Inno Setup入门(十七)——Inno Setup类参考(3)
标签
标签(Label)是用来显示文本的主要组件之一,也是窗口应用程序中最常用的组件之一,通过对标签的使用,将能够给用户提供更加详细的信息。
Pascal脚本中的标签由类TlLabel实现,该类定义如下:
TLabel = class(TCustomLabel)
property Alignment: TAlignment; read write;
property AutoSize: Boolean; read write;
property Caption: String; read write;
property Color: TColor; read write;
property FocusControl: TWinControl; read write;
property Font: TFont; read write;
property WordWrap: Boolean; read write;
property OnClick: TNotifyEvent; read write;
property OnDblClick: TNotifyEvent; read write;
end;
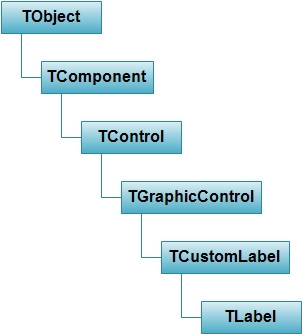
和Tbutton的层次结构模型不同,该类的层次模型如下:

下面将在上一节的基础上添加一个标签,并在单击按钮之后标签内容出现相应的变化:
|
[setup] AppName=Test AppVerName=TEST DefaultDirName="E:\TEST" AppVersion=1.0 [files] Source: "F:\desktop\test\ipmsg.exe";Flags:dontcopy [code] var myPage:TwizardPage; myBtn:TButton; myLbl:TLabel; procedure ClickmyBtn(Sender: TObject); begin myLbl.Caption:='你点击了按钮~'; myLbl.Color:=clRed; end; procedure InitializeWizard(); begin myPage:=CreateCustomPage(wpWelcome, '标题:自定义页面', '描述:这是我的自定义页面'); myBtn:=TButton.Create(myPage); myBtn.Parent:=myPage.Surface; myBtn.Caption:='点我~'; myBtn.OnClick:=@ClickmyBtn; myLbl:=TLabel.Create(myPage); myLbl.Parent:=myPage.Surface; myLbl.Top:=myBtn.Top+50; myLbl.Caption:='我是标签~'; end; |
该代码中主要用到了Label的Caption属性,该属性决定了标签所要显示的文本。属性Color用于设置标签的背景颜色,myLbl.Color:=clRed;将设置标签的背景色为红色,有一个专门的Tcolor类处理关于颜色的属性,更多预定义颜色可查找Delphi相关文档,以下是支持的颜色:
clSystemColor = $FF000000;
clScrollBar = TColor(clSystemColor or COLOR_SCROLLBAR);
clBackground = TColor(clSystemColor or COLOR_BACKGROUND);
clActiveCaption = TColor(clSystemColor or COLOR_ACTIVECAPTION);
clInactiveCaption = TColor(clSystemColor or COLOR_INACTIVECAPTION);
clMenu = TColor(clSystemColor or COLOR_MENU);
clWindow = TColor(clSystemColor or COLOR_WINDOW);
clWindowFrame = TColor(clSystemColor or COLOR_WINDOWFRAME);
clMenuText = TColor(clSystemColor or COLOR_MENUTEXT);
clWindowText = TColor(clSystemColor or COLOR_WINDOWTEXT);
clCaptionText = TColor(clSystemColor or COLOR_CAPTIONTEXT);
clActiveBorder = TColor(clSystemColor or COLOR_ACTIVEBORDER);
clInactiveBorder = TColor(clSystemColor or COLOR_INACTIVEBORDER);
clAppWorkSpace = TColor(clSystemColor or COLOR_APPWORKSPACE);
clHighlight = TColor(clSystemColor or COLOR_HIGHLIGHT);
clHighlightText = TColor(clSystemColor or COLOR_HIGHLIGHTTEXT);
clBtnFace = TColor(clSystemColor or COLOR_BTNFACE);
clBtnShadow = TColor(clSystemColor or COLOR_BTNSHADOW);
clGrayText = TColor(clSystemColor or COLOR_GRAYTEXT);
clBtnText = TColor(clSystemColor or COLOR_BTNTEXT);
clInactiveCaptionText = TColor(clSystemColor or COLOR_INACTIVECAPTIONTEXT);
