npm常用命令小结
目录(更新于2016.09.23):
3、npm包管理(package的安装、卸载、升级、查看、搜索、发布,其他等)
- npm install [-g] 本地或全局安装模块
- npm uninstall [-g] 本地或全局卸载模块
- npm update 更新模块
- npm ls 查看安装的模块
- npm list 列出已安装模块
- npm show 显示模块详情
- npm info 查看模块的详细信息
- npm search 搜索模块
- npm publish 发布模块
- npm unpublish 删除已发布的模块
- npm -v 或 npm version显示版本信息
- npm view npm versions 列出npm 的所有有效版本
- npm install -g npm@2.14.14 /npm update -g npm@2.14.14 安装指定的npm版本
- npm init 引导创建一个package.json文件,包括名称、版本、作者这些信息等
- npm outdated #检查模块是否已经过时
- npm root [-g] 查看包的安装路径,输出 node_modules的路径,
- npm help 查看某条命令的详细帮助 例如输入npm help install
- npm config 管理npm的配置路径
1、认识和使用NPM
- 1.1、NPM是什么
NPM(node package manager),通常称为node包管理器。顾名思义,它的主要功能就是管理node包,包括:安装、卸载、更新、查看、搜索等。
npm的背后,是基于couchdb的一个数据库,详细记录了每个包的信息,包括作者、版本、依赖、授权信息等。它的一个很重要的作用就是:将开发者从繁琐的包管理工作(版本、依赖等)中解放出来,更加专注于功能的开发。
npm官网:https://npmjs.org/
- 1.2、NPM 使用介绍
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v
2.3.
在具体介绍npm包的管理之前,我们首先得来了解一下npm包的两种安装模式。
node包的安装分两种:本地安装、全局安装。两者的区别如下,后面会通过简单例子说明
- 本地安装:package会被下载到当前所在目录,也只能在当前目录下使用。
- 全局安装:package会被下载到到特定的系统目录下,安装的package能够在所有目录下使用。
npm的包管理命令是使用频率最高的,所以也是我们需要牢牢记住并熟练使用的。其实无非也就是几个动作:安装、卸载、更新、查看、搜索等。
3.1、安装模块
本地安装,如grunt-cli
- npm install grunt-cli:安装包grunt-cli,默认会安装最新的版本
- npm install grunt-cli@"0.1.9":安装0.1.9版本的grunt-cli
- npm install grunt-cli --save 或 npm install grunt-cli -S:安装包grunt-cli并将信息将加入到package.json文件的dependencies(生产阶段的依赖)
- npm install grunt-cli --save-dev 或 npm install grunt-cli -D:安装包grunt-cli并将包信息写入package.json文件的devDependencies(开发阶段的依赖)配置中,这样代码提交到github时,就不用提交node_modules这个文件.
- npm install grunt-cli --save-optional 或 npm install grunt-cli -O:安装包grunt-cli并将信息将加入到optionalDependencies(可选阶段的依赖)
模块的依赖都被写入了package.json文件后,他人打开项目的根目录(项目开源、内部团队合作),使用npm install命令可以根据dependencies配置安装所有的依赖包
npm install

普通安装完毕后会产生一个node_modules目录,其目录下就是安装的各个node模块。
全局安装,如npm
- npm install -g npm :全局安装npm
- npm install -g npm@2.14.14 :安装指定的npm版本,同时也是降低和更新npm版本的方法;
- npm uninstall grunt-cli: 卸载包grunt-cli
- npm uninstall grunt-cli@"0.1.9": 卸载0.1.9版本的grunt-cli
- npm update #升级当前目录下的项目的所有模块
- npm update grunt-cli 更新
- npm update -g npm@3.14.14,安装指定的npm版本,同时也是更新npm版本的方法;
