微信小程序如何性能测试?
背景:
微信小程序作为手机页面的一种,相比传统的网站和应用来说存在比较特殊的地方:
1、 开发者往往对程序做了限制,只能通过微信客户端访问
2、 通过微信的Oauth进行认证
这样往往会导致我们的性能测试工具无法压测到应用的后台服务,这里就跟大家分享下如何通过华为云性能测试服务(CPTS)压测到服务后端,并完成性能评估。
测试步骤:
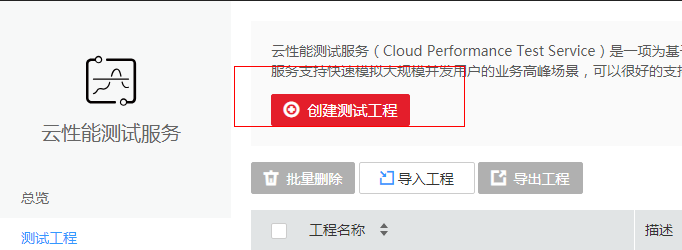
1、 登陆华为云性能测试服务,并进入测试工程页面
https://console.huaweicloud.com/cpts

2、 完成工程创建后进入工程界面定义测试事务

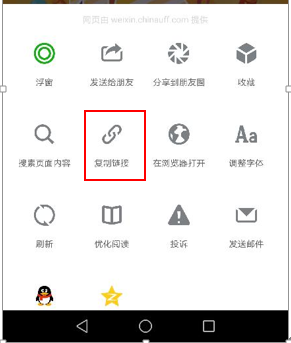
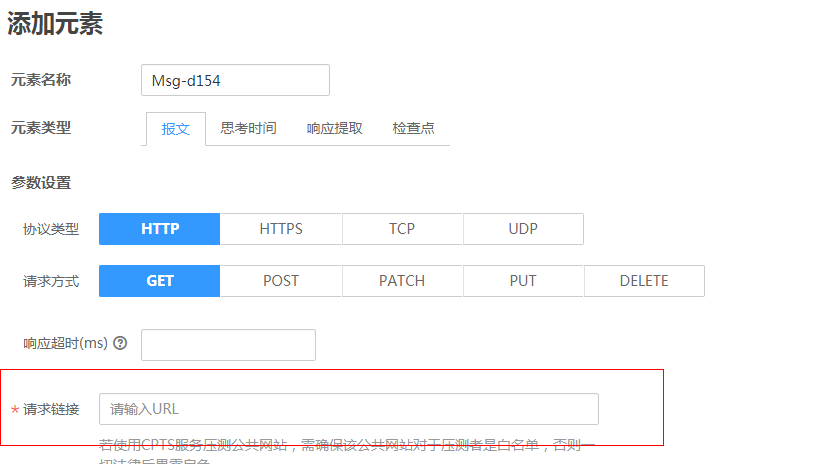
3、 添加对应的测试链接,测试链接获取方式可以由手机打开要测试的小程序链接,然后点击右上角三个点的图标,选择复制链接(此链接包含了微信小程序的登陆信息),并将此链接复制到报文定义的URL行


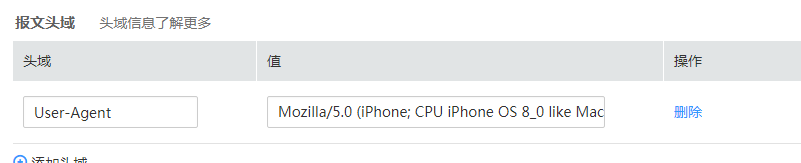
4、 在报文界面添加手机微信客户端访问的UA Header,可以采用固定取值Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI

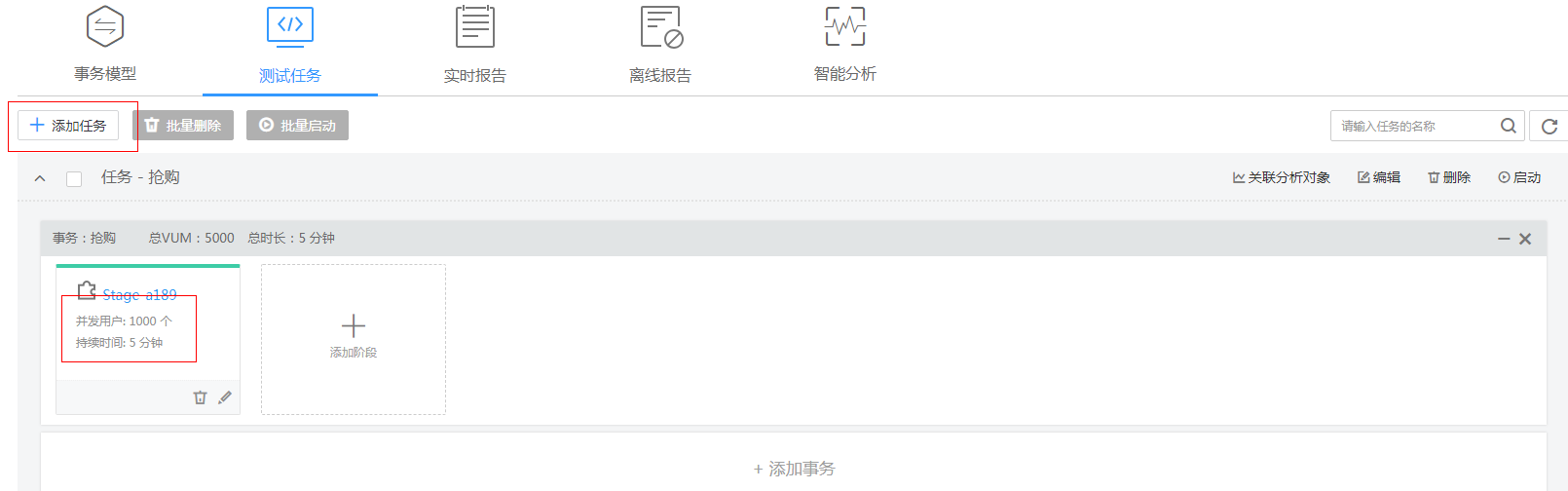
5、 添加测试任务,并配置压测的时长和需要模拟的并发用户数

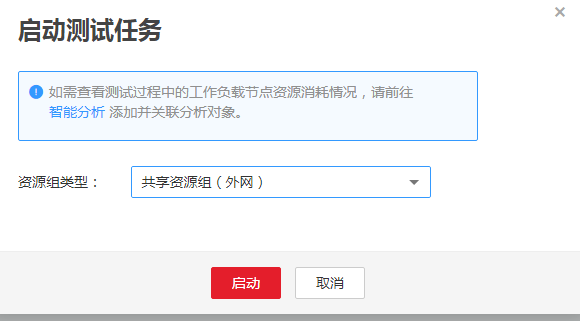
6、 在测试任务点击启动按钮,选择共享资源组外网(支持100并发的免费额度),需要更多的并发可以通过创建私有的压测资源来解决,详见戳这里
如果对接口测试、自动化测试、性能测试、LR脚本开发、面试经验交流。感兴趣可以加群:747981058,群内会有不定期的发放免费的资料链接,这些资料都是从各个技术网站搜集、整理出来的,如果你有好的学习资料可以私聊发我,我会注明出处之后分享给大家。

