jQuery插件 -- UI插件Tabs Widget 1.10
最近将tabs(标签页)整合到Admin LTE( 一个完全响应式管理模板,基于Bootstrap3的框架。)中使用。过程中走了不少弯路,原因是没有注意版本问题,jquery ui tabs 每次升级都减少了许多 API,导致我在整合的过程中频繁发现方法无效的结果。
- jQuery UI 1.10 升级指南:http://jqueryui.com/upgrade-guide/1.10/
- jQuery UI 1.10API文档:http://api.jqueryui.com/1.10/
- 官方示例地址:http://jqueryui.com/demos/tabs/
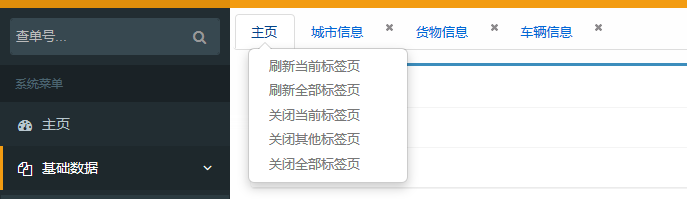
整合后的界面如下图,添加了右键菜单功能,标签页实现了关闭、拖动、刷新等功能。这里为了和模版风格一致,使用的是jquery ui for bootstrap,官方主页中的api很少,很多东西未提到,但是大部分tabs api的用法就是参考jquery ui tabs的api。

现在将jquery ui tabs 1.10 API 记录如下:
- <script type="text/javascript">
- $(function() {
- $("#tabs").tabs({
- /*
- *参数
- */
- //配置当前打开的选项卡的索引,可以使用bool值或者int值,默认为1
- //bool值仅当collapsible属性为true时可以使用,表示默认选项卡为折叠状态
- //如果是int值,表示当前打开的选项卡的索引,如果是负数将从最后的选项卡开始索引
- active : true,
- //配置选项卡是否可以折叠,默认是false
- collapsible : false,
- //禁用选项卡,可以使用bool值或者int数组,但是用了感觉没效果啊,因为是disabled,不是disable,fuck
- disabled : false,
- //激活选项卡的方式,默认为click
- //"mouseover"表示鼠标移动到标题上即激活选项卡
- //"click"表示鼠标点击激活选项卡
- event : "click",
- //设置选项卡高度,可以配置为"auto","fill","content",默认为"content"
- //"auto"表示选项卡高度将被设置成最高的那个选项卡的高度
- //"fill"表示扩展到基于选项卡的父容器的可用高度
- //"content"表示每个选项卡将以自身内容为高度
- heightStyle : "content",
- //设置选项卡隐藏的方式,可以设置bool值,number值,String值或者Object,默认值为null
- //bool值表示是否有隐藏特效,如果为true,将以默认的时间和动画淡出选项卡
- //number值表示选项卡将以指定的时间(单位毫秒)和默认动画淡出。
- //String值表示选项卡将以指定的动画效果隐藏,动画时间为默认值
- //Object值表示可以配置动画的类型和动画时间以及动画的延迟时间,effect,delay,duration,easing
- hide : "slideUp",
- //设置选项卡显示的方式,参数和hide相同
- show : "blind",
- /*
- *事件
- */
- //设置选项卡激活之后的回调方法,即点击另外一个选项卡在show动画完成之后执行的方法
- //传入的ui对象有四个属性,他们都是Jquery对象
- //一个是newTab,代表新的选项卡,
- //一个是newPanel,代表新的选项卡的面板
- //一个是oldTab,代表旧的选项卡
- //一个是oldPanel,代表旧的选项卡的面板
- //也可以使用绑定的方式将该事件绑定到选项卡上:$("#tabs").on("tabsactivate",function(event,ui){});
- activate : function(event, ui) {
- alert("选项卡已激活");
- },
- //设置选项卡即将激活的回调方法,可以阻止选项卡激活,传入的参数和activate事件相同,也可以使用绑定的方式将该事件绑定到选项卡上
- beforeActivate : function(event, ui) {
- alert("选项卡即将激活");
- },
- //设置选项卡内容加载之前的回调方法,只有使用ajax加载内容的选项卡即将激活之后才会触发该事件
- //传入的ui对象中有四个属性
- //一个是tab,即将被加载的选项卡
- //一个是panel,即将被加载的选项卡面板
- //一个是jqXHR,发送请求的jquery封装的XMLHttpRequest对象
- //一个是ajaxSettings,ajax请求的配置属性
- beforeLoad : function(event, ui) {
- alert("选项卡内容即将加载");
- },
- //当一个标签页创建完成后,触发此事件。
- create : function(event, ui) {
