ES6入门——变量的解构赋值
1、数组的解构赋值
以前为变量复制,只能直接指定值。现在ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。

本质上,这种写法属于模式匹配,只要等号两边的模式相同,左边的变量就会被赋予对应的值。下面是一些使用嵌套数组进行解构的例子

如果解构不成功,变量的值就等于undefined。另一种情况是不完全解构,即等号左边的模式,只匹配一部分的等号右边的数组,这种情况下,解构依然可以成功。
对于Set结构,也可以使用数组的解构赋值。

解构赋值允许指定默认值

ES6内部使用严格相等运算符“===”,判断一个位置是否有值。所以,如果一个数组成员不严格等于undefined,默认值是不会生效的。

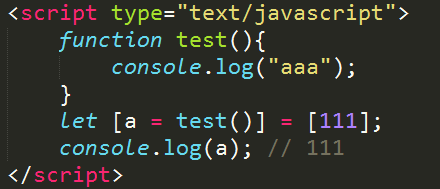
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值。

2、对象的解构赋值
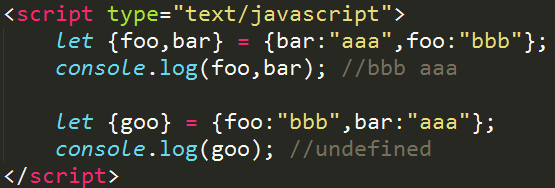
解构不仅可以用于数组,还可以用于对象。对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定,而对象的属性没有次序,变量必须与属性同名才能去到正确的值。

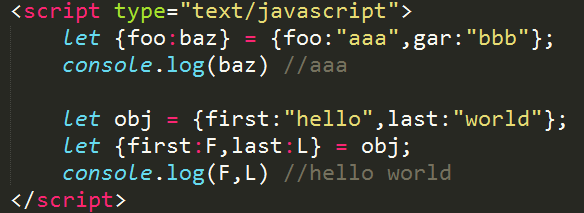
如果变量名与属性名不一致,必须写成下面这样

这实际上说明了,对象的解构赋值是上面形式的简写。也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量,真正被赋值的是后者,而不是前者。
如果解构模式是嵌套的对象,而且子对象所在的父属性不存在,那么将会报错

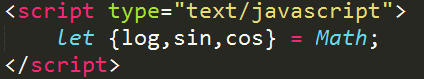
对象的解构赋值,可以很方便地将现有对象的方法,赋值到某个变量。

由于数组本质是特殊的对象,因此可以对数组进行对象属性的解构。

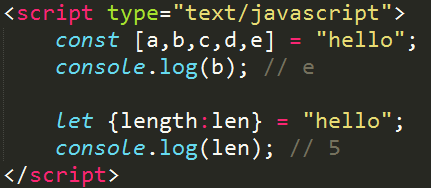
3、字符串的解构赋值
字符串可以被转换成一个类似数组的对象。并且类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值。

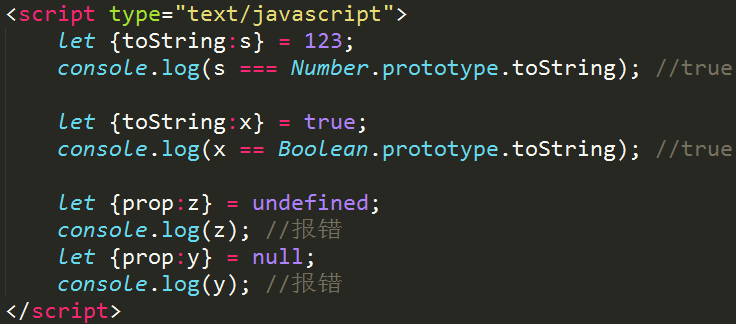
4、数值和布尔值的解构赋值
解构赋值的规则是,只要等号左边的值不是对象或数组,就先将其转为对象。由于undefined和null无法转为对象,所以对它们进行解构赋值都会报错。如果等号右边是数值和布尔值,则会先转为对象。

