HTML5数据存储方案data与jQuery数据存储方案$.data()的区别
我们先看下$.fn.data()的使用,这个和$.data()是不一样的,前者是和某个jquery对象相关,后者则是全局方法。主要有data()和removeData()这2个实例方法。通过下面的例子和执行结果可以看到:$.fn.data()和$.fn.removeData()跟$.data的使用方式没有什么差别。
// 支持任何数据类型
2. $( "body" ).data( "name", "xx" );
3. $( "body" ).data( "sex", "male" );
4. $( "body" ).data( "foo", 100 );
5. $( "body" ).data( "object", {myType: "test", count: 40 } );
6. $( "body" ).data("array", [ 1, 2, 3 ]);
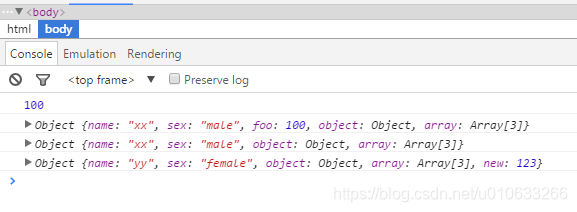
7. // data()获取单个属性console.log($( "body" ).data( "foo" ));
8. // 获取所有属性console.log($( "body" ).data());
9. // 删除属性$( "body" ).removeData("foo");console.log($( "body" ).data());
10. // 批量修改属性$( "body" ).data({"new" : 123, "name":"yy", "sex" : "female"});console.log($( "body" ).data());

接着我们看下:jquery数据缓存方案与HTML5中data-的关系。如果html元素有自定义属性data-,那么调用$.fn.data()的时候会获取这些属性的值。
1. <div id="one" data-role="page" data-last-value="43" data-hidden="true" data-options='{"name":"John"}'></div>
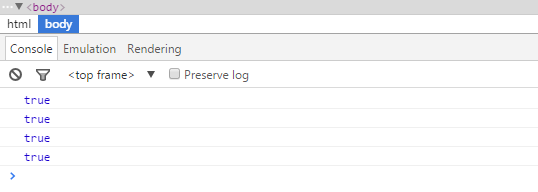
2. <script> console.log($("#one").data("role" ) === "page");
3. console.log($("#one").data("lastValue" ) === 43);
4. console.log($("#one").data("hidden" ) === true);
5. console.log($("#one").data("options" ).name === "John");
6. </script>

7. 可以看到:jQuery获取data-*属性的时候,会自动进行数据类型转换,支持数字、对象和数组等类型。如果我们不想做这种自动类型转换,那么可以使用attr()函数获取原始值。
8.
<div id="one" data-role="page" data-last-value="43" data-hidden="true" data-options='{"name":"John"}'></div>
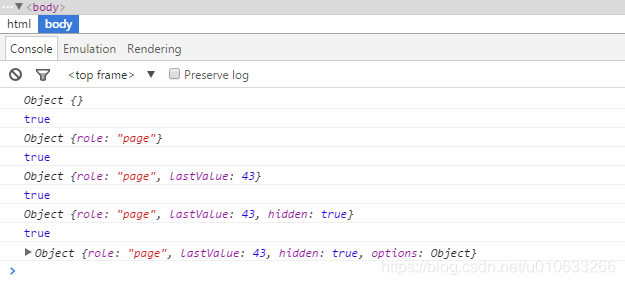
<script> var domOne = $("#one")[0]; console.log($.data(domOne));
console.log($("#one").data("role" ) === "page"); console.log($.data(domOne));
console.log($("#one").data("lastValue" ) === 43); console.log($.data(domOne)); console.log($("#one").data("hidden" ) === true); console.log($.data(domOne)); console.log($("#one").data("options" ).name === "John"); console.log($.data(domOne));
</script>

通过代码1的执行结果,可以得出2点结论:
1.HTML5中的data-*属性,会被jQuery附加到HTMLElement对象上,这就是为什么我们可以通过$.data()获取HTML5自定义属性值的原因。
2.jQuery获取data-*是懒惰的、按需的。如果代码中没有使用这些HTML5自定义属性,那么jQuery是不会附加这些属性到HTMLElement对象上的。
代码2:
view plaincopy to clipboardprint?
1. <div id="one" data-role="page" data-last-value="43" data-hidden="true" data-options='{"name":"John"}'></div>
2. <script> var domOne = $("#one")[0];
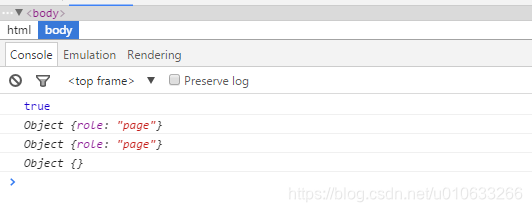
3. console.log($("#one").data("role" ) === "page");
4. console.log($.data(domOne));
5. console.log($.data($("#one")[0]));
6. console.log($.data($("#one")));</script>

