Ajax基础(五)--封装库
jQuery ajax请求的基本语法:
一、封装为对象:







ajax.txt代码:
{"id":"102","username":"liyi","age":3}
实例代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
</head> <body> id:<input type="text" id="id" name="id" />
<br/> user_id:
<input type="text" id="userid" name="userid" />
<br/> user_name:
<input type="text" id="username" name="name" />
<br/> user_age:
<input type="text" id="age" name="age" />
<br/> msg:
<input type="text" id="msg" name="msg" />
<br/>
<input type="button" value="test userid" onclick="findUser();" />
<script type="text/javascript">
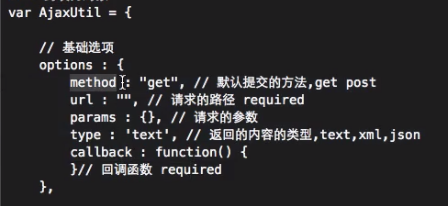
var AjaxUtil = { // 基础选项
options: {
method: "get", // 默认提交的方法,get post
url: "", // 请求的路径 required
params: {}, // 请求的参数
type: 'text', // 返回的内容的类型,text,xml,json
callback: function() {} // 回调函数 required
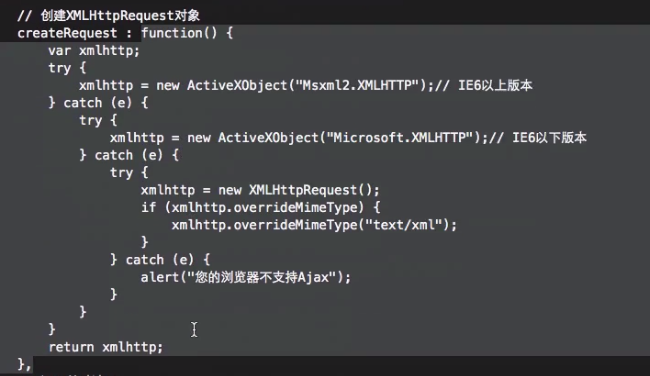
}, // 创建XMLHttpRequest对象
createRequest: function() {
var xmlhttp;
try {
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP"); // IE6以上版本
} catch(e) {
try {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); // IE6以下版本
} catch(e) {
try {
xmlhttp = new XMLHttpRequest();
if(xmlhttp.overrideMimeType) {
xmlhttp.overrideMimeType("text/xml");