- alert("选项卡创建完成");
- },
- //当远程加载一个标签页内容完成后,触发此事件。
- load :function(event, ui) {
- alert("选项卡加载完成");
- },
- });
- $("#btn").button().click(function() {
- $("#tabs").tabs("destroy");//销毁选项卡方法,会将选项卡变成普通的html标签
- });
- $("#btn").button().click(function() {
- $("#tabs").tabs("disable");//禁用所有选项卡方法
- });
- $("#btn").button().click(function() {
- $("#tabs").tabs("disable", 0);//禁用某个选项卡方法
- });
- $("#btn").button().click(function() {
- $("#tabs").tabs( "option", "disabled", [ 1, 2, 3 ] );//禁用多个选项卡方法
- });
- $("#btn").button().click(function() {
- $("#tabs").tabs("enable");//禁用某个选项卡方法
- });
- $("#btn").button().click(function() {
- $("#tabs").tabs("enable", 0);//禁用某个选项卡方法
- });
- $("#btn").button().click(function() {
- $("#tabs").tabs("load", 0);//重新加载某个选项卡方法,应该与ajax加载同时使用
- });
- $("#btn").button().click(function() {
- var disabled = $("#tabs").tabs("option", "disabled");//获取选项卡disabled属性值
- alert(disabled);
- });
- $("#btn").button().click(function() {
- var show = $("#tabs").tabs("option", "show");//获取选项卡show属性值
- alert(show);
- });
- $("#btn").button().click(function() {
- var option = $("#tabs").tabs("option");//获取选项卡所有配置项
- var props = "";
- for ( var p in option) {
- props += p + " = " + option[p] + "\n";
- }
- alert(props);
- });
- $("#btn").button().click(function() {
- $("#tabs").tabs("option", "active", 0);//设置选项卡active属性值为0
- });
- $("#btn").button().click(function() {
- $("#tabs").tabs("option", {
- show : false,
- hide : false
- });//设置选项卡多个属性值
- });
- $("#btn").button().click(function() {
- $("#tabs").tabs("refresh");//处理任何标签在DOM中直接添加或删除后重新计算选项卡面板的高度
- });
- $("#btn").button().click(function() {
- var tabs = $("#tabs");
- tabs.find(".ui-tabs-nav").sortable({ //使用sortable方法可以让选项卡的顺序通过鼠标拖动标签名调节
- axis:"x",
- stop:function(){
- tabs.tabs("refresh");
- }
- });
- });
- });
- </script>
jQuery插件 -- UI插件Tabs Widget 1.10的更多相关文章
- jquery easy ui 1.3.4 快速入门(1)
什么是easyui jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复杂 ...
- JQuery Easy Ui (Tree树)详解(转)
第一讲:JQuery Easy Ui到底是什么呢? 首先咱们知道JQuery是对Java Script的封装,是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等.. JQuery ui是在j ...
- jQuery Easy UI 开发笔记
1.jQuery Easy UI主要的运行原理是通过核心的代码调用插件来实现UI效果的 2.jQuery Easy UI插件与插件之间的关系是: 一.独立式插件: 独立式插件是指:不与其他的插件具有相 ...