clBtnHighlight = TColor(clSystemColor or COLOR_BTNHIGHLIGHT);
cl3DDkShadow = TColor(clSystemColor or COLOR_3DDKSHADOW);
cl3DLight = TColor(clSystemColor or COLOR_3DLIGHT);
clInfoText = TColor(clSystemColor or COLOR_INFOTEXT);
clInfoBk = TColor(clSystemColor or COLOR_INFOBK);
clHotLight = TColor(clSystemColor or COLOR_HOTLIGHT);
clGradientActiveCaption = TColor(clSystemColor or COLOR_GRADIENTACTIVECAPTION);
clGradientInactiveCaption = TColor(clSystemColor or COLOR_GRADIENTINACTIVECAPTION);
clMenuHighlight = TColor(clSystemColor or COLOR_MENUHILIGHT);
clMenuBar = TColor(clSystemColor or COLOR_MENUBAR);
clBlack = TColor($000000);
clMaroon = TColor($000080);
clGreen = TColor($008000);
clOlive = TColor($008080);
clNavy = TColor($800000);
clPurple = TColor($800080);
clTeal = TColor($808000);
clGray = TColor($808080);
clSilver = TColor($C0C0C0);
clRed = TColor($0000FF);
clLime = TColor($00FF00);
clYellow = TColor($00FFFF);
clBlue = TColor($FF0000);
clFuchsia = TColor($FF00FF);
clAqua = TColor($FFFF00);
clLtGray = TColor($C0C0C0);
clDkGray = TColor($808080);
clWhite = TColor($FFFFFF);
StandardColorsCount = 16;
clMoneyGreen = TColor($C0DCC0);
clSkyBlue = TColor($F0CAA6);
clCream = TColor($F0FBFF);
clMedGray = TColor($A4A0A0);
ExtendedColorsCount = 4;
clNone = TColor($1FFFFFFF);
clDefault = TColor($20000000);
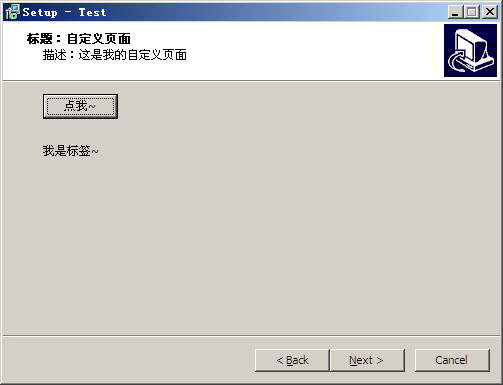
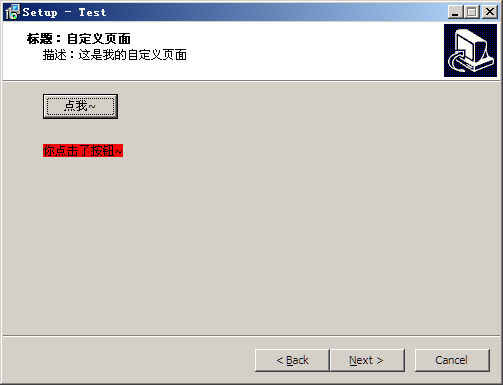
上述代码运行后效果如下:

点击前

点击后
注意:修改标签文字颜色需要使用标签的Font属性。另外,标签也可以对鼠标的点击做出反应,执行相应的函数,标签支持双击和单击鼠标的事件,但是要注意这两个事件不能并存,测试代码如下:
|
[code] var myPage:TwizardPage; myBtn:TButton; myLbl:TLabel; procedure ClickmyBtn(Sender: TObject); begin myLbl.Caption:='你点击了按钮~'; myLbl.Color:=clRed; end; procedure ClickMyLbl(Sender: TObject); begin MsgBox('你单击了标签', MBInformation, MB_OK); end; procedure DbClickMyLbl(Sender: TObject); begin MsgBox('你双击了标签', MBInformation, MB_OK); end; procedure InitializeWizard(); begin myPage:=CreateCustomPage(wpWelcome, '标题:自定义页面', '描述:这是我的自定义页面'); myBtn:=TButton.Create(myPage); myBtn.Parent:=myPage.Surface; myBtn.Caption:='点我~'; myBtn.OnClick:=@ClickmyBtn; myLbl:=TLabel.Create(myPage); myLbl.Parent:=myPage.Surface; myLbl.Top:=myBtn.Top+50; myLbl.Caption:='我是标签~'; myLbl.OnDblClick:=@DbClickMyLbl; //myLbl.OnClick:=@ClickMyLbl; end; |
上面的代码在双击标签时会弹出一个对话框,如果我们把倒数第二行的注释取消,则双击事件并不能被安装程序捕获,因为当用户点击一次鼠标左键后一旦松开鼠标,将会捕获单击事件,而不是再等待双击的到来,这点一定要注意,不过通常标签主要还是用于显示文本,而不是对某些事件做出反应,总之,标签的Caption属性是最重要的。
Inno Setup入门(十七)——Inno Setup类参考(3)的更多相关文章
- Inno Setup入门(十六)——Inno Setup类参考(2)
Inno Setup入门(十六)——Inno Setup类参考(2) http://379910987.blog.163.com/blog/static/33523797201112755641236 ...