- npm ls grunt-cli:查看特定包grunt-cli的信息
- npm info grunt-cli:查看详细的输出信息(包括作者、版本、依赖等)。
- npm list #列出已安装模块
- npm show grunt-cli #显示模块详情
- npm search grunt-cli:搜索
- npm publish,即将自己开发的包发布到npm官网,成功之后,可以在https://www.npmjs.com/登录查看发布的模块。然后,就可以用npm install安装了。
- npm unpublish 模块名 --force,删除已发布的模块
运行如下命令,列出所有npm install可能的参数形式
- npm -v 或npm version 显示版本
- npm init 会引导你创建一个package.json文件,包括名称、版本、作者这些信息等
- npm view npm versions 列出npm 的所有有效版本
- npm outdated 检查模块是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新
- npm root [-g]查看包的安装路径,输出 node_modules的路径

- npm help 查看某条命令的详细帮助 例如输入npm help install,系统在默认的浏览器或者默认的编辑器中打开本地nodejs安装包的文件/nodejs/node_modules/npm/html/doc/cli/npm-install.html
- npm config 管理npm的配置路径
基础语法
npm config set <key> <value> [-g|--global]
npm config get <key>
npm config delete <key>
npm config list
npm config edit
npm get <key>
npm set <key> <value> [-g|--global]
对于config这块用得最多应该是设置代理,解决npm安装一些模块失败的问题
例如我在公司内网,因为公司的防火墙原因,无法完成任何模块的安装,这个时候设置代理可以解决
npm config set proxy=http://dev-proxy.oa.com:8080
又如国内的网络环境问题,某官方的IP可能被和谐了,幸好国内有好心人,搭建了镜像,此时我们简单设置镜像
npm config set registry="http://r.cnpmjs.org"
也可以临时配置,如安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
字段相当多,但最重要的的是下面几个
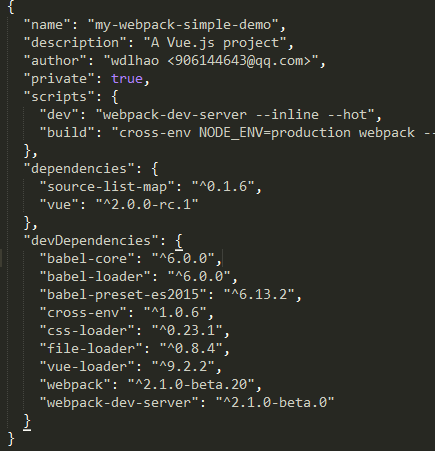
- name: package的名字(由于他会成为url的一部分,所以 non-url-safe 的字母不会通过,也不允许出现"."、"_"),最好先在http://registry.npmjs.org/上搜下你取的名字是否已经存在
- version: package的版本,当package发生变化时,version也应该跟着一起变化,同时,你声明的版本需要通过semver的校验(semver可自行谷歌)
- dependencies: package的应用依赖模块,应用依赖模块会安装到当前模块的node_modules目录下
- devDependencies:package的开发依赖模块,即别人要在这个package上进行开发
- 其他:参见官网
5、npm使用过程中疑点


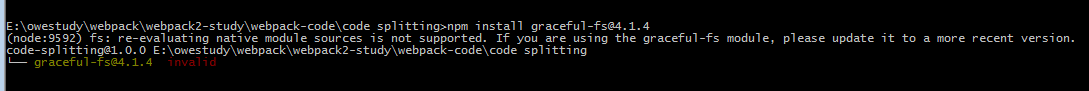
fs: re-evaluating native module sources is not supported.
If you are using the graceful-fs module, please update it to a more recent version.

原因是现在的Node版本是v6.2.1 ;升级到最新版本的node了,又还原回原来的版本了5.7.0稳定版了,也可以是一个稳定的版本.Node.js 5.7.0 稳定版下载地址
写在后面:内容只是简单地把最常见的命令,以及一些需要了解的内容列了出来。如要进一步了解,可参考官网说明。此外,npm help是我们最好的朋友,如果忘了有哪些命令,命令下有哪些参数,可通过help进行查看。
最关键的:如果文章内容有误,请指出!!!
npm常用命令小结的更多相关文章
- npm常用命令
npm常用命令 环境:win7 npm 是什么 NPM(node package manager),通常称为node包管理器.顾名思义,它的主要功能就是管理node包,包括:安装.卸载.更新.查看.搜 ...