- JQuery Easy UI 简介
[什么是JQuery Easy UI?] jQuery EasyUI 是一组基于 jQuery 的 UI 插件集合,而 jQuery EasyUI 的目标就是帮助Web 开发者更轻松的打造出功能丰富并 ...
- 基于jQuery简单实用的Tabs选项卡插件
jQuery庞大的插件库总是让人欢喜让人忧,如何从庞大的插件库里挑出适合自己的插件,总是让很多缺少经验的朋友头疼的事!今天为大家推荐几款简单实用的Tabs选项卡插件,推荐理由:简单易用灵活,样式美观, ...
- 10 个免费的 jQuery 可视化编辑器插件
富文本编辑器,也就是所见即所得的 HTML 编辑器,是网站一个非常重要的组件,特别是对于一些内容发布网站来说.本文介绍 10 个基于 jQuery 的可视化文本编辑器. MarkitUp markIt ...
- 分享10款常用的jQuery焦点图插件
爱编程一直在收集整理编程相关的知识和解决方案,今天小编为大家带来10款非常常用的jquery焦点图插件. 1.jQuery可自动播放动画的焦点图插件 之前我们已经分享过很多非常实用的jQuery焦点图 ...
- 10款很好用的 jQuery 图片滚动插件
jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用.其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力.这里收集了10款很好 ...
- 10款jQuery文本高亮插件
[编者按]本文作者为 Julian Motz,主要介绍十款 jQuery 文本高亮插件的现状.文章系国内 ITOM 管理平台 OneAPM 编译呈现. 很多应用或网站都为用户提供搜索关键词的方法.为了 ...
随机推荐
- OO 抽象方法与虚方法的区别
抽象方法与虚方法的区别 抽象方法与虚方法的区别: 一.抽象方法: 1.只能在抽象类中定义: 2.不能有方法的实现:(方法体)[因为抽象类无法实例化,所以抽象方法没有办法被调用,也就是说抽象方法永远不 ...
- pageadmin自助建站 网站目录权限的设置方法
在用pageadmin网页设计的时候遇到各种问题可以参考官网教程网站目录权限的设置方法 网站目录必须设置读取和写入权限,否则后台解压,删除文件,在线上传等功能都无法正常使用,下面讲解本机和服务器配置目 ...
- CXF动态调用wsdl接口
1.application.properties文件中配置接口url 2.工具类 package com.vulnverify.core.utils; import java.io.IOExcepti ...
- [USACO09FEB] 改造路Revamping Trails | [JLOI2011] 飞行路线
题目链接: 改造路 飞行路线 其实这两道题基本上是一样的,就是分层图的套路题. 为什么是分层图呢?首先,我们的选择次数比较少,可以把这几层的图建出来而不会爆空间.然后因为选择一个边权为0的路线之后我们 ...
- chipmunk几何算法
/* Copyright (c) 2007 Scott Lembcke * * Permission is hereby granted, free of charge, to any person ...
- 【bzoj4888】: [Tjoi2017]异或和 BIT-乱搞
[bzoj4888]: [Tjoi2017]异或和 题目大意:给定一个序列,求这个序列所有的连续和的异或值.(n<=1e5 ai<=1e6) 想了各种奇怪的方法就是不会做啊啊啊.. Orz ...
- js调试中打印语句
document.write(); console.log(); window.alert();
- [ActionScript 3.0] 结合FMS实现简单视频录制
首先在本机上安装Flash Media Server,简称FMS,在测试过程中window防火墙开启可能有影响,可先关闭防火墙,FMS安装好后检查相关服务有没有启动,若没有,可启动任务管理器,点击服务 ...
- PHP开发微信公众号(一)二维码的获取
要开发微信公众号,首先进行需要注册一个,然后认证.这就不用多说了. 当然如果没有,也可以去申请一个测试号来使用,地址:https://mp.weixin.qq.com/debug/cgi-bin/sa ...
- c语言-求完全数的一个算法
#include<iostream> #include<math.h> using namespace std; int main() { int n,i,j=0,k,a[10 ...
