JavaScript中让元素动态发射指定的事件
var ev = document.createEvent('HTMLEvents'); //动态创建HTML事件
ev.initEvent('abort', false, true); //HTML绑定一个具体的事件类型
document.getElementById('img1').dispatchEvent(ev); //指定的元素发射创建的事件
涉及的方法
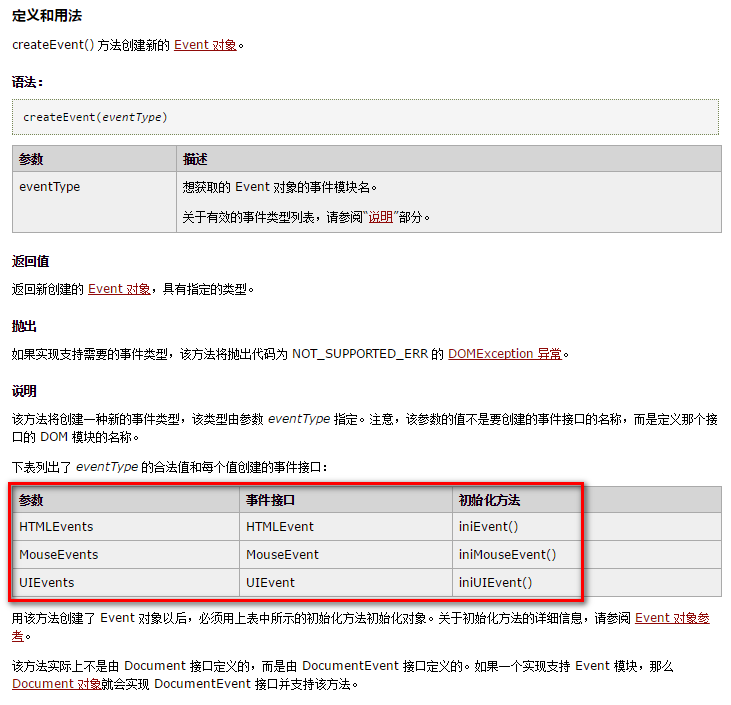
XML DOM createEvent() 方法