- Inno Setup入门(一)——最简单的安装脚本
地址:http://379910987.blog.163.com/blog/static/3352379720110238252326/ 一个最简单的安装脚本: 1.最简单的安装文件脚本: [setu ...
- Inno Setup入门(十一)——完成安装后执行某些程序
Inno Setup入门(十一)——完成安装后执行某些程序 2011-02-16 16:24:23| 分类: Inno Setup | 标签:inno setup |举报 |字号 订阅 ...
- JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式
相关链接: JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式 JS面向对象(2) -- this的使用,对 ...
- [转] - QBuffer类参考
QBuffer类参考 QBuffer类是一个操作QByteArray的输入/输出设备. 详情请见…… #include <qbuffer.h> 继承了QIODevice. 所有成员函数的列 ...
- Android类参考---Fragment
Android类参考---Fragment public final boolean isAdded() 如果该Fragment对象被添加到了它的Activity中,那么它返回true,否则返回fal ...
- Python编程从入门到实践笔记——类
Python编程从入门到实践笔记——类 #coding=gbk #Python编程从入门到实践笔记——类 #9.1创建和使用类 #1.创建Dog类 class Dog():#类名首字母大写 " ...
- python入门学习:8.类
python入门学习:8.类 关键点:类 8.1 创建和使用类8.2 使用类和实例8.3 继承8.4 导入类 8.1 创建和使用类 面向对象编程是最有效的软件编写方法之一.在面向对象编程中,你编写 ...
- “全栈2019”Java第八十七章:类中嵌套接口的应用场景(拔高题)
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- “全栈2019”Java第三十七章:类与字段
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
随机推荐
- monkey测试===如何获取android app的Activity
方法一(推荐): 手机连接adb,手机界面在需要取得activity的界面. 推荐使用该命令: adb shell dumpsys activity top | findstr ACTIVITY 获取 ...
- python并发模块之concurrent.futures(一)
Python3.2开始,标准库为我们提供了concurrent.futures模块,它提供了ThreadPoolExecutor和ProcessPoolExecutor两个类,实现了对threadin ...
- gunicorn 启动无日志
gunicorn -c gunicorn_info.py info:app 接手整理老项目,发现有个服务迁移后启动不了,也没报错信息 修改gunicorn_info.py里的daemon = not ...
- 部署HBase系统(分布式部署)
1.简介 HBase系统主要依赖于zookeeper和hdfs系统,所以部署HBase需要先去部署zookeeper和hadoop 2.部署开始 IP或者HOSTNAME需要根据自身主机信息设定. 部 ...
- yum安装的Apache的各种配置文件的位置
//配置文件 /etc/httpd/conf /etc/httpd/conf.d /etc/httpd/conf.d/README /etc/httpd/conf.d/proxy_ajp.conf / ...
- 虚拟存储管理中几种缺页中断算法(最佳置换法OPT)
缺页中断就是要访问的页不在主存,需要操作系统将其调入主存后再进行访问. 在进行内存访问时,若所访问的页已在主存,则称此次访问成功: 若所访问的页不在主存,则称此次访问失败,并产生缺页中断. 最佳置换法 ...
- 解决Ubuntu的错误提示
如果你是一个Ubuntu用户,也许偶尔甚至经常,遇到这样一个错误提示“System Program problem detected”. Ubuntu有一个内建的实用程序叫做Apport, 当一个程序 ...
- ActiveMQ基于JMS的pub/sub传播机制
原文地址:[ActiveMQ实战]基于JMS的pub/sub传播机制 发布订阅模型 就像订阅报纸,我们可以选择一份或者多份报纸.比如:北京日报.人民日报.这些报纸就相当于发布订阅模型中的topic.如 ...
- 《深入浅出MyBatis技术原理与实战》——1.简介,2.入门
1. 简介 Java程序都是通过JDBC连接数据库,但是只定义了接口规范,具体的实现交给各个数据库厂商去实现,因为每个数据库都有其特殊性.所以JDBC是一种桥接模式. 这里为什么说JDBC是一种桥接模 ...
- 深度学习方法:受限玻尔兹曼机RBM(四)对比散度contrastive divergence,CD
欢迎转载,转载请注明:本文出自Bin的专栏blog.csdn.net/xbinworld. 技术交流QQ群:433250724,欢迎对算法.技术.应用感兴趣的同学加入 上篇讲到,如果用Gibbs Sa ...
