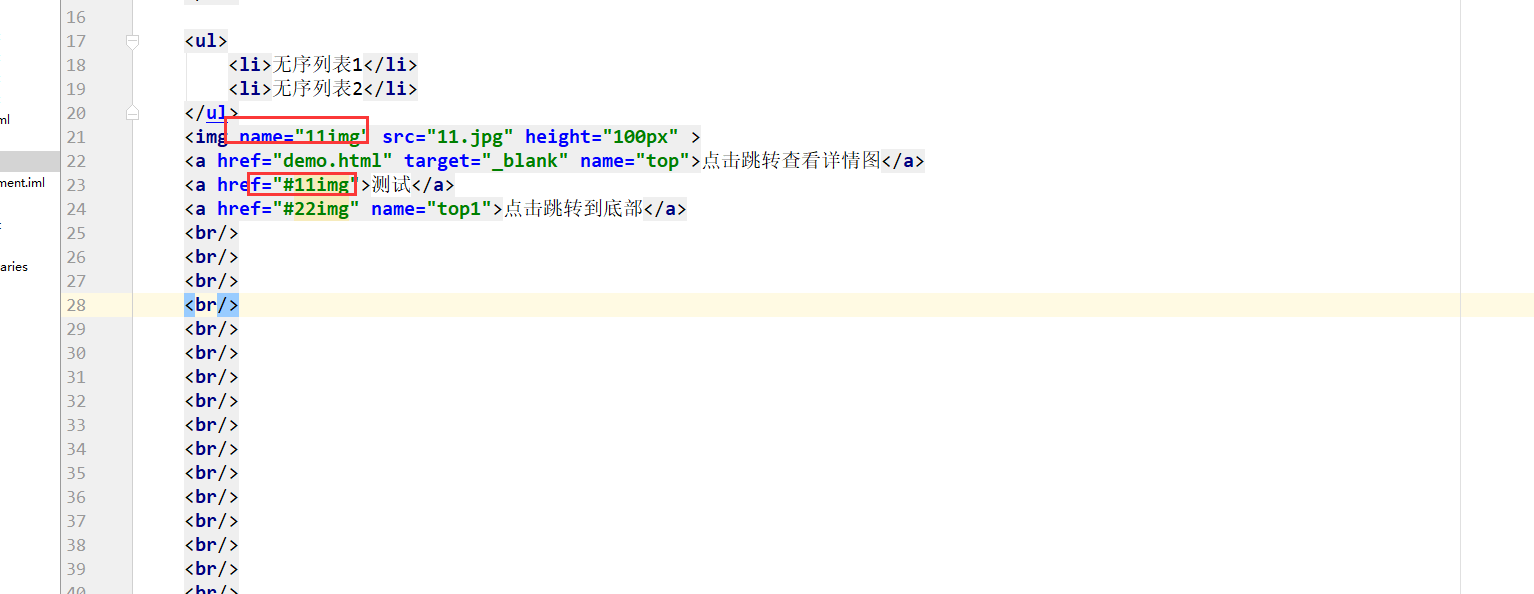
在a标签的href用户#name 的可以实现页面 上下跳转

在a标签的href用户#name 的可以实现页面 上下跳转的更多相关文章
- html的a标签的 href 和 onclick。
主要用于给超链接添加点击事件. aa.html <html> <body> <span>this si</span> </body> < ...
- <a>标签的href和onclick属性
讨论 <a>标签中,href和onclick事件的顺序与冲突问题. 首先明确一点:链接的onclick 事件被先执行,其次是href属性下的动作(页面跳转,或 javascript 伪链接 ...
- a标签的href="javascript:void(0)"和href="#"的区别
修正一个说法上的bug吧.对于IE6来说,点击后gif暂停bug仅仅发生在“javascript:伪协议未加分号”的情形下. 我再来提供一个视角吧. 给<a>标签增加href属性,就意味着 ...
- HTML5 超链接:a标签的href 属性
H5中a标签的 href 属性用于指定超链接目标的 URL,这里主要给大家介绍一下 href 属性的定义和用法以及应用实例. 定义和用法: <a> 标签的 href 属性用于指定超链接目标 ...
- <a>标签中href="javascript:;"** 为什么 style不用src**
&src/href <!--href 用于标示资源和文档关系,src 用于替换标签内容--> <img src="xxx.jpg"/> <sc ...
- <a>标签中href="javascript:;"的意思
<a> 标签的 href 属性用于指定超链接目标的 URL,href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段. 这里的href=&q ...
- php -- PHP实现点击a标签的href做链接时,直接保存文件(任何类型),而不是通过浏览器直接打开下载的文件
之前做项目遇到这样一个问题,就是在php环境下,用a标签的href链接到一个资源,比如是mp3或者lrc文件时,点击之后不是出现保存文件的提示,而是调用本地程序打开文件或者直接在浏览器上解析.网上说可 ...
- HTML <a> 标签的 href 属性
w3school页面的描述: HTML <a> 标签的 href 属性 HTML <a> 标签 实例 href 属性规定链接的目标: <a href="http ...
- JavaScript获取一段html片段中a标签的href值
最近,做项目中有一个需求,页面中有一个文本编辑器,里面写的内容最后生成了html代码片段,在另一个页面需要前一个页面文本编辑器的html代码片段中的a标签的href值,就尝试做了,因为不太熟悉js,所 ...
随机推荐
- python2.7入门---CGI编程&文件上传&文件下载
这次我们来看下文件下载和上传的操作.首先是上传,HTML设置上传文件的表单需要设置 enctype 属性为 multipart/form-data,代码如下所示: <!DOCTYPE h ...
- [原创]python写的sniffer
import socket s=socket.socket(socket.PF_PACKET,socket.SOCK_RAW,8) while 1: data=s.recv(65535) print ...
- 北京Uber优步司机奖励政策(12月30日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 【POJ2182】Lost Cows
[POJ2182]Lost Cows 题面 vjudge 题解 从后往前做 每扫到一个点\(i\)以及比前面小的有\(a[i]\)个数 就是查询当前的第\(a[i]+1\)小 然后查询完将这个数删掉 ...
- 封装Excls数据导出功能 返回一个下载链接地址
/// <summary> /// 获取本地存储地址 /// </summary> /// <param name="dt"></para ...
- JavaScript事件及BOM和DOM
1. 事件 1.1 事件绑定 # 写在html元素中<button onclick="code..."></div># 把事件当做元素对象的方法btnEl ...
- django1.11+xadmin的搭建
1.git clone https://github.com/sshwsfc/xadmin.git或者直接下载zip包 2..在项目根目录下建一个extra_apps的包,将xadmin源码包存放在里 ...
- 关于css,js显示不出来
有时候取消了对js,css文件的拦截,但是在网页上还是显示不了,可以试一下下面的方法: 在jsp页面添加下面内容 css的调用路径用path来代替
- Python全栈 进阶(进阶内容都在这了)
原文地址 https://yq.aliyun.com/articles/632754?spm=a2c4e.11155435.0.0.23eb3312feB6dG ................... ...
- 【转】jQuery最佳实践
上周,我整理了<jQuery设计思想>. 那篇文章是一篇入门教程,从设计思想的角度,讲解"怎么使用jQuery".今天的文章则是更进一步,讲解"如何用好jQu ...