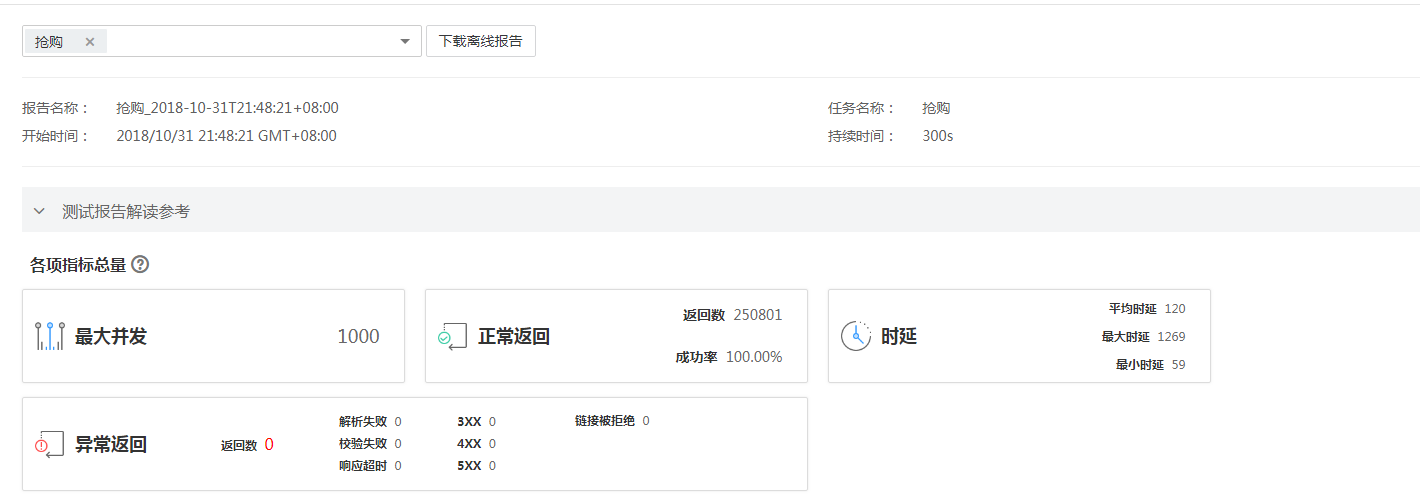
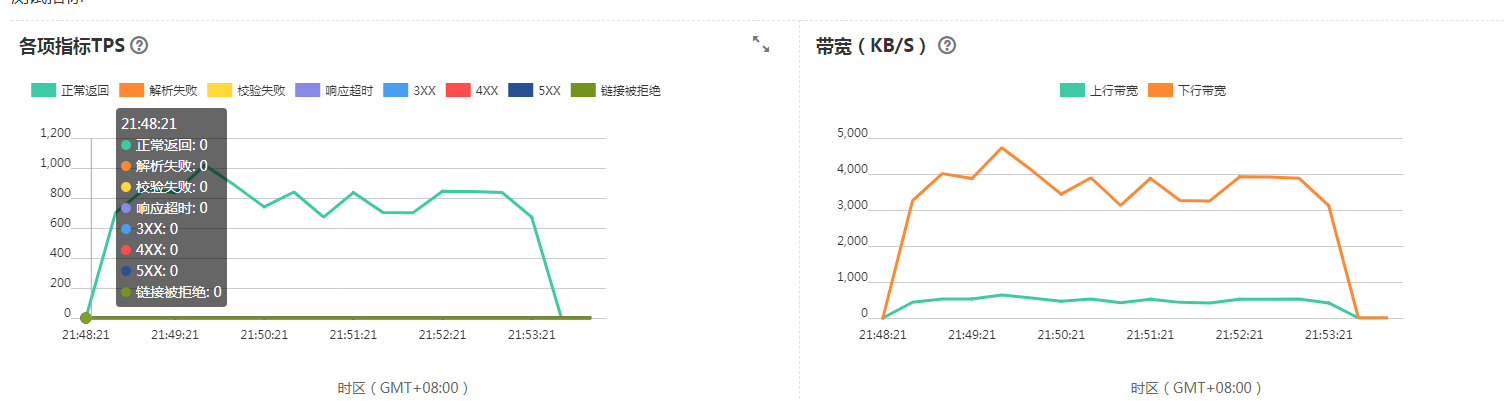
7、 接下来就可以查看完整的性能测试报告了,并发信息,成功率,时延区间统计,时延TPxx统计,资源利用率分析,调用链分析一应俱全

TPS:

响应时延:

