RocketMQ读书笔记1——简述
【消息队列的功能介绍】
分布式消息队列可以提供应用解耦、流量削峰、消息分发、保证最终一致性、方便动态扩容等功能。
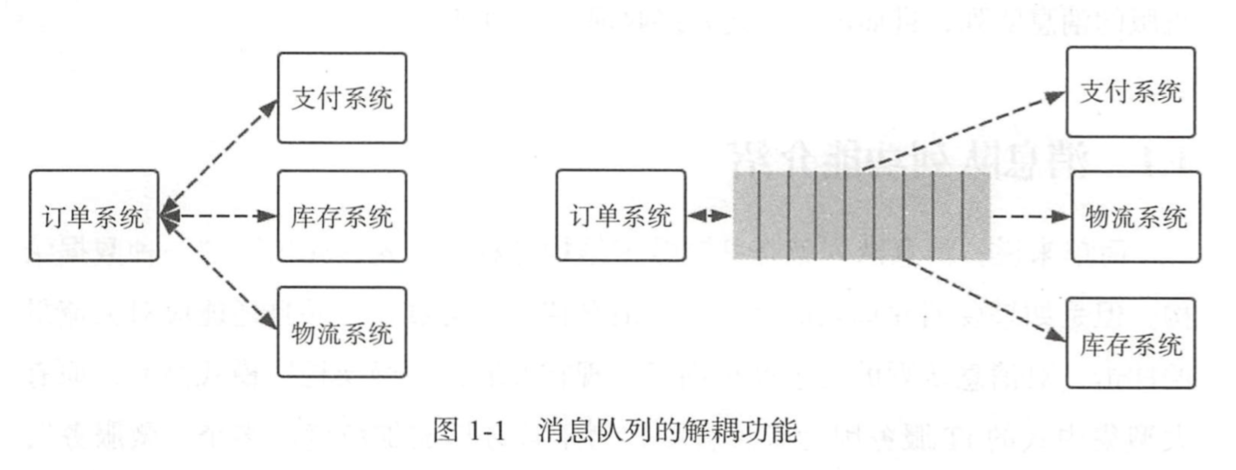
【MQ使用场景1——应用解耦】
复杂的系统如电商系统,会存在多个子系统,如订单系统、库存系统、物流系统、支付系统。如果各个子系统之间耦合性太强,会导致整体系统的可用性大幅降低,多个低错误率的子系统强耦合,会得到一个高错误率的整体系统。
用户创建订单后,如果耦合地调用库存系统、物流系统、支付系统,任何一个子系统出现故障不可用,都会造成下单操作异常,影响用户体验。

[ 举例——通过MQ解耦应用,提高系统的可用性和稳定性 ]
基于消息队列的方式后,解耦各个应用,能提高系统的可用性。如果物流系统发生故障,需要几分钟来修复,在这几分钟里,物流系统需要被处理的订单信息内容缓存在消息队列中,用户下单可以正常完成,当物流系统恢复后,补充处理存储在队列的订单信息即可,用户感知不到物流系统发生过的几分钟故障。
【MQ使用场景2——流量削峰】
秒杀活动,大部分的应用系统流量会瞬间猛增,这个时候没有缓冲机制,系统要承受短时的大流量冲击,通过消息队列,可以把大量的请求缓存起来,让系统合理处理这些请求,虽然系统的处理时间增长了,但是能大大提高系统的稳定性和用户体验。
[ 举例——流量削峰提高系统的可用性 ]
比如,如果订单系统每秒最多处理1W次下单,在秒杀活动时,可能短时间内,每秒有10W请求,为了保证系统的稳定性:
不加消息队列:
订单超过1W次,就不允许用户下单了。
加了消息队列:
可以取消1W这个限制,把请求缓存在消息队列中,系统提高时长来处理,有的用户请求可能会在下单十几秒后才会收到下单成功的状态,但是也比不能下单要好。
[ 小结 ]
使用消息队列进行流量削峰,很多使用是出于经济考虑。有的业务系统,流量最高峰QPS也不会超过1W的QPS,而平时只有1K左右的QPS,这种情况,可以考虑使用一个普通性能的服务器(只需支持1K左右的QPS),然后加个消息队列作为高峰请求的缓冲,这样可以节省很多资金。
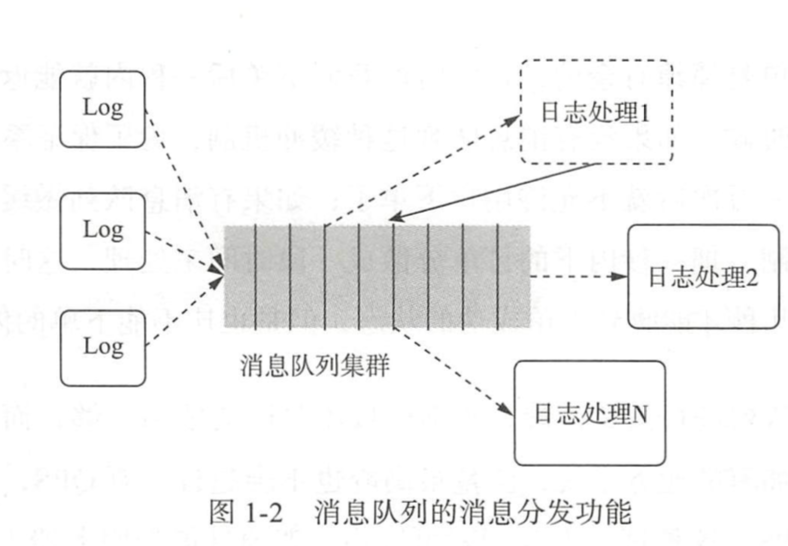
【MQ使用场景3——消息分发】
在大数据这块,数据的产生方会把各自的数据写入一个消息队列即可,数据的使用方根据各自的需求订阅感兴趣的数据,不同的数据团队所订阅的数据可以重复也可以不重复,互不干扰,也不必和数据产生方关联。