}
} catch(e) {
alert("您的浏览器不支持Ajax");
}
}
}
return xmlhttp;
},
// 设置基础选项
setOptions: function(newOptions) {
for(var pro in newOptions) {
this.options[pro] = newOptions[pro];
}
},
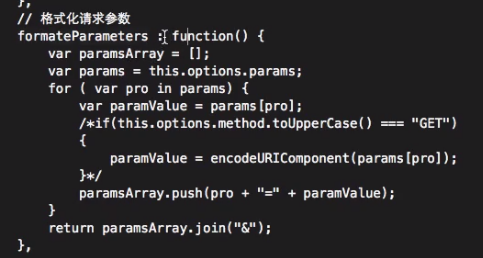
// 格式化请求参数
formateParameters: function() {
var paramsArray = [];
var params = this.options.params;
for(var pro in params) {
var paramValue = params[pro];
/*if(this.options.method.toUpperCase() === "GET")
{
paramValue = encodeURIComponent(params[pro]);
}*/
paramsArray.push(pro + "=" + paramValue);
}
return paramsArray.join("&");
// method=get&url=&callback=&type=text
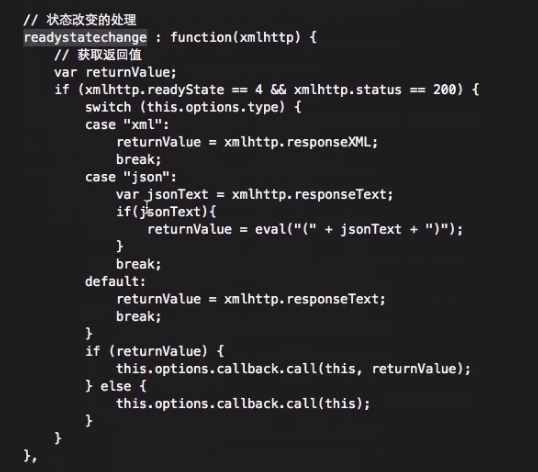
}, // 状态改变的处理
readystatechange: function(xmlhttp) {
// 获取返回值
var returnValue;
if(xmlhttp.readyState == 4 && xmlhttp.status == 200) {
switch(this.options.type) {
case "xml":
returnValue = xmlhttp.responseXML;
break;
case "json":
var jsonText = xmlhttp.responseText;
if(jsonText) {
returnValue = eval("(" + jsonText + ")");
}
break;
default:
returnValue = xmlhttp.responseText;
break;
}
if(returnValue) {
this.options.callback.call(this, returnValue);
} else {
this.options.callback.call(this);
}
}
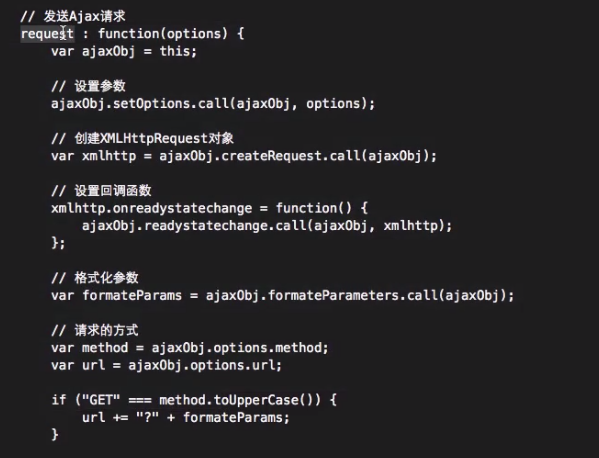
}, // 发送Ajax请求
