word-wrap和word-break的区别吗?
word-wrap:
css的 word-wrap 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
word-break:
css的 word-break 属性用来标明怎么样进行单词内的断句。
貌似从上面两个读着都蛋疼的翻译中找到了一些区别:word-wrap 强调的是是否允许单词内断句,而word-break强调的则是怎么样来进行单词内的断句。
说到这里,好像依然不是很明朗,好吧,表达能力差的孩纸真是伤不起啊,只能用些实例来补救了。
首先,何谓单词内断句?当然这里指的都是西文单词。

这是没有单词内断句的情况,我们看到那个单词是在是太长了,所以它溢出了包裹它的容器。

这是进行了单词内断句的情况,就是一个单词被断作了两行。
先要明确一点,不加word-wrap或word-break的时候,就是浏览器默认的时候,如果有一个单词很长,导致一行中剩下的空间已经放不下它时,则浏览器会把这个单词挪到下一行去:

word..d 这个我们创造出来的单词本来应该紧接在 long 后面的,但是long后剩下的空间已经不够了,而单词默认是不能断开的,所以浏览器就只好把它屈尊下移了。
这个长单词还不算变态的,因为至少它没有长到超过包裹它的元素的长度,但是如果超过了呢?

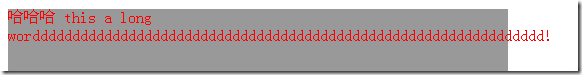
如果超过了就像前面我们提到过的,它会溢出它的父容器外,因为这时它是不允许被截断的,那就只能冲出去咯。
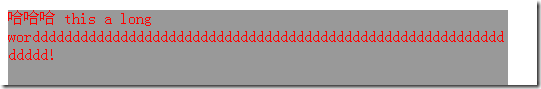
这个时候word-wrap就能派上用场了。我们给这段文字加上word-wrap:break-word看看会怎么样


哈哈,你给我滚回去吧,变态的长单词,即使你断了也无所谓。
这样,为了防止长单词溢出,就在它的内部断句了。这就是 word-wrap:break-word 的功能。
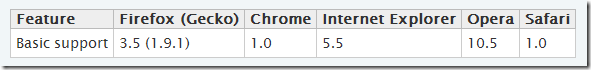
在看看word-wrap的浏览器支持情况:

很好,几乎所有浏览器都支持。
好吧,你现在可以说了,都有了word-wrap这个东西,那还要 word-break 来干什么鸟?
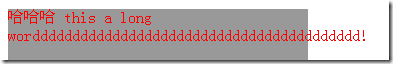
万恶的资本家总是想要榨干劳动者的一切,你看,下图中的long后面不是还有一段空间吗,难道就这样放着?太浪费了。。。

是啊,long后面那里足可以放好几个短的单词了,都是那个臭变态的长单词!
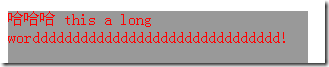
所以IE真的很体贴,不要再骂它啦,考虑到不浪费一点点空间的问题,它创造出了 word-break 这个东西。现在我们来看看使用 word-break:break-all; 后会怎么样。


看看发生什么了?那个变态的长单词并没有被挪到下一行,而是直接放在了long后面,然后在父容器的右边界断开了。所以,它没有浪费空间了哦。
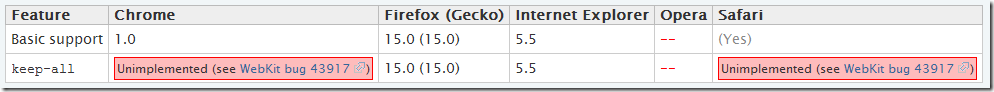
再看下word-break:break-all的浏览器支持情况:

除了opera外,其他都支持耶(火狐也从不支持改为支持了)!
最开始我们说了,word-wrap 是用来决定允不允许单词内断句的,如果不允许的话长单词就会溢出。最重要的一点是它还是会首先尝试挪到下一行,看看下一行的宽度够不够,不够的话就进行单词内的断句。
而word-break:break-all则更变态,因为它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句。这也可以解释为什么说它的作用是决定用什么方式来断句的,那就是——用了word-break:break-all,就等于使用粗暴方式来断句了。总之一句话,如果您想更节省空间,那就用word-break:break-all就对了!
但无论如何,单词内的断句都会对西文的可读性产生一定的影响,有时候这点就要注意了。
ps:网上有些文章说,word-wrap:break-word 对长串英文不起作用,其实这是非常错误的,word-wrap:break-word照样能把一个长串英文或数字拆成多行。事实上,word-wrap:break-word与word-break:break-all共同点是都能把长单词强行断句,不同点是word-wrap:break-word会首先起一个新行来放置长单词,新的行还是放不下这个长单词则会对长单词进行强制断句;而word-break:break-all则不会把长单词放在一个新行里,当这一行放不下的时候就直接强制断句了。
<!DOCTYPE html>
<p style="background:#000; width:100px; color:#F00; word-wrap:break-word" data-mce-style="background: #000; width: 100px; color: #f00; word-wrap: break-word;">
haha 555555555555555555555555555555555
</p>
<p style="background:#000; width:100px; color:#F00; margin-top:10px; word-break:break-all" data-mce-style="background: #000; width: 100px; color: #f00; margin-top: 10px; word-break: break-all;">
haha 555555555555555555555555555555555
</p>
转自:http://www.cnblogs.com/2050/archive/2012/08/10/2632256.html

