Nodejs学习笔记之复制文件
前端童鞋都知道,javascript是没有权限操作磁盘文件的,server童鞋一向都很鄙视。但是nodejs可谓让咱们前端扬眉吐气啊,最近在学node,其强大的功能让人异常激动和兴奋。今天就学习了它怎么读写文件。
首先需要引入fs模块,这是nodejs自带的。
var fs=require("fs");
具体可参考Nodejs API:http://www.w3cfuns.com/tools.php?mod=booknodejs
主要用到了两个方法:
1、fs.readFile(filename, [encoding], [callback])
这是异步读取文件,filename是文件路径,encoding是编码格式,callback是回调函数。
异步读取一个文件的所有内容,例子如下:
fs.readFile('/etc/passwd', function (err, data) {
if (err) throw err;
console.log(data);
});
这里我使用的是本地测试文件:
function readFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
console.log(data);
return data;
}
});
console.log('--------读取结束--------');
}
2、fs.writeFile(filename, data, encoding='utf8', [callback])
写文件:
function writeFile(data){
fs.writeFile("test2.txt",data,function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
错误代码:copyFile.js文件
var fs=require("fs");
function readFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
console.log(data);
return data;
}
});
console.log('--------读取结束--------');
}
function writeFile(data){
fs.writeFile("test2.txt",data,function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
function copyFile(){
var txt=readFile();
writeFile(txt);
}
copyFile();
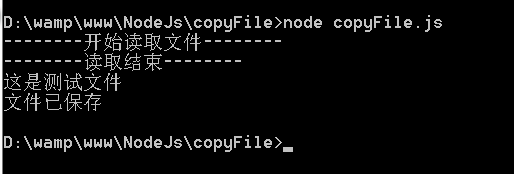
在终端运行node copyFile.js结果如下:

注意事项:
1、文件编码,开始的时候我直接在本地新建一个txt文档,读取的时候发现结果始终是aaaaaaa这样的,结果发现用编辑打开是时候里面是乱码,其次,最好带上encoding,否则它会按照buffer读取。
2、同步执行问题。
上面的代码是有问题的,我把读取文件和写入文件方法分开写的,本来是想把test.txt文件中的内容复制到test2.txt,但是读取文件是异步执行的,也就是说谁也不知道它何年马月执行完毕,所以test.txt得到的结果是undefined。
正确的方法应该是读取完毕后执行写入文件:
var fs=require("fs");
function copyFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
writeFile(data)
return data;
}
});
console.log('--------读取结束--------');
}
function writeFile(data){
console.log(data);
fs.writeFile("test2.txt",data,'utf8',function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
copyFile();
Nodejs学习笔记之复制文件的更多相关文章
- Nodejs学习笔记(四)——支持Mongodb
前言:回顾前面零零碎碎写的三篇挂着Nodejs学习笔记的文章,着实有点名不副实,当然,这篇可能还是要继续走着离主线越走越远的路子,从简短的介绍什么是Nodejs,到如何寻找一个可以调试的Nodejs ...
- Nodejs学习笔记(三)——一张图看懂Nodejs建站
前言:一条线,竖着放,如果做不到精进至深,那就旋转90°,至少也图个幅度宽广. 通俗解释上面的胡言乱语:还没学会爬,就学起走了?! 继上篇<Nodejs学习笔记(二)——Eclipse中运行调试 ...
- Nodejs学习笔记(二)——Eclipse中运行调试Nodejs
前篇<Nodejs学习笔记(一)——初识Nodejs>主要介绍了在搭建node环境过程中遇到的小问题以及搭建Eclipse开发Node环境的前提步骤.本篇主要介绍如何在Eclipse中运行 ...
- Nodejs学习笔记(六)--- Node.js + Express 构建网站预备知识
目录 前言 新建express项目并自定义路由规则 如何提取页面中的公共部分? 如何提交表单并接收参数? GET 方式 POST 方式 如何字符串加密? 如何使用session? 如何使用cookie ...
- OGG学习笔记04-OGG复制部署快速参考
OGG学习笔记04-OGG复制部署快速参考 源端:Oracle 10.2.0.5 RAC + ASM 节点1 Public IP地址:192.168.1.27 目标端:Oracle 10.2.0.5 ...
- Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装项目其它需要包 清除冗余文件并重新规划项目目录 配置文件 规划示例路由,并新建相关文件 实现数据访问和业务逻辑相关方法 编写mys ...
- Nodejs学习笔记(十六)--- Pomelo介绍&入门
目录 前言&介绍 安装Pomelo 创建项目并启动 创建项目 项目结构说明 启动 测试连接 聊天服务器 新建gate和chat服务器 配置master.json 配置servers.json ...
- [转]Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
本文转自:https://www.cnblogs.com/zhongweiv/p/nodejs_koa2_webapp.html 目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装 ...
- Nodejs学习笔记(十六)—Pomelo介绍&入门
前言&介绍 Pomelo:一个快速.可扩展.Node.js分布式游戏服务器框架 从三四年前接触Node.js开始就接触到了Pomelo,从Pomelo最初的版本到现在,总的来说网易出品还算不错 ...
随机推荐
- 洛谷P5156 [USACO18DEC]Sort It Out
这题就是让你求字典序第k小的最短乱序子序列 转换一下,其实就是字典序第k大的最长上升子序列 就统计一下以i结尾的最长上升子序列\(f[i]\),长度为i的上升子序列的开头组成的集合\(v[i]\),转 ...
- Linux环境部署安装Maven
第一步:Maven下载 1. 手动下载 访问官网:http://maven.apache.org/download.cgi 当前最新版本是3.6.0,如果想下载其他版本 可通过点击下图选中项进入历史更 ...
- MyEclipse配置,每次打开server中都没有weblogic
最近在myeclipse新配了个weblogic,结果每次打开myeclipse在server中都看不到weblogic,得重新去配置页面走一遭才能出现.很麻烦. 后来在网上找了找,找到一个办法: 在 ...
- stark - 2 ⇲路由分发
在介绍前面三个注意点后,开始写stark组件内容. from django.apps import AppConfig from django.utils.module_loading import ...
- python 中mysql数据库的读写
1.读取数据库 import pymysql id=[] name=[] explain=[] db=pymysql.Connection(host=,user="root", p ...
- SpringBoot中使用Jackson导致Long型数据精度丢失问题
数据库中有一个bigint类型数据,对应java后台类型为Long型,在某个查询页面中碰到了问题:页面上显示的数据和数据库中的数据不一致.例如数据库中存储的是:1475797674679549851, ...
- 【爬虫】-爬取猫眼TOP100
原文崔庆才<python3网络爬虫实战> 本文为自学记录,如有侵权,请联系删除 目标: 熟悉正则表达式,以及爬虫流程 获取猫眼TOP100榜单 1.网站分析 目标站点为http://www ...
- opensuse13.1 安装chrome报 error while loading shared libraries:libudev.so.0:cannot open shared object file:no file or directory
1 opensuse13.1 安装chrome时 先用rpm -ivh --test **.rpm 测试安装 安装上缺少的文件 2 但是安装测试通过 却不能启动 原因 缺少一个文件 libudev ...
- Hibernate 一对一映射(惟一外键)
- vue+cordova项目
教你用Cordova打包Vue项目 现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app.据我现在的了解打包Vue项目目前流行的就是使 ...
