[TypeScript] Work with DOM Elements in TypeScript using Type Assertions
The DOM can be a bit tricky when it comes to typing. You never really know exactly what you're going to get, so you have to educate your codebase into what you know you're using. This is done using Type Assertion where TypeScript types know they're a certain type, but you give it additional information so you can access the properties and methods that you know will be available.
For example you want to control input autofocus by TypeScript:
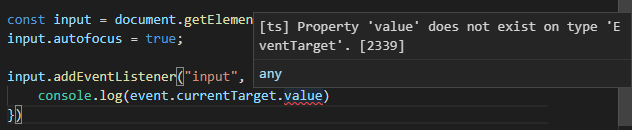
const input = document.getElementById("input");
input.autofocus = true;
You will get compiler error:

You have to tell TypeScript, HTMLELement is actully a HTMLInputElement:
const input = document.getElementById("input") as HTMLInputElement;
input.autofocus = true;
The same case:
input.addEventListener("input", event => {
console.log(event.currentTarget.value)
})

To fix this:
input.addEventListener("input", event => {
const i = event.currentTarget as HTMLInputElement;
console.log(i.value)
})
[TypeScript] Work with DOM Elements in TypeScript using Type Assertions的更多相关文章
- 玩转TypeScript(引言&文章目录) --初看TypeScript.
JavaScript过去一直被当作一种玩具语言存在,直到2005年以后,这门语言又开始活跃并可以说是火爆,而且随着浏览器版本的不断升级和完善,各种DOM之间的兼容性已经渐渐的被各种技术解决了,比如经典 ...
- Adding DOM elements to document
1.JavaScript 添加DOM Element 执行效率比较: 抄自:http://wildbit.com/blog/2006/11/21/javascript-optimization-add ...
- [Cypress] Create Aliases for DOM Elements in Cypress Tests
We’ll often need to access the same DOM elements multiple times in one test. Your first instinct mig ...
- [D3] Create DOM Elements with D3 v4
Change is good, but creating from scratch is even better. This lesson shows you how to create DOM el ...
- [D3] Modify DOM Elements with D3 v4
Once you can get hold of DOM elements you’re ready to start changing them. Whether it’s changing col ...
- [D3] Select DOM Elements with D3 v4
Before you can create dazzling data driven documents, you need to know how D3 accesses the DOM. This ...
- ReactDOM & DOM Elements
一.ReactDOM 1.1 render() ReactDOM.render(element,container,[callback]) 在container中渲染一个React元素,然后返回组件一 ...
- electron教程(番外篇二): 使用TypeScript版本的electron, VSCode调试TypeScript, TS版本的ESLint
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google ...
- TypeScript完全解读(26课时)_11.TypeScript完全解读-类型推论和兼容性
11.TypeScript完全解读-类型推论和兼容性 在一些时候省略指令,ts会帮我们推断出省略的类型的地方适合的类型,通过学习ts的类型推论了解ts的推论规则 类型兼容性就是为了适应js灵活的特点, ...
随机推荐
- git冲突解决的方法
在运行时,出现了冲突的报错.类似于<<<<<<< HEAD,在你改变的文件有分支与HEAD间的区别.这里就是冲突的地方. 1.解决方法一 使用命令 切换分支 ...
- 四十四 常用内建模块 struct
准确地讲,Python没有专门处理字节的数据类型.但由于str既是字符串,又可以表示字节,所以,字节数组=str.而在C语言中,我们可以很方便地用struct.union来处理字节,以及字节和int, ...
- kindeditor异步加载 无法初始化
使用集成的php输出kindeditor无法初始化 function showEditor($id, $value='', $width='700px', $height='300px', $styl ...
- ViewPager单页显示3个item
原文地址:https://github.com/hongyangAndroid/MagicViewPager/wiki MagicViewPager 单页显示3个Item的ViewPager炫酷切换效 ...
- php在web服务器中的工作原理
1.web工作原理 我是学习PHP网站建设的,那么网站在客户端和服务端的运行是网站运行的根本所在,那个这个运行过程是怎样的呢?我们一探就将! Web:终端 服务器web:我们把提供(响应)服务的计算机 ...
- Struts2自定义转换器输入生日日期输出年、月、日、年龄
BirthAction.java package com.action; import java.util.Calendar; import java.util.Map; import com.bea ...
- SpringBoot整合SpringBatch实用简例
SpringBatch主要是一个轻量级的大数据量的并行处理(批处理)的框架. 作用和Hadoop很相似,不过Hadoop是基于重量级的分布式环境(处理巨量数据),而SpringBatch是基于轻量的应 ...
- 洛谷——P4018 Roy&October之取石子
P4018 Roy&October之取石子 题目背景 Roy和October两人在玩一个取石子的游戏. 题目描述 游戏规则是这样的:共有n个石子,两人每次都只能取p^kpk个(p为质数,k为自 ...
- 中国石油大学(华东)暑期集训--二进制(BZOJ5294)【线段树】
问题 C: 二进制 时间限制: 1 Sec 内存限制: 128 MB提交: 8 解决: 2[提交] [状态] [讨论版] [命题人:] 题目描述 pupil发现对于一个十进制数,无论怎么将其的数字 ...
- 桌面笔记工具KeepNote
桌面笔记工具KeepNote 在渗透测试过程中,安全人员经常需要记录各种数据,如输出结果.运行截图.测试心得.这类信息格式多样,可能是图片.文字.文件等.为了便于管理这些内容,Kali Linux ...
