关于JS的clone()函数编写的一些问题
问题讲述:用js 实现一个clone()克隆函数,该函数会把输入进去的不同类型值Number,String,Undefined,Boolean,Function,Null,Object,Array,RegExp,克隆一份出来
一、解题代码
直接贴代码,
function clone(obj){
var copy;
switch(typeof obj){
case 'undefined':break;
case 'number':
case 'string':
case 'boolean':
case 'function':copy = obj;break;
case 'object':
if(obj == null) copy = null;
else if(toString.call(obj) === '[object Array]')
{
copy = [];
for(var i in obj) copy.push(clone(obj[i]));
}
else if(toString.call(obj) === '[object RegExp]')
{
copy = obj;
}
else
{
copy = {};
for(var j in obj)
copy[j]= clone(obj[j]);
}
}
return copy;
}
var a=undefined;
var b=1;
var c="Hello";
var d=true;
var add=function(a,b){
return a+b;
}
var e=null;
var f=[1,2,3];
var g=/^\s+/;
var h={
a:1,
b:2
}
console.log(typeof clone(a));
console.log(typeof clone(b));
console.log(typeof clone(c));
console.log(typeof clone(d));
console.log(clone(add)(1,2));
console.log(Object.prototype.toString.call(clone(e)));
console.log(Object.prototype.toString.call(clone(f)));
console.log(Object.prototype.toString.call(clone(g)));
console.log(Object.prototype.toString.call(clone(h)));
结果:
二、疑问
一开始看到这个问题的时候,就想到typeof [1,2,3]的结果是

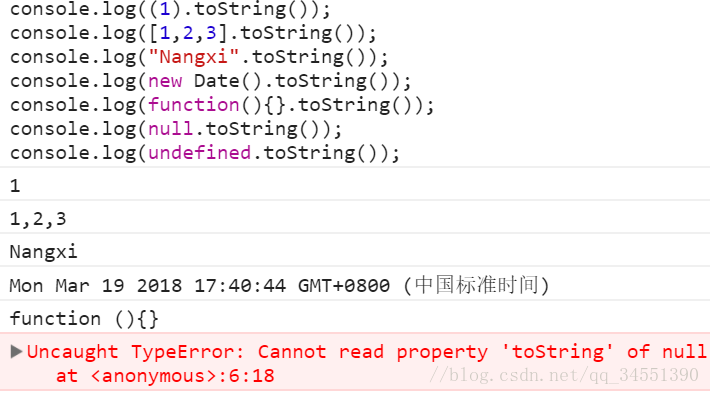
那为什么不直接用obj.toString()呢?我们先来看看obj.toString()会输出什么?
null和undefined居然出错了,这是肯定的,因为toString()不可完成null和undefined的转型,用String()才可以
若String()转换的不是null或者undefined,则自动转换为toString().扯远了。。我们说回正题
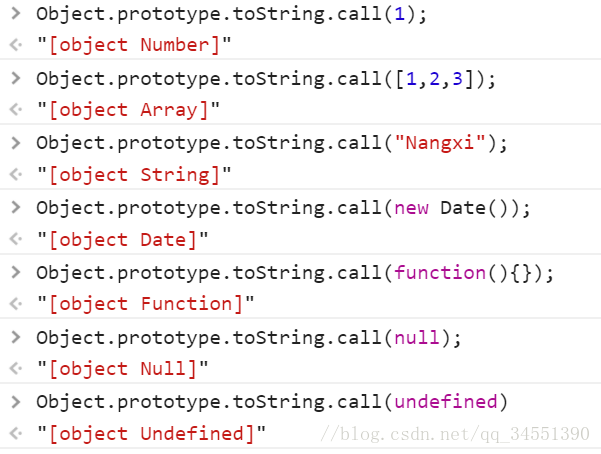
那么用Object.prototype.toString.call(obj)的结果是什么呢?
居然不一样,这是怎么回事?
原来,虽然Array,Null等类型虽然是Object的实例,但是他们各自都重写了toString()方法,我们试着来验证一下:
var arr=[1,2,3];
console.log(Array.prototype.hasOwnProperty("toString"));//判断原型中是否有toString()方法
console.log(arr.toString());
delete Array.prototype.toString;//删除Array原型里面重写的toString
console.log(Array.prototype.hasOwnProperty("toString"));
console.log(arr.toString());
结果:
很明显真的被改写了。
三、还有一些话
其实有人会说可以用arr instanceof Array来判断是否为数组,其实instanceof在跨frame对象构建的场景下会失效。
关于JS的clone()函数编写的一些问题的更多相关文章
- html css <input> javaScript .数据类型 JS中的函数编写方式 BOM总结 DOM总结
Day27 html css div 块标签. 特点: 独占一行,有高度和宽度 span 行元素. 特点:在同一行显示,当前行满了自动去下一行显示. 不识别高度和宽度 1.1.1.1 2.输入域标签 ...
