Java应对Flash XSS攻击
问题引出:
今天公司派出安全任务,说是要解决一个Flash XSS攻击,一看顿时傻眼,都没听说过。而且flash已经淘汰了,根本没研究过flash,搜了资料才开始慢慢开始工作。
要求:
1、过滤URL参数。
2、禁止外部嵌套。
1.Flash XSS漏洞出现的原因
1.1原因方式一:把flashvars传入的参数(或者其他能被别人控制的方式)当ExternalInterface.call的第一个参数
package
{
import flash.display.Sprite;
import flash.external.ExternalInterface; public class XSSTest extends Sprite
{
public function XSSTest()
{
var jsFunction:String = loaderInfo.parameters.jsFunction;
var param:String = "abc";
ExternalInterface.call(jsFunction, param);
}
}
}
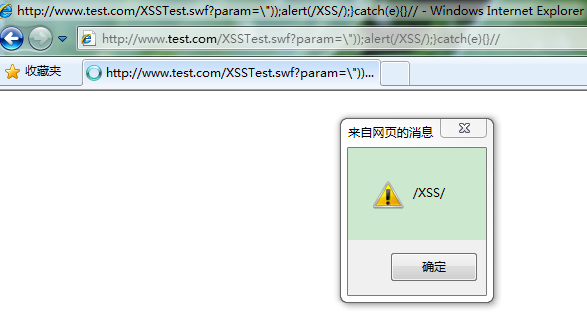
注意,这里通过flashvars传递了一个参数,是js的函数。这种方式比较常见,swf可以做成通用,放到不同的业务中使用,每次只需要传入对应的js函数即可。但是,这里就存在漏洞了。在浏览器中,构造url: XSSTest.swf?jsFunction=alert(/XSS/),访问swf,并以get参数的形式传入flashvars,结果,造成了

甚至更狠一点,jsFunction=function(){alert(1);alert(2);}。。。当然,这么恶作剧alert一下,貌似对小白用户没什么损失,但如果在function内调用这个域名的CGI,就能带来很大的惊喜了,因为这里能获取到对应的cookie。
1.2原因方式二:把flashvars传入的参数(或者其他能被别人控制的方式)当ExternalInterface.call的第二和第三个参数
public function XSSTest()
{
var param:String = loaderInfo.parameters.param;
ExternalInterface.call("console.log", param);
}
这个方式也许没有这么简单进行XSS,但对于黑客来说,还是有办法的。在IE8下调试模式下,我们可以看到ExternalInterface的代码:

正常情况下,Flash player会生成这样的代码:
try { __flash__toXML(console.log("good" )) ; } catch (e) { "<undefined/>"; }
对比自己写的as代码和生成的这段js代码,可以猜测,Flash player是以一种简单的拼接字符串的方式实现的。稍稍做个小把戏,结果就可以注入代码执行了。