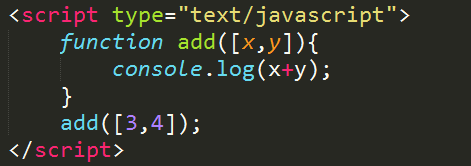
5、函数参数的解构赋值
函数的参数也可以使用解构赋值

6、圆括号问题
解构赋值虽然看起来很方便,但是解析起来并不容易。对于编译器来说,一个式子到底是模式还是表达式,没有办法从一开始就知道,必须解析到或解析不到等号才知道。由此带来的问题是如果模式中出现圆括号怎么处理。ES6的规则是,只要有可能导致解构的歧义,就不得使用圆括号,但是这条规则实际上不那么容易辨别,处理起来相当麻烦,因此,建议只要有可能,就不要在模式中放置圆括号。
不能使用圆括号的情况:
1、变量声明语句中,不能带有圆括号;
2、函数参数也属于变量声明,不能带有圆括号;
3、赋值语句中,不能将整个模式或嵌套模式中的一层,放在圆括号之中。
可以使用圆括号的情况只有一种:赋值语句的非模式部分,可以使用圆括号。
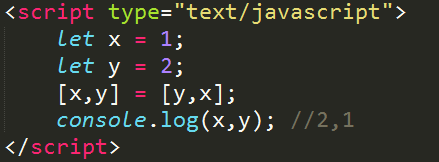
7、解构赋值的用途
变换变量的值

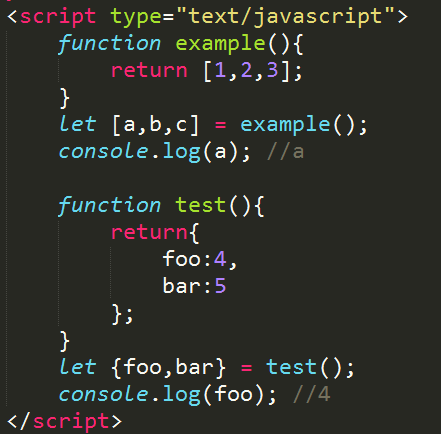
从函数返回多个值,函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便。

函数参数的定义,解构赋值可以方便地将一组参数与变量名对应起来。
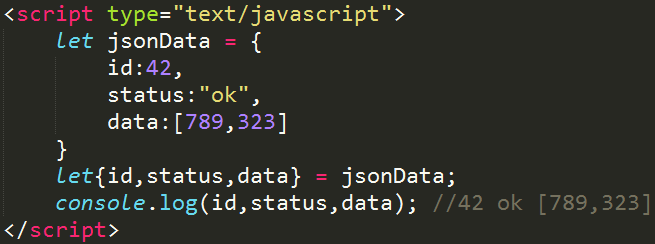
提取JSON数据

函数参数的默认值
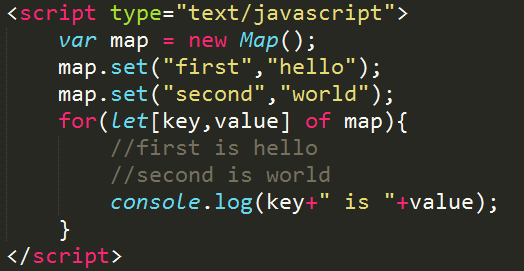
遍历Map结构,任何部署了Iterator接口的对象,都可以用for...of循环遍历。Map结构原生支持Iterator接口,配合变量的解构赋值,获取键名和键值就非常方便。

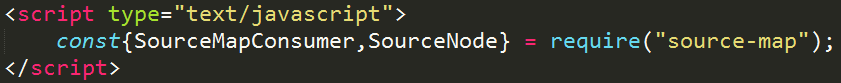
输入模块的指定方法,加载模块时,往往需要指定输入哪些方法。解构赋值使得输入语句非常清晰。

