Weex 解析(二)—— NativeBridge
(本篇幅主要讲解Weex 中iOS native与js交互实现)
大纲:
- weex 总框架预览
- iOS NativeBridge总设计原理
一、weex 总框架预览
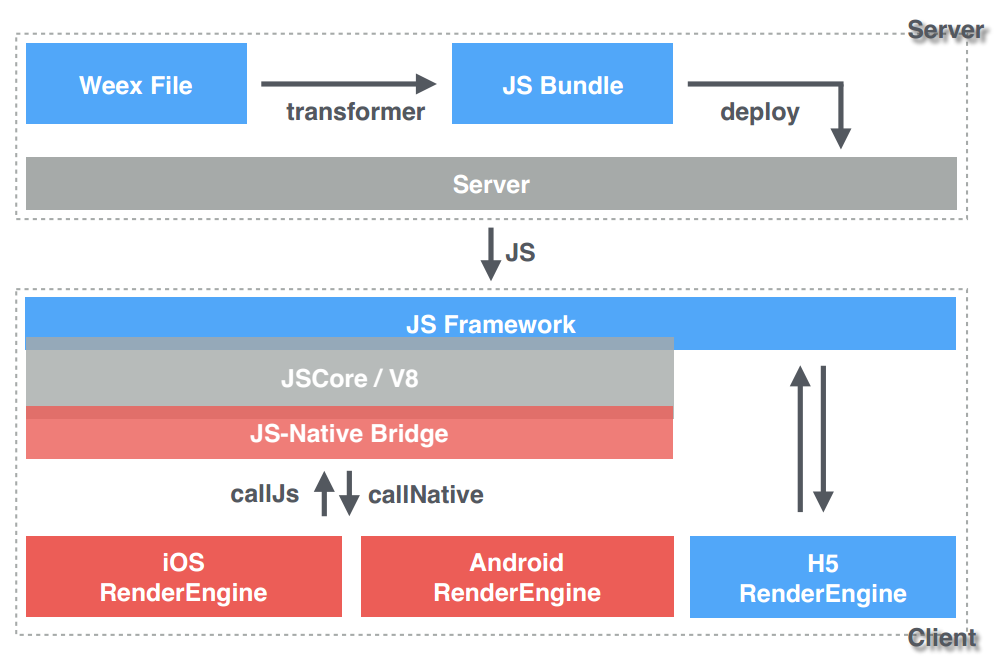
在写NativeBridge 总设计之前必须先了解下Weex总体部署图,这张图来自于网上,如下:

图1.0 weex 总设计图
从上图可以看出weex总体流程如下:
Service:
- 开发人员,开发weex 文件(如:helloweex.we)。
- 通过transformer引擎将weex文件大包成相应的js文件。
Client:
- 在应用启动时,初始化JS-Native Bridge,包含:组件的加载、模块的加载、已经main.js的加载; 那么本地js就有了js-native通讯的能力了。
- 请求指定的js URL文件:如:http://xxxx/helloWeex.js;
- js-Native 引擎运行解析 js文件。
- iOS RenderEngine 将js代码,通过转换成原生组件来渲染。
这里就先简单的提下总体布局。下面的话题才是主题: iOS 是怎样实现 js 与 native交互的。 最后还是不忘weex本身的设计口号:Write once,run every wherer!
二、iOS NativeBridge总设计原理
2.0、要讲原理之前我们需要提出几个问题:
- 如何初始化bridge 引擎?
- 客户端是如何调用weex文件的?
- 什么是组件,什么又是模块插件,为何要区分?
- 如何实现自定义模块插件?
- js和native通讯原理是什么,js和native是如何传参,又是如何实现回调功能呢?
接下来我们一一回答上面问题:
2.1、iOS 初始化weex 工程
在我们工程已经集成weex的情况下,只要在应用启动时,初始以下代码即可:(当然前提是我们工程已经pod 'WeexSDK', '~> 0.11.0')
- (void)initWeex {
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
[WXAppConfiguration setAppGroup:@"xxxApp"];
[WXAppConfiguration setAppName:@"WeexDemo"];
[WXAppConfiguration setAppVersion:@"1.0.0"];
[WXLog setLogLevel:<<];
[WXSDKEngine initSDKEnvironment];
});
}
对,iOS集成就是那么方便、简单、粗暴!
