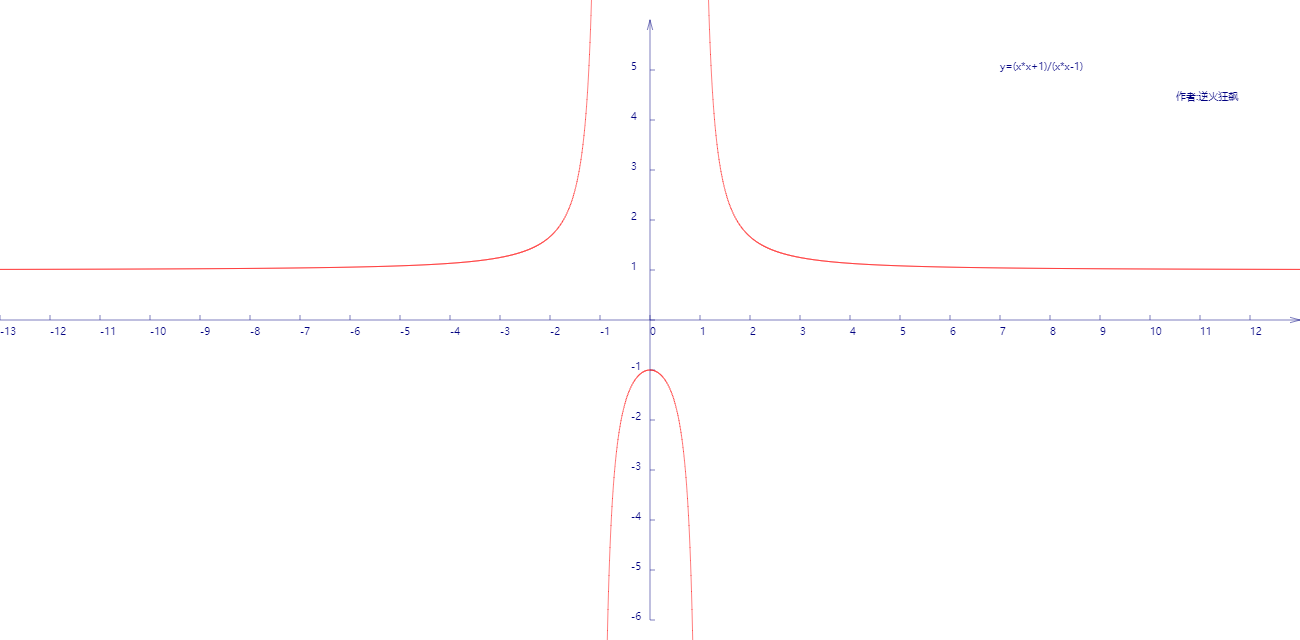
在笛卡尔坐标系上描绘函数(x*x+1)/(x*x-1)曲线

代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>描绘函数(x*x+1)/(x*x-1)曲线</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="1300px" height="640px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var canvasWidth=1300;
var canvasHeight=640;
var context=canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvasWidth, canvasHeight);
context.strokeStyle = "black";
context.fillStyle = "black";
// 进行坐标变换:把原点放在左下角,东方为X轴正向,北方为Y轴正向
var offsetY=320;// Y向偏移值,正值向上偏,用来画坐标轴
var offsetX=650;// X向偏移值,正值向右偏,用来画坐标轴
context.save();
context.translate(0+offsetX,canvasHeight-offsetY);
drawAxisXText(context);// 文字和线分开画比较好处理
drawAxisYText(context);
drawTitleText(context);
context.rotate(getRad(180));
context.scale(-1,1);
drawAxisX(context);
drawAxisY(context);
drawCurve(context);
context.restore();
}
function drawTitleText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var x=350;
var y=-250;
// 写文字
ctx.fillText("y=(x*x+1)/(x*x-1)",x,y);
ctx.fillText(" 作者:逆火狂飙",x+170,y+30);
}
function drawCurve(ctx){
var SU=50;// Scale Unit
var cds=[{}];
var cds1=[{}];
var cds2=[{}];
var x,y;
for(x=-13;x<=13;x+=0.01){
if(x<-1-0.01){// 0.01 防止除零溢出
y=(x*x+1)/(x*x-1);// 函数式在此
var arr={"x":x,"y":y};
cds.push(arr);
}
if(x>1){
y=(x*x+1)/(x*x-1);// 函数式在此
var arr={"x":x,"y":y};
cds1.push(arr);
}
if(x>-1 && x<1){
y=(x*x+1)/(x*x-1);// 函数式在此
var arr={"x":x,"y":y};
cds2.push(arr);
}
}
ctx.strokeStyle = "red";
ctx.beginPath();
console.log("cds.length="+cds.length);
for(var i=0; i<cds.length; i++){
console.log("12="+cds[i]);
ctx.lineTo(cds[i].x*SU,cds[i].y*SU);
}
ctx.stroke();
ctx.closePath();
ctx.beginPath();
for(var i=0; i<cds1.length; i++){
ctx.lineTo(cds1[i].x*SU,cds1[i].y*SU);
}
ctx.stroke();
ctx.closePath();
ctx.beginPath();
for(var i=0; i<cds2.length; i++){
ctx.lineTo(cds2[i].x*SU,cds2[i].y*SU);
}
ctx.stroke();
ctx.closePath();
}
function drawAxisX(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-650;
var end=650;
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=50){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
function drawAxisXText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-650;
var end=650;
// 写文字
var x,y=5;
for(x=start;x<end;x+=50){
ctx.fillText(x/50,x,y+10);
}
}
function drawAxisY(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-300;
var end=300;
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=50){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
ctx.stroke();
ctx.closePath();
}
}
function drawAxisYText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-250;
var end=350;
// 写文字
var x=-19,y=5;
for(y=start;y<end;y+=50){
if(y!=0){
ctx.fillText(-y/50,x,y);
}
}
}
function getRad(degree){
return degree/180*Math.PI;
}
function cutShort(str,length){
if(str.length>length){
str=str.substr(0,length)+"...";
}
return str;
}
//-->
</script>
在笛卡尔坐标系上描绘函数(x*x+1)/(x*x-1)曲线的更多相关文章
- 在笛卡尔坐标系上描绘函数2*x+Math.sqrt(5-x*x)及其共轭函数2*x-Math.sqrt(5-x*x)曲线
代码如下: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Ty ...
