夺命雷公狗-----React---26--小案例之react经典案例todos(统计部分的完成)
这一个其实是比较容易的,只需要统计他的总数和已完成的即可,


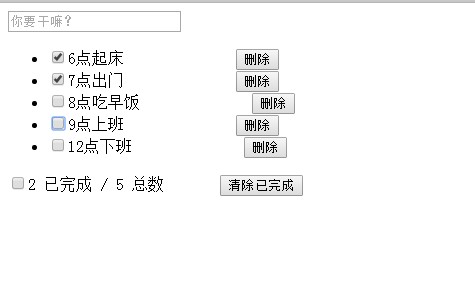
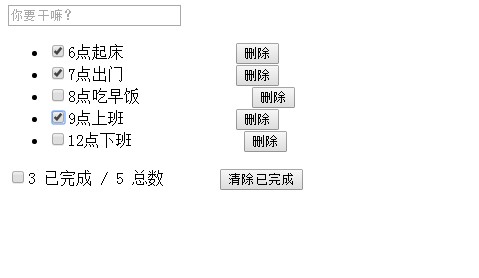
效果如下所示:


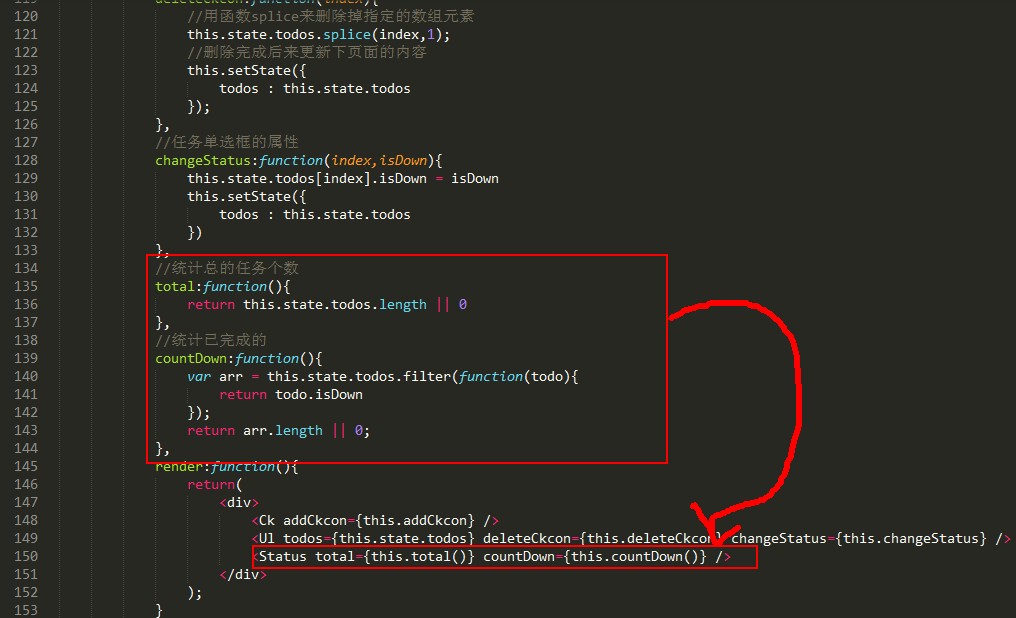
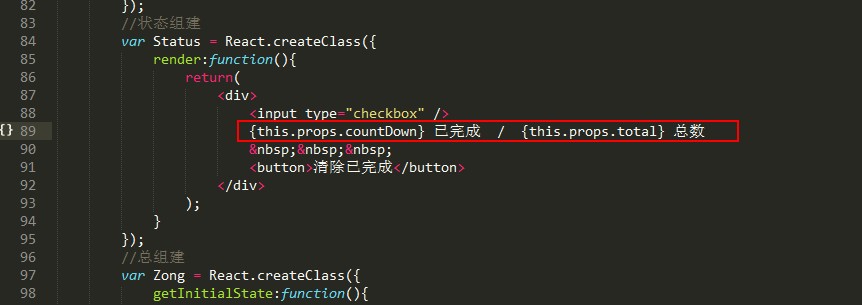
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
</head>
<body>
<div id="dome"></div>
<script type="text/babel">
//搜索区域
var Ck = React.createClass({
//处理搜索事件的函数
handleKey:function(e){
//alert('test');
//判断回车enter键才处理,keyCode13==回车键
if(e.keyCode == 13){
//alert('test');
//如果搜索内容是空的让他不走了
if(!e.target.value) return;
//否则添加任务了
var ckcon = {
text : e.target.value,
isDown: false
}
//利用属性完成
this.props.addCkcon(ckcon);
//清空搜索框的内容
e.target.value = '';
} },
render:function(){
return(
<div>
<input type="text" placeholder="你要干嘛?" onKeyUp={this.handleKey} />
</div>
);
}
});
//列表项区域
var Lists = React.createClass({
handleClick:function(){
//alert('test');
this.props.deleteCkcon(this.props.index);
},
//处理单选框的变化事件
handleChange:function(e){
//修改那个任务,修改的值是什么
this.props.changeStatus(this.props.index,e.target.checked);
},
render:function(){
return(
<li>
<label>
<input type="checkbox" checked={this.props.todo.isDown} onChange={this.handleChange} />
{this.props.todo.text}
</label>
<button onClick={this.handleClick}>删除</button>
</li>
);
}
});
//列表框区域
var Ul = React.createClass({
render:function(){
//保存this指针
var _this = this;
return(
<ul>
{
this.props.todos.map(function(item,index){
return <Lists todo={item} key={index} index={index} deleteCkcon={_this.props.deleteCkcon} changeStatus={_this.props.changeStatus} />
})
}
</ul>
);
}
});
//状态组建
var Status = React.createClass({
render:function(){
return(
<div>
<input type="checkbox" />
{this.props.countDown} 已完成 / {this.props.total} 总数
<button>清除已完成</button>
</div>
);
}
});
//总组建
var Zong = React.createClass({
getInitialState:function(){
return {
todos :[
{text:'6点起床',isDown:true},
{text:'7点出门',isDown:true},
{text:'8点吃早饭',isDown:false},
{text:'9点上班',isDown:true},
{text:'12点下班',isDown:false}
],
isAllChecked: false
}
},
addCkcon:function(todo){
//接收到用户的添加的内容然后铺push过去即可
this.state.todos.push(todo);
//然后更新state
this.setState({
todos : this.state.todos