ES6入门——变量的解构赋值的更多相关文章
- es6之变量的解构赋值
es5中通常我们声明变量都是以下的方式: var a = 10; var b = 20; var c = 30; //或者 var a = 10,b = 20,c = 30; //或者 var arr ...
- es6分享——变量的解构赋值
变量的解构赋值:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前的写法: var a = 1; var b = 2; es6允许的写法 ...
- ECMAScript 6入门 - 变量的解构赋值
定义 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 解构赋值不仅适用于var命令,也适用于let和const命令. 解构赋值的规则是,只要 ...
- ES6 继续 变量的解构赋值
春节放假这几天,感觉跟梦一样,瞬间就过去了.现在上班的前几天,都感觉有点不真实,不过看到口袋里的钱,就知道,是真真实实的度过了这个假期. 现在得开始重新工作了: 变量的解构赋值 ES6 允许按照一定模 ...
- ES6中变量的解构赋值
1.数组的解构赋值 基本用法 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 输出: 上面代码表示,可以从数组中提取值,按照对应位置,对变 ...
- ES6 中变量的解构赋值
1. 数组的解构赋值 解构: ES6 中允许按照一定的模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构(Destructuring). 1. 基本用法 本质上,这种写法属于"模式匹 ...
- es6系列-变量的解构赋值
git地址: https://github.com/rainnaZR/es6-study/tree/master/src/destructuring 变量的解构赋值 变量的解构赋值: 数组, 对象, ...
- es6入门2--对象解构赋值
解构赋值:ES6允许按照一定规则从数组或对象中提取值,并对变量进行赋值.说直白点,等号两边的结构相同,右边的值会赋给左边的变量. 一.数组的解构赋值: 1.基本用法 let [a, b, c] = [ ...
- ES6基础-变量的解构赋值
作者 | Jeskson 来源 | 达达前端小酒馆 解构赋值: 数组的解构赋值,对象的解构赋值,字符串的解构赋值,数值与布尔值的解构赋值,函数参数的解构赋值. 开发环境准备: 编辑器,VS Code, ...
随机推荐
- UVALive - 6436、HYSBZ - 2435 (dfs)
这两道题都是用简单dfs解的,主要是熟悉回溯过程就能做,据说用bfs也能做 道路修建(HYSBZ - 2435) 在 W 星球上有n 个国家.为了各自国家的经济发展,他们决定在各个国家 之间建设双向道 ...
- python 反射和内置方法
一.isinstance和issubclass class Foo: pass class Son(Foo): pass s = Son() #判断一个对象是不是这个类的对象,传两个参数(对象,类) ...
- adb的常用命令及如何查看被占用的端口
adb是什么?:adb的全称为Android Debug Bridge,就是起到调试桥的作用.通过adb我们可以在Eclipse中方面通过DDMS来调试Android程序,说白了就是debug工具.a ...
- 文献综述十六:基于UML的中小型超市管理系统分析与设计
一.基本信息 标题:基于UML的中小型超市管理系统分析与设计 时间:2016 出版源:Journal of Xiangnan University 文件分类:uml技术系统的研究 二.研究背景 开发一 ...
- SpringCloud---API网关服务---Spring Cloud Zuul
1.概述 1.1 微服务架构出现的问题 及 解决: 1.1.1 前言 每个微服务应用都提供对外的Restful API服务,它通过F5.Nginx等网络设备或工具软件实现对各个微服务的路由与负载 ...
- numpy多维矩阵,取出第一行或者第一列,方法和df一样
# 定义一个多维矩阵 arr = np.array([[1,2,3], [4,5,6], [7,8,9]]) # 取出第一行 arr[0,:] # 取出第一列 arr[:,0]
- Binder Native 层(二)
Binder 框架及 Native 层 Binder机制使本地对象可以像操作当前对象一样调用远程对象,可以使不同的进程间互相通信.Binder 使用 Client/Server 架构,客户端通过服务端 ...
- eclipse相关问题汇总
安装subclipse svn工具: 配置JavaHL:http://subclipse.tigris.org/wiki/JavaHL#head-5bf26515097c3231c1b04dfdb22 ...
- sencha touch 手势识别左右滑动
sencha touch 中添加手势识别非常简单,就是监听 dom 元素的 move 事件: 1. 为你的 view 注册 swipe 事件 // 为当前 view 注册手势滑动事件 Ext.get( ...
- hadoop Shell命令详解
调用文件系统(FS)Shell命令应使用bin/hadoop fs <args>的形式.所有的的FS shell命令使用URI路径作为参数.URI路径详解点击这里. 1.cat说明:将路径 ...