initEvent() 方法

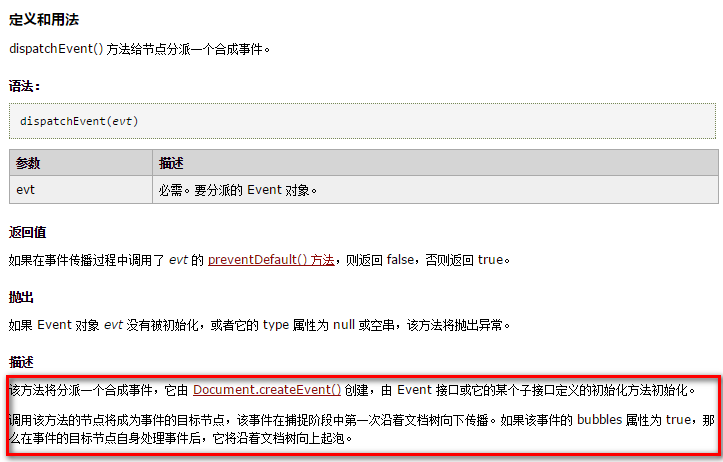
XML DOM dispatchEvent() 方法

JavaScript中让元素动态发射指定的事件的更多相关文章
- 二级ul li元素动态加载click事件
一.代码 html代码: <ul class="id1" id="id1" style="width:84%; height:75%;overf ...
- JavaScript 中的内存和性能、模拟事件(读书笔记思维导图)
由于事件处理程序可以为现代 Web 应用程序提供交互能力,因此许多开发人员会不分青红皂白地向页面中添加大量的处理程序.在 JavaScript 中,添加到页面上的事件处理程序数量将直接关系到页面的整体 ...
- JavaScript中数组元素删除的七大方法汇总
原文链接:https://blog.csdn.net/u010323023/article/details/52700770 在JavaScript中,除了Object之外,Array类型恐怕就是最常 ...
- javascript中通过元素id和name直接取得元素
我们知道一些第三方的js库对如何快速选取html中的元素做了一些简化,貌似十分高深莫测,其实也不然.而且js本身自带了对于特殊元素的简便选取的方法,下面就为大家简单介绍下. 在html中,一般最直接的 ...
- JavaScript 中的window.event代表的是事件的状态,jquery事件对象属性,jquery中如何使用event.target
http://wenda.haosou.com/q/1373868839069215 http://kylines.iteye.com/blog/1660236 http://www.cnblogs. ...
- javascript中获取元素尺寸
Javascript获取获取屏幕.浏览器窗口 ,浏览器,网页高度.宽度的大小 屏幕可用工作区宽度:window.screen.availHeight,和浏览器无关,屏幕相关屏幕可用工作区高度:wind ...
- IE8中伪元素动态作用样式不重绘bug记录
前阵子对公司框架的前端优化中,使用了字体图标(iconfont)来做模块的图标集,供用户进行配置选择. 字体图标的有非常好的灵活性和复用性,可以像处理文字一样通过font-size进行大小设置.通过c ...
- 关于JavaScript中省略元素对数组长度的影响
在学习<JavaScript权威指南>第六版的第7.1节中通过数组直接量创建数组时,我们可以不给数组的某个元素赋值,它就会使undefined.虽然是undefined,但我们调用数组对象 ...
- javascript中的元素包含判断
在实际开发中,很多时候需要知道某个节点是不是另一个节点的后代.很多浏览器提供了contains方法,如: console.log(document.documentElement.contains(d ...
随机推荐
- ExtJs之表单(form)
--Form和Form Basic Extjs Form和Form Basic是两个东西,Form提供界面的展示,而Form Basic则提供数据的处理.验证等功能.每一个Form Panel在创建的 ...
- shell中的特殊变量
常见的特殊变量: $* 和 $@ 的区别: 1. 在这两个变量没有被双引号""引起来的时候,它们没有区别. 2. 在这两个变量被双引号""引起来的时候,&quo ...
- CentOS中Ctrl+Z、Ctrl+C、Ctrl+D的区别
Ctrl+C和Ctrl+Z都是中断命令,但作用不同. Ctrl+C是发送SIGINT信号,终止一个进程. Ctrl+Z是发送SIGSTOP信号,挂起一个进程,将作业放置到后台(暂停状态).与此同时,可 ...
- Flask实战第59天:首页帖子布局完成
编辑front_index.html <div id="carousel-example-generic" class="carousel slide index- ...
- 【转】【python】装饰器的原理
写在前面: 在开发OpenStack过程中,经常可以看到代码中的各种注解,自己也去查阅了资料,了解了这是python中的装饰器,因为弱类型的语言可以将函数当成返回值返回,这就是装饰器的原理. 虽然说知 ...
- HashMap 不能并发
问题的症状 从前我们的Java代码因为一些原因使用了HashMap这个东西,但是当时的程序是单线程的,一切都没有问题.后来,我们的程序性能有问题,所以需要变成多线程的,于是,变成多线程后到了线上,发现 ...
- 如何上传word
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha word图片上传控件 word 图片 上传
- android View post(Runnable runnable ) 新线程
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha View post(Runnable runnable ) 方法 不会 创建 新线程, ...
- [BZOJ4859][BJOI2017]机动训练(DP)
4859: [BeiJing2017]机动训练 Time Limit: 20 Sec Memory Limit: 256 MBSubmit: 105 Solved: 63[Submit][Stat ...
- JZYZOJ1378 [noi2002]M号机器人 欧拉函数
http://172.20.6.3/Problem_Show.asp?id=1378日常懒得看题目怪不得语文差,要好好读题目了,欧拉函数大概是数论里最友好的了,不用解方程不用转换过来转换过去只需要简单 ...
