selet2使用大全
selet2是一款input+selet结合的组件,是最好的搜索下拉框,没有之一。原因是别的没有,只有它这么一家,你没得选择。正如有人说它‘Select2不是特别好用,但又找不到比它更好的下拉框插件。’
网上对它的介绍零零碎碎,又不是特别的全面,下边我就总结了一番
单选
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <link rel="stylesheet" href="plugs/select2/css/select2.min.css" />
- <style>
- .mysel{width: 100px;}
- button{margin-top: 10px; display: block;}
- </style>
- </head>
- <body>
- <select class="mysel"></select>
- <button>取值</button>
- <script src="plugs/jquery-3.2.1.min.js" ></script>
- <script src="plugs/select2/js/select2.full.min.js" ></script>
- <script src="plugs/select2/js/i18n/zh-CN.js" ></script>
- <script type="text/javascript">
- //后端返回的数据
- var data = [
- {id:123,text:"张三",say:"呵呵"},
- {id:234,text:"李四",say:"中国"},
- {id:345,text:"wang",say:"你懂个屁"},
- {id:456,text:"张老大",say:"okok"}
- ];
- $(".mysel").select2({
- data: data,
- placeholder:'请选择',
- allowClear:true,
- language: 'zh-CN'
- })
- $("button").click(function(){
- var res=$(".mysel").select2("data");
- console.log(res[0])//获取选中项
- console.log($(".mysel").val())//获取选中的值(id)
- //tip:推荐使用第一种获取值的返回数组,单选就取res[0];好处是不进可以获取id、text还可以获取其他属性,如res[0].say
- })
- </script>
- </body>
- </html>

特别说明:他对数据结构有要求,选项opion的对象,必须包含两个属性,id和text。id是用于取值val的,text是用于显示出来看的
多选
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <link rel="stylesheet" href="plugs/select2/css/select2.min.css" />
- <style>
- .mysel{width: 200px;}
- button{margin-top: 10px; display: block;}
- </style>
- </head>
- <body>
- <select class="mysel"></select>
- <button>取值</button>
- <script src="plugs/jquery-3.2.1.min.js" ></script>
- <script src="plugs/select2/js/select2.full.min.js" ></script>
- <script src="plugs/select2/js/i18n/zh-CN.js" ></script>
- <script type="text/javascript">
- //后端返回的数据
- var data = [
- {id:123,text:"张三",say:"呵呵"},
- {id:234,text:"李四",say:"中国"},
- {id:345,text:"wang",say:"你懂个屁"},
- {id:456,text:"张老大",say:"okok"}
- ];
- $(".mysel").select2({
- data: data,
- placeholder:'请选择',
- allowClear:true,
- language: 'zh-CN',
- multiple: true
- })
- $("button").click(function(){
- var res=$(".mysel").select2("data");
- console.log(res)//获取选中项
- console.log($(".mysel").val())//获取选中的值(id)
- //tip:推荐使用第一种获取值的返回数组,单选就取res[0];好处是不进可以获取id、text还可以获取其他属性,如res[0].say
- })
- </script>
- </body>
- </html>

设置选中项
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <link rel="stylesheet" href="plugs/select2/css/select2.min.css" />
- <style>
- .mysel{width: 200px;}
- button{margin-top: 10px; display: block; }
- </style>
- </head>
- <body>
- <select class="mysel"></select>
- <button>选中某项</button>
- <button>清空选中</button>
- <script src="plugs/jquery-3.2.1.min.js" ></script>
- <script src="plugs/select2/js/select2.full.min.js" ></script>
- <script src="plugs/select2/js/i18n/zh-CN.js" ></script>
- <script type="text/javascript">
- //后端返回的数据
- var data = [
- {id:123,text:"张三",say:"呵呵"},
- {id:234,text:"李四",say:"中国"},
- {id:345,text:"wang",say:"你懂个屁"},
- {id:456,text:"张老大",say:"okok"}
- ];
- $(".mysel").select2({
- data: data,
- placeholder:'请选择',
- allowClear:true,
- language: 'zh-CN'
- })