//{'method':'get'}
request: function(options) {
var ajaxObj = this; // 设置参数
ajaxObj.setOptions.call(ajaxObj, options); // 创建XMLHttpRequest对象
var xmlhttp = ajaxObj.createRequest.call(ajaxObj); // 设置回调函数
xmlhttp.onreadystatechange = function() {
ajaxObj.readystatechange.call(ajaxObj, xmlhttp);
}; // 格式化参数
var formateParams = ajaxObj.formateParameters.call(ajaxObj); // 请求的方式
var method = ajaxObj.options.method;
var url = ajaxObj.options.url; if("GET" === method.toUpperCase()) {
url += "?" + formateParams;
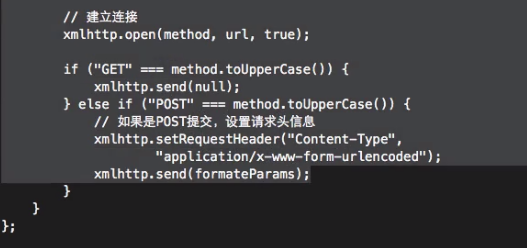
} // 建立连接
xmlhttp.open(method, url, true); if("GET" === method.toUpperCase()) {
xmlhttp.send(null);
} else if("POST" === method.toUpperCase()) {
// 如果是POST提交,设置请求头信息
xmlhttp.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
xmlhttp.send(formateParams);
}
}
}; function $(id) {
return document.getElementById(id);
} function process(json) {
if(json) {
$("id").value = json.id;
$("username").value = json.username;
$("age").value = json.age;
} else {
$("msg").value = "用户不存在";
$("id").value = "";
$("username").value = "";
$("age").value = "";
}
} function findUser() {
var userid = $("userid").value;
if(userid) {
AjaxUtil.request({
url: "ajax.txt",