- [转]MySQL数据库备份和还原的常用命令小结
MySQL数据库备份和还原的常用命令小结,学习mysql的朋友可以参考下: 备份MySQL数据库的命令 mysqldump -hhostname -uusername -ppassword datab ...
- npm常用命令整理
npm是一个NodeJS包管理跟分发工具,已经成为了非官方的发布node模块(包)的标准.它可以帮助我们解决代码部署上的一些问题,将开发者从繁琐的包管理工作中(版本.依赖等)解放出来,更加专注于功能上 ...
- AngularJS 1.x系列:Node.js安装及npm常用命令(1)
1. Node.js安装 1.1 Node.js下载 Node.js官网:https://nodejs.org 当前下载版本(含npm):Latest LTS Version: v6.10.3 (in ...
- [转帖]Windows批处理(cmd/bat)常用命令小结
Windows批处理(cmd/bat)常用命令小结 非常值得学习的文档 先放这里 有时间做实验, 转载自:“趣IT”微信公共号 前言 批处理文件(batch file)包含一系列 DOS命令,通常用于 ...
- npm无反应的问题&npm常用命令
RT: windows安装完nodejs后做了相关环境变量配置后,cmd输入npm命令无反应,就光标一直闪,百度了半天终于找到解决办法 解决方法:C:\Users\Administrator(或你的账 ...
- 【前端_React】npm常用命令
安装模块(包): //全局安装 $ npm install 模块名 -g //本地安装 $ npm install 模块名 //一次性安装多个 $ npm install 模块1 模块2 模块n -- ...
- pip 常用命令小结
pip 常用命令小结 pip这个工具我们经常会用到,毕竟python 是一门以第三方库庞大而著名的编程语言,所以我们总会用pip 安装一些依赖库,当然这只是pip 最常用的一个命令,下面就来介绍一下 ...
- Vue学习之npm常用命令及参数小结(十四)
NPM几个常用命令和参数的意思: npm install packagename 安装模块如不指定版本号 默认会安装最新的版本 npm install packagename 0.0.1 安装指定版本 ...
随机推荐
- 使用ASP.NET 4的自动启动特性,解决ASP.NET第一次访问速度慢问题
些web应用在可以处理用户访问之前,需要装载很多的数据,或做一些花费很大的初始化处理.今天使用 ASP.NET 的开发人员经常使用应用的Global.asax 文件中的 “Application_St ...
- LeetCode3:Longest Substring Without Repeating Characters
题目: Given a string, find the length of the longest substring without repeating characters. For examp ...
- 再探OAuth2
原文: http://www.cnblogs.com/Irving/p/4134629.html web:http://oauth.net/2/ rfc: http://tools.ietf.org/ ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
- String和StringBuffer的区别
1.选自http://szh-java.iteye.com/blog/1666630 String 1,Stirng是对象不是基本数据类型 2,String是final类,不能被继承.是不可变对象,一 ...
- jquery $(document).ready() 与window.onload
- Python多线程学习
一.Python中的线程使用: Python中使用线程有两种方式:函数或者用类来包装线程对象. 1. 函数式:调用thread模块中的start_new_thread()函数来产生新线程.如下例: ...
- HTML Minifier - 灵活的在线 HTML 压缩工具
HTML Minifier 是一个高度可配置的,经过良好测试的,基于 JavaScript 的 HTML 在线压缩工具,用棉绒般的能力.在它的核心, Minifier 依赖于 John Resig 的 ...
- jQuery动态提示消息框效果
效果预览:http://keleyi.com/keleyi/phtml/jqtexiao/2.htm 原文:http://keleyi.com/a/bjac/hxv86dyi.htm <!DOC ...
- 【初探Underscore】再说模版引擎
前言 Underscore 是一个JavaScript实用库,提供了类似Prototype.js (或 Ruby)的一些功能,但是没有扩展任何JavaScript内置对象. 它弥补了部分jQuery没 ...