- $("button:nth-of-type(1)").click(function(){
- //手动模拟选中某一条
- $(".mysel").val("345").trigger("change");
- })
- $("button:nth-of-type(2)").click(function(){
- //手动清空选中项
- $(".mysel").val(null).trigger("change");
- })
- $(".mysel").change(function(){alert("我被触发啦!")})
- /*
- tip:
- 1、单选初始化会默认选中第一条,而多选则默认为空
- 2、即便是模拟选中和清空,也会触发change事件(但是单选首次进入,插件自己默认选中的第一个不会触发change事件)
- */
- </script>
- </body>
- </html>

动态更新option
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <link rel="stylesheet" href="plugs/select2/css/select2.min.css" />
- <style>
- .mysel{width: 200px;}
- button{margin-top: 10px; display: block; }
- </style>
- </head>
- <body>
- <select class="mysel"></select>
- <button>ajax</button>
- <script src="plugs/jquery-3.2.1.min.js" ></script>
- <script src="plugs/select2/js/select2.full.min.js" ></script>
- <script src="plugs/select2/js/i18n/zh-CN.js" ></script>
- <script type="text/javascript">
- //后端返回的数据
- var data = [
- {id:123,text:"张三",say:"呵呵"},
- {id:234,text:"李四",say:"中国"}
- ];
- $(".mysel").select2({
- data: data,
- placeholder:'请选择',
- allowClear:true,
- language: 'zh-CN'
- })
- $("button").click(function(){
- //模拟后端请求的数据
- var ajxData=[
- {id:345,text:"wang",say:"你懂个屁"},
- {id:456,text:"张老大",say:"okok"}
- ]
- $(".mysel").empty();//注意清空之前的option,否则会累加
- $(".mysel").select2({
- data: ajxData,
- placeholder:'请选择',
- allowClear:true,
- language: 'zh-CN'
- })
- })
- /*tip:异步请求数据,selet2有专门做的封装处理,但是我不喜欢用*/
- </script>
- </body>
- </html>
其它一些配置,网上就很好找了,参考其它人的网站博客:
http://www.cnblogs.com/liuxiaobo93/p/5112993.html
http://www.cnblogs.com/zzsdream/p/5665520.html
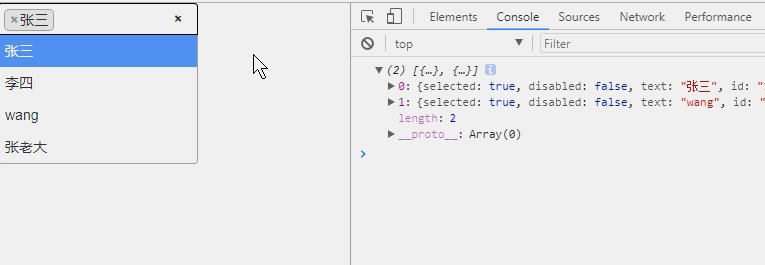
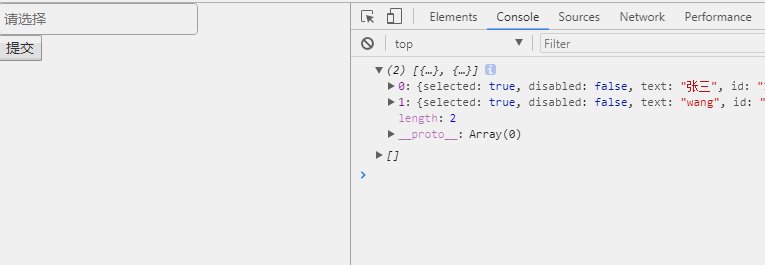
集成进入angular
这里我封装了个指令,封装的代码你们下载自己看,使用代码如下
- <html>
- <head>
- <title></title>
- <meta charset="utf-8" />
- <link rel="stylesheet" href="lib/bootstrap/bootstrap.css" />
- <link rel="stylesheet" href="lib/select2/select2.css" />
- <link rel="stylesheet" href="lib/select2/select2-bootstrap.css" />
- <link rel="stylesheet" href="select2Dire/main.css" />
- </head>
- <body ng-app="myApp" ng-controller="myCtrl">
- <select2 cfg='mycfg' vlue='myval'></select2>
- <button ng-click="save()">提交</button>
- <script src="lib/jquery-3.2.1.min.js" ></script>
- <script src="lib/bootstrap/bootstrap.js" ></script>
- <script src="lib/angular.js" ></script>
- <script src="lib/select2/select2.js" ></script>
- <script src="select2Dire/main.js" ></script>
- <script>
- var app = angular.module('myApp', ['ngSelect2']);
- app.controller('myCtrl', function($scope,$http) {
- $http.get('http://47.93.52.112:1234/').then(function(rep){
- $scope.mycfg={
- data: rep.data,
- placeholder:'请选择',
- allowClear:true,
- language: 'zh-CN',
- multiple: true
- }
- });
- $scope.save=function(){
- console.log($scope.myval)
- }
- });
- </script>
- </body>
- </html>
效果演示
源码下载
https://gitee.com/dingshao/angular_select2.git
参考
http://www.angularjs.cn/A0AE
https://github.com/think2011/angularjs-select2
selet2使用大全的更多相关文章
- Oracle 数据库语句大全
Oracle数据库语句大全 ORACLE支持五种类型的完整性约束 NOT NULL (非空)--防止NULL值进入指定的列,在单列基础上定义,默认情况下,ORACLE允许在任何列中有NULL值. CH ...