word-wrap和word-break的区别吗?的更多相关文章
- word break和word wrap
默认情况下,如果同一行中某个单词太长了,它就会被默认移动到下一行去: word break(normal | break-all | keep-all):表示断词的方式 word wrap(norma ...
- word wrap 解惑
源起 我们经常需要“修复”一个老生常谈的“bug”,那就是文本的自动换行问题.在专业术语上,这种期望得到的渲染现象被称作“word wrap”,即文本处理器有能力把超出页边的整个词自动传到下一行. 在 ...
- POI 读取word (word 2003 和 word 2007) (转)
最近在给客户做系统的时候,用户提出需求,要能够导入 word 文件,现在 microsoft word 有好几个版本 97.2003.2007的,这三个版本存储数据的格式上都有相当大的差别,而现在 9 ...
- JSP利用freemarker生成基于word模板的word文档
利用freemarker生成基于word模板的word文档 freemarker简介 FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出.FreeMarker与Web容器 ...
- 【jacob word】使用jacob,合并多个word为一个word文件
将几个word文件合并到一个word文件,使用注意点: 1.后面附项目运用的jar包jacob-1.9, 2.并且jacob运用中,需要将附件内的jacob.dll放到windows/system32 ...
- return和break的区别
/* Name:return和break的区别 Copyright: By.不懂网络 Author: Yangbin Date:2014年2月25日 02:13:22 Description:以下代码 ...
- 使用Word API打开Word文档 ASP.NET编程中常用到的27个函数集
使用Word API(非Openxml)打开Word文档简单示例(必须安装Word) 首先需要引入参照Microsoft.Office.Interop.Word 代码示例如下: public void ...
- day5 continue 和 break的区别
# continue num = 1 while num <=10: num += 1 if num == 3: continue print(num) # continue 表示跳出本次循环后 ...
- 利用模板导出文件(二)之jacob利用word模板导出word文件(Java2word)
https://blog.csdn.net/Fishroad/article/details/47951061?locationNum=2&fps=1 先下载jacob.jar包.解压后将ja ...
- 生成word附件和word域动态赋值
生成word文档和word域动态赋值,很多时候需要生成这样的word文档供下载和打印,先制作一个包含了域的 word的模板附件,放在服务器端或者字节流存入数据库,以供需要的时候代码可以获取到,如: 其 ...
随机推荐
- 网站页面多出&65279出现空白行的原因及解决方法
模板文件生成html文件之后会在body开头处加入一个可见的控制符,导致页面头部会出现一个空白行.原因是页面的编码是UTF-8 + BOM. 这种编码方式一般会在windows操 ...
- 使用Amazon Simple Queue Service(SQS) 实现简单的消息服务
一 引言 亚马逊Amazon作为云计算的领跑者推出了很多云服务,最近因为项目的原因,需要用到SQS服务,因此简要地写下这篇随笔,一来方便以后查阅,二来方便共享一些简单的操作. SQS即可以理解为一个 ...
- 玩转车联网1---初识OBD和行车助手
题目取得有点大,不免有博取眼球之嫌.车联网作为物联网的一个分支,预计在2015年市场会达到1500亿,特斯拉股票balabala,谷歌无人驾驶, 当然,我们是技术类博客,得找个能够快速上手,快速落地的 ...
- duilib入门简明教程 -- 界面设计器 DuiDesigner (10)
上一个教程讲解了怎么布局最大化.最小化.关闭按钮,但是如果手动去计算这三个按钮的位置和大小的话,非常的不直观,也很不方便. 所以这一章准备介绍duilib的UI设计器,由于这个设计器很不 ...
- [Mac] 获取cpu信息
[Mac] 获取cpu信息 命令行获取cpu信息 sysctl machdep.cpu output like machdep.cpu.tsc_ccc.denominator: 0 machdep.c ...
- 按照已有的模板打印小票<二> ——调用windows打印机打印 可设置字体样式
按照已有的模板打印小票<二> ——调用windows打印机打印 可设置字体样式 之前写过一篇文章<按照已有的模板输出一(如发票)>,是关于如何给已有的模板赋值.在项目的实践过程 ...
- stderr和stdout(printf、fprintf、sprintf)(转)
本文转自:http://www.cnblogs.com/zhangyabin---acm/p/3203745.html 先区分一下:printf,sprintf,fprintf. 1,printf就是 ...
- 【Selenium专题】WebDriver启动Chrome浏览器(二)
官方API Constructor Summary ChromeDriver() Creates a new ChromeDriver using the default server configu ...
- fdisk 磁盘分区
.[root@test4 ~]# fdisk /dev/sda //对sda磁盘进行分区 Device contains neither a valid DOS partition table, no ...
- SPOJ 3267 DQUERY(离线+树状数组)
传送门 话说这好像HH的项链啊…… 然后就说一说上次看到的一位大佬很厉害的办法吧 对于所有$r$相等的询问,需要统计有多少个不同的数,那么对于同一个数字,我们只需要关心它最右边的那一个 比如$1,2, ...