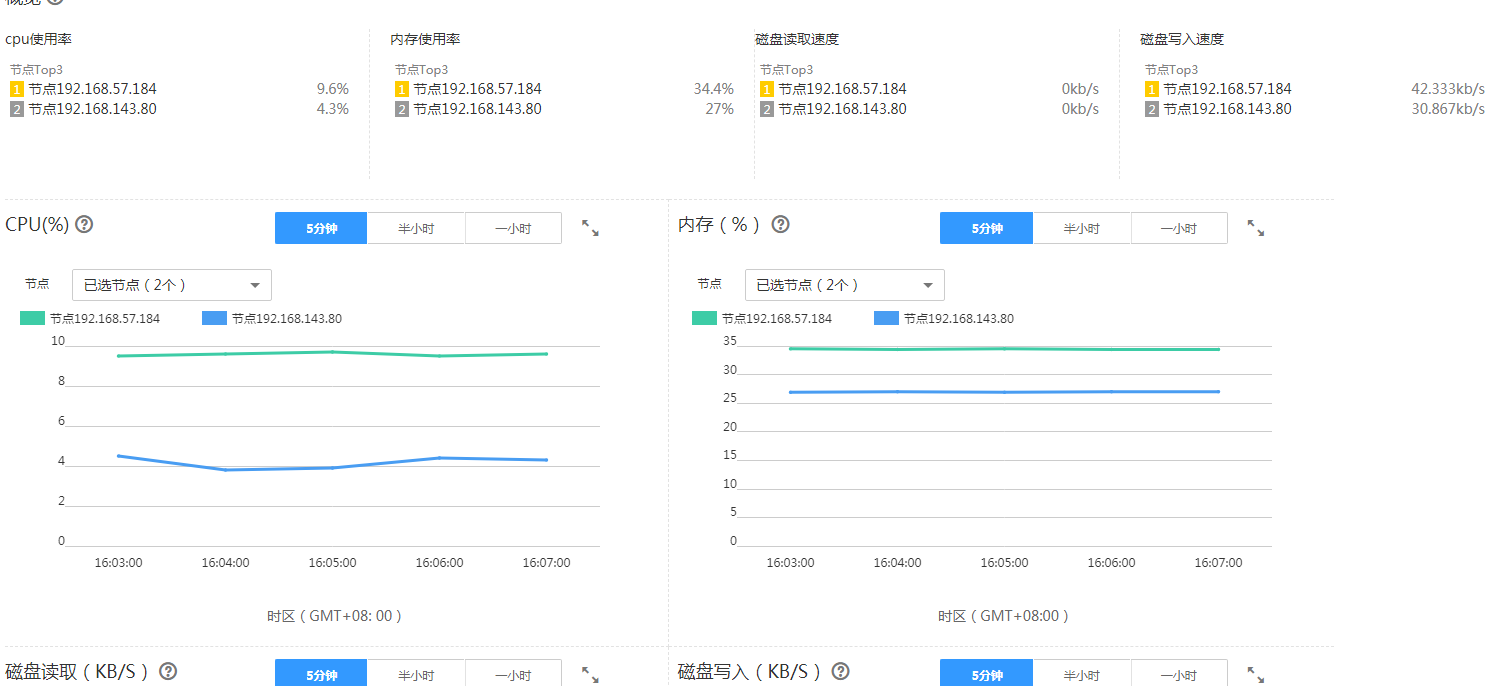
资源使用情况:

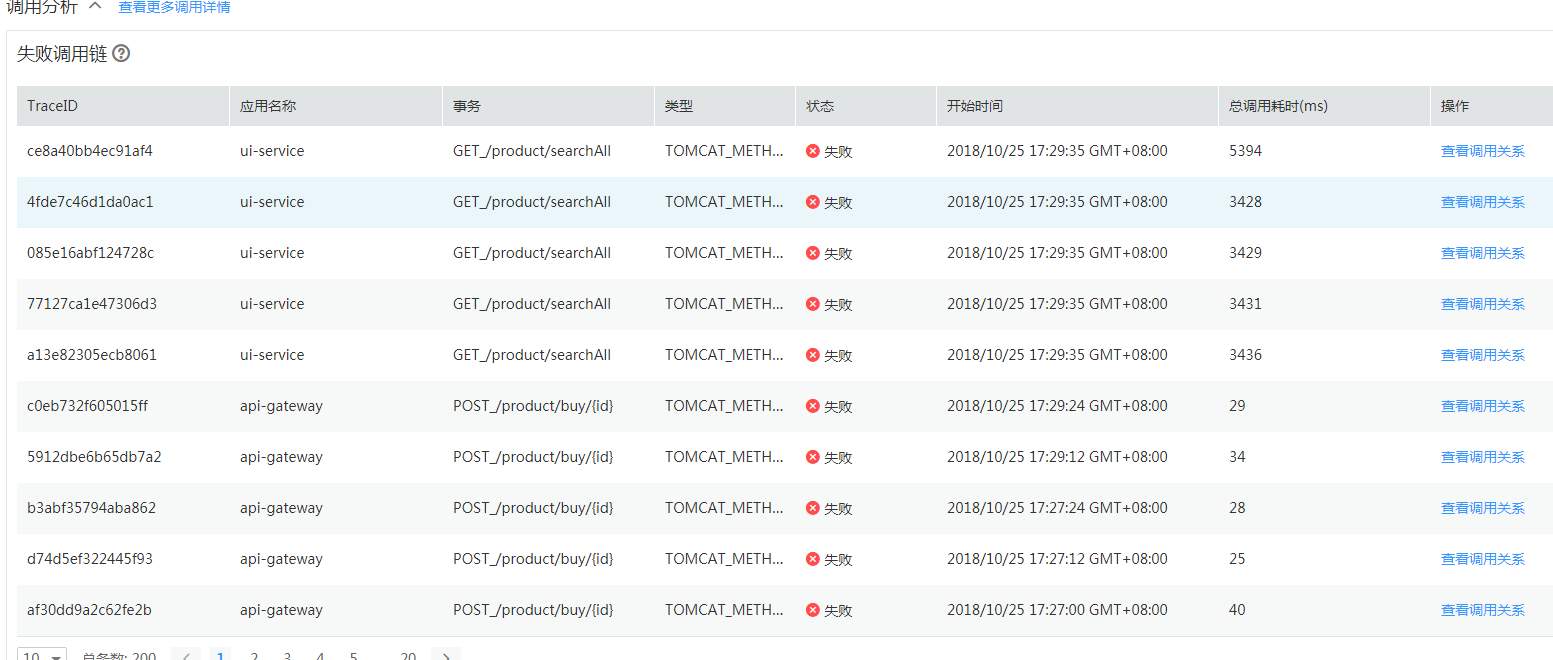
调用分析:

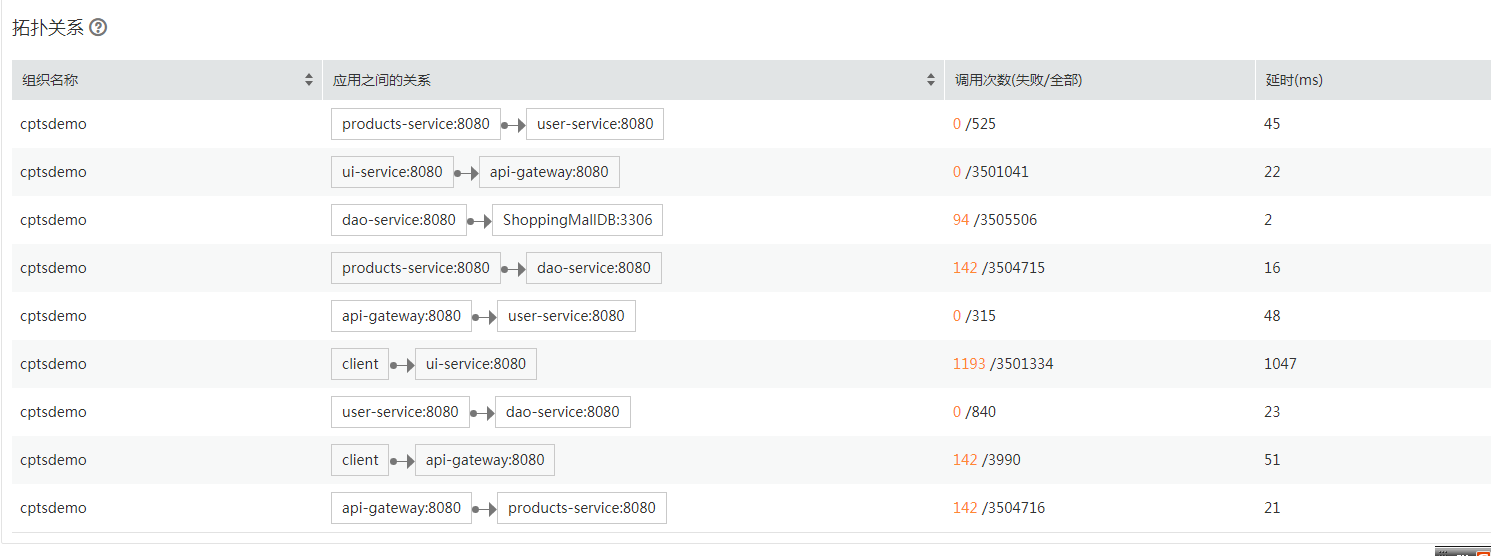
拓扑关系:

