DOM的概念(1)
什么是DOM?
通过 JavaScript,您可以重构整个HTML文档。您可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西,JavaScript就需要对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。在 1998 年,W3C 发布了第一级的 DOM 规范。
这个规范允许访问和操作 HTML 页面中的每一个单独的元素。所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也几乎难觅踪影了。DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。
DOM 被分为不同的部分(核心、XML及HTML)和级别(DOM Level 1/2/3):
Core DOM 定义了一套标准的针对任何结构化文档的对象
XML DOM 定义了一套标准的针对 XML 文档的对象
HTML DOM 定义了一套标准的针对 HTML 文档的对象。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
- 整个文档是一个文档节点
- 每个 HTML 标签是一个元素节点
- 包含在 HTML 元素中的文本是文本节点
- 每一个 HTML 属性是一个属性节点
- 注释属于注释节点
Node 层次
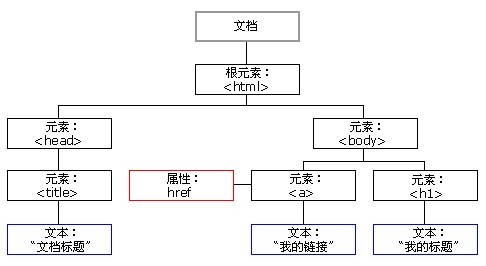
节点彼此都有等级关系。HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。
下面这个图片表示一个文档树(节点树):

文档树(节点数) 请看下面这个HTML文档:
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
上面所有的节点彼此间都存在关系。除文档节点之外的每个节点都有父节点。举例,<head> 和 <body> 的父节点是 <html> 节点,文本节点 "Hello world!" 的父节点是 <p> 节点。大部分元素节点都有子节点。比方说,<head> 节点有一个子节点:<title> 节点。<title> 节点也有一个子节点:文本节点 "DOM Tutorial"。当节点分享同一个父节点时,它们就是同辈(同级节点)。比方说,<h1> 和 <p>是同辈,因为它们的父节点均是 <body> 节点。节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。比方说,所有的文本节点都是 <html>节点的后代,而第一个文本节点是 <head> 节点的后代。节点也可以拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。比方说,所有的文本节点都可把 <html> 节点作为先辈节点。
DOM的概念(1)的更多相关文章
- JavaScript---网络编程(5)-自定义对象Json、Dom模型概念讲解
这节博客主要讲解Dom模型概念~和JSON的简单介绍 首先,还是先上out.js的代码: function println(param){ document.write(param+"< ...
- DOM基本概念和操作
1.基本概念 DOM是文档对象模型(TEXT),对象是指文档中的每一个元素. 2.Window对象操作 打开方式: _blank 在新窗口还是自身窗口. Window.open 也有返回值,返回值为 ...
- 从零开始学 Web 之 DOM(一)DOM的概念,对标签操作
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- DOM的概念和简单应用:使用DOM解析XML数据
概念:DOM是Document Object Model的简称,即文档数据模型. Oracle公司提供了JAXP(Java API for XML Processing)来解析XML.JAXP会把XM ...
- DOM的概念及子节点类型
前言 DOM的作用是将网页转为一个javascript对象,从而可以使用javascript对网页进行各种操作(比如增删内容).浏览器会根据DOM模型,将HTML文档解析成一系列的节点,再由这些节点组 ...
- DOM的概念及子节点类型【转】
前言 DOM的作用是将网页转为一个javascript对象,从而可以使用javascript对网页进行各种操作(比如增删内容).浏览器会根据DOM模型,将HTML文档解析成一系列的节点,再由这些节点组 ...
- js中BOM与DOM的概念与区别
1.BOM 浏览器对象模型 提供了独立于内容而与浏览器窗口进行交互的对象.描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作,譬如可以弹出新的窗口,改变状态栏中的文本,对Cookie的 ...
- [妙味DOM]第一课:DOM基础概念、操作
知识点总结 childNodes.children子节点列表集合.nodeType节点类型.nodeName.nodeValue.attributes属性列表集合 childNodes和childre ...
- Javascript DOM基础(一)概念
Dom基础概念: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
随机推荐
- 基于RXTX的串口通讯 windows64位系统可用
项目地址 http://download.csdn.net/detail/xqshishen/7739539
- 【oracle】oracle表结构导出到Word
因为需要写数据库文档,所以需要把数据库里边的表结构在word中用表格列出来,之前一直用powerdesigner,感觉有些麻烦,后来在网上找到了一段sql语句,经测试完全符合我的需求,不敢独享,语句如 ...
- JavaScript变量和作用域
认识JavaScript中的变量 JavaScript中的变量有两种类型,一种是基本类型.一种是引用类型. 基本数据类型:Defined,Null,Boolean,Number,String.注意St ...
- SQL获取当前时间(日期)
--获取当前日期(如:yyyymmdd) select CONVERT (nvarchar(12),GETDATE(),112) --获取当前日期(如:yyyymmdd hh:MM:ss) selec ...
- .NET简谈接口
自从面向对象开发方式的出现,抽象的概念就开始日新月异的发展,面向对象编程.面向接口编程.面向组件编程等等:这一系列的概念都是软件工程所追求的思想范畴,高类聚低耦合. 今天我要简谈的是面向对象里面非常重 ...
- React独立组件间通信联动
React是现在主流的高效的前端框架,其官方文档 http://reactjs.cn/react/docs/getting-started.html 在介绍组件间通信时只给出了父子组件间通信的方法,而 ...
- apache配置rewrite及.htaccess文件(转载)
今天看到一个哥们的帖子发了个rewrite的帖子,以前也写过一个,配置挺简单的,但当时没注意这个问题,当时没有用到.htaccess文件,在机子上测试了一下,发现确实没法用,于是开始找问题的所在. 自 ...
- AngularJS Moudle 函数讲解
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段.我们来看看它是如何实现这些功能的. 一.Main方法在哪里 如果你是从Java或者Python编程 ...
- Windows下用VMware安装Ubuntu虚拟机
安装: http://jingyan.baidu.com/article/0320e2c1ef9f6c1b87507bf6.html 全屏: http://jingyan.baidu.com/arti ...
- Proguard参数
参数:?-include?{filename}?从给定的文件中读取配置参数?-basedirectory?{directoryname}?指定基础目录为以后相对的档案名称?-injars?{class ...
