js正则表达式,判断字符串是否以数字组结尾,并取出结尾的数字
js正则表达式,判断字符串是否以数字组结尾,并取出结尾的数字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js正则表达式,判断字符串是否以数字组结尾,并取出结尾的数字</title>
</head>
<script src="js/jquery.js"></script>
<body>
<div id="main">
<ul>
<li>席位1</li>
<li>席位2</li>
<li>席位13</li>
<li>席99位88</li>
<li>席位</li>
<li>108</li>
<li>007</li>
</ul> </div>
</body> <script type="text/javascript"> $(function() {
//获取dom对象集合
var doms = $("#main").find("ul li"); for(var i=0; i<doms.length; i++){ //注意:这里在遍历内部直接用中括号获取到的是js对象,需要转换为jQuery对象
var dom = $(doms[i]);
// console.log(dom.prop("outerHTML")); //测试是否获取到对应的dom对象
var name = dom.text();
//目的:判断name是否以数字串结尾,若是,取出其数字串
//定义正则【g表示全局匹配,$标识以其结尾,小括号表示小分组也就是exec方法要捕获的部分】
var reg = /(\d+)$/g
//匹配正则获取小分组捕获结果
var result = reg.exec(name);
// result 是一个对象或者说是一个数组 ["88", "88", index: 4, input: "席99位88"]
if(result){//如果没有匹配到,则result为null
var matchNum = result[1];//结果数组中角标为1的值就是我们捕获的正则小分组中的串
console.log(matchNum);
} } }); //其中涉及到的知识请参考博客 js中的正则表达式入门 </script> </html>
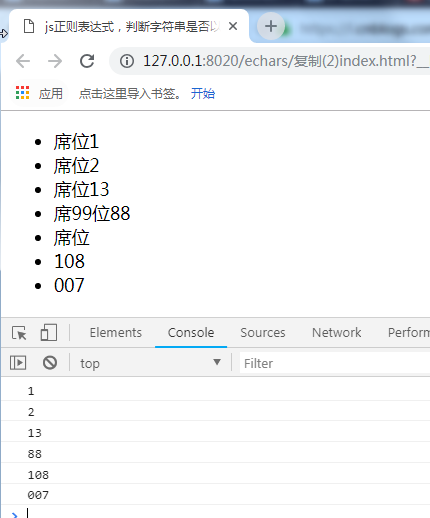
结果:

js正则表达式,判断字符串是否以数字组结尾,并取出结尾的数字的更多相关文章
- iOS开发-通过正则表达式判断字符串是否为纯阿拉伯数字
iOS开发-通过正则表达式判断字符串是否为纯阿拉伯数字 简述:NSString * regex_0 = @"\\d{1,}"; /*允许首位为0*/ NSString * re ...
- JS正则表达式获取字符串中特定字符
JS正则表达式获取字符串中得特定字符,通过replace的回调函数获取. 实现的效果:在字符串中abcdefgname='test'sddfhskshjsfsjdfps中获取name的值test 实 ...
- js正则表达式判断一个字符串是否是正确的有数字和小数点组成的金钱形式和 判读数值类型的正则表达式
function checkRates(str){ var re = /^(([1-9][0-9]*\.[0-9][0-9]*)|([0]\.[0-9][0-9]*)|([1-9][0-9]*) ...
- C# 用正则表达式判断字符串是否为纯数字
Regex regex = new System.Text.RegularExpressions.Regex("^(-?[0-9]*[.]*[0-9]{0,3})$"); stri ...
- js正则表达式匹配字符串与优化过程
前言 有时候需要实现对js源文件中的url字符串做拦截预处理,或者前端js语法高亮,或者需要对动态加载的关键源码做混淆保护,在某些步骤实现之前,有一个步骤是需要提炼出所有的合法字符串. 目标:检测源文 ...
- Node.js之判断字符串中是否包含某个字符串
server.txt内容如下: 阿里云服务器 关于应用场景,就不多说了,字符串是不论是后端开发还是前端开发等,都是要经常打交道了. test.js(node.js代码,只要被本地装了node.js环境 ...
- JS代码判断字符串中有多少汉字
$("form").submit(function () { var content = editor.getContentTxt(); var sum = 0; re = /[\ ...
- js 正则判断字符串下划线的长度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- c#用正则表达式判断字符串是否全是数字、小数点、正负号组成 Regex reg = new Regex(@"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$");
Regex reg = new Regex(@"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][ ...
- js如何判断字符串是否进行过window.btoa()转码
window.btoa()是基于Base64算法的.window.btoa()只能将ASCII字符进行转码 因此我们需要了解Base64的原理及主要特征:Base64的原理在这里就不多说了,网上很多讲 ...
随机推荐
- Dev c++ 调试步骤
不能调试的时候,修改下列地方: 1.在“工具”->编译选项->”Add following commands when calling complier”下面的编辑框里写入:-g3 2.在 ...
- Python3 Tkinter-Message
1.创建 from tkinter import * root=Tk() Message(root,text='hello Message').pack() root.mainloop() 2.属性 ...
- Python3 Tkinter-Listbox
1.创建 from tkinter import * root=Tk() lb=Listbox(root) for item in ['python','tkinter','widget']: lb. ...
- ServiceStack.Ormlit sqlserver枚举类型映射字段类型为varchar
请当枚举类型上面加上[Flags]特性就可以了.
- Linux 静态和动态添加路由
(一)静态添加 1/5 首先让我们查看当前机器的路由表,执行如下命令:route -n [root@vnode33 network-scripts]# route -n Kernel IP routi ...
- Coursera-Note: Internet History, Technology and Secure (1st week to 9th week)
目录 Coursera-Note: Internet History, Technology and Secure 第一周 第二周 数据交换: Packet switching技术: 第三周 创造ht ...
- 后端设置cookie写不到前端页面
javax.servlet.http.Cookie cookie = new javax.servlet.http.Cookie("id",session.getId()); co ...
- OSPF学习中的问题
OSPF对接两方,对设置的要求,哪些参数必须相同 (HELLO &dead interval, area ID, authentation, 末节区域(option中的E位), network ...
- "亿家App"问卷调查分析结果及心得体会
一.问卷问题设计 调查背景:随着现代社会互联网的发展,基于家庭产生的服务项目也越来越多.为增加家庭之间的交流和互助,增加家庭内部.家庭与家庭之间的沟通互助,并利用互联网便捷交流的优势,使家庭在享受服务 ...
- 利用Fiddler,解密wireshark抓的HTTPS包
背景介绍 HTTPS加密方式介绍 浏览器-->SSL Client Hello(我支持这些加密方式)-->服务器 浏览器<-SLL Server Hello(就用这种加密,然后下面是 ...