更加可以证实:data-*是被绑定到HTMLElement对象上的,而不是jQuery封装后的对象上。
代码3:
view plaincopy to clipboardprint?
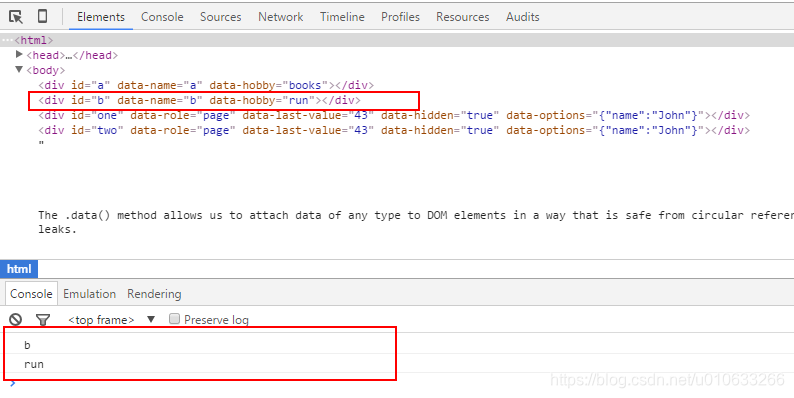
1. <div id="b" data-name="b" data-hobby="swim"></div>
2. <script>
3. // 试图使用jQuery修改name属性
4. $("#b").data("name","newb");
5. // 使用DOM修改
6. $("#b")[0].dataset.hobby = "run";
7. console.log(document.getElementById("b").dataset.name);
8. console.log(document.getElementById("b").dataset.hobby);</script>

可以看到:使用jQuery修改属性只是在内存中的操作,并不会刷新dom。但是通过js中的dataset修改时候,会刷新DOM,这是两者最大的不同。
代码4:
view plaincopy to clipboardprint?
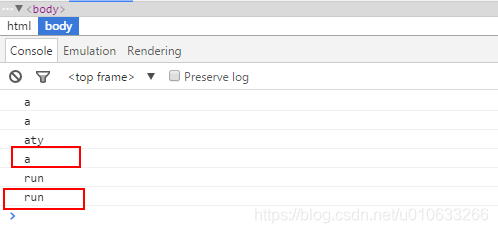
1. <div id="a" data-name="a" data-hobby="books"></div>
2. <script>
3. var domA = document.getElementById("a");
4. console.log(domA.dataset.name);//a
5. console.log($("#a").data("name"));//a
6. // 修改name
7. domA.dataset.name = "aty";
8. console.log(domA.dataset.name);//aty
9. console.log($("#a").data("name"));//结果是a,不是我们期望的aty
10. // 修改hobby
11. domA.dataset.hobby = "run";
12. console.log(domA.dataset.hobby);//run
13. console.log($("#a").data("hobby"));//run
14. </script>