2.2、客户端是如何调用weex文件的?
其实从上面图1.0中可以很容易发现,其实客户端调用的是weex 转换为js后的js文件(这个文件其实可以是远程,当然也可以是本地的);
利用WXSDKInstance类,进行对象管理,如下:
@interface KBWeexShowcaseViewController ()
@property (nonatomic, strong) WXSDKInstance *weexSDK; @end @implementation KBWeexShowcaseViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor whiteColor];
self.title = @"我是第一个URL"; self.weexSDK.viewController = self;
self.weexSDK.frame = self.view.frame; [self.weexSDK renderWithURL:self.weexUri]; __weak typeof(self) weakSelf = self;
self.weexSDK.onCreate = ^(UIView *view) {
[weakSelf.view addSubview:view];
}; self.weexSDK.renderFinish = ^(UIView *view) {
view.backgroundColor = [UIColor yellowColor];
NSLog(@"view:%@",view);
}; self.weexSDK.onFailed = ^(NSError *error) {
NSLog(@"weexSDK onFailed : %@\n", error);
}; }
......
2.3、什么是组件,什么又是模块插件,为何要区分?
作为iOS开发,估计对组件是很熟悉的吧:如UIButton、UILabel、UITableView等;所以理解weex的组件是同一个意思:组件主要是用来渲染UI层用的;
而模块一般指具有独立功能的代码块,如:动画、存储、导航、分享,图片下载等;
它之所以这么设计其实是为了解决实现 iOS 原生渲染的问题:即js代码渲染转化为原生组件来布局;
当然在这里我提出一些疑问 :是全部原生化了吗?若全是原生化的话,那么事件是如何处理的?需要在运行时为类添加事件吗?又是如何添加的?等等。
很多问题还要我现在无法回答,接下来几天当中我会慢慢去看下 iOS RenderEngine;
2.4、如何实现自定义模块插件?
实现自定义模块其实很简单:
2.4.1、任意类实现WXModuleProtocol 接口即刻,如下:
#import <WeexSDK/WeexSDK.h>
@interface WXEventModule : NSObject<WXModuleProtocol> @end
2.4.2、暴露需要开放给JS的接口,通过WX_EXPORT_METHOD 宏暴露给js ,如下:
WX_EXPORT_METHOD(@selector(openURL:callback:))
WX_EXPORT_METHOD(@selector(getString)) - (void)openURL:(NSString *)url callback:(WXModuleCallback)callback