params: {
id: userid
},
type: 'json',
callback: process
});
}
}
</script>
</body> </html>
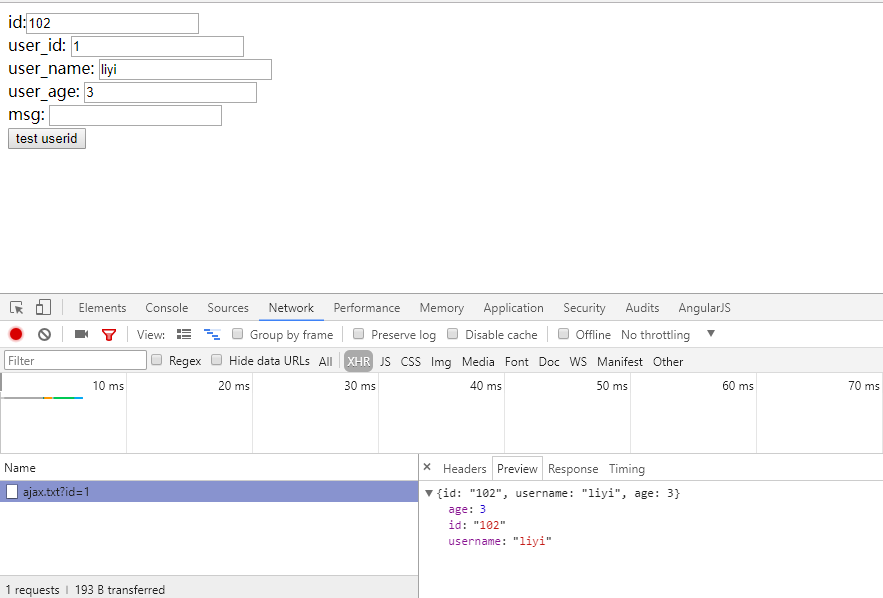
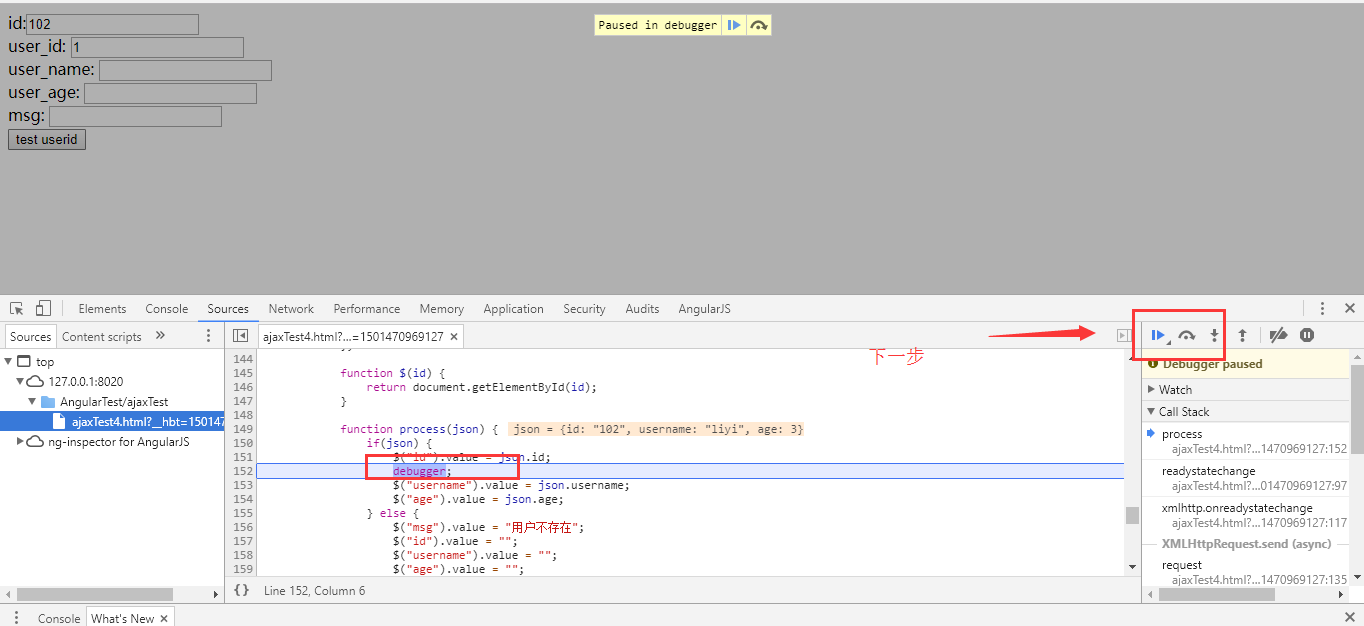
效果:

debugger;是可以调试的:

基本语法:
$.ajax({
cache: true,
type: "POST",
url:ajaxCallUrl,
//dataType: "json",
data:$('#yourformid').serialize(),// 你的formid,这是提交表单的
async: false,
error: function(request) {
alert("Connection error");
},
success: function(data) {
$("#commonLayout_appcreshi").parent().html(data);
}
});
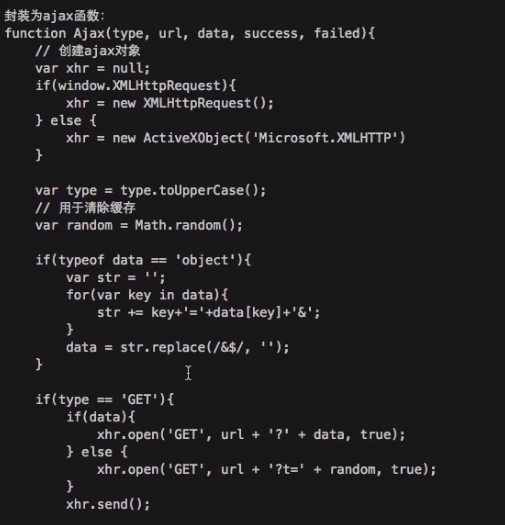
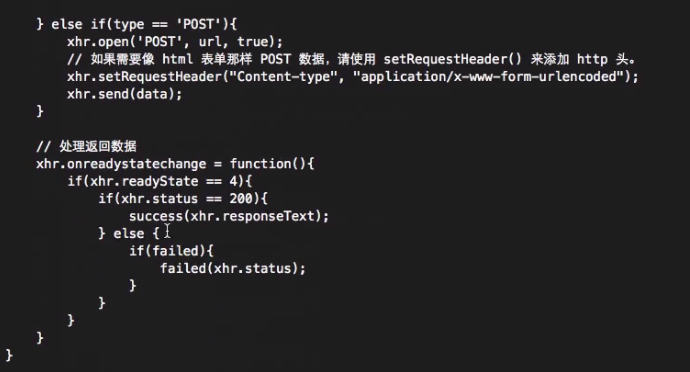
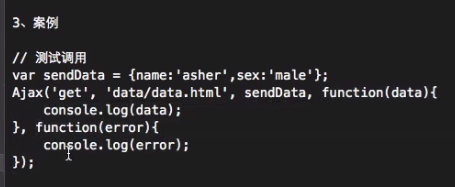
二、封装为函数



Ajax基础(五)--封装库的更多相关文章
- Ajax基础之封装3
今天接着我们上篇博文的栗子,现在我来扩大一下需求,之前是点击按钮取出新闻,现在要实现每隔一段事件进行新闻的更新.这个时候,肯定是加一个定时器,然后每隔一段事件,再进行一次Ajax请求,既然要经常用到A ...
- 第一百五十九节,封装库--JavaScript,表单序列化结合ajax提交数据
封装库--JavaScript,表单序列化结合ajax提交数据 封装库,表单序列化方法 /** xu_lie_biao_dan()方法,表单序列化方法,将自动获取指定表单里面的各项字段name值和va ...
- 第一百五十八节,封装库--JavaScript,ajax说明
封装库--JavaScript,ajax说明 封装库ajax()方法,ajax通讯方法,跨页面向动态页面发送或获取数据 /** ajax()方法,ajax通讯方法,跨页面向动态页面发送或获取数据 * ...
- 第一百六十节,封装库--JavaScript,ajax注册表单到数据库
封装库--JavaScript,ajax注册表单到数据库 效果图 前台js var biaodan = $().xu_lie_biao_dan($('form').sh_jd()); //序列化获取表 ...