- 开源 iOS 项目分类索引大全 - 待整理
开源 iOS 项目分类索引大全 GitHub 上大概600个开源 iOS 项目的分类和介绍,对于你挑选和使用开源项目应该有帮助 系统基础库 Category/Util sstoolkit 一套Cate ...
- .NET Core dotnet 命令大全
dotnet 命令大全,让你理解dotnet 命令. 本文将以一个实例串起 dotnet 所有命令,让你玩转dotnet 命令. 本篇文章编写环境为windows 10 ,dotnet 命令同样适用于 ...
- Python 资源大全中文版
Python 资源大全中文版 我想很多程序员应该记得 GitHub 上有一个 Awesome - XXX 系列的资源整理.awesome-python 是 vinta 发起维护的 Python 资源列 ...
- 【JS】javascript 正则表达式 大全 总结
javascript 正则表达式 大全 总结 参考整理了一些javascript正则表达式 目的一:自我复习归纳总结 目的二:共享方便大家搜索 微信:wixf150 验证数字:^[0-9]*$ 验证n ...
- TextView使用大全
最近打算写一个系列的android初级开发教程,预计40篇以上的文章,结合我实际工作中的经验,写一些工作中经常用到的技术,让初学者可以少走弯路,写一个系列的话,大家学习起来也有头有尾. 今天就从我们每 ...
- [WinForm]WinForm跨线程UI操作常用控件类大全
前言 在C#开发的WinForm窗体程序开发的时候,经常会使用多线程处理一些比较耗时之类的操作.不过会有一个问题:就是涉及到跨线程操作UI元素. 相信才开始接触的人一定会遇上这个问题. 为了解决这个问 ...
- iOS中NSLog输出格式大全
iOS开发中的输出格式大全: %@ 对象 %d, %i 整数%u 无符整形%f ...
- 织梦dedecms漏洞修复大全(5.7起)
很多人说dedecms不好,因为用的人多了,找漏洞的人也多了,那么如果我们能修复的话,这些都不是问题. 好,我们来一个一个修复.修复方法都是下载目录下该文件,然后替换或添加部分代码,保存后上传覆盖(记 ...
随机推荐
- 同学帮帮移动 H5 弹出层类组件:txbb-pop
Txbb.Pop 同学帮帮弹出层类组件,简洁.无依赖,使用 CSS3 实现动画效果. 为什么要再造一遍轮子 弹出层是常见的业务场景,而且弹出层的业务场景很简单,没必要使用大而全的库,并且,我们经常会有 ...
- (转)reactor模式
转自: http://www.blogjava.net/DLevin/archive/2015/09/02/427045.html Reactor模式详解 前记 第一次听到Reactor模式是三年前的 ...
- JavaScript------一元运算符+的使用
var y = "5"; // y 是一个字符串 var x = + y; // x 是一个数字 var y = "John"; // y 是一个字符串 var ...
- linux机器之间配置ssh无密访问
首先确认已安装了ssh服务,没装的自行百度一下. A机器:192.168.1.1 B机器:192.168.1.2 使A无密访问B,步骤如下[root@localhost ~]# cd .ssh 如果没 ...
- iOS-地图开发 Plist文件设置权限
解决办法: 在.Plist文件中添加 <key>NSLocationUsageDescription</key> <string>请点击“好”以允许访问. 若不允许 ...
- jquery动态生成html代码绑定事件
今天工作中需要在页面动态生成html代码,但发现新生成的代码的click事件失效了(非动态生成的代码已经绑定了click事件),于是在网上找了很多解决办法,很多都比较复杂,且使用的jquery都比较老 ...
- wireshark抓取OpenFlow数据包
在写SDN控制器应用或者改写控制器源码的时候,经常需要抓包,验证网络功能,以及流表的执行结果等等,wireshark是个很好的抓包分析包的网络工具,下面简介如何用wireshark软件抓取OpenFl ...
- 【BZOJ4631】踩气球 链表+线段树+堆
[BZOJ4631]踩气球 Description 六一儿童节到了, SHUXK 被迫陪着M个熊孩子玩一个无聊的游戏:有N个盒子从左到右排成一排,第i个盒子里装着Ai个气球. SHUXK 要进行Q次操 ...
- delphi ----处理SQL server主键自增,并给定值
获取一个表中最大的值. function GetNEWID(tablename: string): string; begin Result:=''; with DMW_Public.DQ_Pub d ...
- Casperjs中fill提交表单遇到的问题
1.if you access internet with proxy please add --ignore-ssl-errors=true --ssl-protocol=a ...