是不是很神奇?怎么做到的呢?为什么url稍稍变化可以达到这样呢。我们看看现在的js代码:
try { __flash__toXML(console.log("\\" ));alert(/XSS/);}catch(e){} //")) ; } catch (e) { "<undefined/>"; }
正好跟原来的双引号对上了,结果,最后的catch也被替换了。也就是说,黑客可以写自己的函数了,想怎么执行都可以了。至于为什么这里双引号对上了,可以简单猜测flash遇到字符串中有双引号的时候,只是简单的以 \" 方式打印成js代码,但如果用户再恶意拼一个\,就负负得正了。(这里__flash__toXML的代码并不是关键点了,所以将在文章最后再列出)。
1.3原因方式三:没有对swf Object的id没有过滤
页面加载Flash,我们需要设定Object或者embed的id,否则ExternalInterface会失效。而这个地方,也会被黑客利用。
try { document.getElementById("XSSTest" ).SetReturnValue(__flash__toXML(alert( null)) ); } catch (e) { document.getElementById("XSSTest" ).SetReturnValue("<undefined/>"); }
看到这里,应该发现跟上边说的第二种情况很类似,黑客可以通过修改了Object id,恶意闭合双引号,达到目的。
2.防止XSS攻击。
public static function checkJsFunctionValid(functionName:String):Boolean
{
var reg:RegExp = /^[a-zA-Z0-9_\.]+$/;
return reg.test(functionName);
} public static function checkObjectIdValid():Boolean
{
if (ExternalInterface.available)
{
var objectId:String = ExternalInterface.objectID;
if (!objectId || (objectId == objectId.replace(/[^0-9a-zA-Z_]/g , "")))
return true;
else
return false;
}
return true;
}
对于第二种情况,我们应该尽量避免这样跟js传递数据,但如果实在无法避免。可以用这样的方式转义字符串:
str.replace( /[\"\\]/g , function(d:String, b:*, c:*){ return '\\' + d.charCodeAt(0).toString(8); });
简单解释一下,这里把双引号和反斜杠这样比较敏感的字符,替换为转义表示。再输出成js代码时,正好又还原回去了。
function __flash__arrayToXML(obj) {
var s = "<array>" ;
for (var i=0; i<obj.length; i++) {
s += "<property id=\"" + i + "\">" + __flash__toXML(obj[i]) + "</property>";
}
return s+"</array>" ;
}
function __flash__argumentsToXML(obj,index) {
var s = "<arguments>" ;
for (var i=index; i<obj.length; i++) {
s += __flash__toXML(obj[i]);
}
return s+"</arguments>" ;
}
function __flash__objectToXML(obj) {
var s = "<object>" ;
for (var prop in obj) {
s += "<property id=\"" + prop + "\">" + __flash__toXML(obj[prop]) + "</property>" ;
}
return s+"</object>" ;
}
function __flash__escapeXML(s) {
return s.replace(/&/g, "&" ).replace(/</g, "<").replace(/>/g, ">" ).replace(/"/g, "" ").replace(/'/g, "'");
}
function __flash__toXML(value) {
var type = typeof(value);
if (type == "string" ) {
return "<string>" + __flash__escapeXML(value) + "</string>";
} else if (type == "undefined") {
return "<undefined/>" ;
} else if (type == "number") {
return "<number>" + value + "</number>";
} else if (value == null) {
return "<null/>" ;
} else if (type == "boolean") {
return value ? "<true/>" : "<false/>";
} else if (value instanceof Date) {
return "<date>" + value.getTime() + "</date>";
} else if (value instanceof Array) {
return __flash__arrayToXML(value);
} else if (type == "object") {
return __flash__objectToXML(value);
} else {
return "<null/>" ; //???
}
}
function __flash__addCallback(instance, name) {
instance[name] = function () {
return eval(instance.CallFunction("<invoke name=\"" +name+"\" returntype=\"javascript\">" + __flash__argumentsToXML(arguments,0) + "</invoke>" ));
}
}
function __flash__removeCallback(instance, name) {
instance[name] = null;
}
Java应对Flash XSS攻击的更多相关文章
- java 拦截器解决xss攻击
一.xss攻击 XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序.这些恶意网页程序通常是JavaScript,但实际上也 ...
- 360[警告]跨站脚本攻击漏洞/java web利用Filter防止XSS/Spring MVC防止XSS攻击
就以这张图片作为开篇和问题引入吧 <options>问题解决办法请参考上一篇 如何获取360站长邀请码,360网站安全站长邀请码 首先360能够提供一个这样平台去检测还是不错的.但是当体检 ...
- 记一次JAVA WEB项目解决XSS攻击的办法(亲测有效)
什么是XSS攻击 简单来说,XSS 攻击是页面被注入了恶意的代码,度娘一大堆的东西,不想说 系统架构主要是SSM框架,服务层另外使用了DubboX. 为啥说这个,因为SpringMVC对于Xss攻 ...
- java后台防止XSS的脚本攻击
import java.util.regex.Pattern; //具体过滤关键字符public class XSSUtil { private static Pattern[] patterns = ...
- Java Web使用过滤器防止Xss攻击,解决Xss漏洞
转: Java Web使用过滤器防止Xss攻击,解决Xss漏洞 2018年11月11日 10:41:27 我欲乘风,直上九天 阅读数:2687 版权声明:本文为博主原创文章,转载请注明出处!有时候 ...
- XSS 攻击在它的面前都弱爆了!
虽然双十一刚刚过去不久,但是对很多工程师来说,连续熬夜加班的「噩梦」似乎还没有过去.尤其是像双十一这种活动,对于电商网站的工程师们来说,他们需要彻夜的加班加点来保障网站的稳定性和安全性.当然,面对上千 ...
- XSS攻击常识及常见的XSS攻击脚本汇总
一.什么是XSS? XSS全称是Cross Site Scripting即跨站脚本,当目标网站目标用户浏览器渲染HTML文档的过程中,出现了不被预期的脚本指令并执行时,XSS就发生了. 这里我们主要注 ...
- 认识与防御XSS攻击
什么是xss攻击? XSS,即(Cross Site Scripting)中文名称为“跨站脚本攻击”.XSS的重点不在于跨站攻击而在于脚本攻击.攻击者可以利用 web应用的漏洞或缺陷之处,向页面注入恶 ...
- 网络XSS攻击和CSRF攻击原理及防范
网络XSS攻击和CSRF攻击原理及防范 原文地址:http://www.freebuf.com/articles/web/39234.html 随着Web2.0.社交网络.微博等等一系列新型的互联网产 ...
随机推荐
- Learning to Compare: Relation Network 源码调试
CVPR 2018 的一篇少样本学习论文 Learning to Compare: Relation Network for Few-Shot Learning 源码地址:https://github ...
- windows查看进程线程的命令pslist
pslist是用命令行查看线程:ProcessExplorer是图形化的查看线程,都在附件中. 1.查看进程 tasklist or pslist -t Name ...
- 62、常规控件(5)Navigation View –美观的侧滑视图
1.main_layout.xml <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.andr ...
- Delphi TreeView – 自动展开树形结构
Delphi TreeView – 自动展开树形结构 当处理完TreeView控件树形结构的数据后,需要默认自动全部展开,可以用到TreeView的Expanded属性. 1 2 3 4 5 6 7 ...
- iOS 计算时间差
/** * 计算指定时间与当前的时间差 * @param compareDate 某一指定时间 * @return 多少(秒or分or天or月or年)+前 (比如,3天前.10分钟前) */ +(NS ...
- IntelliJ IDEA 工具技巧
IntelliJ IDEA 工具技巧 以下都是自己积累的IntelliJ IDEA 使用技巧,比较零碎,观看不便之处还望海涵,如有错误之处还望指正 自己常用,不懂的可以加群询问:244930845 S ...
- tcp连接是基于socket通信的吗
https://zhidao.baidu.com/question/1305788160020716299.html ------ 网络七层协议 五层模型 TCP连接 HTTP连接 socket套接字 ...
- dev grid 常用方法
绑定数据源 public void Data(){DataTable td = new DataTable();DataRow row = td.NewRow();foreach (GridColum ...
- Ionic的下拉框在手机上点击无效
最近在维护ionic+angular的项目,在浏览器使用下拉框的时候调试的时候,一切正常. 但是在手机上测试的时候,遇到这个问题. 我使用的版本是ionic1.3.1,不知道新版本有没有解决这个bug ...
- 收藏一些好用的c语言数据结构
14.redis内置的链表,非常好 adlist.c /* adlist.c - A generic doubly linked list implementation * * Copyright ( ...