- JS中的函数,Array对象,for-in语句,with语句,自定义对象,Prototype
一)函数 A)JS中的函数的定义格式: function add(a,b) { var sum = a+b; document.write("两个数的和是:" + sum); // ...
- js中的函数
[函数的声明及调用] 基础知识 1.函数声明的格式: function 函数名(参数1,参数2,....){ //函数体 return 结果: } >>>函数调用的格式: 直接调用: ...
- JS中给函数参数添加默认值
最近在Codewars上面看到一道很好的题目,要求用JS写一个函数defaultArguments,用来给指定的函数的某些参数添加默认值.举例来说就是: // foo函数有一个参数,名为x var f ...
- JS中给函数参数添加默认值(多看课程)
JS中给函数参数添加默认值(多看课程) 一.总结 一句话总结:咋函数里面是可以很方便的获取调用函数的参数的,做个判断就好,应该有简便方法,看课程. 二.JS中给函数参数添加默认值 最近在Codewar ...
- 学习javaScript必知必会(1)~js介绍、函数、匿名函数、自调用函数、不定长参数
一.简单了解一下JavaScript(js) 1.什么是js? js:是网景公司开发的,是基于客户端浏览器, 面向(基于)对象.事件驱动式的页面脚本语言. 2.什么场景下使用到js? 表单验证.页面特 ...
- Node.js 教程 06 - 函数
前言: 本篇介绍的是Node.js中的函数,相对于上一篇会简单一点,其实和我们Javascript中的function无异. 好了,废话不多说了,我们进入正题吧. Node.js函数: [示例1:创建 ...
- 关于js的回调函数的一点看法
算了一下又有好几个月没写博客了,最近在忙公司android的项目,所以也就很少抽时间来写些东西了.刚闲下来,我就翻了翻之前看的东西.做了android之后更加感觉到手机端开发的重要性,现在做nativ ...
- js立即执行函数
一.JS立即执行函数的写法 方式1.最前最后加括号 (function(){alert(1);}()); 方式2.function外面加括号 (function(){alert(1);})(); ...
随机推荐
- content-box跟border-box的区别
content-box: padding和border不被包含在定义的width和height之内.对象的实际宽度等于设置的width值和border.padding之和,即 ( Element wi ...
- nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)解决方案
前提:已经配置好静态IP以防万一,先安装好iptables服务(不管你装没装,先执行,免得后面添乱)[root@localhost ~]# yum install iptables-services[ ...
- 日常捕获的野生知识 - javascript获取屏幕大小
刚刚接触JavaScript,涉及到 document , window 的一些基本知识不是很了解,今天为了一个屏幕大小折腾了半天,幸好找到了很好的例子学习. 代码如下: <html> & ...
- Apache Phoenix on CDH 5
We are happy to announce the inclusion of Apache Phoenix in Cloudera Labs. [Update: A new package fo ...
- Android sqlite日期存储
SQLite日期类型是以TEXT.REAL和INTEGER类型分别不同的格式表示的,对应如下:TEXT: "YYYY-MM-DD HH:MM:SS.SSS"REAL: 以Julia ...
- 在Linux中安装redmine
Redmine是用Ruby开发的基于web的项目管理软件,是用ROR框架开发的一套跨平台项目管理系统. 如下即为安装步骤: (1)配置ruby环境,可用rvm进行安装匹配,参考http://ruby- ...
- 基于以太坊的Token开发步骤
Token开发步骤 一.准备工具1.安装以太坊brew tap ethereum/ethereumbrew install ethereum2.node:brew install nodejs3.安装 ...
- SQL Server ->> Online Index Rebuilding(联机索引重建)
SQL Server的Enterprise Edition是支持联机索引重建的.那么联机索引重建是怎么工作的以及对我们的查询有什么影响呢? 既然是联机,SQL Server保持了现有索引对于用户的可用 ...
- 三、docker学习笔记——安装postgresql
1.docker pull postgres 2.docker run --name postgres -e POSTGRES_PASSWORD=123456 -p 5432:5432 -d post ...
- 【Leetcode】【Medium】Unique Binary Search Trees
Given n, how many structurally unique BST's (binary search trees) that store values 1...n? For examp ...