});
},
//处理删除任务
deleteCkcon:function(index){
//用函数splice来删除掉指定的数组元素
this.state.todos.splice(index,1);
//删除完成后来更新下页面的内容
this.setState({
todos : this.state.todos
});
},
//任务单选框的属性
changeStatus:function(index,isDown){
this.state.todos[index].isDown = isDown
this.setState({
todos : this.state.todos
})
},
//统计总的任务个数
total:function(){
return this.state.todos.length || 0
},
//统计已完成的
countDown:function(){
var arr = this.state.todos.filter(function(todo){
return todo.isDown
});
return arr.length || 0;
},
render:function(){
return(
<div>
<Ck addCkcon={this.addCkcon} />
<Ul todos={this.state.todos} deleteCkcon={this.deleteCkcon} changeStatus={this.changeStatus} />
<Status total={this.total()} countDown={this.countDown()} />
</div>
);
}
});
ReactDOM.render(
<Zong />,
document.getElementById('dome')
);
</script>
</body>
</html>
夺命雷公狗-----React---26--小案例之react经典案例todos(统计部分的完成)的更多相关文章
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---3--标签的规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- crawler4j 学习
crawler4j 学习(一) crawler4j是一个轻量级多线程网络爬虫,开发者可以调用相应的接口在短时间内创建一个多线程网络爬虫. 前期准备 使用maven 为了使用最近版本的crawler4j ...
- JavaScript第一天
1.静态的网页技术和动态的网页技术 静态网页是相对于动态网页而言,是指没有后台数据库.不含程序和不可交互的网页.你编的是什么它显示的就是什么.不会有任何改变.静态网页相对更新起来比较麻烦,适用于一般更 ...
- About_php_封装函数
<?php //编写数据库操作的魔术函数 function mysql_bind(){ //首先我们不知道外面会传入多少个参数 //可以用func_get_args()方法来获取全部传入参数,这 ...
- 【hihoCoder】1033: 交错和
初探数位dp 介绍了数位类统计的基础知识.以下列出其中的基础点: 基本问题 统计在区间[l, r]中满足条件的数的个数 思路 1. [l, r] 将问题转换为 在[0, r]中满足条件的个数 - 在[ ...
- Odoo中本日、本月、上月过滤器实现方法
<filter string="今日订单" name="today" invisible="0" domain="[('da ...
- Vuforia图像追踪,动态创建的对象隐藏显示的坑
刚做的一个项目,使用Unity3D的Vuforia插件进行图像识别,其中有动态生成的游戏对象模型,地形模型放在ImageTarget下,作为ImageTarget的子物体. 动态生成的敌人则有Pref ...
- sql表别名
表名.列明后面接as xx,xx就是表/列的别名,as可省略 别名通常有两个作用 as可省略,as可省略
- Tomcat(多版本)安装注意!
♣电脑安装多个版本的tomcat和切换(解压版的apache-tomcat -5.5.0/ -6.0.45/ -7.0.70 三个版本) ♣tomcat配置环境变量 ♣tomcat5.5. ...
- Asp.Net Mvc Areas 的用法与好处
前言 在项目中为什么要使用Areas 进行分离 大家都知道,一般的Web应用都有前台(面向用户)和后台(面向管理员)两部分,我们希望以/localhost/Admin 开始的Url 是用户的后台管理地 ...
- VS2013中使用git发布解决方案master分支的时候出现错误
VS2013GIT基础用法请自行参考:不会Git命令,照样玩转Git 环境:VS2013+ 码云错误描述:在VS2013中使用git发布解决方案master分支的时候出现“无法将本地分支 master ...