[ 举例——消息分发 ]
各个子系统将日志文件不停写入消息队列,不同的数据处理系统有各自的Offset,互不影响。甚至某个团队处理完的结果也可以写入消息队列,作为数据的产生方,供其他团队使用,避免重复计算。

【RocketMQ的基本指令】
【1.启动消息队列】
启动NameServer
nohup sh bin/mqnamesrv &
tail -f ~/logs/rocketmqlogs/namesrv.log
提示:
The Name Server boot success...
启动Broker
nohup sh bin/mqbroker -n localhost:&
tail -f ~/logs/rocketmqLogs/broker.log
提示:
The broker[%s, 192.168.0.233:10911] boot success...
【2.关闭消息队列】
关闭 NameServer
sh bin/mqshutdown broker
提示:
The mqbroker(36695) is running...
send shutdown request to mqbroker(36695) OK
关闭 Broker
sh bin/mqshutdown namesrv
提示:
The mqnamesrv(36664) is running...
Send shutdown request to mqnamesrv(36664) OK
【用命令行发送和接受消息】
RocketMQ读书笔记1——简述的更多相关文章
- RocketMQ读书笔记5——消息队列的核心机制
[Broker简述] Broker是RocketMQ的核心,大部分“重量级”的工作都是由Broker完成的,包括: 1.接受Producer发过来的消息: 2.处理Consumer的消费信息请求: 3 ...
- RocketMQ读书笔记4——NameServer(MQ的协调者)
[NameServer简述] 对于一个消息队列集群来说,系统由很多机器组成,每个机器的角色.IP地址都不相同,而且这些信息是变动的(如在某些情况下,会有新的Producer或Consumer加入). ...
- RocketMQ读书笔记7——吞吐量优先的场景
[Broker端进行消息过滤] 在Broker端进行消息过滤,可以减少无效消息发送到Consumer,少占用网络宽带从而提高吞吐量. [过滤方式1——通过Tag过滤] [ 关于Tag和Key ] 对一 ...
