Dom选择器以及内容文本操作
1. DOM:文档对象模型。把整个HTML当做大的对象。每一个标签认为是一个对象。(每一个个体就是一个对象)
2. 查找:
直接查找 var obj=document.getElementById("i1")
间接查找
(1)文本内容操作
innerText; 获取文本内容,会把HTML标签自动过滤掉。
innterHTML: 全部内容,含文本和标签。
value: 通过value可以对input, select,textarea标签进行操作。
A----input: 在input标签中,可以通过 obj.value 来获取/修改当前标签中的值。
B----select: 通过 obj.value,获取当前选中元素的value值。(selectedIndex 获取角标然后进行相应的文本修改)
C----textarea:多行文本,与input相同,可以通过 obj.value 来获取/修改当前标签中的值。
看测试代码和效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div id="i1">
老男孩
<a>谷歌</a>
</div>
</body>
运行结果:
obj=document.getElementById('i1');
<div id="i1">…</div>
obj.innerText;
"老男孩 谷歌"
obj.innerHTML;
"
老男孩
<a>谷歌</a>
"
当设置值的时候的区别如下:(个人测试没有成功)
obj.innerText: 把输入的内容当做字符串设置成了文本。
obj,innerHTML: 标签。可以变成超链接进行点击了。

3. 关于文本操作的 input value:获取当前标签中的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div id="i1">
老男孩
<a>谷歌</a>
</div>
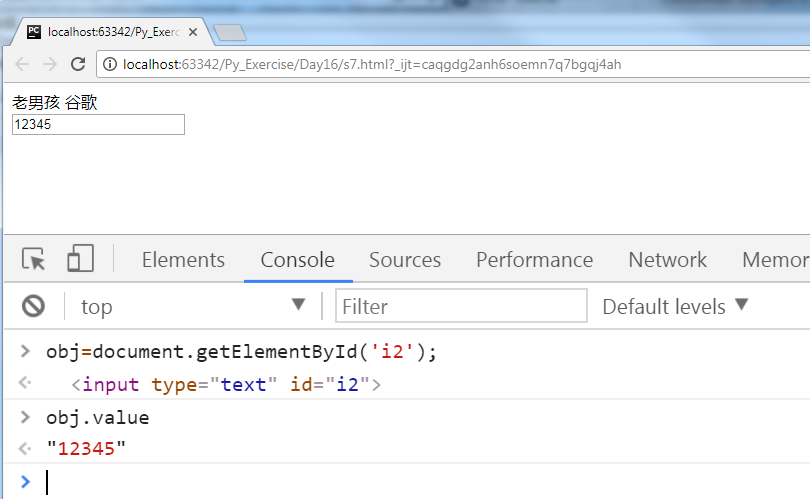
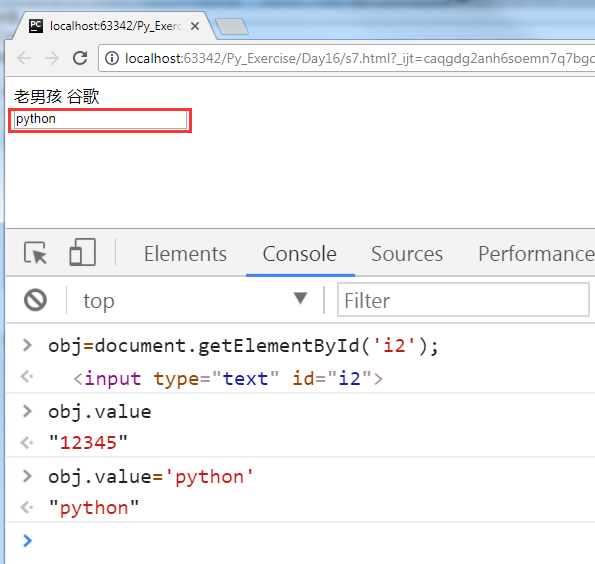
<input type="text" id="i2"/>
</body>
运行结果:

可以通过value关键字直接修改值

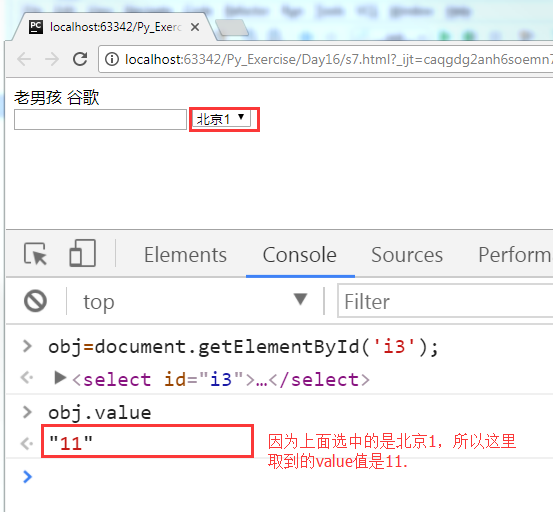
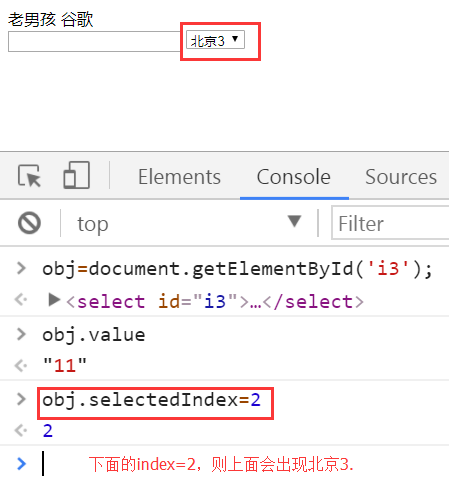
4. select标签。通过上面选择北京1,北京2,北京3,下面的value值也会发生变化。
反过来,通过设置下面的value值=13,也会改变上面的当前选项变成北京3.

5. obj.selectedIndex 的用法,获得角标值。

6.textarea标签:多行文本

7. 搜索框的实例。onfocus/onblur 通过获取光标的位置。onfocus/onblur:使聚焦/模糊不清的意思。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:600px;margin:0 auto;">
<input onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/>
</div>
<script>
function Focus(){
console.log(1);
}
function Blur(){
console.log(2);
}
</script>
</body>
</html>
效果:当鼠标在上面时,输出1;当鼠标移走的时候,输出2;

最终的成型版本,注意:
val=tag.value;这句话只能获得value的值。
tag.value=="请输入关键字",如果需要更改值的话,还得用这句原始的进行操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:600px;margin:0 auto;">
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/>
</div>
<script>
function Focus(){
var tag=document.getElementById('i1');
var val=tag.value;
if(val=="请输入关键字"){
tag.value="";
}
}
function Blur(){
var tag=document.getElementById('i1');
var val=tag.value;
if(val.length==0){
tag.value="请输入关键字";
}
}
</script>
</body>
</html>
效果:

8. 现代版的,一句话搞定。<input type="text" placeholder="请输入关键字"/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:600px;margin:0 auto;">
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/>
<input type="text" placeholder="请输入关键字"/>
</div>
<script>
function Focus(){
var tag=document.getElementById('i1');
var val=tag.value;
if(val=="请输入关键字"){
tag.value="";
}
}
function Blur(){
var tag=document.getElementById('i1');
var val=tag.value;
if(val.length==0){
tag.value="请输入关键字";
}
}
</script>
</body>
</html>
Dom选择器以及内容文本操作的更多相关文章
- Dom选择器--内容文本操作
一.文本内容操作 内容: <body> <div id="i1"> 学习是我快乐? <a>晚饭吃什么</a> </div> ...
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- 一周学会Mootools 1.4中文教程:(1)Dom选择器
利器: 君欲善其事须先利其器,好吧因为我们的时间比较紧迫,只有六天而已,那么六天的时间用死记硬背的方式学会Mt犹如天方夜谭,因此我们需要借鉴一下Editplus的素材栏帮我们记忆就好了,当我们需要用到 ...
- jQuery-对标签元素 文本操作-属性操作-文档的操作
一.对标签元素文本操作 1.1 对标签中内容的操作 // js var div1 = document.getElementById("div1"); div1.innerText ...
- 采用DOM进行表格的修改操作
2015-08-31 <html> <head> <title>采用DOM进行表格的修改操作</title> <script language=& ...
- 如何设置secureCRT的鼠标右键为弹出文本操作菜单功能
secureCRT的鼠标右键功能默认是粘贴的功能,用起来和windows系统的风格不一致, 如果要改为右键为弹出文本操作菜单功能,方便对选择的内容做拷贝编辑操作,可以在 options菜单----&g ...
- python中的文本操作
python如何进行文本操作 1.能调用方法的一定是对象,比如数值.字符串.列表.元组.字典,甚至文件也是对象,Python中一切皆为对象. str1 = 'hello' str2 = 'world' ...
- 文本操作 $(..).text() $(..).html() $(..).val()最后一种主要用于input
文本操作: $(..).text() # 获取文本内容 $(..).text('<a>1</a>') # 设置文本内容 $(..).html() $(..).html('< ...
- linux下的文本操作之 文本查找——grep
摘要:你有没有这样的应用场景:调试一个程序,出现debug的提示信息,现在你需要定位是哪个文件包含了这个debug信息,也就是说,你需要在一个目录下的多个文件(可能包含子目录)中查找某个字符串的位置: ...
随机推荐
- 三、并行流与串行流 Fork/Join框架
一.并行流概念: 并行流就是把一个内容分成多个数据块,并用不同的线程分别处理每个数据块的流. java8中将并行进行了优化,我们可以很容易的对数据进行并行操作.Stream API可以声明性的通过pa ...
- 二、StreamAPI
一.Stream是什么? 是数据通道,用于操作数据源(集合.数组等)所生成的元素序列.集合讲的是数据,流讲的是计算. 注意: Stream不会存储元素. Stream不会改变源对象.相反,他们会返回一 ...
- hadoop 家族图
hadoop家族
- ServletContext详解 以及用法
ServletContext,是一个全局的储存信息的空间,服务器开始,其就存在,服务器关闭,其才释放.request,一个用户可有多个:session,一个用户一个:而servletContext,所 ...
- hdu1969Pie(根据体积二分,分馅饼)
Pie Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submiss ...
- WEB安全--高级sql注入,爆错注入,布尔盲注,时间盲注
1.爆错注入 什么情况想能使用报错注入------------页面返回连接错误信息 常用函数 updatexml()if...floorextractvalue updatexml(,concat() ...
- 【转】关于cocos2dx+lua注册事件函数详解
转载:http://www.taikr.com/article/1605 registerScriptTouchHandler 注册触屏事件registerScriptTapHandler注册点击事件 ...
- 【springmvc+mybatis项目实战】杰信商贸-1.项目背景
1.项目背景杰信项目物流行业的项目,杰信商贸是国际物流行业一家专门从事进出口玻璃器皿贸易的公司.公司总部位于十一个朝代的帝王之都西安,业务遍及欧美.随着公司不断发展壮大,旧的信息系统已无法满足公司的快 ...
- ionic 获取input的值
1.参数传递法 例子:获取input框内容 这里有个独特的地方,直接在input处使用 #定义参数的name值,注意在ts中参数的类型 在html页面中 <ion-input type=&quo ...
- 在页面使用echarts的地图(解决地图不完整)
测试环境:IDEA+Tomcat7 谷歌浏览器 创建好web工程,编写jsp页面,在自己编写的JSP页面上导包 现在echarts停止了在其网站上下载地图脚本,直接通过src引用网站上的china.j ...