简单几个步骤,花费了5-10分钟时间就可以测试出微信小程序的性能,你Get了吗?
微信小程序如何性能测试?的更多相关文章
- 【腾讯优测干货分享】微信小程序之自动化亲密接触
本文来自于腾讯优测公众号(wxutest),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/HcPakz5CV1SHnu-U8n85pw 导语 山雨欲来风满楼,最 ...
- CI Weekly #12 | 微信小程序的自动化测试进阶
岁末将至,站在年终冲刺的尾巴上,flow.ci 新增了个人和团队设置的功能: 上线团队功能,注册时默认创建一个与用户名一致的团队,可设置:团队名称.增减团队成员,后续会不断完善: 增加个人设置,可修改 ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 微信小程序测试二三事
微信小程序虽是微信推出的新形态的产品,但是在测试思路上跟其他的传统测试,大相径庭.既然大相径庭,那我们该如何测试呢. 功能测试功能测试跟传统的web功能测试一样,不是app的功能测试哦.这是因为小程序 ...
- 微信小程序性能测试之jmeter踩坑秘籍(前言)
最近要做个微信小程序的性能压测,虽然之前只做过web端的,但想一想都是压后端的接口,所以果断答应了下来,之前对jmeter都是小打小闹,所以趁着这次机会好好摆弄摆弄. ---------------- ...
- 手把手教你测微信小程序
WeTest 导读 在小程序持续大量爆发的形势下,现在已经成为了各平台竞争的战略布局重点.至今年2月,月活超500万的微信小程序已经达到237个,其中个人开发占比高达2成.因小程序的开发门槛低.传播快 ...
- 【转】微信小程序实现自动化测试
山雨欲来风满楼,最近微信小程序相关开发文章吹遍大江南北,亦有摧枯拉朽万象更新之势.问小程序形为何物,直教IT众生怡情悦性高潮迭起.作为一名有着远大理想“包袱”与互联网变革 “使命感”的测试工程师,我再 ...
- 微信小程序自动化测试最佳实践(附 Python 源码)
本文为霍格沃兹测试学院测试大咖公开课<微信小程序自动化测试>图文整理精华版. 随着微信小程序的功能和生态日益完善,很多公司的产品业务形态逐渐从 App 延升到微信小程序.微信公众号等.小程 ...
- 微信小程序如何测试?
不需要安装,只要在微信里找到这个小程序打开即可使用,由于小程序的便捷,如今越来越多的平台开发方都纷纷推出自身的小程序应用. 那我们该如何进行微信小程序测试呢? 1.功能测试 功能测试以需求文档和交互视 ...
随机推荐
- Mybatis的mapper代理开发方法
一.开发规范 1.映射文件中的namespase等于mapper接口类路径 2.statement的id与mapper中的方法名一致 3.让mapper的接口方法输入参数类型与statement中的p ...
- resnet densenet
1.resnet的skip connection是通过eltwise相加的 2.resnet做detection的时候是在conv4_x的最后一层(也就是stage4的最后一层),因为这个地方stri ...
- 持续集成之Jenkins+Gitlab实现持续集成
项目使用git+jenkins实现持续集成 开始构建 General 源码管理 我们安装的是Git插件,还可以安装svn插件 我们将git路径存在这里还需要权限认证,否则会出现error 我们 ...
- js去除空格(trim方法)
/** * 去空格 */ String.prototype.trim=function(){ return this.replace(/(^\s*)|(\s*$)/g, ""); ...
- java 中的懒汉单例和饿汉单例模式
//-------------------------------------------------------------饿汉模式--开始----------------------------- ...
- 过滤器Filter在配置文件中不起作用
web.xml内容 <filter> <filter-name>LoginFilter</filter-name> <filter-class>com. ...
- Linux下Git远程仓库的使用详解
Git远程仓库Github 提示:Github网站作为远程代码仓库时的操作和本地代码仓库一样的,只是仓库位置不同而已! 准备Git源代码仓库 https://github.com/ 准备经理的文件 D ...
- MYSQL 8.0.11 安装过程及 Navicat 链接时遇到的问题
参考博客:https://blog.csdn.net/WinstonLau/article/details/78666423 我的系统和软件版本是这样的: 系统环境:win7.64位 MySQL版本: ...
- angular 打包
ERROR in ng:///F:/IDEWorkspace/dsmc/dsmc-front-new/trunk/src/app/routes/city-manage/component-coding ...
- 正则验证input输入,要求只能输入正数,小数点后保留两位。
<input type="number" step="1" min="0" onkeyup="this.value= thi ...