- Django基础五之Ajax
Django基础五之Ajax 目录 Django基础五之Ajax 1. Ajax介绍 2. Ajax前后端传值 2.1 方法一HttpResponse直接返回 2.2 方法二使用Json格式返回 2. ...
- 第一百三十五节,JavaScript,封装库--拖拽
JavaScript,封装库--拖拽 封装库新增1个拖拽方法 /** tuo_zhuai()方法,将一个弹窗元素实现拖拽功能 * 注意:一般需要在css文件将元素里的某一个区块光标设置成提示可以拖拽, ...
- 第一百五十七节,封装库--JavaScript,预加载图片
封装库--JavaScript,预加载图片 首先了解一个Image对象,为图片对象 Image对象 var temp_img = new Image(); //创建一个临时区域的图片对象alert ...
- 第一百五十六节,封装库--JavaScript,延迟加载
封装库--JavaScript,延迟加载 延迟加载的好处,就是在浏览器视窗外的图片,不加载,拖动鼠标到浏览器视窗内后加载,用户不看的图片就不用加载,可以减少服务器大量流量 将图片的src地址用一张统一 ...
- 第一百五十五节,封装库--JavaScript,轮播器
封装库--JavaScript,轮播器 html <div id="banner"> <img src="img/banner1.jpg" a ...
- 第一百五十四节,封装库--JavaScript,表单验证--提交验证
封装库--JavaScript,表单验证--提交验证 将表单的所有必填项,做一个判断函数,填写正确时返回布尔值 最后在提交时,判断每一项是否正确,全部正确才可以 提交 html <div id= ...
随机推荐
- 剑指Offer——替换空格
题目描述: 请实现一个函数,将一个字符串中的空格替换成“%20”.例如,当字符串为We Are Happy.则经过替换之后的字符串为We%20Are%20Happy. 分析: 如果从前往后替换空格,那 ...
- 这些Python骚操作,你知道吗?
0x00 世界,你好 程序员第一次接触语言或者框架,基本上都有个 Hello World 的例子,这里 Python 直接将它做成了一个包. 0x01 Python 哲学 Python 执行 i ...
- tkprof工具详解二
TKPROF是一个可执行文件,自带在Oracle Server软件中,无需额外的安装. 该工具文件可以用来解析ORACLE的SQL TRACE(10046) 以便生成更可读的内容. 实际上tkp ...
- rsync+sersync多线程实时同步
一.sersync优点 1)使用c++编写,对linux系统文件产生的临时文件和重复文件操作会进行过滤,在结合rsync同步的时候,会减少运行时消耗的本地及网络资源,因此速度更快. 2)相比较inot ...
- python全栈开发从入门到放弃之字符编码
一 了解字符编码的知识储备 1. 计算机基础知识(三幅图) 2. 文本编辑器存取文件的原理(nodepad++,pycharm,word) 打开编辑器就打开了启动了一个进程,是在内存中 ...
- maven项目打WAR包记录
打了个war包,各种不顺,也是以前没打过的原因,眼高手低了…… cmd 进入项目目录 打开 运行----cmd 进入命令窗口 键入 cd 回车 输入E\:mars\cdc 键入 mvn clean p ...
- python之元组操作
1.元组创建 tup1 = ('physics', 'chemistry', 1997, 2000) tup2 = (1, 2, 3, 4, 5 ) tup3 = "a", &qu ...
- shiro配置
web.xml <!-- Shiro Filter is defined in the spring application context: --> <!-- 1. 配置 Shir ...
- NIO复习03
SocketChannel: 1. Java NIO中的SocketChannel是一个连接到TCP网络套接字的通道.可以通过以下2种方式创建SocketChannel: 打开一个SocketChan ...
- 理解 $nextTick 的作用
有同学在看 Vue 官方文档时,对 API 文档中的 Vue.nextTick 和 vm.$nextTick 的作用不太理解. 其实如果看一下深入响应式原理 - vue.js中的有关内容,可能会有所理 ...