{
NSString *newURL = url;
if ([url hasPrefix:@"//"]) {
newURL = [NSString stringWithFormat:@"http:%@", url];
} else if (![url hasPrefix:@"http"]) {
newURL = [NSURL URLWithString:url relativeToURL:weexInstance.scriptURL].absoluteString;
}
UIViewController *controller = [[ViewController alloc] init];
((ViewController *)controller).url = [NSURL URLWithString:newURL];
[[weexInstance.viewController navigationController] pushViewController:controller animated:YES];
callback(@{@"result":@"success"});
} - (NSString *)getString
{
return @"Kingbo Test String";
}
宏WX_EXPORT_METHOD:其实定义了一个函数,如上:其实定义了类似-(void) openURL##148 的函数,其返回值为"openURL:callback:";
其中第一个冒号前的名字作为js调用的方法名,原因很简单:安卓和js函数没有冒号;
2.4.3、注册模块
我们一般会将它和weex 初始化放在一起,如下:
-(void)initWeex {
--- xxxx ----
[WXSDKEngine initSDKEnvironment];
[WXLog setLogLevel:ULONG_MAX];
//注册自己模块
[self registMyModule];
}
-(void)registMyModule {
[WXSDKEngine registerModule:@"event" withClass:NSClassFromString(@"WXEventModule")];
}
好了,到这里自定义就那么完成了,至于js怎么调用,嘻嘻,以后再说。。。。
2.5、 js 和 native通讯原理
其实最后一个问题就是以上的综合链接问题:如何将初始化、js实例化以及本地组件建立连接;
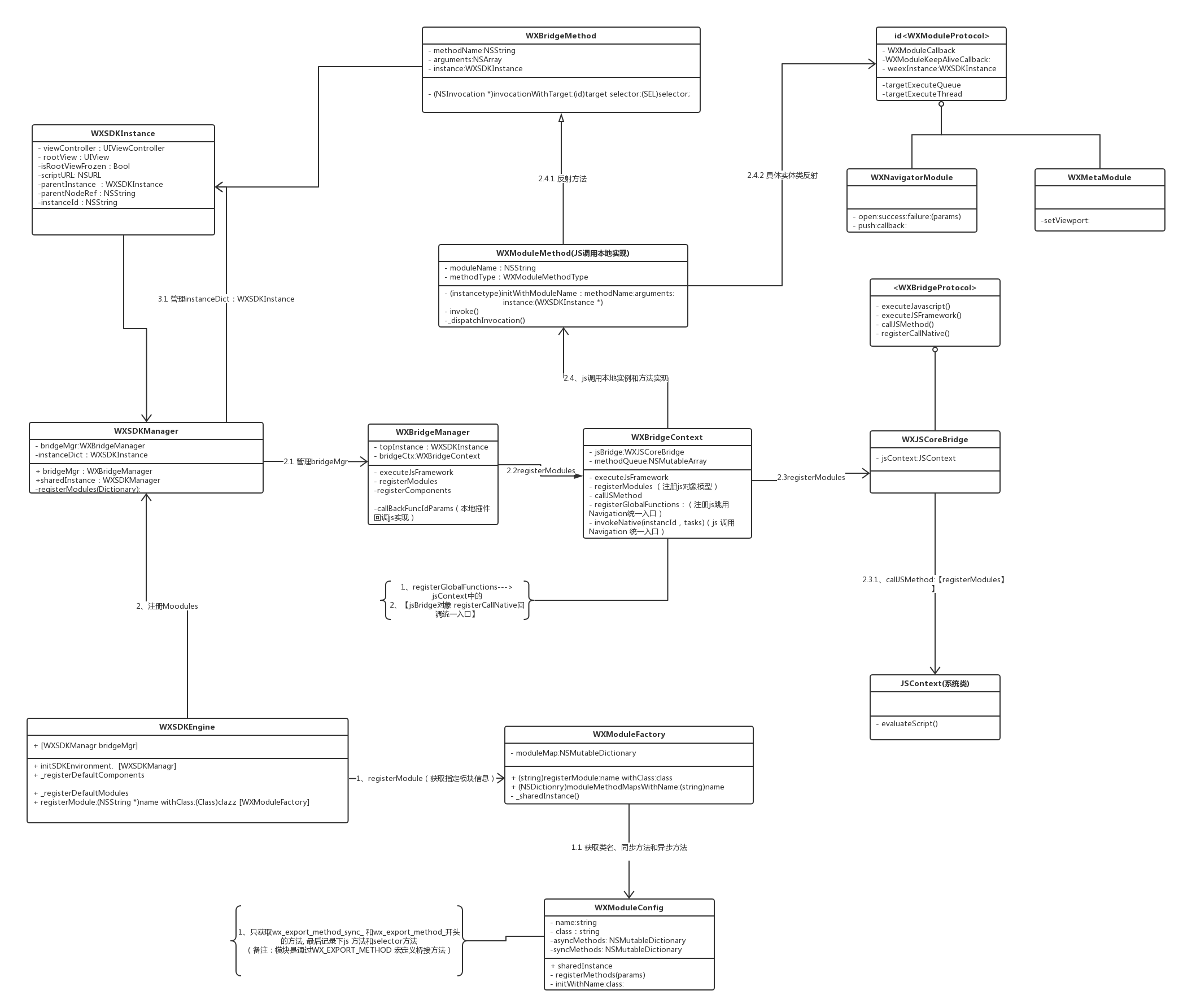
下面UML 类关系图我自己整理了好久:(原图)

图2.1 Weex UML类图
从图2.1 不难发现 js 与 native 交互最终本质还是逃不过:JSValue 、JSContext 以及NSInvocation 类的调用;上图调用步骤已经大体还算清楚,暂时先不写了,以后有时间慢慢补全。
Weex 解析(二)—— NativeBridge的更多相关文章
- C#使用zxing,zbar,thoughtworkQRcode解析二维码,附源代码
最近做项目需要解析二维码图片,找了一大圈,发现没有人去整理下开源的几个库案例,花了点时间 做了zxing,zbar和thoughtworkqrcode解析二维码案例,希望大家有帮助. zxing是谷歌 ...
