iview中table里嵌套i-switch、input、select等
iview中table内嵌套


input
render:(h,params) => {
return h('Input',{
props: {
value:'',
size:'small',
},
on: {
input: (val) => {
t.data[params.index].estimateTime = val
}
},
})
}
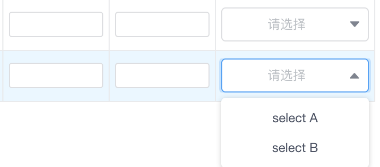
select
render: (h, params) => {
return h('Select',{
props:{
},
on: {
'on-change':(event) => {
this.data[params.index].volumeType = event;
}
},
},
params.row.action.map((item) =>{
return h('Option', {
props: {
value: item.value,
label: item.name
}
})
})
)
}
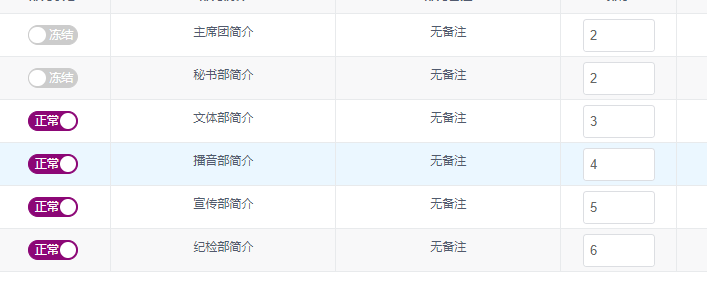
i-switch
render: (h, params) => {
//return h('元素',{元素的性质},'内容')
return h('i-switch', {
props: {
size: "large",
value: params.row.status == "true"
},
on: {
'on-change': (value) => {
params.row.status = value;
const th = this;
axios.get(th.url + '/departmentType/updateStatus', {
params: {
dId: params.row.dId,
status: value
}
}).then(function(res) {
if (res.data.code === 1028) {
th.$Message.success(res.data.message);
} else {
th.$Message.error(res.data.message);
th.changePage(1);
}
})
}
}
},
[h('span', {
slot: "open",
domProps: {
innerHTML: '正常'
}
}),
h('span', {
slot: "close",
domProps: {
innerHTML: '冻结'
}
}),
]
)
}
InputNumber
render: (h, params) => {
return h('div', [
h('InputNumber', {
props: {
size: "large",
value: params.row.dSort
},
on: {
'on-change': (value) => {
this.DepartmentType.dId =params.row.dId;
this.DepartmentType.dSort = value;
this.updateSort();
}
}
})
])
}
iview中table里嵌套i-switch、input、select等的更多相关文章
- iview 中table列 一列显示多个数据(后台返回数组显示在列内)
一.首先出现的是比较复杂的一种情况(多个key) 1.首先页面显示效果如下 2.后台返回数据格式如下: 3.在iview中table的columns中的render函数: 4.具体代码 render: ...
- jquery中table里面的tr里的input添加一行,并且第一列autoincrement
实现添加一行并且第一列由A0开始autoincrement,代码如下(在文件的同一个文件夹下添加一个jquery.js文件): <!DOCTYPE html PUBLIC "-//W3 ...
- iview中table的render()函数
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML.然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template 更接 ...
- iview中table多选、加载更多、下载等使用
记录工作中的点点滴滴,为回忆过往添加片片记忆... 一.Table 1.使用render函数多层渲染以及表格可展开使用 源码地址:https://gitee.com/Mandy_wang/iview- ...
- iview之——table中嵌套input、select等
使用iview在table中嵌入button是比较常见的需求,但是在table中嵌入input或者select你是否考虑过呢?本文用实例介绍input和select在table中的嵌套. 理解tabl ...
- vue+iview中的table表格导出excel表格
一.iveiw框架中table中有exportCsv()方法可以导出.csv后缀文件,类似于excel文件,但是并不是excel文件. 二.实现table表格导出excel文件利用Blob.js 和 ...
- VS2010 MFC中制作Visual Studio风格的停靠侧栏窗口(CDockablePane里嵌套FormView表单视图)
VS2010 MFC中制作Visual Studio风格的停靠侧栏窗口(CDockablePane里嵌套FormView表单视图) 1. 在资源窗口里新建一个FormView的Dialog,修改ID为 ...
- [RN] React Native中使用 react-native-scrollable-tab-view嵌套在ScrollView里,导致 子内容 在安卓上无法显示
React Native中使用 react-native-scrollable-tab-view嵌套在ScrollView里,导致 子内容 在安卓上无法显示 问题: 0.9.0 或 0.8.0 版本的 ...
- iview的table组件中加入超链接组件,可编辑组件,选择组件,日期组件
这篇文章主要介绍了iview的table组件中使用选择框,日期,可编辑表格,超链接等组件. 1.select选择组件 // tableColumn数组响应对象需要传入一个固定的option数组,如果该 ...
随机推荐
- No.3一步步学习vuejs之计算属性和观察者
一.计算属性运行结果 <div id = "demo1"> <p>Original message: "{{message}}"< ...
- ECharts显示百分比(小数转百分比)
后台数据传递给前端是小数格式,例如:0.2248 前端显示要求为:22.48% 方法,设置tooltip.formatter和yAxis.axisLabel.formatter,两个分别是提示语格式化 ...
- DataTables获取指定元素的行数据
法1: 用jquey获取,var row = $('.edit').parent().parent(); 缺点:只能获取dom上的东西,不能获取没有渲染的数据 法2: 首先绑定行号到元素上 $('#e ...
- 前端小结(5)---- iframe
iframe对应的div: <div id="iframezone"> <iframe id="iframe" frameborder='0' ...
- Ajax实现页面跳转与结果返回
ajax实现页面局部跳转与结果返回 1.带有结果返回的提交过程 这里用一个提交按钮来演示,HTML代码为: <input type="button" class=" ...
- Coherence 简介
Coherence是Oracle为了建立一种高可靠和高扩展集群计算的一个关键部件. 典型的使用Coherence的架构图是: Coherence被放在应用服务器和数据库服务器之间,从而解决通常应用 ...
- C#学习笔记14
1.在多个线程的同步数据中,避免使用this.typeof(type).string进行同步锁,使用这3个容易造成死锁. 2.使用Interlocked类:我们一般使用的互斥锁定模式(同步数据)为Lo ...
- innerHTML、innerText、outerHTML、textContent的区别
示例html代码: <div id="test"> <span style="color:red">test1</span> ...
- java.util.concurrent.CountDownLatch 使用
1. 概述 CountDownLatch是java的一个并发工具(java.util.concurrent.CountDownLatch), 闭锁. 主要功能是阻塞调用其await()方法的线程,直到 ...
- Python入门-生成器和生成器表达式
昨天我们说了迭代器,那么和今天说的生成器是什么关系呢? 一.生成器 什么是生成器?说白了生成器的本质就是迭代器. 在Python中中有三种方式来获取生成器. 1.通过生成器函数 2.通过各种推导式来实 ...