- 在笛卡尔坐标系上描绘函数 y=4x^2-2/4x-3
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- 在笛卡尔坐标系上描绘y=x^2-4/x^2-2x-3曲线
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- AcWing:112. 雷达设备(贪心 + 笛卡尔坐标系化区间)
假设海岸是一条无限长的直线,陆地位于海岸的一侧,海洋位于另外一侧. 每个小岛都位于海洋一侧的某个点上. 雷达装置均位于海岸线上,且雷达的监测范围为d,当小岛与某雷达的距离不超过d时,该小岛可以被雷达覆 ...
- 如果是在有master上开启了该参数,记得在slave端也要开启这个参数(salve需要stop后再重新start),否则在master上创建函数会导致replaction中断。
如果是在有master上开启了该参数,记得在slave端也要开启这个参数(salve需要stop后再重新start),否则在master上创建函数会导致replaction中断.
- 自学Linux Shell16.4-在命令行上使用函数
点击返回 自学Linux命令行与Shell脚本之路 16.4-在命令行上使用函数 脚本函数不仅可以用作shell脚本命令,也可以用作命令行界面的命令.一旦在shell中定义了函数,可以从系统的任意目录 ...
- HTML5 Canvas 笛卡尔坐标系转换尝试
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- Javascript作业—数组去重(要求:原型链上添加函数)
数组去重(要求:原型链上添加函数) <script> //数组去重,要求:在原型链上添加函数 //存储不重复的--仅循环一次 if(!Array.prototype.unique1){ A ...
- js进阶 12-8 如何知道上一个函数的返回值是什么(如何判断上一个函数是否执行成功)
js进阶 12-8 如何知道上一个函数的返回值是什么(如何判断上一个函数是否执行成功) 一.总结 一句话总结:event的result属性即可. 1.event的result属性的实际应用场景是什么? ...
随机推荐
- 【笔试题】Spring笔试题
spring笔试题 1.Spring支持的事务管理类型 Spring支持两种类型的事务管理: 编程式事务管理:这意味你通过编程的方式管理事务,给你带来极大的灵活性,但是难维护. 声明式事务管理:这意味 ...
- 日志 log4net
先引入log4net 接着配置configuration文件 <?xml version="1.0"?><configuration> <system ...
- thinkphp下实现ajax无刷新分页
1.前言 作为一名php程序员,我们开发网站主要就是为了客户从客户端进行体验,在这里,thinkphp框架自带的分页类是每次翻页都要刷新一下整个页面,这种翻页的用户体验显然是不太理想的,我们希望每次翻 ...
- javascript中的this总结
1.关于this 我们需要根据 "调用位置" 上函数的 "调用方式" 来确定函数中this使用的 "绑定规则" 2.绑定规则 非严格模式下: ...
- HDU 5862 Counting Intersections(离散化 + 树状数组)
Counting Intersections Time Limit: 12000/6000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/ ...
- hdu 4055 Number String (基础dp)
Number String Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- Codeforces 610C:Harmony Analysis(构造)
[题目链接] http://codeforces.com/problemset/problem/610/C [题目大意] 构造出2^n个由1和-1组成的串使得其两两点积为0 [题解] 我们可以构造这样 ...
- 【强联通分量缩点】【Tarjan】bzoj1051 [HAOI2006]受欢迎的牛
就是看是否有一些点,从其他任何点出发都可到达 定理:有向无环图中唯一出度为0的点,一定可以由任何点出发均可达. 所以缩点,若出度为零的点(强联通分量)唯一,则答案为该强联通分量中点的度数. 若不唯一, ...
- 【(博弈)dfs序+树状数组】BZOJ2819-Nim
[题目大意] 普通的Nim游戏为:两个人进行游戏,N堆石子,每回合可以取其中某一堆的任意多个,可以取完,但不可以不取.谁不能取谁输.这个游戏是有必胜策略的.现在对每一堆编号1,2,3,4,...n,在 ...
- python基础之封装与绑定方法
封装 1.什么是封装: 封:属性对外隐藏,但对内开放 装:申请一个名称空间,往里装入一系列名字/属性 2.为什么要封装: 封装数据属性:不让外部使用者直接使用数据,需要类内部开辟一个接口,让外部通过接 ...