- RocketMQ读书笔记6——可靠性优先的使用场景
[顺序消息] 顺序消费是指消息的产生顺序和消费顺序相同. 比如订单的生成.付款.发货,这三个消息必须按顺序处理才可以. [顺序消息的分类] 全局顺序消息和部分顺序消息. 上面订单的例子,其实是部分顺序 ...
- RocketMQ读书笔记3——消费者
[不同类型的消费者] DefaultMQPushConsumer 由系统控制读取操作,收到消息后自动调用传入的处理方法来处理. DefaultMQPullConsumer 读取操作中的大部分功能由使用 ...
- RocketMQ读书笔记2——生产者
[生产者的不同写入策略] 生产者向消息队列里写入数据,不同的业务需要生产者采用不同的写入策略: 同步发送.异步发送.延迟发送.发送事务消息等. [DefaultMQProduce示例] public ...
- 《精通Spring 4.X企业应用开发实战》读书笔记1-1(IoC容器和Bean)
很长一段时间关注在Java Web开发的方向上,提及到Jave Web开发就绕不开Spring全家桶系列,使用面向百度,谷歌的编程方法能够完成大部分的工作.但是这种不系统的了解总觉得自己的知识有所欠缺 ...
- 《Go并发编程实战》读书笔记-初识Go语言
<Go并发编程实战>读书笔记-初识Go语言 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在讲解怎样用Go语言之前,我们先介绍Go语言的特性,基础概念和标准命令. 一. ...
- 深入探索Android热修复技术原理读书笔记 —— so库热修复技术
热修复系列文章: 深入探索Android热修复技术原理读书笔记 -- 热修复技术介绍 深入探索Android热修复技术原理读书笔记 -- 代码热修复技术 深入探索Android热修复技术原理读书笔记 ...
随机推荐
- POJ_1990 MooFest 【树状数组】
一.题面 POJ1990 二.分析 一个简单的树状数组运用.首先要把样例分析清楚,凑出57,理解一下.然后可以发现,如果每次取最大的v就可以肆无忌惮的直接去乘以坐标差值就可以了,写代码的时候是反着来的 ...
- readonly与disable
Readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,但是表单元素在使用了disabled后,当我们将表单以POST或G ...
- 1、The Fctory Pattern(工厂模式:解决对象创建问题)
The Fctory Pattern 处理对象创建,客户端可以申请一个对象而不用知道对象被那个class创建.可以方便地解耦对象的使用和创建,有两种实现,工厂方法和抽象工厂. Method(工厂方法 ...
- tess4j 注意事项
依赖: <dependency> <groupId>net.sourceforge.tess4j</groupId> <artifactId>tess4 ...
- Java - 冒泡排序的基础算法(尚学堂第七章数组)
/** * 冒泡排序的基础算法 */ import java.util.Arrays; public class TestBubbleSort1 { public static void main(S ...
- android中Zing二维码扫描,二维码生成
Android中二维码扫描的最常用库是zxing和zbar,zxing项目地址为https://github.com/zxing/zxing,目前还有多个人在维护.zbar主要用C来写的,对速度有要求 ...
- 获取两个数之间的随机数-java
start=25 end=30 (int)(Math.random()*(end-start)+start)
- zato——Channels Outgoing connections
Channels,服务获得请求.方式 AMQP JMS WebSphere MQ plain HTTP SOAP ZeroMQ 其中,只有HTTP是同步的 Plain HTTP和SOAP暴漏服务直接通 ...
- vue+cordova项目
教你用Cordova打包Vue项目 现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app.据我现在的了解打包Vue项目目前流行的就是使 ...
- springboot jpa 多条件查询(单表)
需要实现的功能: 多个搜索输入框:全部不填,则查出所有列表:填了条件,就按条件查找:填的条件个数不定. 方法实现的核心:jpa自带的Specification<T> (目前只需要单表,多表 ...