这里需要特别注意:jQuery只会在第一次访问data-的时候,将属性值加载到内存中;之后就和data-无关了。The data-attributes are pulled in the first time the data property is accessed and then are no longer accessed or mutated (all data values are then stored internally in jQuery)。也就是说:data-*属性只是起初始化的作用。
至此:jQuery数据缓存和HTML5 data-属性介绍完毕,简单总结下比较关键的几点:
1.jQuery读取data-会自动做数据类型转换,如果不想要这种转换只能使用attr()去获取原始的属性值。
2.jQuery读取data-属性是懒惰的、按需的,只有真正使用这些属性的时候,jQuery才会将其加载到内存。
3.jQuery修改属性值,都是在内存中进行的,并不会修改 DOM。
4.data-会被jQuery绑定到HTMLElement对象上,而不是jQuery封装后的对象上。
5.最重要的一点:jQuery只会在data-*第一次被访问的时候将其加载到内存,之后再也不会重新读取了。
HTML5数据存储方案data与jQuery数据存储方案$.data()的区别的更多相关文章
- jQuery源代码学习之六——jQuery数据缓存Data
一.jQuery数据缓存基本原理 jQuery数据缓存就两个全局Data对象,data_user以及data_priv; 这两个对象分别用于缓存用户自定义数据和内部数据: 以data_user为例,所 ...
- jQuery数据缓存方案详解:$.data()的使用
我们经常使用隐藏控件或者是js全局变量来临时存储数据,全局变量容易导致命名污染,隐藏控件导致经常读写dom浪费性能.jQuery提供了自己的数据缓存方案,能够达到和隐藏控件.全局变量相同的效果,但是j ...
- 利用jQuery内置的data()方法存储数据
jQuery提供了内置的data()方法,与DOM元素不同的是,它可以用来存储key/value类型的数据.数据的存储是很容易的: $('#myDiv').data('currentState', ' ...
- jQuery数据缓存$.data 的使用以及源码解析
一.实现原理: 对于DOM元素,通过分配一个唯一的关联id把DOM元素和该DOM元素的数据缓存对象关联起来,关联id被附加到以jQuery.expando的值命名的属性上,数据存储在全局缓存对象jQu ...
- Android Learning:数据存储方案归纳与总结
前言 最近在学习<第一行android代码>和<疯狂android讲义>,我的感触是Android应用的本质其实就是数据的处理,包括数据的接收,存储,处理以及显示,我想针对这几 ...
- 前端数据存储方案集合(cookie localStorage等)以及详解 (二)
前端数据存储方案集合(cookie localStorage等)以及详解 (二) 在之前的文章中已经介绍到了 前端存储方案中的 cookie . 但是 cookie 的存储上限是 4KB. 如果超过了 ...
- jQuery对象数据缓存Cache原理及jQuery.data详解
网上有很多教你怎么使用jQuery.data(..)来实现数据缓存,但有两个用户经常使用的data([key],[value])和jQuery.data(element,[key],[value])几 ...
- jQuery数据缓存data(name, value)详解及实现
一. jQuery数据缓存的作用 jQuery数据缓存的作用在中文API中是这样描述的:“用于在一个元素上存取数据而避免了循环引用的风险”.如何理解这句话呢,看看我下面的举例,不知道合不合适,如果你有 ...
- 日均数据量千万级,MySQL、TiDB两种存储方案的落地对比
http://mp.weixin.qq.com/s?__biz=MzIzNjUxMzk2NQ==&mid=2247484743&idx=1&sn=04337e020d268a9 ...
随机推荐
- 利用Python工具进行打包功能
基于Python脚本 iOS 工程的自动打包 导入的库 import os import requests import webbrowser import subprocess import shu ...
- c语言-折半查找的函数
void search(int n,int num[],char name[N][10]) { int top,bottom,middle,location,flag; top=0; bottom=N ...
- [web]深入理解Session和Cookie
一.理解Cookie 由于http是一种无状态的协议,当用户的一次访问结束后,后端的服务器就无法知道下一次来访问的请求是不是上一次的用户了.那么Cookie的作用就是用户通过http访问一个服务器时, ...
- 23.each和map函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- FPGA基础学习(9) -- 复位设计
目录 1. 常见问题 2. 常见的复位方式 3. 合理的复位设计 3.1 复位电平 3.2 异步复位同步化 3.3 恰到好处的复位 4. 补充 4.1 所谓的上电初始化 参考文献 一开始接触到FPGA ...
- Java非静态代码块和静态代码块
类中存在两种特殊的代码块,即非静态代码块和静态代码块,前者是直接由 { } 括起来的代码,而后者是由 static{ } 括起来的代码. 非静态代码块在类初始化创建实例时,将会被提取到类的构造器中执行 ...
- Runas命令巧用
Runas,从字面上看就知道,以谁的身份去run一个程序,那么他就是在当前登陆的Windows帐号下,以本地或者是域中的其他帐号的身份去运行一个程序.简明语法如下: Runas /user:usern ...
- Vue.js 使用注意事项
Vue.js 使用注意事项 1 过滤器主要用于简单的文本转换,如果要实现复杂的数据变换,应使用计算属性 指令的使用 v-bind基本用于HTML元素上的属性,如id.class.href.src等 v ...
- android 企业级高性能图表库 SciChart (付费)
1.官网 https://www.scichart.com/ 2.特性 2.1 链接 https://www.scichart.com/android-chart-features/ https:// ...
- MySQL限制查询结果返回的数量limit
1限制查询结果 [limit {[offset,] row_count | row_count offset}] row_count 起始行(第一行是0) offset 偏移量 输出几行记录
