的目录,把需要的程序集复制到这里,然后从Library目录引用,这样有什么好处,自己想一想吧!
VisualSVN Server的配置和使用方法 图文的更多相关文章
- VisualSVN Server的配置和使用方法(转)
1.为什么要用VisualSVN Server,而不用Subversion? 回答: 因为如果直接使用Subversion,那么在Windows 系统上,要想让它随系统启动,就要封装SVN Serve ...
- VisualSVN Server的配置和使用方法
VisualSVN Server是免费的,而VisualSVN是收费的.VisualSVN是SVN的客户端,和Visual Studio集成在一起, VisualSvn Server是SVN的服务器端 ...
- VisualSVN Server的配置和使用方法
VisualSVN Server的配置和使用方法 VisualSVN Server的配置和使用方法[服务器端] 安装好VisualSVN Server后[安装过程看这里],运行VisualSVN Se ...
- VisualSVN Server的配置和使用
VisualSVN Server的配置与使用 本版本为VisualSVN Server 2.7.3版本-不同的版本可能在设置有不同的差异,但都大同小异 1.1启动界面 安装好 VisualSVN Se ...
- Ubuntu Server 下配置静态网络的方法
这几天一直在弄hadoop的集群,由于公司的网络原因,偶尔要重启路由器,如果网络是由路由器自动配置的话, 非常容易变换IP,这样的话,SSH无密码验证登陆到其他机器发送的配置文件*.pub就用不了,因 ...
- VisualSvn server 权限配置
库上,配置 EveryOne 有读写权限. 下面的文件夹,再根据情况,取消 EveryOne 的读写权限,添加另一个用户组的读写权限. 它的规则是: 子目录权限覆盖父目录权限.
- VisualSVN Server以及TortoiseSVN客户端的配置和使用方法
http://www.cnblogs.com/beautifulFuture/archive/2014/07/01/3818211.html 近期学习代码管理工具,首先学习一下svn和Tortoise ...
- VisualSVN Server的windows 2003配置和使用方法(图文并茂)
1.为什么要用VisualSVN Server,而不用Subversion? 回答: 因为如果直接使用Subversion,那么在Windows 系统上,要想让它随系统启动,就要封装SVN Serve ...
- VisualSVN Server 服务器搭建 和 TortoiseSVN的配置和使用方法
摘自:https://blog.csdn.net/litaoshoujiao/article/details/8526136 一.VisualSVN Server的配置和使用方法[服务器端] 安装好V ...
随机推荐
- vue之watch用法
对应一个对象,键是观察表达式,值是对应回调.值也可以是方法名,或者是对象,包含选项.在实例化时为每个键调用 $watch() ; //使用官方vue-cli脚手架书写<template> ...
- 数论 - Funny scales(SPOJ - SCALE)
Funny scales Problem's Link ------------------------------------------------------------------------ ...
- AMD64和i386的区别
下载Debian系统时,出现两个选项:ADM64和i386,那么这两者的区别是什么? i386=Intel 80386.其实i386通常被用来作为对Intel(英特尔)32位微处理器的统称. AMD6 ...
- Application对象、Session对象、Cookie对象、Server对象初步认识
Application对象:记录应用程序参数的对象 用于共享应用程序级信息,即多个用户共享一个Application对象.在第一个用户请求ASP.NET文件时,将启动应用程序并创建Applicatio ...
- 基于.Net Framework 4.0 Web API开发(5):ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
概述: ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特 ...
- jquery表单选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- all requires API level 3 (current min is 1)问题的解决
几次出现了all requires API level 3 (current min is 1)的错误,后来发现解决的方法是右键单击项目文件夹,选择Android Tools->Clear Li ...
- WPS添加页码不是从首页开始
A.页码从第二页开始 "插入"--"页码"--"格式"--不选"续前页"--"起始页码"设为0 &q ...
- EasyUI+MVC-搭建后台框架
一.EasyUI简介: jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面. 官方网站:h ...
- [Cordova] 无法编译Visual Studio项目里Plugin副本的Native Code
[Cordova] 无法编译Visual Studio项目里Plugin副本的Native Code 问题情景 开发Cordova Plugin的时候,开发的流程应该是: 建立Cordova Plug ...