- Java生成与解析二维码
1.下载支持二维码的jar包qrcode.jar和qrcode_swetake.jar, 其中qrcode_swetake.jar用于生成二维码,rcode.jar用于解析二维码,jar包下载地址(免 ...
- java 生成和解析二维码
public class QRCode { /** * 解析二维码(QRCode) * @param imgPath * @return */ public static String decoder ...
- java代码生成二维码以及解析二维码
package com.test; import java.awt.Color; import java.awt.Graphics2D; import java.awt.image.BufferedI ...
- asp.net C#生成和解析二维码代码
类库文件我们在文件最后面下载 [ThoughtWorks.QRCode.dll 就是类库] 使用时需要增加: using ThoughtWorks.QRCode.Codec;using Thought ...
- Fixflow引擎解析(二)(模型) - BPMN2.0读写
Fixflow引擎解析(四)(模型) - 通过EMF扩展BPMN2.0元素 Fixflow引擎解析(三)(模型) - 创建EMF模型来读写XML文件 Fixflow引擎解析(二)(模型) - BPMN ...
- java二维码之利用谷歌的zxing生成二维码,解析二维码
生成二维码 @RequestMapping("/123") public void test(HttpServletRequest request,HttpServletRespo ...
- ZXing 生成、解析二维码图片的小示例
概述 ZXing 是一个开源 Java 类库用于解析多种格式的 1D/2D 条形码.目标是能够对QR编码.Data Matrix.UPC的1D条形码进行解码. 其提供了多种平台下的客户端包括:J2ME ...
- Java生成、解析二维码
今天遇到需求,使用Java生成二维码图片,网搜之后,大神们早就做过,个人总结一下. 目标:借助Google提供的ZXing Core工具包,使用Java语言实现二维码的生成和解析. 步骤如下: 1.m ...
- (转)ZXing解析二维码
1 ZXing解析二维码 上一篇文件已经说过如何用ZXing进行生成二维码和带图片的二维码,下面说下如何解析二维码 二维码的解析和生成类似,也可以参考google的一个操作类 BufferedImag ...
随机推荐
- spring的线程安全
Spring作为一个IOC/DI容器,帮助我们管理了许许多多的“bean”.但其实,Spring并没有保证这些对象的线程安全,需要由开发者自己编写解决线程安全问题的代码.Spring对每个bean提供 ...
- Qios RibbonForm QRibbonCaption添加qRibbonApplicationButton无法最大化问题
winform 用了Qios DevSuite系列的控件. RibbonForm中QRibbonCaption添加qRibbonApplicationButton之后无法最大化. 修改qRibbonA ...
- LVS持久化
在实际应用场景中,轮询调度并不都是适用的.有些情况下,需要我们把同一个会话的请求都调度给一个RS节点.这时候就需要LVS提供持久化的能力,能够实现会话保持. 一.LVS的持久化主要包括以下两个方面. ...
- jQuery垂直缩略图相册插件 支持鼠标滑动翻页
在线演示 本地下载
- qt项目: error LNK2038: 检测到“_MSC_VER”的不匹配项: 值“1900”不匹配值“1800”
error LNK2038: 检测到“_MSC_VER”的不匹配项: 值“1900”不匹配值“1800” 该错误 网上通常的解释是: 原因:由于你使用了vs2012,相比较vs2010以及之前的vs ...
- JAVA基础补漏--ArrayList
今天在写代码的时候,index定义的时候用了Integer,在list.remove(index)的时候,总是不成功,后来发现如果用Integer定义的时候,index不再是基础数据类型,被识别为re ...
- Action Results in Web API 2
https://docs.microsoft.com/en-us/aspnet/web-api/overview/getting-started-with-aspnet-web-api/action- ...
- Spring -- aop, 用Aspectj进行AOP开发
1. 概要 添加类库:aspectjrt.jar和aspectjweaver.jar 添加aop schema. 定义xml元素:<aop:aspectj-autoproxy> 编写jav ...
- LinuxKit
LinuxKit是Docker最新发布的一个用于为容器构建安全.便携.可移植操作系统的工具包.它根据用户编写的yaml(指定kernel和基于docker image的一些列服务)自动构建一个常见虚拟 ...
- dypedef 和 define
typedef char *String_t; 和 #define String_dchar * 这两句在使用上有什么区别? 答:typedef char *String_t 定义了一个新的类型别名, ...
